- 1【Qwen2部署实战】探索Qwen2-7B:通过FastApi框架实现API的部署与调用_qwen2 api调用
- 2秋招面试题系列- - -Java 工程师(六)
- 3【SQL】索引过多的缺点_索引过多的副作用
- 4拉格朗日插值法在数据分析中的应用——Python插值scimpy,lagrange_拉格朗日插值在数据清洗的应用
- 5美的集团计算机综合面试群面,世界500强美的集团群面经验分享
- 6Python基础学习:序列数据结构(列表与元组)_python a sequence结构
- 7冒泡排序(不断将大的数字向下沉)_冒泡排序大数下沉
- 8并行CRC计算HDL代码生成工具的秘密(六字真言)_并行crc在线计算
- 9AIGC-Stable Diffusion发展及原理总结_aigc生成训练数据
- 10c++初级-2-引用
【微信小程序】博客小程序,静态版本(一)准备工作_微信博客小程序
赞
踩
【博客小程序】专栏
【微信小程序】博客小程序,静态版本(二)引入 lin-ui 组件、设计和开发文章页
【微信小程序】博客小程序,静态版本(三)设计和开发首页、个人关于页
前言
之前做了一个博客的搭建(gitee版本)
有一些网友 “卑微地” 问我,微信小程序版本的博客呀?
如下:与网友小橙、红、绿、蓝的聊天记录

最后,在所有的网友一直苦苦哀求我之下。我决定了,准备再搞一个简单的微信小程序版本的个人博客。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-F4uSjc3y-1668369021522)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/c122b1e2ca7f41219af800f04af7116d~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/1770e9e925cd4607b59553f57e1735c9.png)
流程介绍
该博客小程序将分为三部分(开发过程会有多个):
(一)准备工作 (二)开发过程 (三)验收效果
准备工作
1-1 申请小程序
进入微信公众平台官网,点击注册。![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KkbrfhMV-1668369021523)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/4a07babb64ee4dd6b4756914d5f1b7c7~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/013db9fd0f274146b5ad8c4720c71c0b.png)
选择 小程序注册类型
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-J7QEBnOE-1668369021523)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/bb0dfc4c5e514659a5b4be85d9b9695f~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/35cd9ea4801140b8b93a201d3962a26e.png)
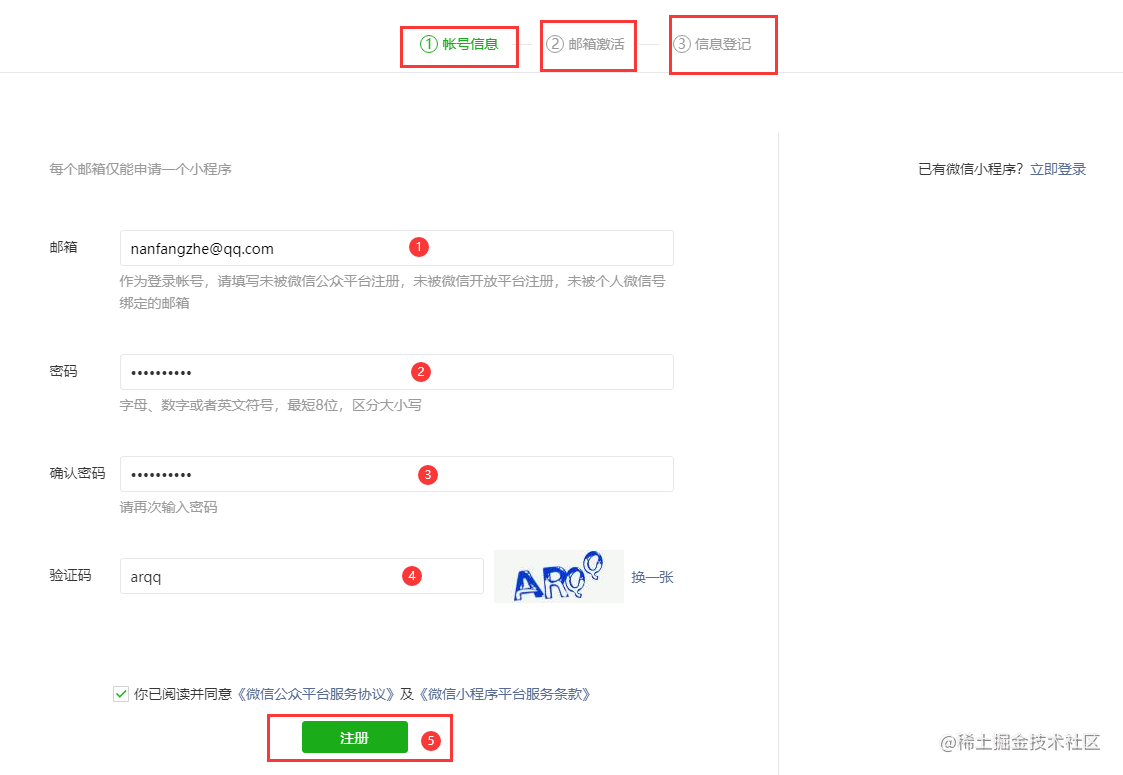
输入注册的相关信息

1-2 完善小程序信息
注册完成后,点击填写(进行完善小程序信息)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-J1FY1P8f-1668369021524)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d1d60feb792543c5ba082bdf3b491c99~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/136fcd45616b437185d1fb7f03965130.png)
这里填写自己的微信小程序,个性的博客小程序名称!(这里已改成笔者手记
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QU4Y0Pk6-1668369021524)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/47fba7ea327a4e219ca053c30e926fcb~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/29a80a2e41244024b01bfad7aa217da6.png)
完成注册个人小程序
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WQtX5fBT-1668369021524)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ad33068aef6a4ec09ad392b7c7d5f00a~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/d59b229991694a1ebccbc3891d9050bb.png)
2-1 下载、安装微信开发者工具
进入微信开发者工具官方,并进行下载微信开发者工具
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0hDJ8Koy-1668369021525)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/8adbb4ad65eb42fe96e32c8601a16b38~tplv-k3u1fbpfcp-zoom-1.image)]](https://img-blog.csdnimg.cn/0c0ead910f5840bcaa8e4bf8e1c145c7.png)
2-2 找到微信小程序AppID
登陆微信小程序——》找到设置——》滚动条拉到最底下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pkjoYMj0-1668369021525)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/cbf96c5d0bc44a0a9a2bb66deccc5c4b~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/08cb44335afe4f00a35c504456a93176.png)
2-3 使用微信开发者工具
点击桌面已经安装好的【微信开发者工具】,使用当时扫码注册小程序的微信进行扫码登录。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MttvupHb-1668369021525)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/1d1b0577f6ad41dda2d7f178aba0c0f5~tplv-k3u1fbpfcp-watermark.image?)]
选择项目相关信息
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WJdMOPG6-1668369021525)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/a8df00fe053e4f42871fac45a6e9d825~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/5095618806e84c4db6707651e7ac474b.png)
3-1 代码管理(选择微信官方提供)
这个可以跳过,只是方便代码放地方。
微信开发者代码管理:https://git.weixin.qq.com/users/authorize#wechat_redirect
扫码登录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zHG36AF4-1668369021526)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/15464483b84b429290e689afb0a090fd~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/84b10a74ae814197b32ec5276aafdfbf.png)
设置用户名和密码(用于微信开发者工具进行提交代码的帐号密码,与下面的同步)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9apxLbyU-1668369021526)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ced9295b9f0b490aa4663a210e1b9b97~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/0f56c8d6c1644e4c8154c725b07900b6.png)
回到首页,创建项目
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Zalv2Vhq-1668369021526)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/bd0ae0da5a5a49fa9ece6ad319e4b06a~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/ce3556484551430d9853b32b067e6fba.png)
填写相关信息
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kICSzFQd-1668369021526)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/131db7bbf5fa462fb109430d6a9abae8~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/c959074cf2454950a6aaeecb3559d315.png)
创建成功复制该 git 地址(这里是 https://git.weixin.qq.com/NanFangZhe/blog.git )
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LQquqZRo-1668369021527)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/9b4516ce827944f2b502a42c55391acb~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/ff5cc36b8d7943e5b2fd35335e9ca548.png)
在微信开发者工具中,进行点击右上角的版本管理==》点击确定
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6TrnqAx9-1668369021527)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d1643e12b8a94232afcc8c436697c976~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/699358be6349430380974ab54b13bc13.png)
设置微信开发者对应代码管理的用户名和密码(即输入用户名和密码)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TemuqT3Z-1668369021527)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/62609f805240457c9bffb7d7859bc499~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/96c9591ae404425fbaf5d07cf2d3dd3f.png)
添加设置远程 git 地址(一)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZSymmjpq-1668369021527)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/bd51ab89c1e34510bac8815b4000b79c~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/362f90777d8d4629859ce323985c7dde.png)
添加设置远程 git 地址(二)(即刚刚复制的 https://git.weixin.qq.com/NanFangZhe/blog.git )
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s8Avl4j7-1668369021528)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/4e573820f2f5421fa9ef1070c093e4f2~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/94cb738275c34a89a13dbae2c671ea9f.png)
发现已经出现一个 origin , 点击左上角 推送 ==》 勾选自动跟踪为上游分支 ==》 确定
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s7Gwyjkn-1668369021528)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/2574c8446c954178b251398a1182ef61~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/3a138fe13cad42ce906444cfb42990cd.png)
成功后,会发现 origin 下有新出现的 master,同时 代码管理 中对应项目的页面会有上传的文件。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-moXi7JEZ-1668369021528)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/9035e55b9601487b839d0b765d956ceb~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/a8720c7cdc2b45649a9620f92d4df444.png)
总结
- 介绍文章想法由来。
- 如何进行申请小程序的流程。
- 微信开发者工具的安装和使用。
- 代码管理的简单了解与使用。(可忽略)
源码地址(同步更新)
微信开发者-代码管理地址:笔者手记 (git.weixin.qq.com)
Gitee地址:笔者手记 (gitee.com)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-krC6DmX1-1668503540209)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/206e3863e15743a0aa24435b934dd47d~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/132aad57a3b1451c9a4d78a5d7cd9213.png)
小程序完整体验二维码

文章小尾巴
文章写作、模板、文章小尾巴可参考:《写作“小心思”》
感谢你看到最后,最后再说两点~
①如果你持有不同的看法,欢迎你在文章下方进行留言、评论。
②如果对你有帮助,或者你认可的话,欢迎给个小点赞,支持一下~
我是南方者,一个热爱计算机更热爱祖国的南方人。
(文章内容仅供学习参考,如有侵权,非常抱歉,请立即联系作者删除。)


