热门标签
热门文章
- 1ORB_SLAM3安装运行&性能测试对比_orbslam3 ros
- 2Neural Data-to-Text Generation with Dynamic Content Planning_neural pipeline for zero-shot data-to-text generat
- 3Python+Django+Mysql个性化小说推荐系统 小说网站推荐系统 基于用户、项目、内容的协同过滤推荐算法WebNovelCFRSPython python实现协同过滤推荐算法实现源代码下载_小说推荐系统算法 github.
- 4测试面试宝典(十)—— 请问测试开发需要哪些知识?需要具备什么能力?
- 5unity发布webGL压缩方式的gzip,使用nginx作为web服务器时的配置文件_unity gzip
- 6Hadoop-21 Sqoop 数据迁移工具 简介与环境配置 云服务器 ETL工具 MySQL与Hive数据互相迁移 导入导出
- 7NLP 文本分类_nlp文本分类算法
- 8pg无法启动
- 9Proteus仿真STM32的课设实例3——汽车倒车测距提示仪_stm32课设
- 10物体检测框架 RetinaNet 深度神经网络简介
当前位置: article > 正文
ArcGIS Maps SDK for JS:隐藏地图边框_arcgis for js 点击地图不显示边框
作者:小惠珠哦 | 2024-07-21 16:40:24
赞
踩
arcgis for js 点击地图不显示边框
1 问题描述
近期,将ArcGIS Api for JS v4.16更新到了ArcGIS Maps SDK for JS v4.27,原本去除地图的css代码失效了。
v4.26及以前版本 ,需要用.esri-view-surface--inset-outline:focus::after 控制边框属性。
从 v4.27版本开始 ,改用.esri-view-surface--touch-none::after控制边框属性。
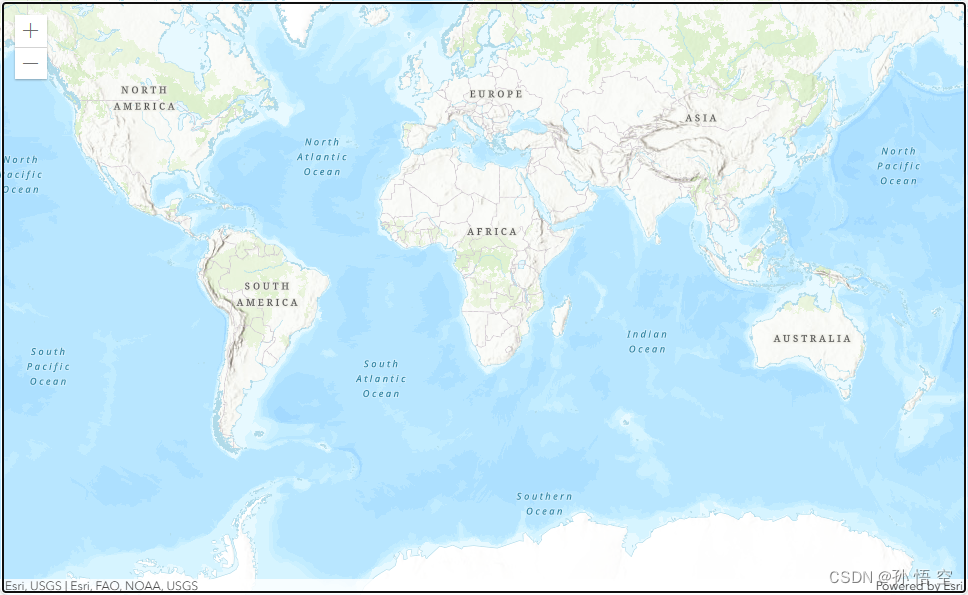
下面为没有关闭地图边框的效果图。(亮色版地图为黑色边框,暗色版地图为白色边框。下图为亮色版地图)

2 解决方案
ArcGIS Api for JS v4.26及以前版本
/*移除地图边框 ArcGIS Api for JS v4.26及以前版本*/
.esri-view .esri-view-surface--inset-outline:focus::after {
outline: none !important;
}
/*不加.esri-view 也可以*/
.esri-view-surface--inset-outline:focus::after {
outline: none !important;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
ArcGIS Maps SDK for JavaScript v4.27
/*移除地图边框 ArcGIS Maps SDK for JavaScript v4.27*/
.esri-view-surface--touch-none::after {
outline: none !important;
}
- 1
- 2
- 3
- 4
完整代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" /> <title>Intro to MapView - Create a 2D map</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } /*移除地图边框 ArcGIS Maps SDK for JavaScript v4.27*/ .esri-view-surface--touch-none::after { outline: none !important; } </style> <!-- 从 CDN 加载 ArcGIS Maps SDK for JavaScript --> <link rel="stylesheet" href="https://js.arcgis.com/4.27/esri/themes/light/main.css" /> <!-- 引用 main.css 样式表 --> <script src="https://js.arcgis.com/4.27/"></script> </head> <body> <!-- 存放地图内容的div --> <div id="viewDiv"></div> <script> require(["esri/Map", "esri/views/MapView"], (Map, MapView) => { // 创建Map对象,指定地图 const map = new Map({ basemap: "topo-vector" }); // 创建MapView对象 const view = new MapView({ container: "viewDiv", // viewDiv为容器div的id map: map, // 地图所在的Map对象 zoom: 4, // 初始LOD缩放等级(0-23) level of detail (LOD) // scale: 50000000, // 设置初始比例尺为 1:50,000,000 zoom和scale选其一即可 center: [108, 32] // 地图初始中心位置经纬度 [longitude,latitude] }); }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
结果展示:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小惠珠哦/article/detail/861505
推荐阅读
相关标签



