- 1感觉stm32太简单是一种自负吗?
- 2超好用的AI插件—Fitten code【IDEA 和 VScode 安装】_fitten code安装
- 3TF-IDF算法(纯代码)_tf-idf代码
- 4VMware虚拟网络编辑桥接/NAT/仅主机模式详解_vmware虚拟网络编辑器
- 5一扫天下——ZXing使用全解析_zxing 方法
- 6最新web3+区块链 入门及技术指南_web3 区块链默认值设置,阿里P8大牛手把手教你_web3区块链
- 7【人工智能】人工智能与机器学习的相关介绍
- 8docker学习笔记_retrying in 1 second
- 9【数据结构】非线性表----二叉树详解
- 10ElasticSearch8.X入门教程
用HTML+CSS做一个漂亮简单的个人网页~个人相册介绍个人主页模板(6个页面) ~学生HTML个人网页作业作品~_用dw制作个人主页代码
赞
踩
用HTML+CSS做一个漂亮简单的个人网页 ~ 个人相册介绍个人主页模板(6个页面) 学生HTML个人网页作业作品
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介方面 :黑色通用的IT程序员资讯交流个人博客网站模板。喜欢的可以下载,文章页支持手机PC响应式布局。主要有:登录、注册、主页、火星成员、华子一家 联系我们 等总共6个页面html下载。
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
一、作品演示
1.首页

2.火星成员

3.华子有一家

4.联系我们

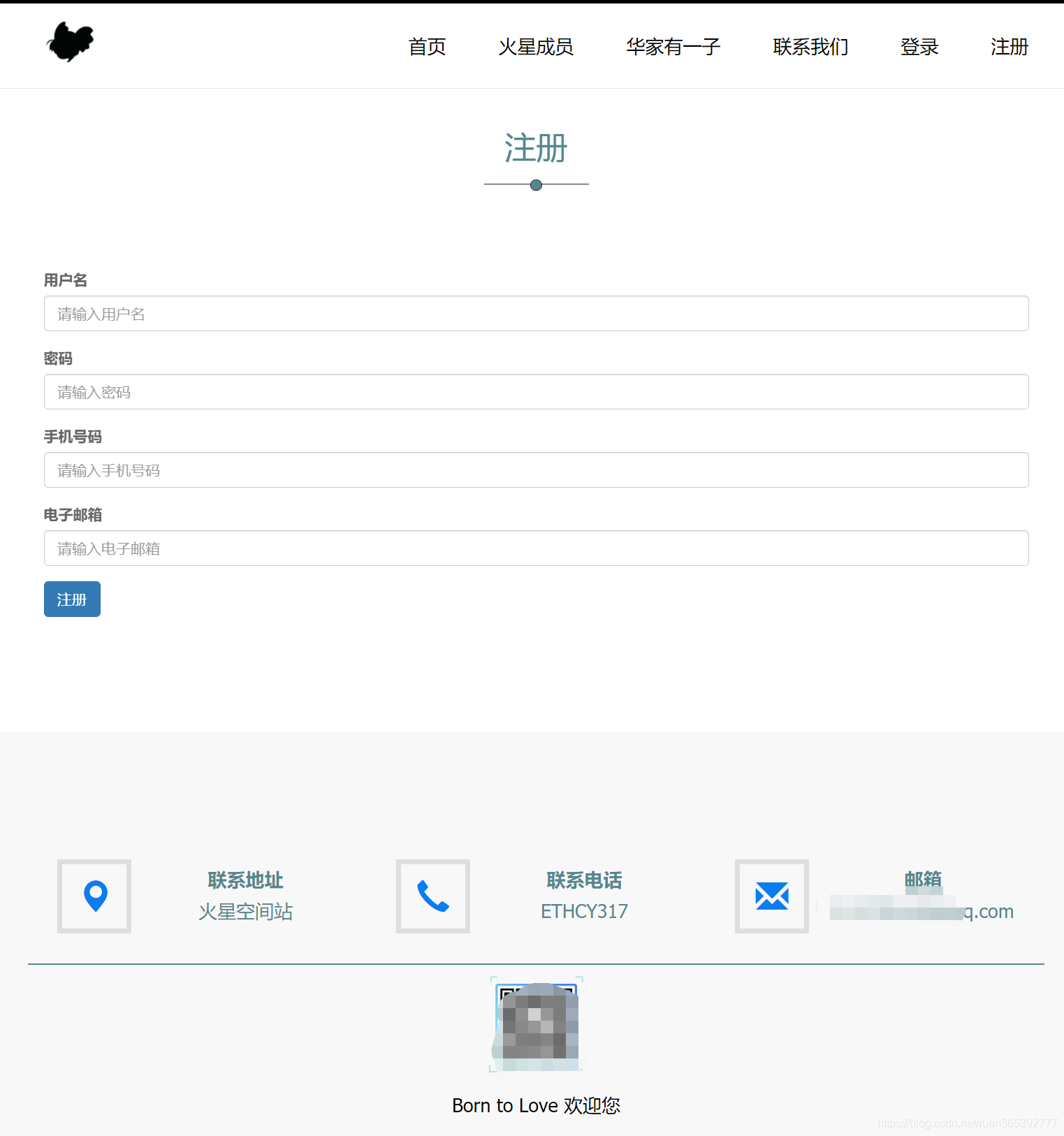
5. 登录/注册


二、代码目录

三、代码实现
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>Born to love</title> <!-- 滑动插件库 --> <link rel="stylesheet" type="text/css" href="css/animate.css"> <!-- bootstrap --> <link rel="stylesheet" href="css/bootstrap.min.css"> <!-- 自己的样式 --> <link rel="stylesheet" href="css/style.css"> <!-- 公共样式 --> <link rel="stylesheet" href="css/reset.css"> </head> <body> <header id="header" class="header"> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="index.html" class="navbar-brand logo hidden-xs"> <img src="images/logo.png" alt="logo" class="img-responsive"> </a> <a href="index.html" class="navbar-brand logo hidden-md hidden-sm hidden-lg">Born to love</a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li class=""><a href="index.html">首页</a></li> <li><a href="team.html">火星成员</a></li> <li><a href="activity.html">华家有一子</a></li> <li><a href="us.html">联系我们</a></li> <li><a href="login.html">登录</a></li> <li><a href="register.html">注册</a></li> </ul> </div> </div> </nav> </header> <section> <div id="myCarousel" class="carousel slide wow fadeInDown"> <ul class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ul> <div class="carousel-inner"> <div class="item active"> <img src="images/lunbo2.jpg" alt="第一张" class="img-responsive"> </div> <div class="item"> <img src="images/lunbo3.jpg" alt="第二张" class="img-responsive"> </div> <div class="item"> <img src="images/lunbo1.jpg" alt="第三张" class="img-responsive"> </div> </div> <a href="#myCarousel" data-slide="prev" class="carousel-control left"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a href="#myCarousel" data-slide="next" class="carousel-control right"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div> </section> <section id="welcome"> <div class="container"> <div class="col-md-12"> <div class="welcome-title text-center wow fadeInDown"> <h2>Born to Love</h2> <p>Welcome Home</p> </div> </div> <div class="row"> <div class="col-md-6 wow fadeInLeft col-sm-6"> <div class="li"> <a href="#" class="pull-left"> <img src="images/Welcome06.jpg" alt="bg" class="img-responsive"> </a> <div class="media-body"> <h3>It's Not Ending</h3> <p>关于家,不会有结尾</p> <p>因为一切都才刚刚开始</p> <p>但是,故事总会说再见</p> <p>希望家一直都在,家里的人一直都好</p> </div> </div> </div> <div class="col-md-6 wow fadeInRight col-sm-6" data-wow-delay="0.2s" > <div class="li"> <a href="#" class="pull-left"> <img src="images/Welcome01.png" alt="bg" class="img-responsive"> </a> <div class="media-body"> <h3>Welcome Home</h3> <p>我们都是素不相识的陌生人</p> <p>都默默地在各自的轨道上无声的运行着</p> <p> 好像永不会相交的平行线</p> <p>但奇妙的命运让我们在这里相聚</p> <p>成为朋友,成为家人</p> </div> </div> </div> <div class="col-md-6 wow fadeInLeft col-sm-6"> <div class="li"> <a href="#" class="pull-left"> <img src="images/Welcome03.jpg" alt="bg" class="img-responsive"> </a> <div class="media-body"> <h3>BORN TO LOVE</h3> <p>我们脚下站着每一寸土地,都来自火星</p> <p>都来自我们共同的家</p> <p>家里的一切都很好</p> </p> </div> </div> </div> <div class="col-md-6 wow fadeInRight col-sm-6" data-wow-delay="0.2s"> <div class="li"> <a href="#" class="pull-left"> <img src="images/Welcome02.jpg" alt="bg" class="img-responsive"> </a> <div class="media-body"> <h3>To Be Myself</h3> <p>在家里,我们没有条条框框的约束</p> <p>没有一个“好孩子”“好父母”“好老板”的标签</p> <p>不会被别人随便定义</p> <p>也不会随便地定义别人</p> <p>我们所做的事都是建立在善良的基础上</p> </div> </div> </div> </div> </div> </section> <section id="team"> <div class="container"> <div class="col-md-12"> <div class="huoxin-title wow slideInLeft"> <h2>火星成员</h2> </div> </div> <div class="row"> <div class="time"> <div class="col-md-4 wow zoomInRight col-sm-6"> <div class="thumbnail thm"> <img src="images/1.jpg" alt="头像"> <a href="#"><h2>PrePre</h2></a> <span>It is a lovely cat </span> <p>只为了更好遇见 才赋予了距离和时间 今天 值得等待</p> </div> </div> <div class="col-md-4 wow zoomInUp col-sm-6"> <div class="thumbnail thm"> <img src="images/2.jpg" alt="头像"> <a href="#"><h2>黑煤球</h2></a> <span>A group of lovely and inflated Fairies</span> <p>当你面对困惑时 它会告诉你 你就是你 最好的你</p> </div> </div> <div class="col-md-4 wow zoomInLeft col-sm-6"> <div class="thumbnail thm"> <img src="images/3.jpg" alt="头像"> <a href="#"><h2>火星鼠</h2></a> <span>A lovely mouse</span> <p>它挺爱笑 只是 有时 会失落和悲伤</p> </div> </div> <div class="hidden-md wow zoomInLeft col-sm-6 hidden-lg hidden-xs"> <div class="thumbnail thm"> <img src="images/5.jpg" alt="头像"> <a href="#"><h2>火星鼠</h2></a> <span>nubmer one</span> <p>你就是你 唯一的你</p> </div> </div> </div> </div> </div> </section> <!-- 华家有一子 --> <section id="activity"> <div class="container"> <div class="col-md-12"> <div class="title wow slideInLeft"> <h2>华家有一子</h2> <p>我并不是什么天才,我只是比别人学的要早</p> </div> </div> <div class="row"> <div class="events-bottom"> <div class="col-md-6 event-left wow zoomIn"> <div class="col-md-6 event-right wow zoomIn"> <div class="e-2"> <a href=""><img src="images/tuan3.jpeg" alt="" > <h4>我与你 际缘而遇 于是你 因爱而生</h4> </a> </div> </div> <div class="col-md-6 event-right wow zoomIn"> <div class="e-2"> <a href=""><img src="images/tuan1.jpg" alt="" > <h4>保持酷与独立 或享受寂寞</h4> </a> </div> </div> <img src="images/tuan5.jpg" alt="" > <div class="event"> <a href=""><h4>华晨宇</h4></a> <p>华晨宇,1990年2月7日生于湖北省十堰市,中国内地男歌手、作曲人,毕业于武汉音乐学院。2013年参加湖南卫视《快乐男声》获年度总冠军出道。2014年1月首登央视春晚舞台;同年4月参加户外真人秀节目《花儿与少年》;9月6日-7日在北京万事达中心连开两场“火星”演唱会,随后发行首张个人专辑《卡西莫多的礼物》,并凭此专辑获2015QQ音乐年度最佳内地男歌手及第十五届音乐风云榜年度最受欢迎男歌手等奖项。</p> </div> </div> <div class="col-md-6"> <div class="col-md-6 event-right wow zoomIn"> <div class="e-2 wow zoomIn"> <a href=""><img src="images/tuan2.jpg" alt="" > <h4>感受爱与自由 或 活出真我</h4> </a> </div> </div> <div class="col-md-6 event-right wow zoomIn"> <div class="e-2 wow zoomIn"> <a href=""><img src="images/tuan4.jpg" alt="" > <h4>愿你能触摸火星晨 接触新世界</h4> </a> </div> </div> <div class="col-md-12"> <a href=""><img src="images/tuan6.jpg" alt="" class="img-responsive"></a> <div class="event"> <a href=""><h4>华晨宇</h4></a> <p>2016年9月27日出席亚洲新歌榜2016年度盛典,揽获最佳男歌手奖;同年10月加盟东方卫视《天籁之战》;同年12月2日获2016MAMA亚洲最佳艺人奖。2017年3月14日发行专辑《H》;同年6月,参加旅行真人秀《旅途的花样》。2018年2月参加湖南卫视《歌手2018》,获总决赛亚军 ;同年9月8日-9日在鸟巢体育场连开两场2018火星演唱会 。2019年11月15日-17日在海口五源河体育场连开3场2019火星演唱会 。</p> </div> </div> </div> <div class="clearfix"></div> </div> </div> </div> </section> <section id="we"> <div class="container"> <div class="col-md-12"> <div class="title1 wow slideInLeft"> <h2>联系我们</h2> </div> </div> <div class="row"> <div class="col-md-10 col-md-offset-1" > <form method="get" > <div class="form-group wow fadeInRight form-height"> <input type="text" class="form-control form-control-white" placeholder="name" value="" required> </div> <div class="form-group wow fadeInLeft form-height"> <input type="text" class="form-control form-control-white" placeholder="call" value="" required> </div> <div class="form-group wow fadeInRight form-height"> <input type="email" class="form-control form-control-white" placeholder="Email" value="" required> </div> <div class="form-group wow fadeInLeft"> <textarea class="form-control form-control-white" placeholder="请留言..." required rows="5"></textarea> </div> <div class="form-group wow fadeInLeft form-height"> <button type="submit" class="btn btn-default btn-lg" required>提交信息</button> </div> </form> </div> </div> </div> </div> </section> <footer id="footer"> <div class="container"> <div class="row"> <div class="footer-top wow wobble"> <div class="col-md-4 footer-left col-sm-4"> <span class="glyphicon glyphicon-map-marker" aria-hidden="true"></span> <p> <label>联系地址</label> 火星空间站 </p> </div> <div class="col-md-4 footer-left col-sm-4"> <span class="glyphicon glyphicon-earphone" aria-hidden="true"></span> <p><label>联系电话</label> ETHCY317</p> </div> <div class="col-md-4 footer-left col-sm-4"> <span class="glyphicon glyphicon-envelope" aria-hidden="true"></span> <p><label>邮箱</label> <a href="mailto:2137784448@qq.com">2137784448@qq.com</a></p> </div> </div> <!-- 分界线 --> <div class="col-md-4 xian col-sm-4"></div> <div class="col-md-12 col-sm-12"> <img src="images/vx.png" alt="微信公众号"/> </div> <div class="col-md-12"> <p>Born to Love 欢迎您</p> </div> </div> </div> </footer> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script type="text/javascript" src="js/wow.min.js"></script> <script type="text/javascript"> //动画库 $(function(){ new WOW().init(); }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
四、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !




