- 1MySQL | 常见运算符介绍_mysql大于等于符号
- 2Git进阶使用(图文详解)
- 32024年【危险化学品经营单位安全管理人员】考试及危险化学品经营单位安全管理人员考试资料
- 4各排序算法介绍、图解说明、代码详解、复杂度分析、选择_执行空间与辅助空间的区别
- 5社招java阿里_阿里社招Java面试题总结一
- 6【已完成】快速仿站,浙江联欣科技有限公司官网
- 7电路笔记(电源模块): 基于FT2232HL实现的jtag下载器硬件+jtag的通信引脚说明_jtag tap for ft2232h
- 8pycharm 安装 pip(步骤详细)_pycharm安装pip
- 9文心一言智能体广场全新上线,快来尝鲜体验!
- 10如何使用adb控制手机_adb 连接手机_adb连接手机
通过宝塔部署Django项目_宝塔搭建django
赞
踩
本教程采用宝塔来快速部署Django项目
一.安装宝塔
宝塔面板是提升运维效率的服务器管理软件,支持一键LAMP/LNMP/集群/监控/网站/FTP/数据库/JAVA等100多项服务器管理功能。
当然我们也可以使用他来部署Django。
-
进入宝塔官网地址:https://www.bt.cn/
-
点击Linux版,再次点击下方的立即安装

-
注意,因为我们需要借助宝塔的python任务管理器(目前只支持CentOS7.X版本),所以我们的服务器的操作系统最好为CentOS7.X版本
-
确定服务器操作系统没有问题后,复制下方链接

使用远程连接工具连接上你的远程服务器,我这里使用的是FinalShell,将刚刚复制的输入进你的远程服务器中,静静等待宝塔安装完成。
当你的服务器命令行上出现如下字样,代表宝塔安装成功,并将这些信息记录下来,因为这将是你登录宝塔的网址,用户名,密码
外网面板地址: http://服务器IP:8888/891ca0c3
内网面板地址: http://IP:8888/891ca0c3
username: XXXXX
password: XXXXX
- 1
- 2
- 3
- 4
我们登录宝塔页面一般使用外网面板地址
至此宝塔安装完成。
二.Django的部署
A.本地项目打包:
-
项目环境依赖导出
打开pycharm并进入到你的本地项目中,打开终端在终端中输入:
pip freeze > requirements.txt- 1
将本项目所依赖包的信息全部导出,以便于在服务器上安装项目运行环境
执行后会在项目目录下生成requirements.txt文件,如果内容为空则导出失败,尝试升级pip或使用pip3


-
项目打包
将项目文件打包为压缩文件,便于上传至服务器

注意为了便于将项目文件解压到服务器网站目录下,打包时进入项目目录,选中全部文件后进行压缩。不要直接压缩项目文件夹
-
部署服务器
-
登录宝塔页面,点击左侧菜单栏下的软件商店
服务器宝塔面板->软件商店->应用搜索“python”->安装“Python项目管理器 1.9”

-
安装python项目环境
打开Python项目管理器,选自一个与自己项目匹配的python环境进行安装(所需时间较长,5-30分钟左右)

-
创建站点
添加一个站点,作为Django项目服务的网站站点

-


-
上传Django项目源码
删除站点文件夹下如图所示的两个文件

将项目源码压缩包上传,并解压,最终效果如下图

- 1
-
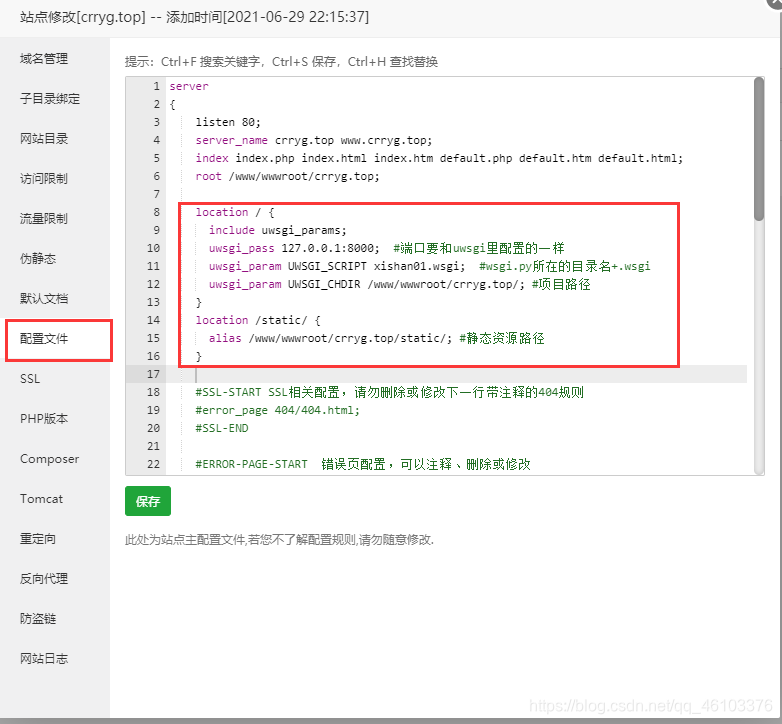
添加和修改配置文件
添加uwsgi配置文件
 在站点文件下新建文件uwsgi.ini,并写入以下配置代码 ``` #添加配置选择 [uwsgi] #配置和nginx连接的socket连接(注意此处端口号) socket=127.0.0.1:8000 #配置项目路径,项目的所在目录(改为自己项目目录路径) chdir=/www/wwwroot/crryg.top/ #配置wsgi接口模块文件路径,wsgi.py这个文件所在的目录(改为自己项目目录路径) wsgi-file=xishan01/wsgi.py #配置启动的进程数 processes=4 #配置每个进程的线程数 threads=2 #配置启动管理主进程 master=True #配置存放主进程的进程号文件 pidfile=uwsgi.pid #配置dump日志记录 daemonize=uwsgi.log ``` 注意配置文件中socker的端口号(例8000),后面的配置文件端口号要与此一致。 **修改站点配置文件** 点击网站-》设置  配置文件  在站点配置文件下添加如下代码,并把路径改为自己项目的 ``` location / { include uwsgi_params; uwsgi_pass 127.0.0.1:8000; #端口要和uwsgi里配置的一样 uwsgi_param UWSGI_SCRIPT xishan01.wsgi; #wsgi.py所在的目录名+.wsgi uwsgi_param UWSGI_CHDIR /www/wwwroot/crryg.top/; #项目路径 } location /static/ { alias /www/wwwroot/crryg.top/static/; #静态资源路径 } ```
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
-
添加和启动Django项目
在Python项目管理器中添加Django项目,如下图所示

恭喜你,Django项目已经部署完成,如下图所示,还有一些小的修改项目就可以成功运行了。
-
特别修改
此时使用浏览器网站,会发现页面提示Internal Server Error或403 Forbidden
因为此时还需要更改两个地方才能让项目正常运行
-
学习如何进入项目的虚拟环境
对项目依赖环境的增删改以及项目的运行和管理都要在项目的虚拟环境下进行,这个虚拟环境是在Python项目管理器里添加项目时生成的文件夹xiangmu01_venv。
使用如下指令进入虚拟环境,其中路径中的crryg.top和xiangmu01_venv更换成自己项目的source /www/wwwroot/crryg.top/xiangmu01/bin/activate cd /www/wwwroot/crryg.top- 1
- 2
在虚拟环境中,可以为项目安装新的依赖包,升级或降级依赖包的版本,并测试项目的运行
-
nv更换成自己项目的
```bash
source /www/wwwroot/crryg.top/xiangmu01/bin/activate
cd /www/wwwroot/crryg.top
```
在虚拟环境中,可以为项目安装新的依赖包,升级或降级依赖包的版本,并测试项目的运行
- 1
- 2
- 3
- 4
- 5
- 6



