- 1如何安装My SQL_my sql安装
- 2python布局管理器_Tkinter 的三大布局管理器 pack、grid 和 place用法汇总
- 3万界星空科技SMT行业MES系统功能_复合材料公司 mes系统 参数
- 4Zynq7000 系列FPGA模块化仪器
- 5python报错:libpng warning: iCCP: known incorrect sRGB profile
- 6大数据系列sql基础知识(史上最全,收藏起来)_大数据sql
- 7Transformers实战——预训练模型_transformers gptq 如何导入数据集
- 8ChatGPT基础知识系列之大型语言模型(LLM)初识_chatgpt属于llm吗
- 9java面试常见编程题,单点登录SSO解决方案之SpringSecurity,记一次美团Java研发岗的面试经历_springsecurity 和jwt 面试题
- 10如何将本地创建的项目在idea中提交到git上_idea提交git
Android自定义view详解,使用实例,自定义属性,贝塞尔曲线_android 自定义view
赞
踩
//只会触发执行onDraw方法,只会改变绘制里面的内容,条目的绘制
invalidate();
//只会触发执行onDraw方法,但是可以在子线程中刷新
postInvalidate();
//view的布局参数改变之后刷新,比如view的宽度和高度都修改了,只能通过requestLayout()方法刷新
requestLayout();
前言
- 自定义View原理是Android开发者必须了解的基础;
- 在了解自定义View之前,你需要有一定的知识储备;
- 本文将全面解析关于自定义View中的所有知识基础。
目录
1. View的分类
视图View主要分为两类:
| 类别 | 解释 | 特点 |
|---|---|---|
| 单一视图 | 即一个View,如TextView | 不包含子View |
| 视图组 | 即多个View组成的ViewGroup,如LinearLayout | 包含子View |
2. View类简介
- View类是Android中各种组件的基类,如View是ViewGroup基类
-
View表现为显示在屏幕上的各种视图
Android中的UI组件都由View、ViewGroup组成。
-
View的构造函数:共有4个,具体如下:
自定义View必须重写至少一个构造函数:
- // 如果View是在Java代码里面new的,则调用第一个构造函数
- public CarsonView(Context context) {
- super(context);
- }
-
- // 如果View是在.xml里声明的,则调用第二个构造函数
- // 自定义属性是从AttributeSet参数传进来的
- public CarsonView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
-
- // 不会自动调用
- // 一般是在第二个构造函数里主动调用
- // 如View有style属性时
- public CarsonView(Context context, AttributeSet attrs, int defStyleAttr) {
- super(context, attrs, defStyleAttr);
- }
-
- //API21之后才使用
- // 不会自动调用
- // 一般是在第二个构造函数里主动调用
- // 如View有style属性时
- public CarsonView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
- super(context, attrs, defStyleAttr, defStyleRes);
- }

更加具体的使用请看:深入理解View的构造函数和
理解View的构造函数
3. View视图结构
对于多View的视图,结构是树形结构:最顶层是ViewGroup,ViewGroup下可能有多个ViewGroup或View,如下图:
请记住:无论是measure过程、layout过程还是draw过程,永远都是从View树的根节点开始测量或计算(即从树的顶端开始),一层一层、一个分支一个分支地进行(即树形递归),最终计算整个View树中各个View,最终确定整个View树的相关属性。
4. Android坐标系
Android的坐标系定义为:
- 屏幕的左上角为坐标原点
- 向右为x轴增大方向
- 向下为y轴增大方向
具体如下图:
注:区别于一般的数学坐标系
5. View位置(坐标)描述
- View的位置由4个顶点决定的(如下A、B、C、D)
4个顶点的位置描述分别由4个值决定:
(请记住:View的位置是相对于父控件而言的)
- Top:子View上边界到父view上边界的距离
- Left:子View左边界到父view左边界的距离
- Bottom:子View下边距到父View上边界的距离
- Right:子View右边界到父view左边界的距离
如下图:
个人建议:按顶点位置来记忆:
- Top:子View左上角距父View顶部的距离;
- Left:子View左上角距父View左侧的距离;
- Bottom:子View右下角距父View顶部的距离
- Right:子View右下角距父View左侧的距离
6. 位置获取方式
- View的位置是通过
view.getxxx()函数进行获取:(以Top为例)
- // 获取Top位置
- public final int getTop() {
- return mTop;
- }
-
- // 其余如下:
- getLeft(); //获取子View左上角距父View左侧的距离
- getBottom(); //获取子View右下角距父View顶部的距离
- getRight(); //获取子View右下角距父View左侧的距离
- 与MotionEvent中
get()和getRaw()的区别
- //get() :触摸点相对于其所在组件坐标系的坐标
- event.getX();
- event.getY();
-
- //getRaw() :触摸点相对于屏幕默认坐标系的坐标
- event.getRawX();
- event.getRawY();
具体如下图:
7. Android的角度(angle)与弧度(radian)
-
自定义View实际上是将一些简单的形状通过计算,从而组合到一起形成的效果。
这会涉及到画布的相关操作(旋转)、正余弦函数计算等,即会涉及到角度(angle)与弧度(radian)的相关知识。
-
角度和弧度都是描述角的一种度量单位,区别如下图::
在默认的屏幕坐标系中角度增大方向为顺时针。
注:在常见的数学坐标系中角度增大方向为逆时针
8. Android中颜色相关内容
Android中的颜色相关内容包括颜色模式,创建颜色的方式,以及颜色的混合模式等。
8.1 颜色模式
Android支持的颜色模式:
以ARGB8888为例介绍颜色定义:
8.2 定义颜色的方式
8.2.1 在java中定义颜色
- //java中使用Color类定义颜色
- int color = Color.GRAY; //灰色
-
- //Color类是使用ARGB值进行表示
- int color = Color.argb(127, 255, 0, 0); //半透明红色
- int color = 0xaaff0000; //带有透明度的红色
8.2.2 在xml文件中定义颜色
在/res/values/color.xml 文件中如下定义:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
-
- //定义了红色(没有alpha(透明)通道)
- <color name="red">#ff0000</color>
- //定义了蓝色(没有alpha(透明)通道)
- <color name="green">#00ff00</color>
- </resources>
在xml文件中以”#“开头定义颜色,后面跟十六进制的值,有如下几种定义方式:
- #f00 //低精度 - 不带透明通道红色
- #af00 //低精度 - 带透明通道红色
-
- #ff0000 //高精度 - 不带透明通道红色
- #aaff0000 //高精度 - 带透明通道红色
8.3 引用颜色的方式
8.3.1 在java文件中引用xml中定义的颜色:
- //方法1
- int color = getResources().getColor(R.color.mycolor);
-
- //方法2(API 23及以上)
- int color = getColor(R.color.myColor);
8.3.2 在xml文件(layout或style)中引用或者创建颜色
- <!--在style文件中引用-->
- <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
- <item name="colorPrimary">@color/red</item>
- </style>
-
- <!--在layout文件中引用在/res/values/color.xml中定义的颜色-->
- android:background="@color/red"
-
- <!--在layout文件中创建并使用颜色-->
- android:background="#ff0000"
--------------------- 作者:Carson_Ho 来源:CSDN 原文:https://blog.csdn.net/carson_ho/article/details/56009827?utm_source=copy 版权声明:本文为博主原创文章,转载请附上博文链接!
使用实例:
1、Android自定义View构造函数详解
public DragBallView(Context context) {
this(context, null);
LgqLogutil.e("1");
}
public DragBallView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 1);
LgqLogutil.e("2");
}
public DragBallView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
initPoint();
}
new引用,调用第一个构造函数
DragBallView dragBallView = new DragBallView(this);
xml文件引用调用第二个构造函数
<com.tianxin.ttttest.DragBallView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/mydrag"/>
第三个可在第二个函数调用之
2、单位转换
/**
* dp 2 px图片
*
* @param dpVal
*/
protected int dp2px(int dpVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
dpVal, getResources().getDisplayMetrics());
}
/**
* sp 2 px文字
*
* @param spVal
* @return
*/
protected int sp2px(int spVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,
spVal, getResources().getDisplayMetrics());
}
3、判断触摸点是否在View范围之内
//是否可拖拽
private boolean mIsCanDrag = false;
/**
* 判断是否可以拖拽
*
* @param event event
*/
private void setIsCanDrag(MotionEvent event) {
Rect rect = new Rect();
rect.left = (int) (startX - radiusStart);
rect.top = (int) (startY - radiusStart);
rect.right = (int) (startX + radiusStart);
rect.bottom = (int) (startY + radiusStart);
//触摸点是否在圆的坐标域内
mIsCanDrag = rect.contains((int) event.getX(), (int) event.getY());
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float currentX;
float currentY;
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
setIsCanDrag(event);
4、实时刷新onDraw方法
invalidate();
5、实现构造函数方法以及onSizeChanged方法和onDraw方法即可实现自定义View
onSizeChanged初始化数据
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
startX = w / 2;
startY = h / 2;
onDraw方法实现
(1)绘制背景。由private方法drawBackground()完成。如果未设定背景Drawable对象,则会直接返回。
(2)绘制内容。由onDraw()方法完成。
(3)绘制子视图。由dispatchView()完成。View的dispatchView()是空方法,ViewGroup的dispatchView()有具体实现,主要是调用子视图的draw()方法。
(4)绘制装饰。主要是foreground与滚动条。
因此,只要最高层的根布局调用了它的draw()方法,低层的所有view的draw()方法最终都会被调用。因此,大部分情况下draw()方法是不需要手动调用的,我们只需要覆盖onDraw()方法,将自己的内容绘制出来即可。
画半圆
//开始角右水平,范围角 顺时针 c.drawArc(mBarRect,30,360,true,mHighlightPaint);
画圆
canvas.drawCircle(pointF.x, pointF.y, radius, circlePaint);
cx:圆心的x坐标。
cy:圆心的y坐标。
radius:圆的半径。
paint:绘制时所使用的画笔
画框:
mPaint.setStrokeWidth((float) 3.0); //线宽
mPaint.setStyle(Paint.Style.STROKE); //空心效果
画线
canvas.drawLine(startX, startY, startX, endY, mCenterLinePaint);虚线
- int dp4 = Utils.dp2px(context, 4);
- dashLine[0] = dp4;
- dashLine[1] = dp4;
- void drawLine(Canvas canvas, float startX, float startY, float length) {
- int index = (int) ((length / (dashLine[0] + dashLine[1]))) + 1;
- float endY = startY;
- for (int i = 0; i < index; i++) {
- endY += dashLine[0];
- canvas.drawLine(startX, startY, startX, endY, mCenterLinePaint);
- // endY += dashLine[1];
- endY += 20;
- startY = endY;
- }
- }
画矩形
canvas.drawRect(textRect,testpaint);
椭圆
private RectF mSeatNoRectF = new RectF();canvas.drawRoundRect(mSeatNoRectF, mSeatNoTopMargin, mSeatNoTopMargin, mSeatNoPaint);画字体
canvas.drawText(msgCount > 99 ? "99+" : msgCount + "", textRect.centerX(), baseline, textPaint);
画贝塞尔曲线
private void drawBezier(Canvas canvas) {
path.reset();
path.moveTo(pointA.x, pointA.y);
path.quadTo(pointO.x, pointO.y, pointB.x, pointB.y);
path.lineTo(pointC.x, pointC.y);
path.quadTo(pointO.x, pointO.y, pointD.x, pointD.y);
path.lineTo(pointA.x, pointA.y);
path.close();
canvas.drawPath(path, circlePaint);
}
附:
textRect.left = (int) (point.x - radiusStart+15);
textRect.top = (int) (point.y - radiusStart);
textRect.right = (int) (point.x + radiusStart-15);
textRect.bottom = (int) (point.y + radiusStart);
Paint.FontMetricsInt fontMetrics = textPaint.getFontMetricsInt();
int baseline = (textRect.bottom + textRect.top - fontMetrics.bottom - fontMetrics.top) / 2;
画满:
mPaint.setStyle(Paint.Style.FILL);自定义属性
1、values文件夹下创建attrs文件夹

- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <declare-styleable name="CircleView">
- <attr name="radius" format="integer"/>
- <attr name="CircleX" format="integer"/>
- <attr name="CircleY" format="integer"/>
- <attr name="age">
- <flag name='child' value="10"/>
- <flag name="young" value="18"/>
- <flag name="old" value="60"/>
- </attr>
- </declare-styleable>
- </resources>
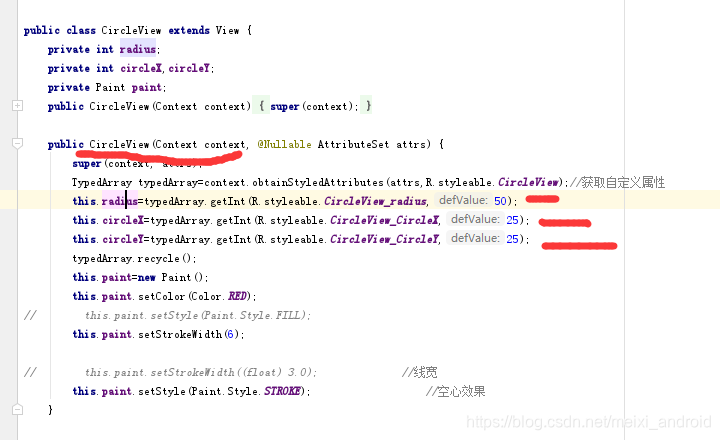
2、 自定义view使用自定义属性

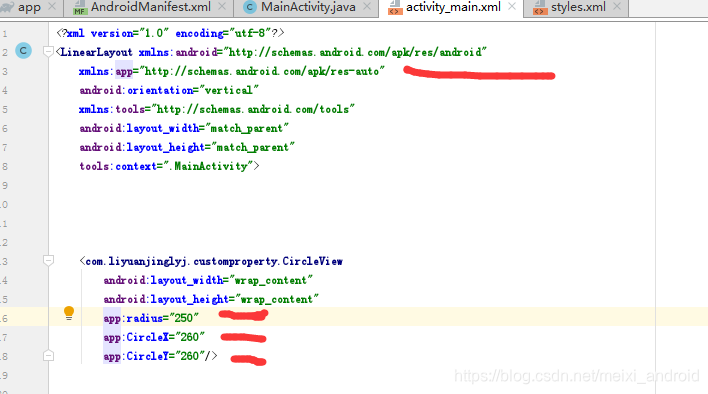
3、XML文件调用自定义属性

贝塞尔曲线
/**
* @author : LGQ
* @date : 2020/09/08 15
* @desc :
*/
public class WaveBezierView extends View implements View.OnClickListener {
private Path mPath;
private Paint mPaintBezier;
private int mWaveLength;
private int mScreenHeight;
private int mScreenWidth;
private int mCenterY;
private int mWaveCount;
private ValueAnimator mValueAnimator;
//波浪流动X轴偏移量
private int mOffsetX;
//波浪升起Y轴偏移量
private int mOffsetY;
private int count = 0;
private OnItemClickListener mOnItemClickListener;
public WaveBezierView(Context context) {
super(context);
}
public WaveBezierView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintBezier = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaintBezier.setColor(Color.LTGRAY);
mPaintBezier.setStrokeWidth(8);
mPaintBezier.setStyle(Paint.Style.STROKE);
// mPaintBezier.setStyle(Paint.Style.FILL_AND_STROKE);
mWaveLength = 800;
}
public WaveBezierView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mPath = new Path();
setOnClickListener(this);
mScreenHeight = h;
mScreenWidth = w;
mCenterY = h / 2;//设定波浪在屏幕中央处显示
//此处多加1,是为了预先加载屏幕外的一个波浪,持续报廊移动时的连续性
mWaveCount = (int) Math.round(mScreenWidth / mWaveLength + 1.5);
Log.i("lgq","波谷数==== "+mWaveCount+"....."+(mScreenWidth / mWaveLength + 1.5)+"mScreenWidth=="+mScreenWidth);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPath.reset();
//Y坐标每次绘制时减去偏移量,即波浪升高
mPath.moveTo(-mWaveLength + mOffsetX, mCenterY);
// Log.i("lgq","bogu起点==== "+(-mWaveLength + mOffsetX));
//每次循环绘制两个二阶贝塞尔曲线形成一个完整波形(含有一个上拱圆,一个下拱圆)
for (int i = 0; i < mWaveCount; i++) {
//此处的60是指波浪起伏的偏移量,自定义为60
mPath.quadTo(-mWaveLength * 3 / 4 + i * mWaveLength + mOffsetX, mCenterY + 60, -mWaveLength / 2 + i * mWaveLength + mOffsetX, mCenterY);
mPath.quadTo(-mWaveLength / 4 + i * mWaveLength + mOffsetX, mCenterY - 60, i * mWaveLength + mOffsetX, mCenterY);
//第二种写法:相对位移
// mPath.rQuadTo(mWaveLength / 4, -60, mWaveLength / 2, 0);
// mPath.rQuadTo(mWaveLength / 4, +60, mWaveLength / 2, 0);
}
mPath.lineTo(mScreenWidth, mScreenHeight);
mPath.lineTo(0, mScreenHeight);
mPath.close();
canvas.drawPath(mPath, mPaintBezier);
}
@Override
public void onClick(View view) {
mOnItemClickListener.onItemClick(view,3);
//设置动画运动距离
mValueAnimator = ValueAnimator.ofInt(0, mWaveLength);
mValueAnimator.setDuration(1000);
//设置播放数量无限循环
mValueAnimator.setRepeatCount(ValueAnimator.INFINITE);
// mValueAnimator.setRepeatCount(1);
//设置线性运动的插值器
mValueAnimator.setInterpolator(new LinearInterpolator());
mValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
//获取偏移量,绘制波浪曲线的X横坐标加上此偏移量,产生移动效果
mOffsetX = (int) valueAnimator.getAnimatedValue();
count++;
invalidate();
}
});
mValueAnimator.start();
}
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.mOnItemClickListener = onItemClickListener;
}
}


