热门标签
热门文章
- 1springboot 实现机器学习_「机器学习」自动调参器设计实现
- 2你真的理解【函数式编程】吗?
- 3基于JavaWEB+MySQL的学生信息管理系统设计与实现_mysql学生管理系统web
- 4Python在Excel中设置数字格式和获取应用数字格式后的值
- 5计算机毕业设计-问答交流论坛小程序系统【代码讲解+安装调试+文档指导】_问答论坛程序
- 6已解决AttributeError: ‘str‘ object has no attribute ‘read‘_str' object has no attribute 'read
- 7JS Set和Map数据结构_js中map数据结构的set方法
- 8OLTP + OLAP -> HTAP_olbpdhq
- 9使用Fiddler如何创造大量数据!
- 10springboot停车微信小程序-92714,计算机毕业设计开题选题+程序定制+论文书写+答辩ppt书写-原创(题目+编号)的定制程序_停车场小程序 毕设
当前位置: article > 正文
yolov5 通过视频进行目标检测_yolov5的初始检测视频放哪
作者:小桥流水78 | 2024-06-27 07:16:18
赞
踩
yolov5的初始检测视频放哪
打开yolov5-master文件夹,可以看到一个名为data的文件夹,在data中创建一个新的文件夹,命名为videos。
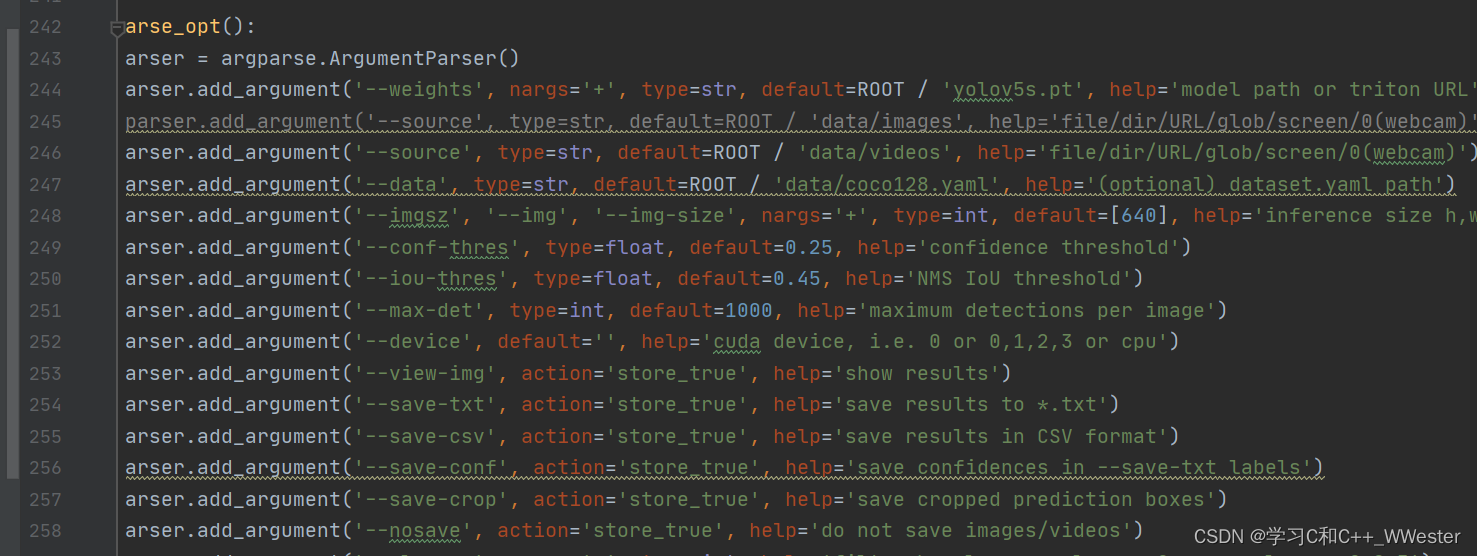
打开yolov5-master中的detect.py可以看到一行代码(大概在245行左右)为
parser.add_argument('--source', type=str, default=ROOT / 'data/images', help='file/dir/URL/glob/screen/0(webcam)')我们先把它注释掉(在前面加个#)
然后复制它,在它原本的下面添加这样一行代码
parser.add_argument('--source', type=str, default=ROOT / 'data/voides', help='file/dir/URL/glob/screen/0(webcam)')可以看到我们只把images改成了voides,意思是现在让它去识别videos下的所有东西,如果你只想要识别videos中的一个视频(设这个视频为xxx.mp4)可以这样写,
parser.add_argument('--source', type=str, default=ROOT / 'data/videos/xxx.mp4', help='file/dir/URL/glob/screen/0(webcam)')
我们把需要检测的视频放在voides中,然后Run一下就可以检测视频了
这里我用一下这个视频行人检测测试视频_哔哩哔哩_bilibili
行人检测测试视频

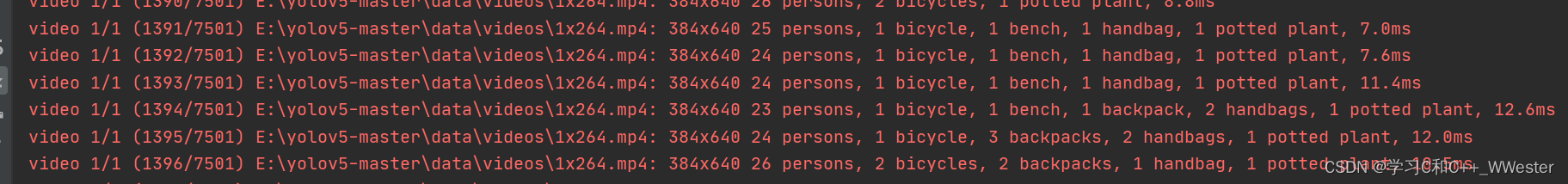
可以看到前面(1395/7581),其实就是它自己把视频逐帧的当做图片去识别。
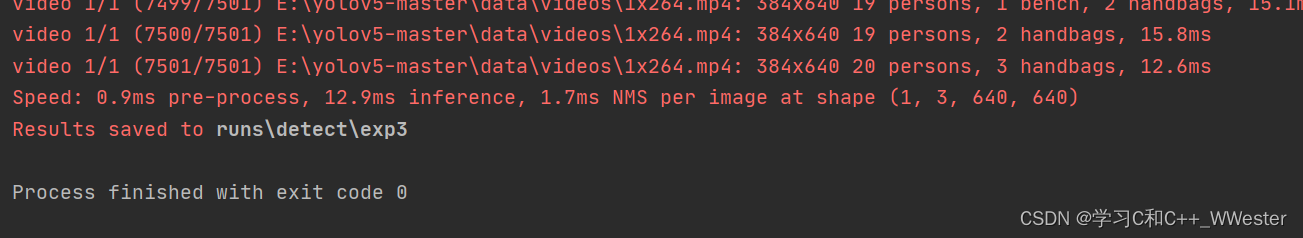
跑完后,我们可以看到,跑完后的视频的地址。

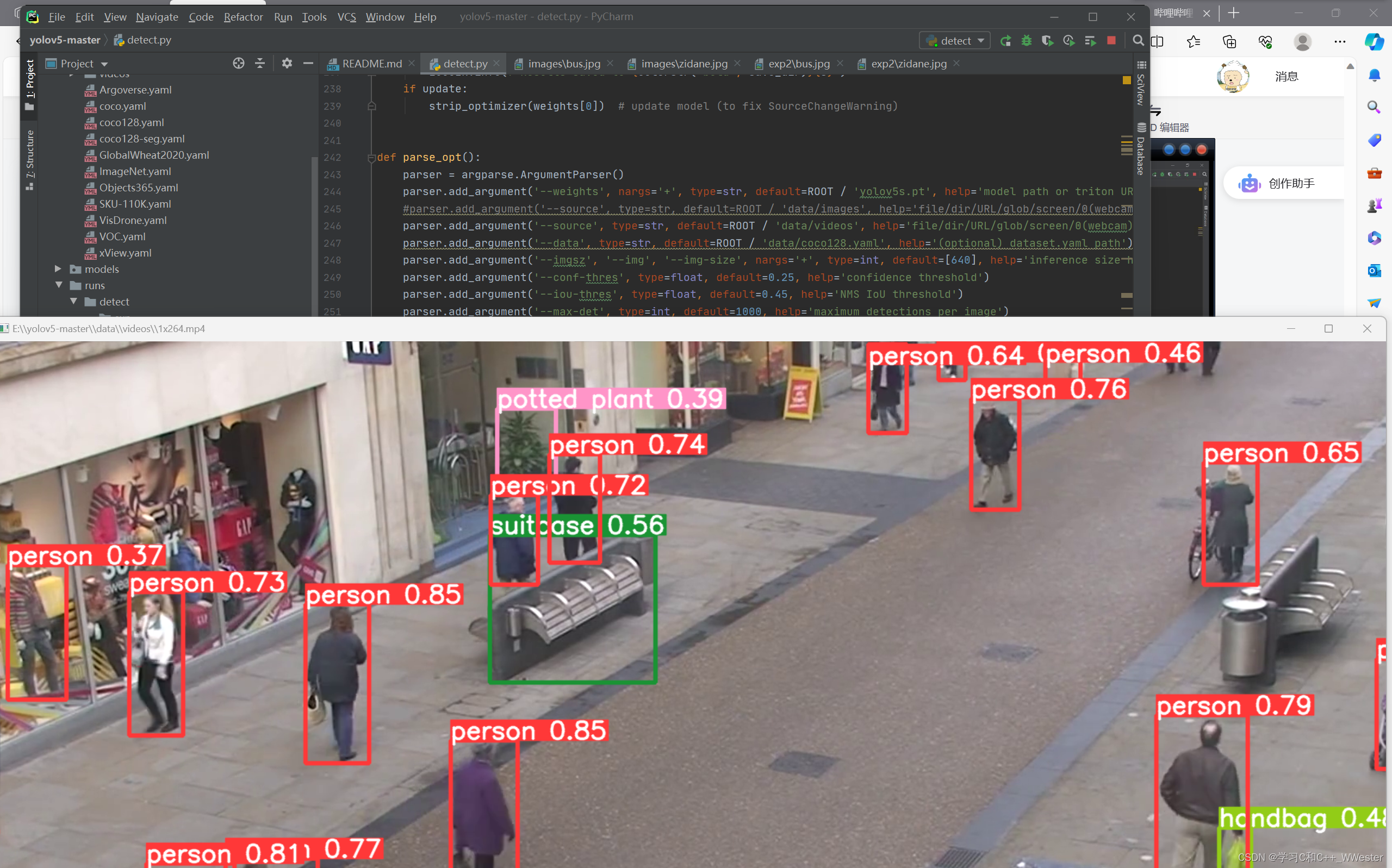
打开视频
行人检测测试视频
如果跑的时间太长,我们想要让它一边跑,一边看呢?
为了实现这个步骤,我们要先开启显示预览的功能,
在大概253行可以看到这行代码,这个显示预览的功能默认是关闭的。
parser.add_argument('--view-img', action='store_true', help='show results')默认是这样的
parser.add_argument('--view-img', action='store_true', help='show results', default='False')打开其实就很简单了,把false改成true
parser.add_argument('--view-img', action='store_true', help='show results', default='True')改完再去Run就会弹出这个预览的界面了。

除此之外还有一个不用修改代码就能显示预览的方法,

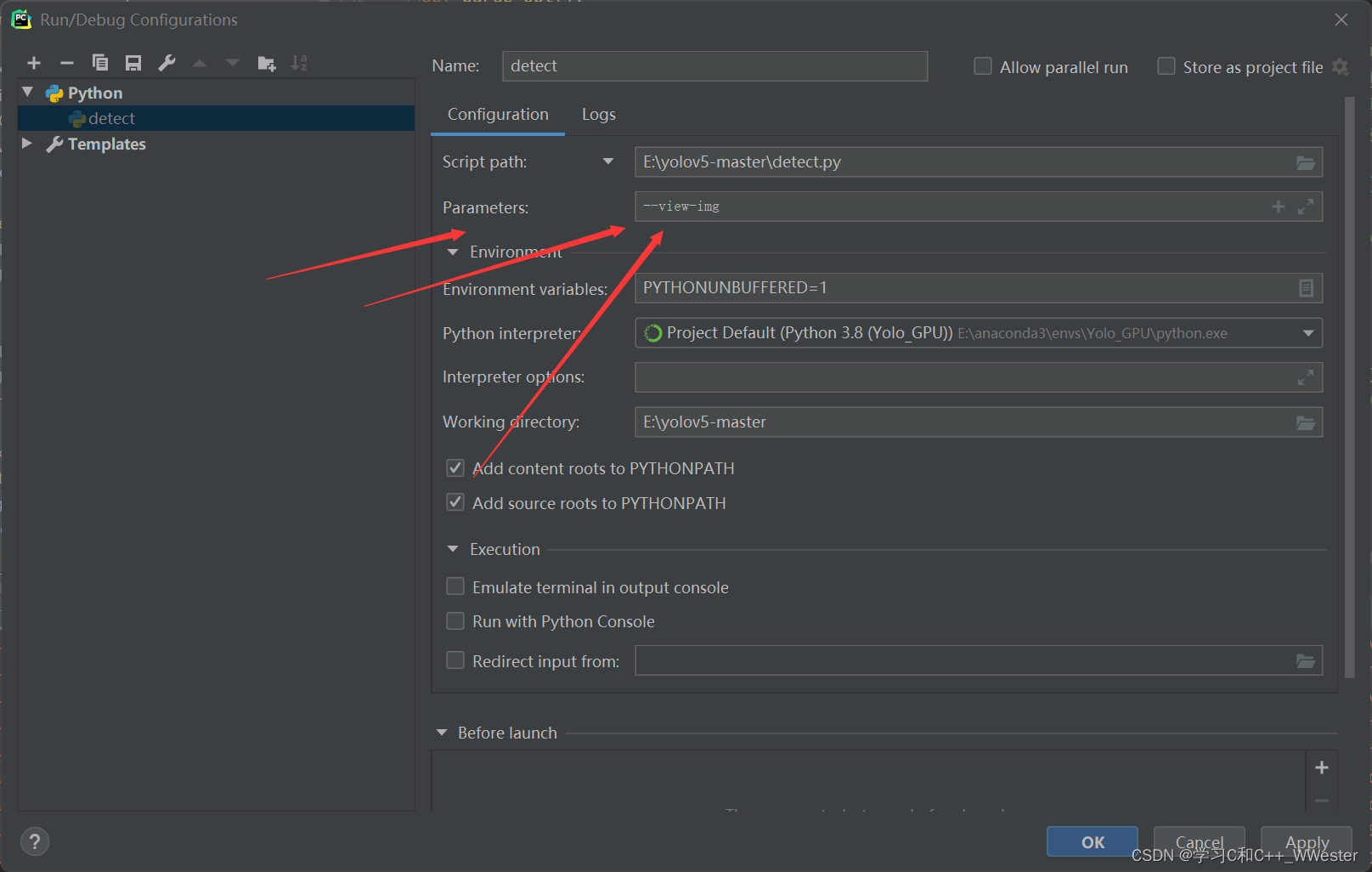
在左上角的Run点进去 有个Edit Configurations点进去
输入--view-img

效果也是一样的。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小桥流水78/article/detail/761688
推荐阅读
相关标签


