- 1完美解决 studio sdk tools 缺失下载选项问题_mac android-sdk 缺少 tools
- 215种图神经网络的应用场景总结_图神经网络 案例
- 3python 如何控制鼠标键盘_python控制鼠标和键盘
- 4【2024】基于springboot的机械设备租赁系统设计(源码+文档+学习资料)_springboot基于javaweb的畅丰农机器械租赁系统的设计与实现摘要
- 5leetcode203.移除链表元素
- 6大龄程序员的出路究竟在何处?从369个过来人问答贴里,我们得到了答案_40到50岁程序员吃香吗
- 7国内接口 四行代码搭建一个属于自己的AI聊天机器人_国内聊天ai代码
- 8【本科生电子类竞赛】小白入门学习路线_电子设计大赛控制类硬件要学什么知识
- 9P2-AI产品经理-九五小庞
- 10flink 大数据处理资源分配_十亿数据 flink 资源分配
Selenium 遇见伪元素该如何处理?
赞
踩
问题发生
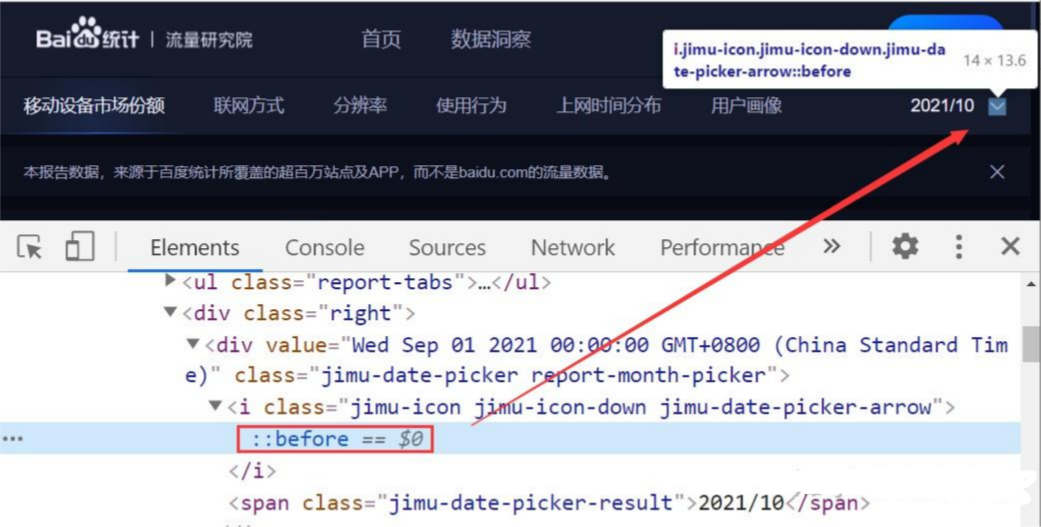
在很多前端页面中,大家会见到很多::before、::after 元素,比如【百度流量研究院】:

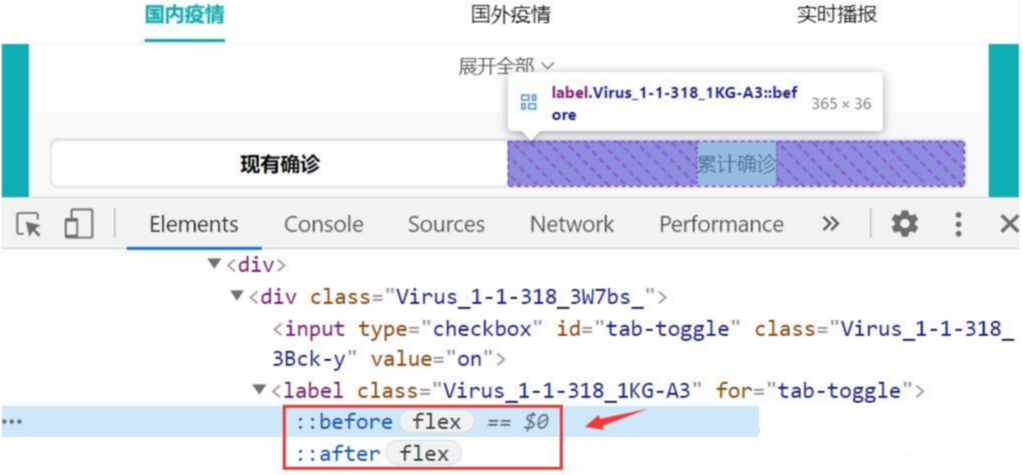
比如【百度疫情大数据平台】:

以【百度疫情大数据平台】为例,“累计确诊”文本并没有显示在 HTML 源代码中,如果通过常规的 xpath 元素定位方式是没办法的,因为“累计确诊”文本并不存在当前页面 dom 树中。
如何处理?
我们要弄清楚的是该元素的特殊之处,文本究竟存放在哪?
其实很简单,通过 Chrome 的 F12,我们将 style 选项展示出来:

可以看到元素的文本保存在 CSS 样式里面,通过 content 属性进行设置。
这里还有个小问题:文本根本对不上呢?
因为这里使用了 Unicode 编码,使用在线的 Unicode 编码转换工具即可看到

::after 元素也是同理,这种性质的元素我们称之为伪元素:
之所以被称为伪元素,是因为他们不是真正的页面元素,HTML 没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的 CSS 样式,表面上看上去貌似是页面的某些元素来展现,实际上是 CSS 样式展现的行为,因此被称为伪元素。
一、伪元素的定位
由于伪元素是通过 CSS 样式展现的行为,所以我们可以通过 CSS 样式选择器来进行定位,以“百度疫情大数据为例”:
1.先定位伪元素的父元素:div.Virus_1-1-318_3W7bs_
2.再定位到伪元素本身:div.Virus_1-1-318_3W7bs_>label

二、伪元素文本的获取
有些情况下我们需要获取到文本信息,其中伪元素的文本主要是通过 content 属性设置,我们可以通过 JavaScript 可以进行提取:

Selenium 中调用 JavaScript:
- JavascriptExecutor jsExecutor = (JavascriptExecutor) driver;
- jsExecutor.executeScript("window.getComputedStyle(document.querySelector('.Virus_1-1-318_1KG-A3'),'
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!





