热门标签
热门文章
- 1执子之手简约唯美的表白网站HTML源码_2022唯美执子之手表白网html源码
- 2【2022应届生看过来】一个无经验的大学毕业生,可以转行做软件测试吗?_软件测试应届没有经验
- 3[沫忘录]Golang基础类型与语法
- 4Pycharm基础——文件操作(IO)技术_pycharm文件操作
- 5智慧校园毕业管理:全面解读毕业批次功能
- 6关于高性能滤波器和普通型滤波器的区别说明
- 7【计算机网络】域名劫持无处遁形:基于HTTPDNS打造可靠且安全的域名解析体系_域名解析接口
- 8基于javaweb+mysql的ssm外卖订餐管理系统(java+ssm+jsp+jquery+ajax+mysql)_外卖系统的前后端开发技术
- 9python选择题_python:选择题系列01
- 10动态链接(ELF文件)_elf动态链接
当前位置: article > 正文
CSS三大特性_css继承父元素高度
作者:小桥流水78 | 2024-07-15 08:38:52
赞
踩
css继承父元素高度
CSS三大特性
CSS有三个非常重要的特性:层叠性、继承性、优先级
- 层叠性
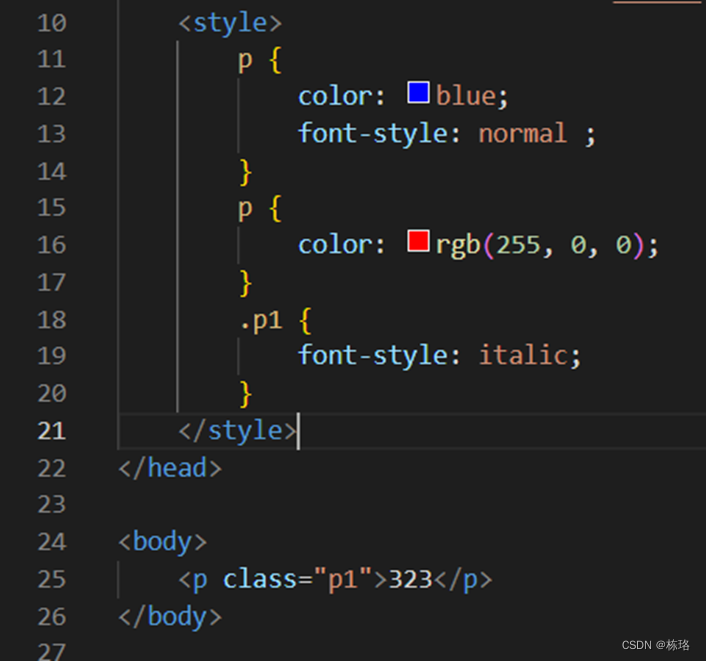
源代码


相同选择器给设置的样式,此时一个样式会覆盖(层叠)另一个冲突的样式,层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则就是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠,层叠的只会针对一样的样式,不影响别的样式
- 继承性
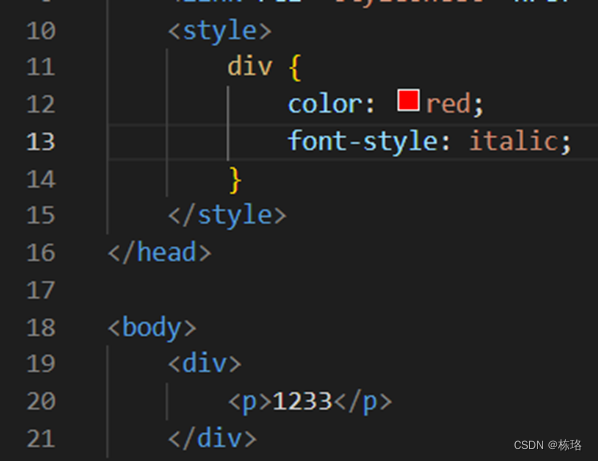
源代码


子标签会继承父标签的某些样式,如文本颜色和字号
子元素可以继承父元素的样式(text- , font- , line-这些元素开头的可以继承,以及color属性)
行高的继承性
body {font: 12px/1.5 宋体;}
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body行高1.5这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
- 优先级
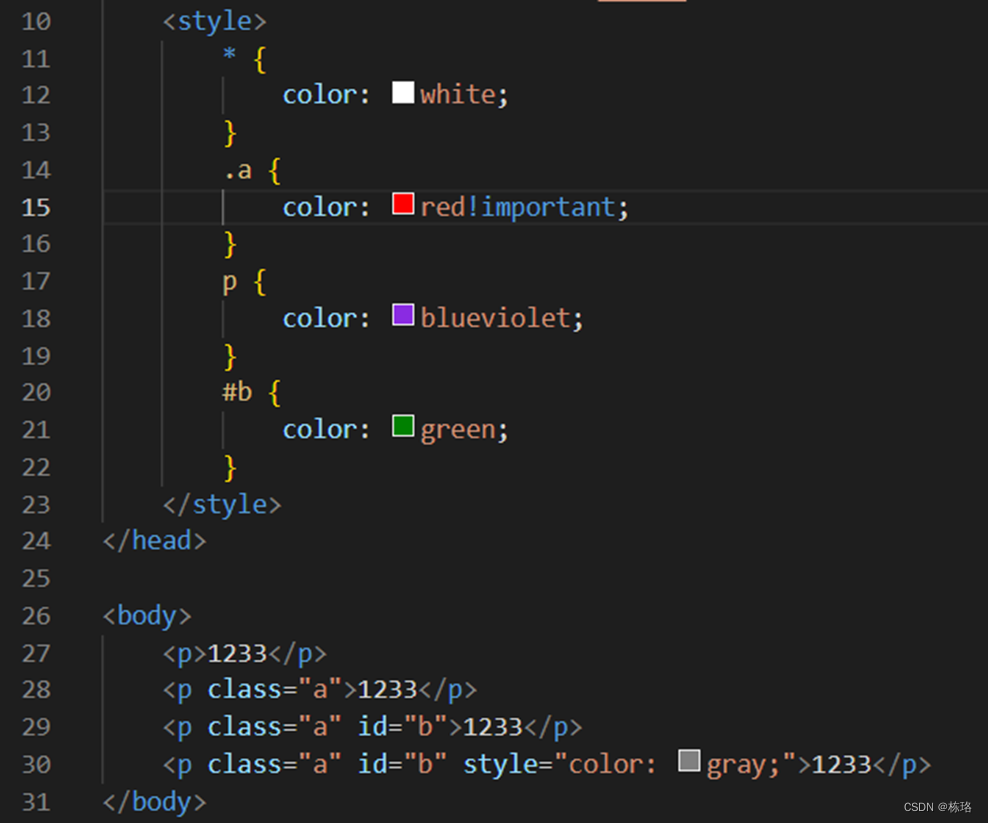
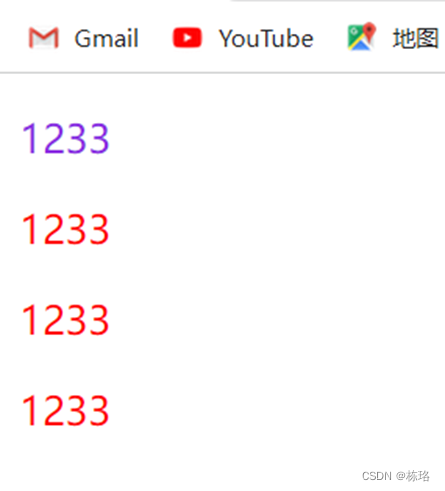
源代码


当同一个元素指定多个选择器,就会有优先级的产生
- 选择器相同,则执行层叠属性
- 选择器不同,则根据选择器权重执行

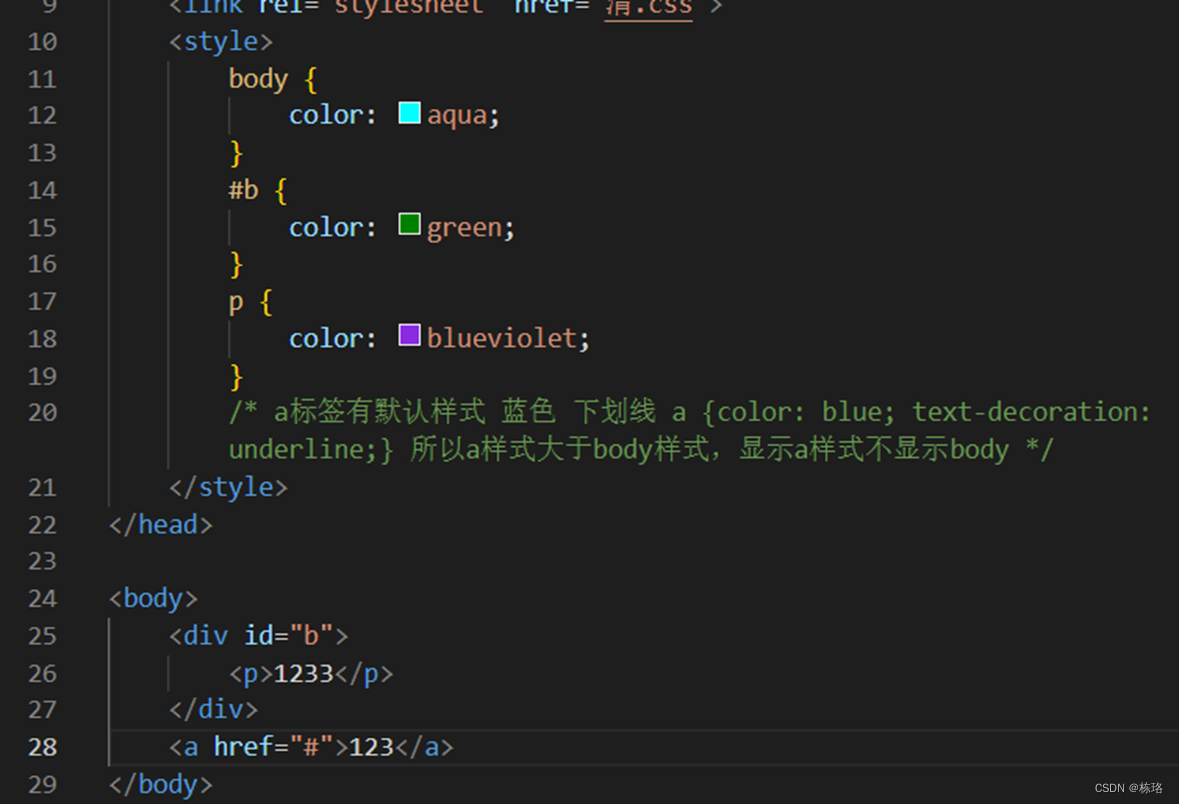
优先级注意点:
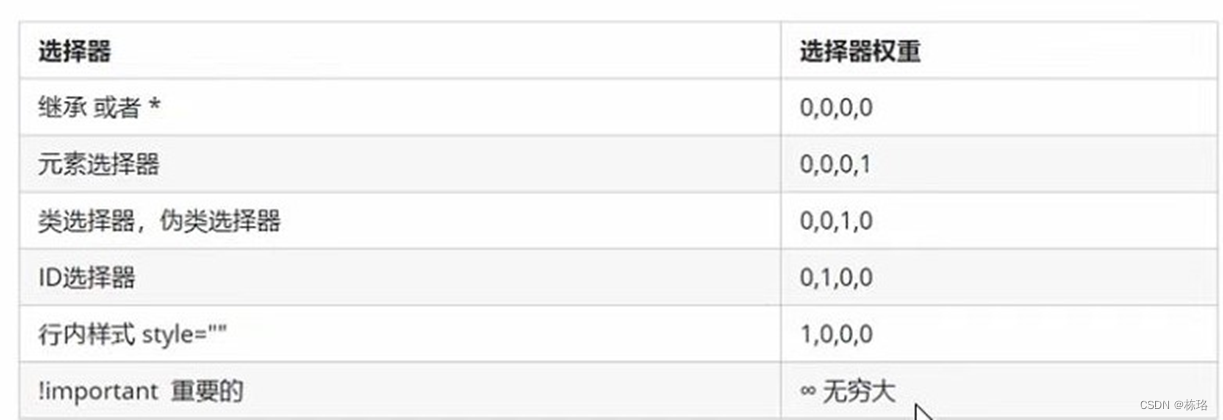
源代码


- 权重是有4组数字组成,但是不会有进位
- 可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值
- 继承的权重为0,如果该元素没有被直接选中,不管父级元素权重多高,子元素得到的权重都是0
权重叠加:
源代码


如果是复合选择器,则会有权重叠加,需要计算权重,具体权重数值看上面表格来计算
div ul li ------à 0,0,0,1 + 0,0,0,1 + 0,0,0,1 = 0,0,0,3
.nav ul li ------à 0,0,1,0 + 0,0,0,1 + 0,0,0,1 = 0,0,1,2
a:hover ------à 0,0,0,1 + 0,0,1,0 = 0,0,1,1
.nav a ------à 0,0,1,0 + 0,0,0,1 = 0,0,1,1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小桥流水78/article/detail/828503
推荐阅读
相关标签


