- 1Manifest merger failed with multiple errors, see logs 错误解决
- 2基于javaweb网上茶叶商城系统作品成品_基于javaweb的购物网站
- 3refusing to merge unrelated histories的解决方案
- 4C++线程安全是如何保证的?线程不安全是如何出现的?有什么处理方案呢
- 5人工智能的目标分类_人工智能模型按各类型分类
- 6编译开源LibreOffice的Android版本——开源Office文档查看器_libreoffice android
- 7Java中File类中getAbsolutePath、getPath、getName、length普通方法用法示例代码
- 8【PyTorch】使用手册_pytorch手册
- 9蓝桥杯比赛总结_蓝桥杯策划
- 10PyQt5 基本语法(一):基类控件_pyqt语法
Unity-WebGL配置系统教程(含iis本地部署) --简略版_unity webgl iis
赞
踩
Unity-WebGL配置系统教程(含iis本地部署) --完整版查看:Unity-WebGL配置系统教程(含iis本地部署)
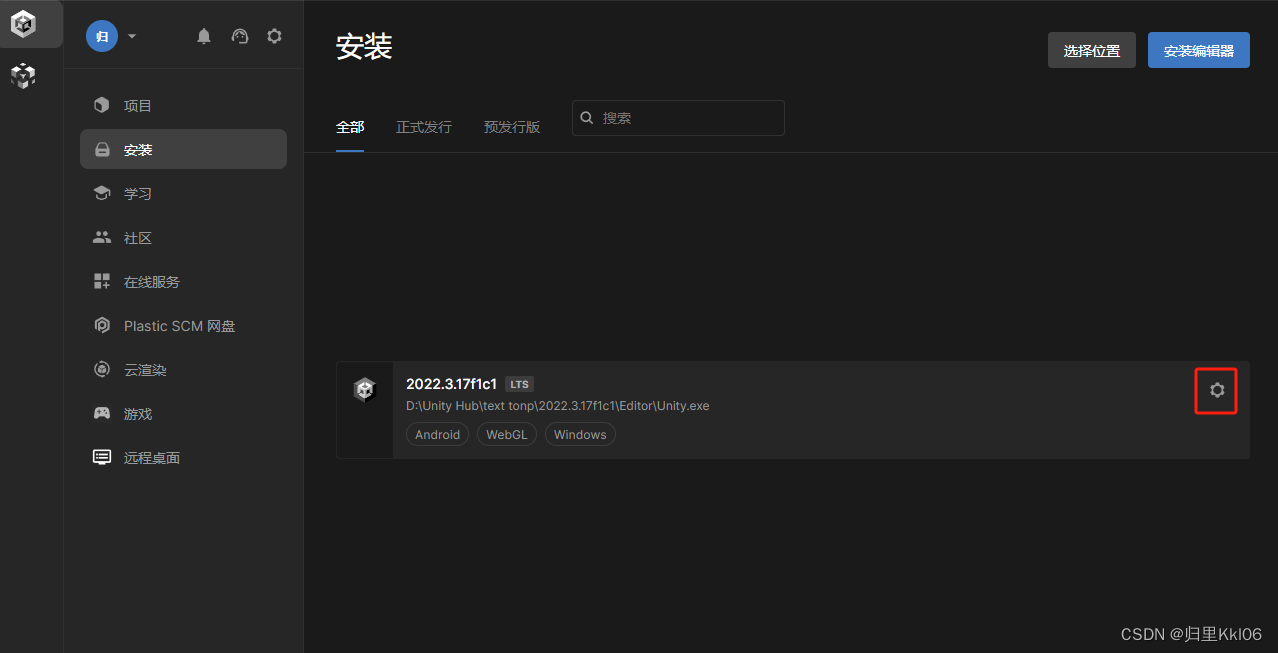
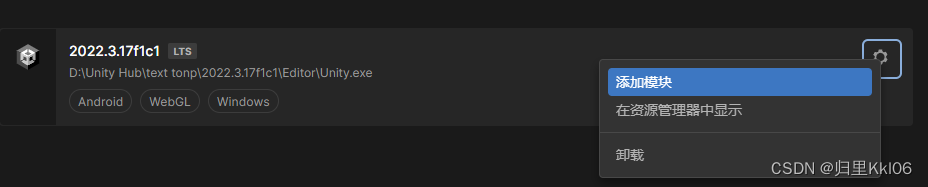
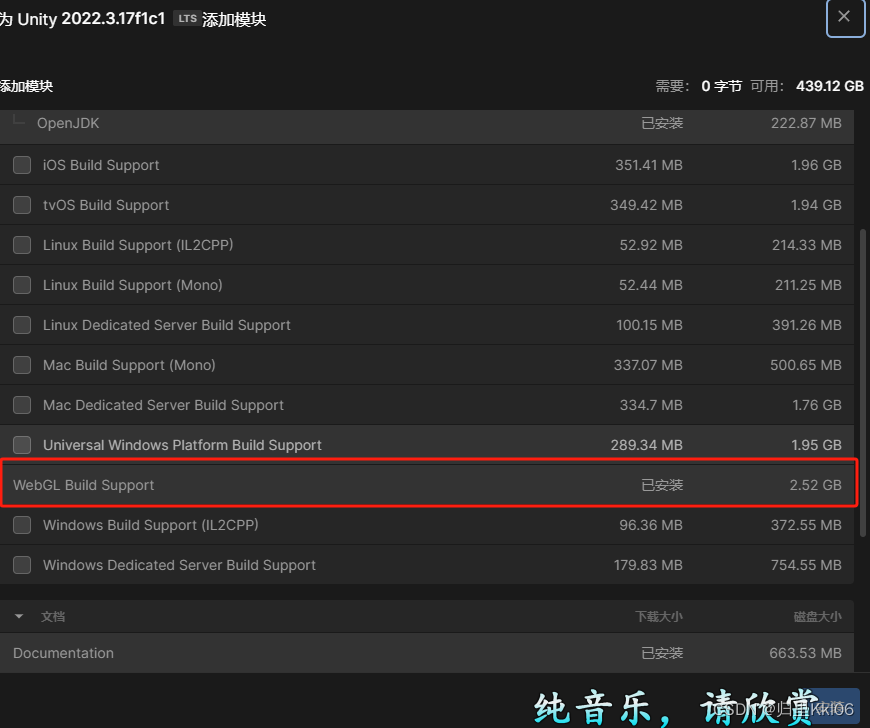
1.模块安装:


 安装相关的依赖包
安装相关的依赖包
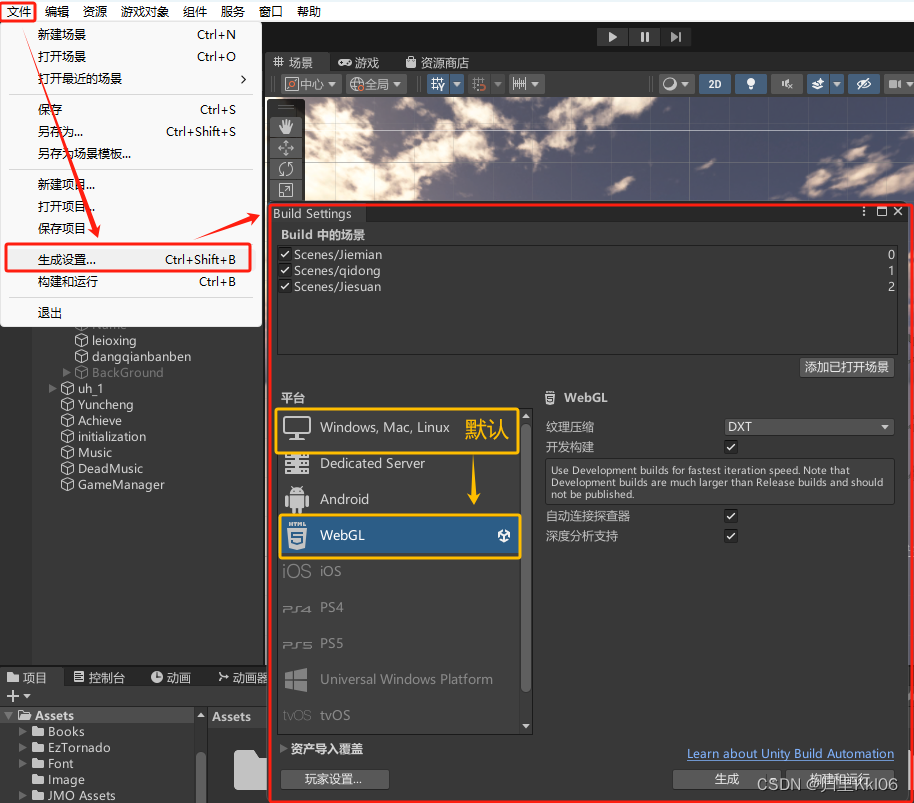
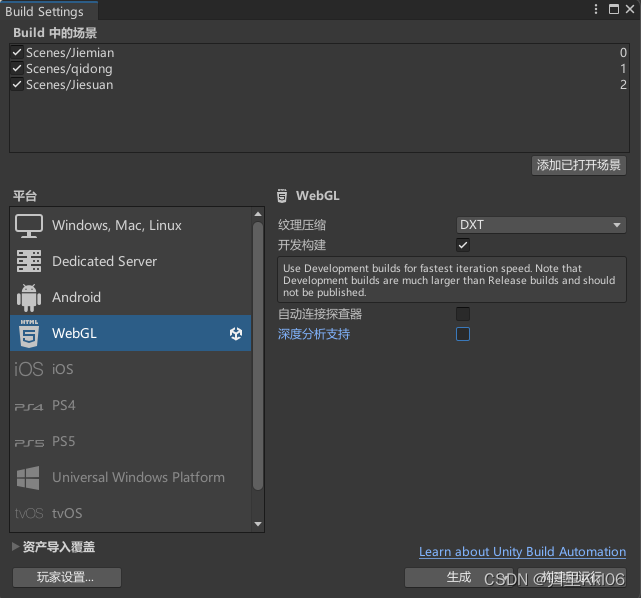
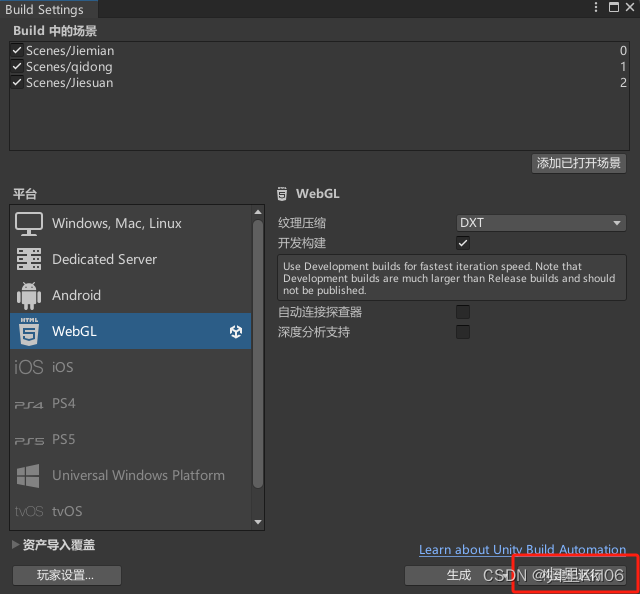
2.平台配置切换:


自动连接探测器与深度分析支持是用于性能分析的两个功能,无需勾选
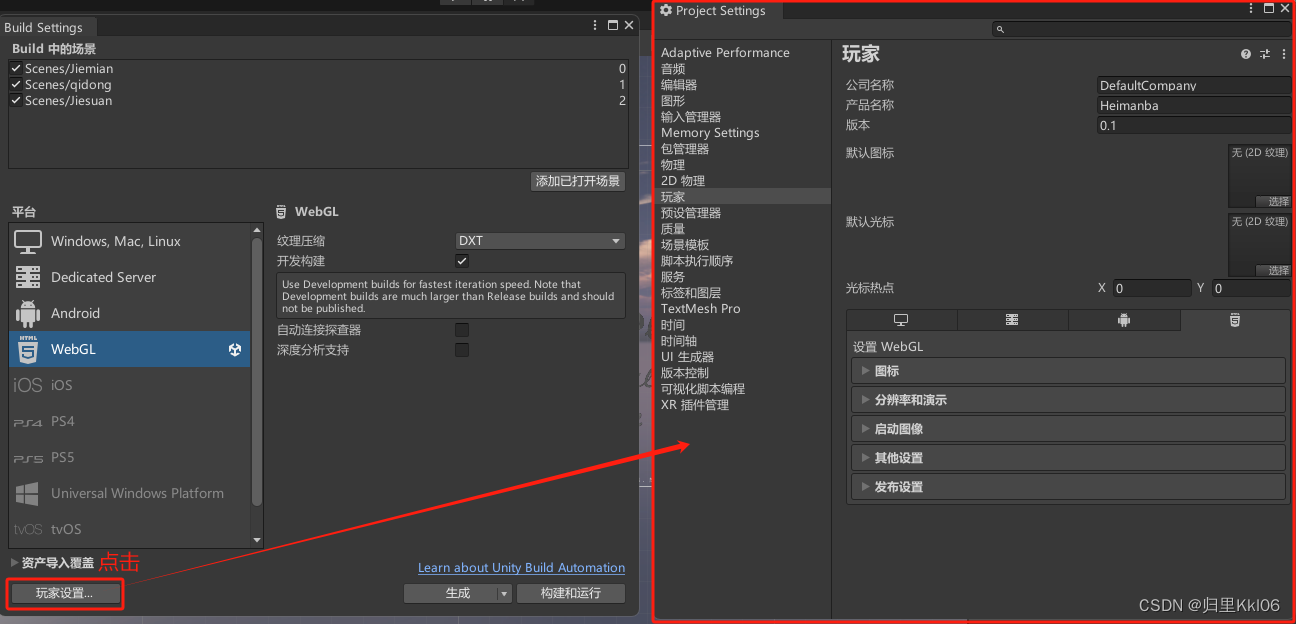
3.Player Settings玩家设置:
切换到WebGL相关设置页

图标、分辨率和演示、启动图像无需修改
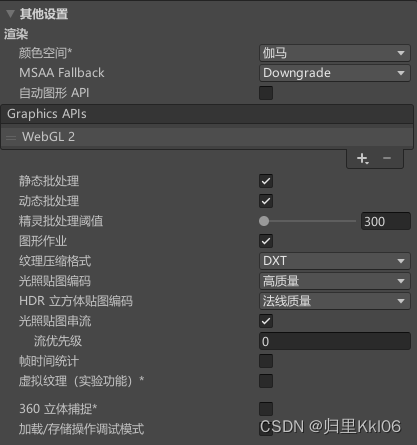
1.Player Settings玩家设置--其他设置:
渲染模块设置图:

配置模块设置图:
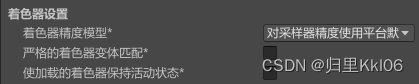
着色器设置图:

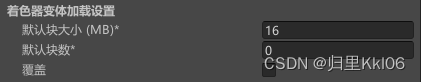
着色器变体加载设置图:

脚本编译设置图:

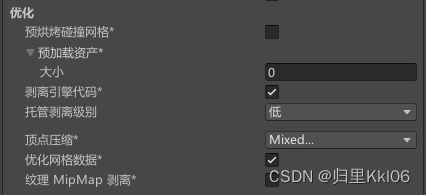
优化模块设置图:

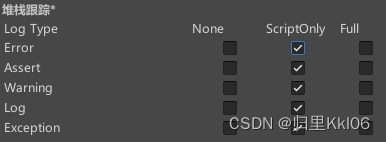
堆栈跟踪设置图:

旧版配置图:

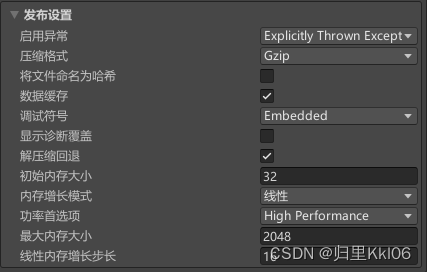
2.Player Settings玩家设置--发布设置:

4.WebGL项目构建与初运行:
构建与运行:
回到Build Settings界面点击构建和运行

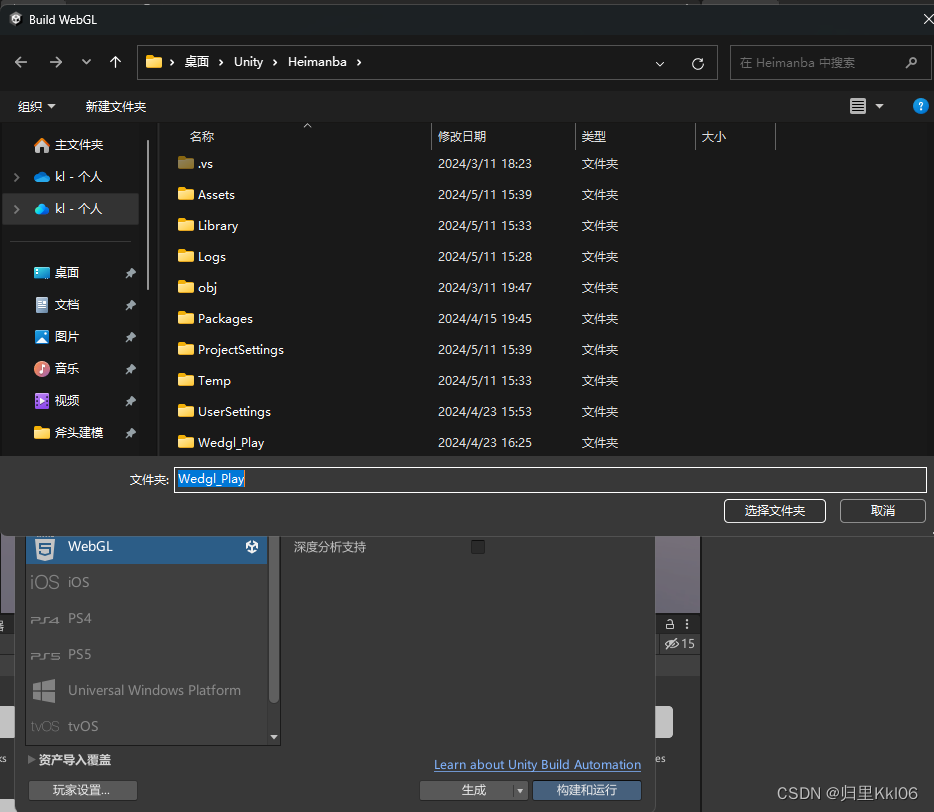
选择与Assets同级的目录进行打包
自定义文件夹名:这里采用文件夹名的是Wedgl_Play,该文件夹将用于存放打包好的项目程序,路径最好全英文。

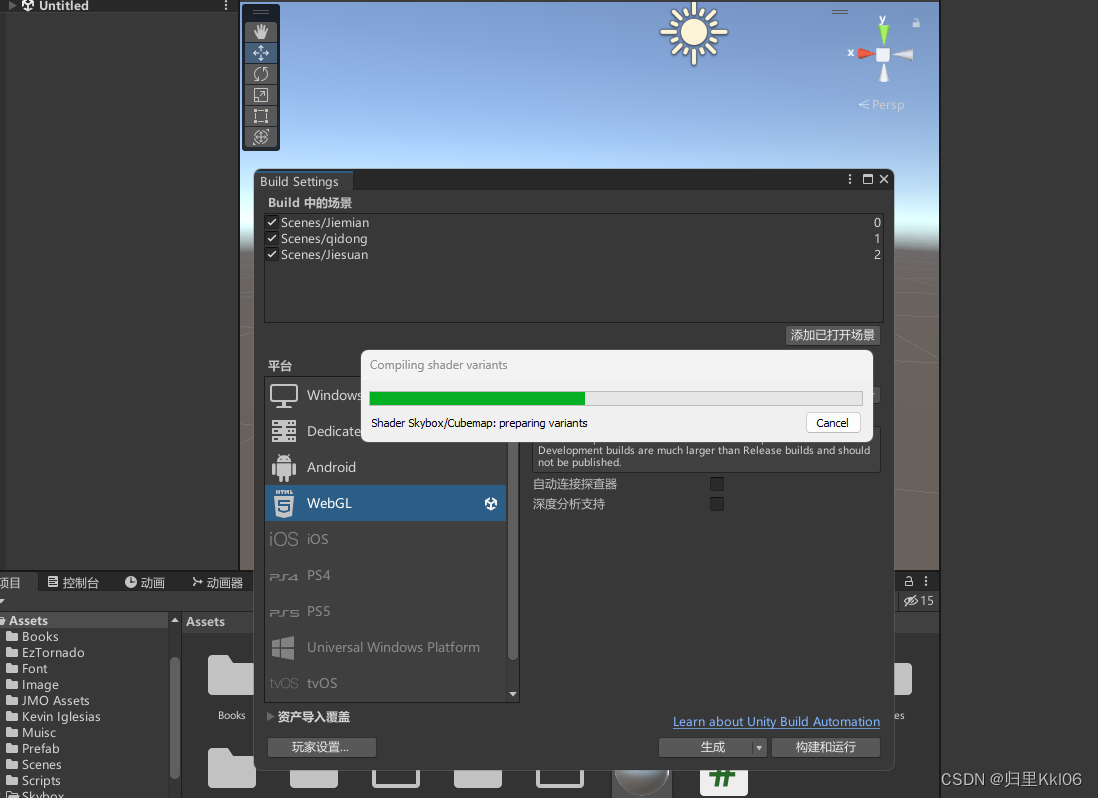
选择后项目会开始编译:

编译后会自动打开浏览器:

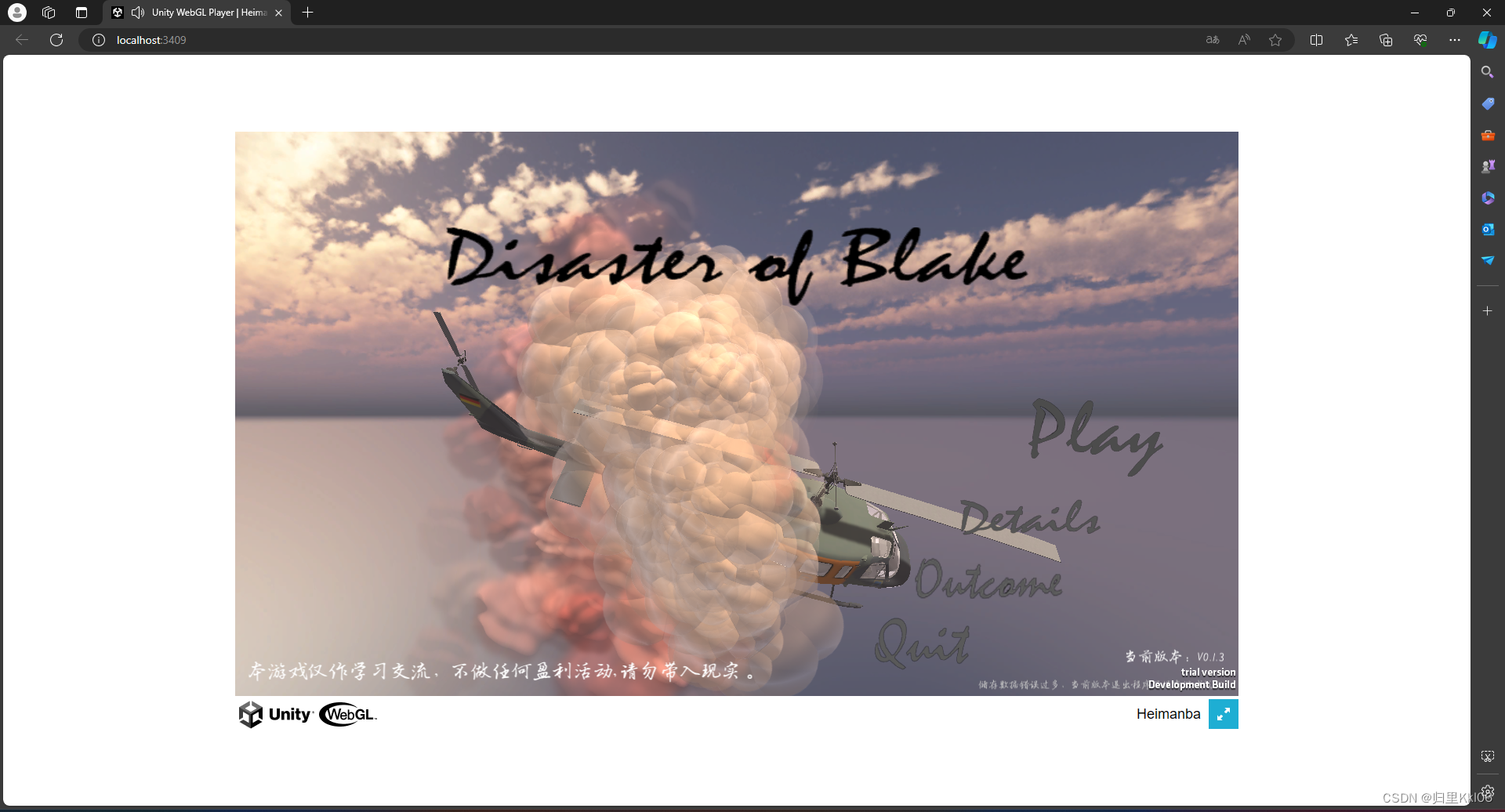
相关配置到此就完成了,项目正常情况下都能运行
5.IIS本地部署
1.安装IIS服务器并打开:
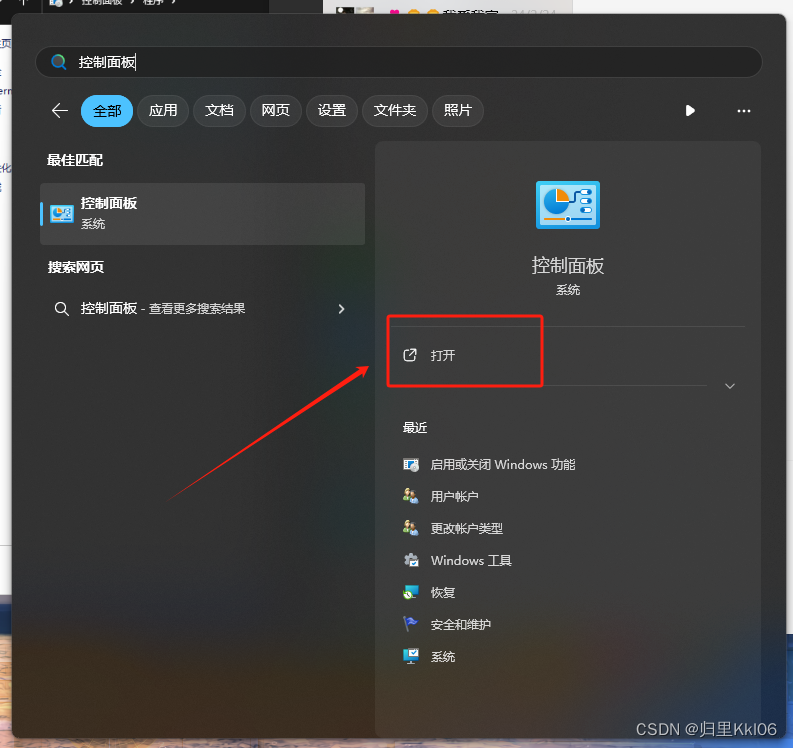
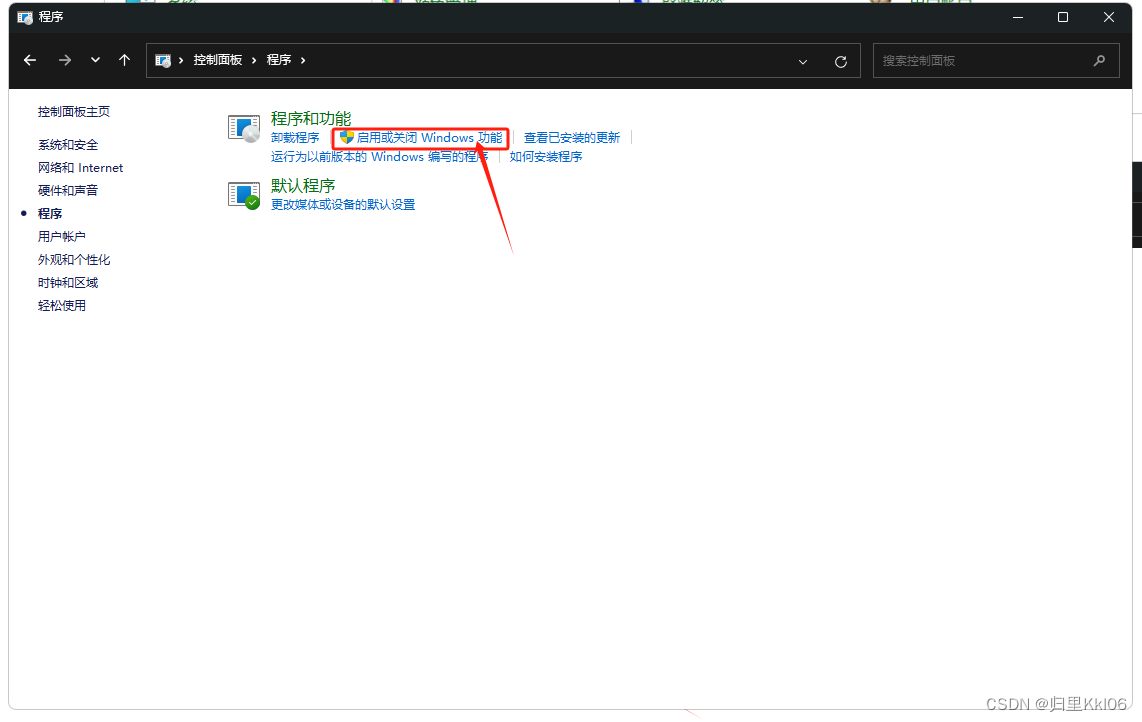
win键搜索控制面板

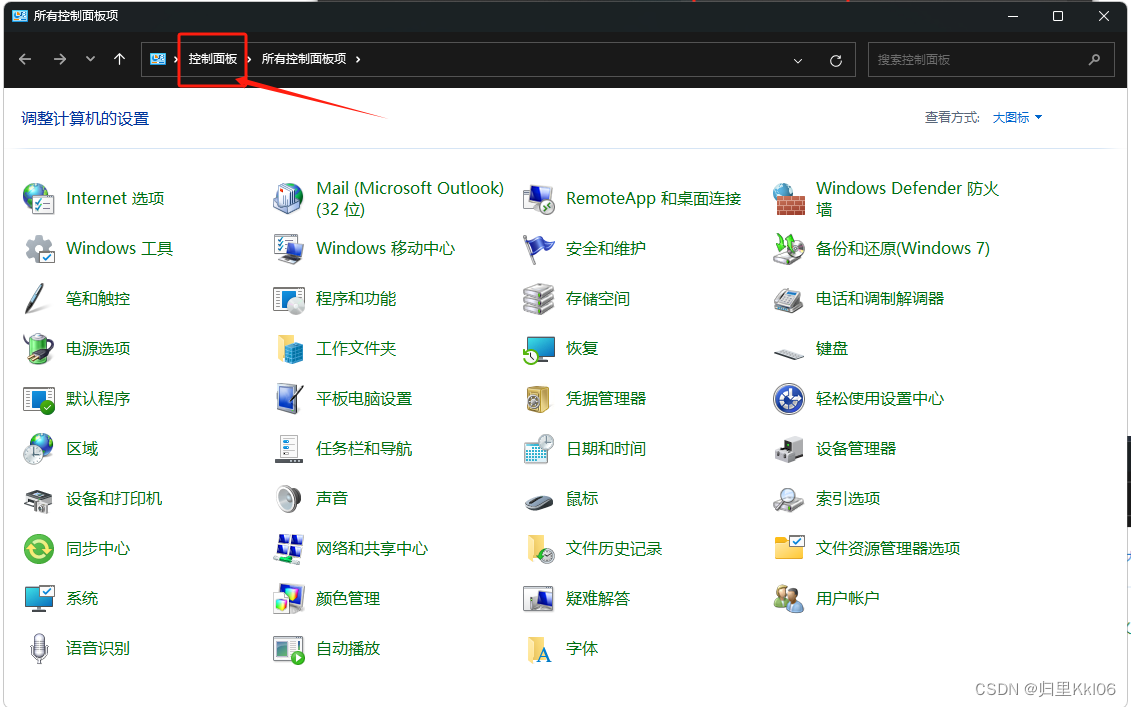
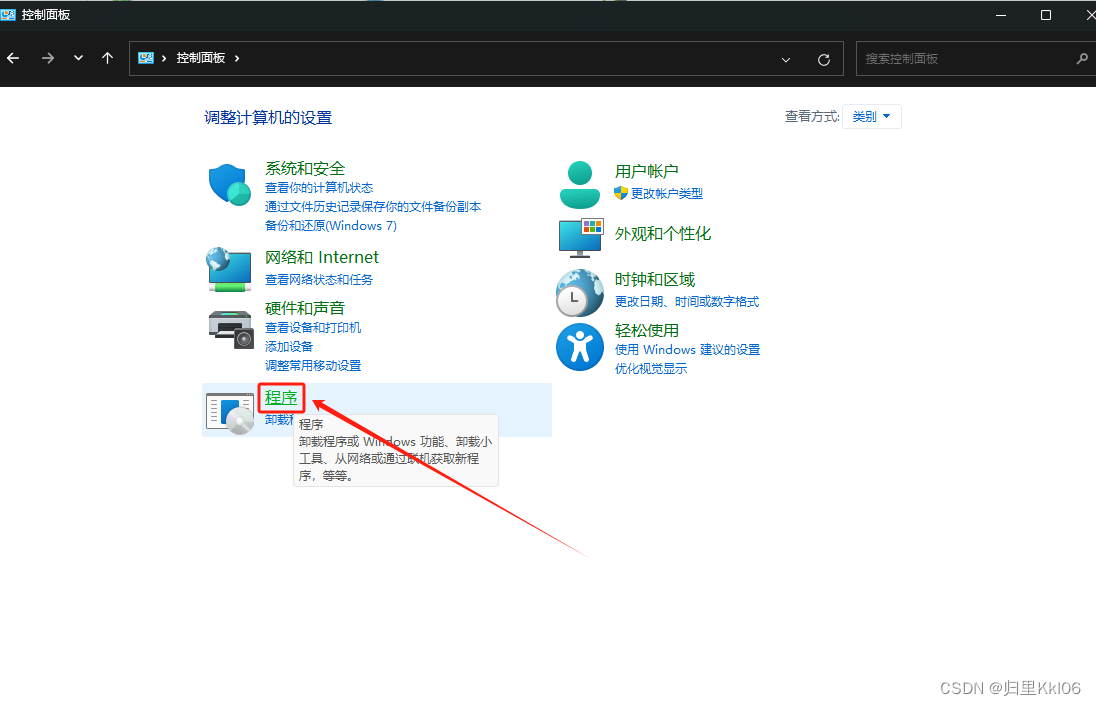
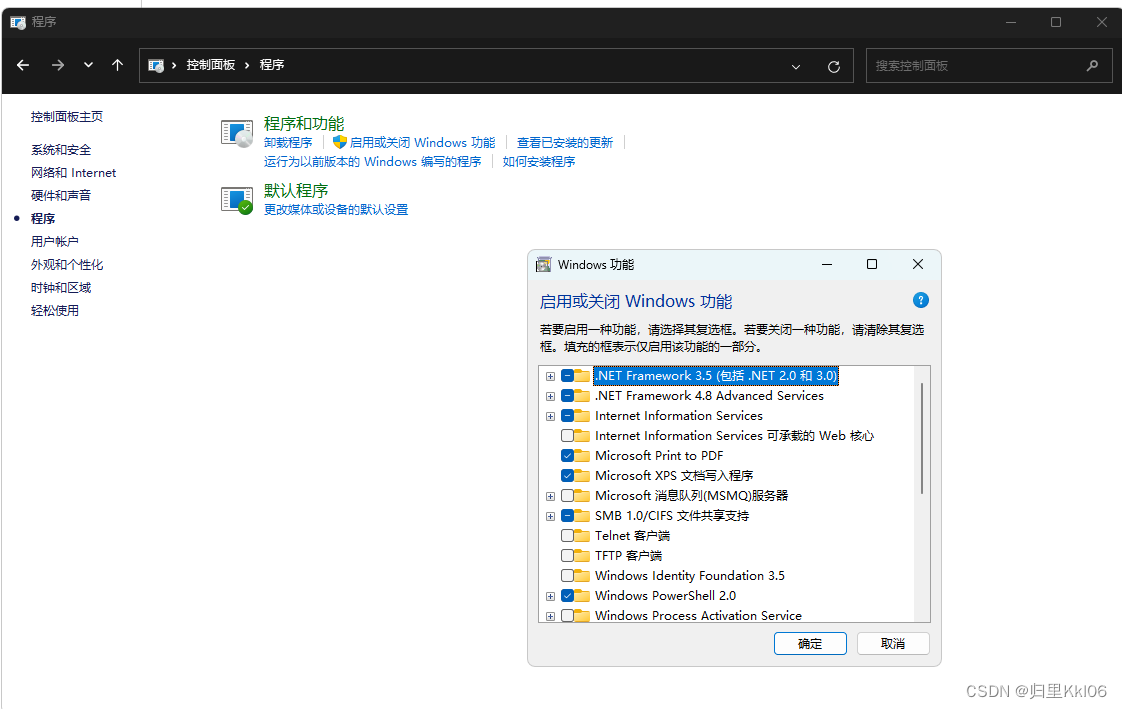
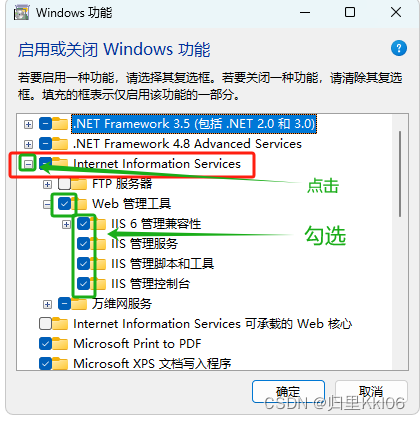
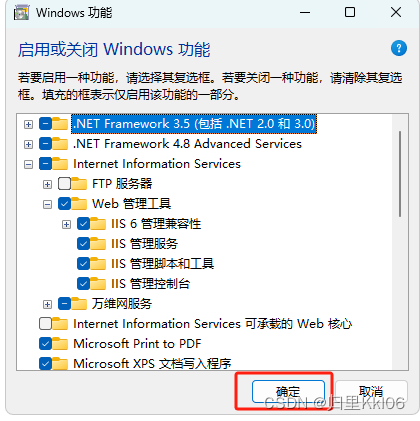
根据以下截屏进行设置






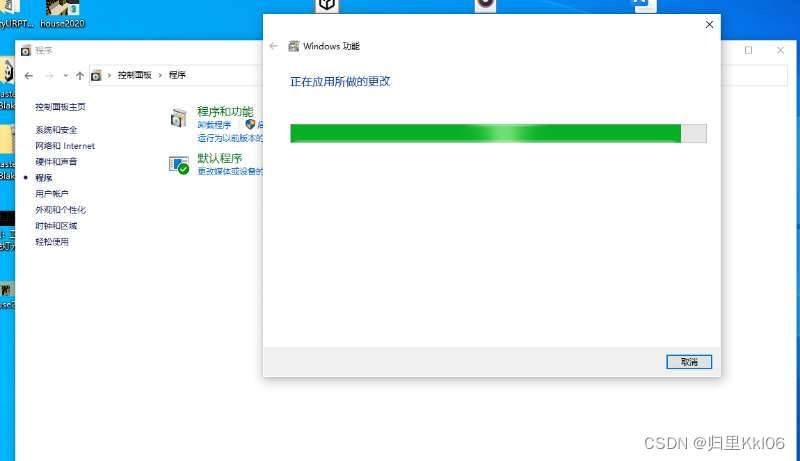
确定后就会开始安装IIS服务器

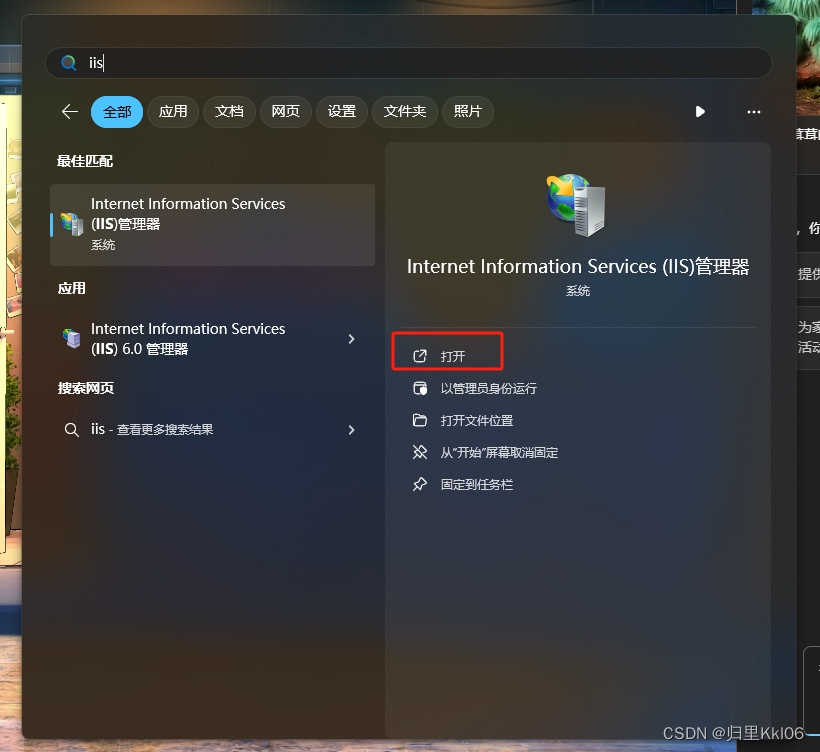
按Win键查找IIS服务器并打开:

2.配置IIS服务器:
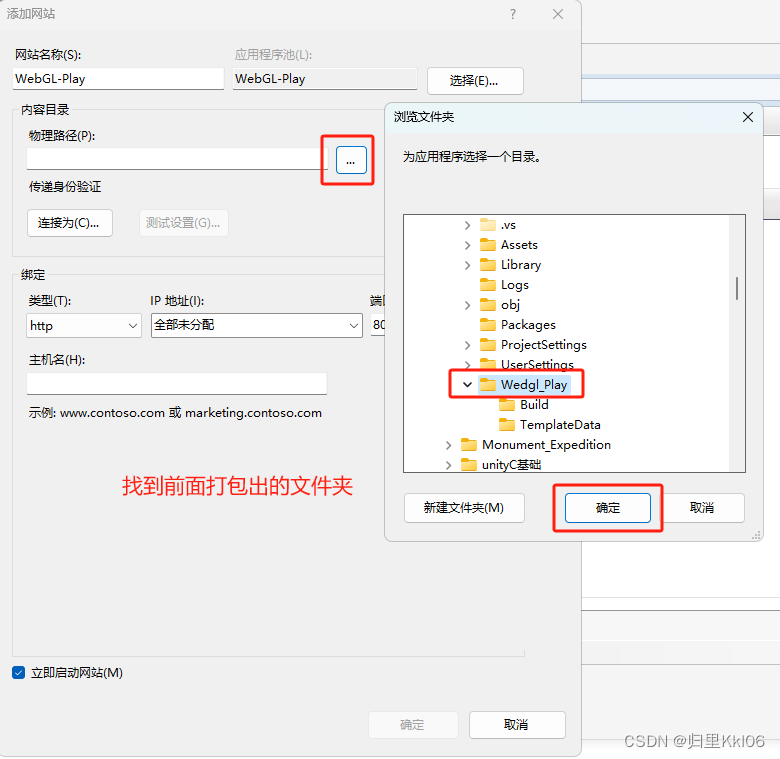
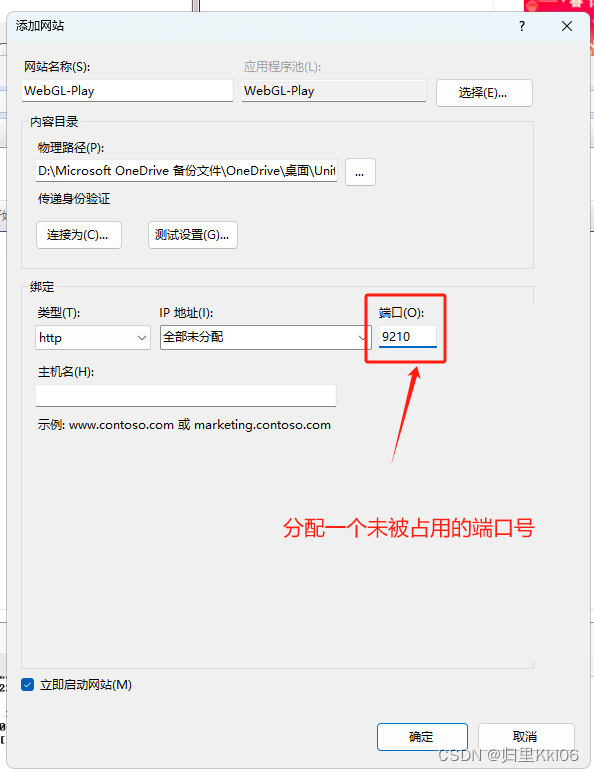
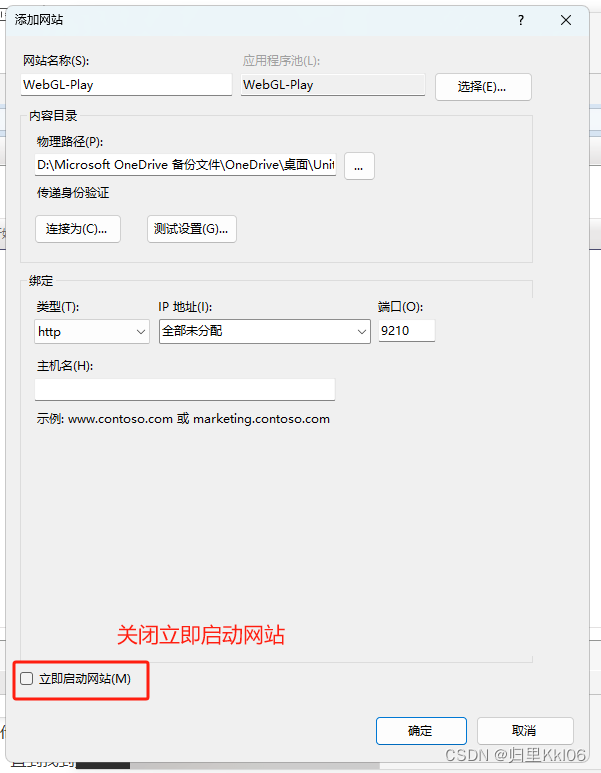
3.创建本地网站:
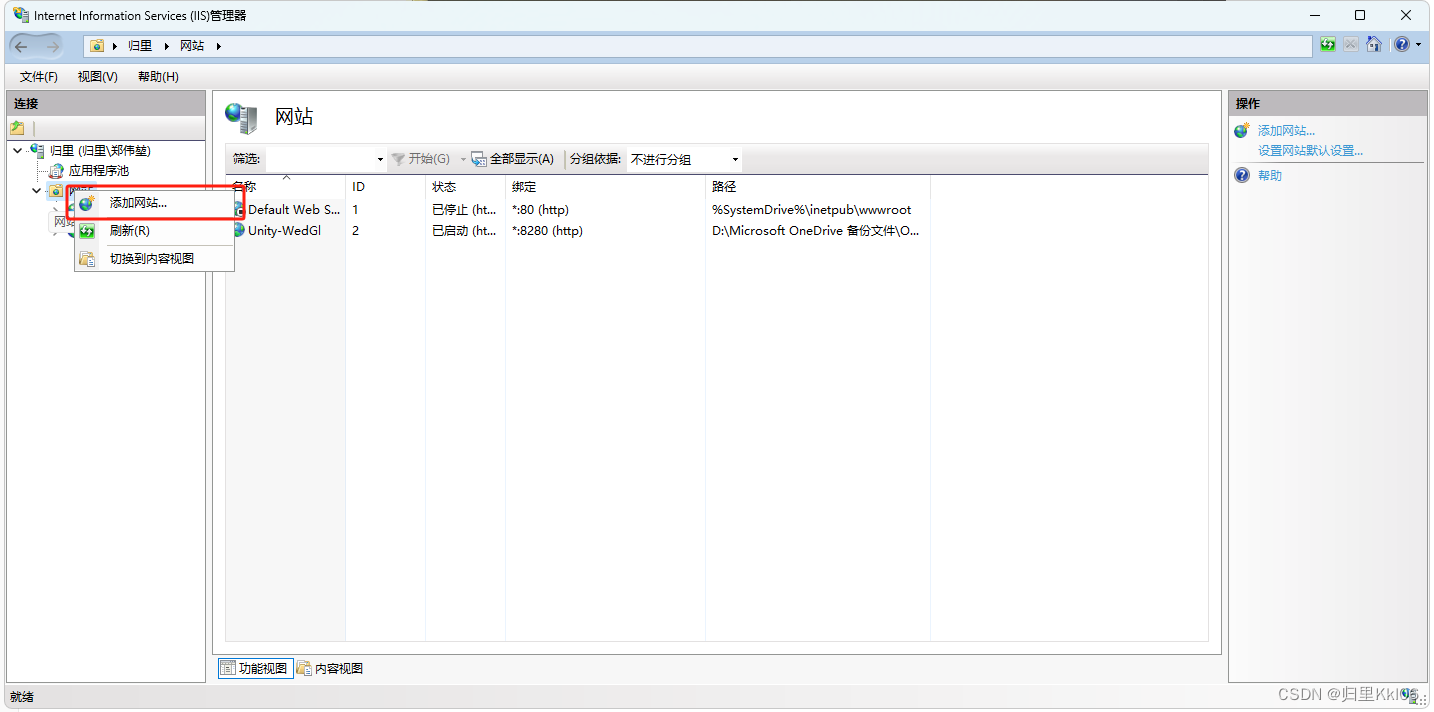
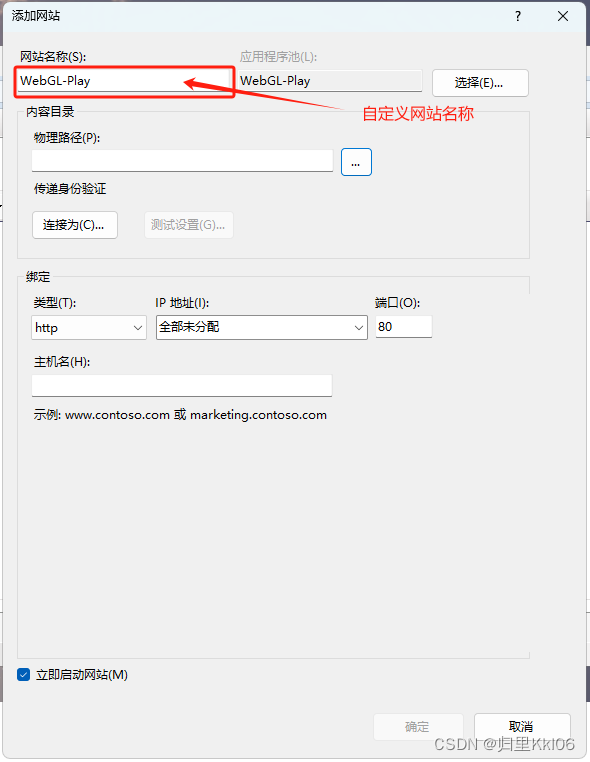
选中网站右键点击添加网站



Win+R打开命令行执行:netstat -an 查找所有端口占用情况


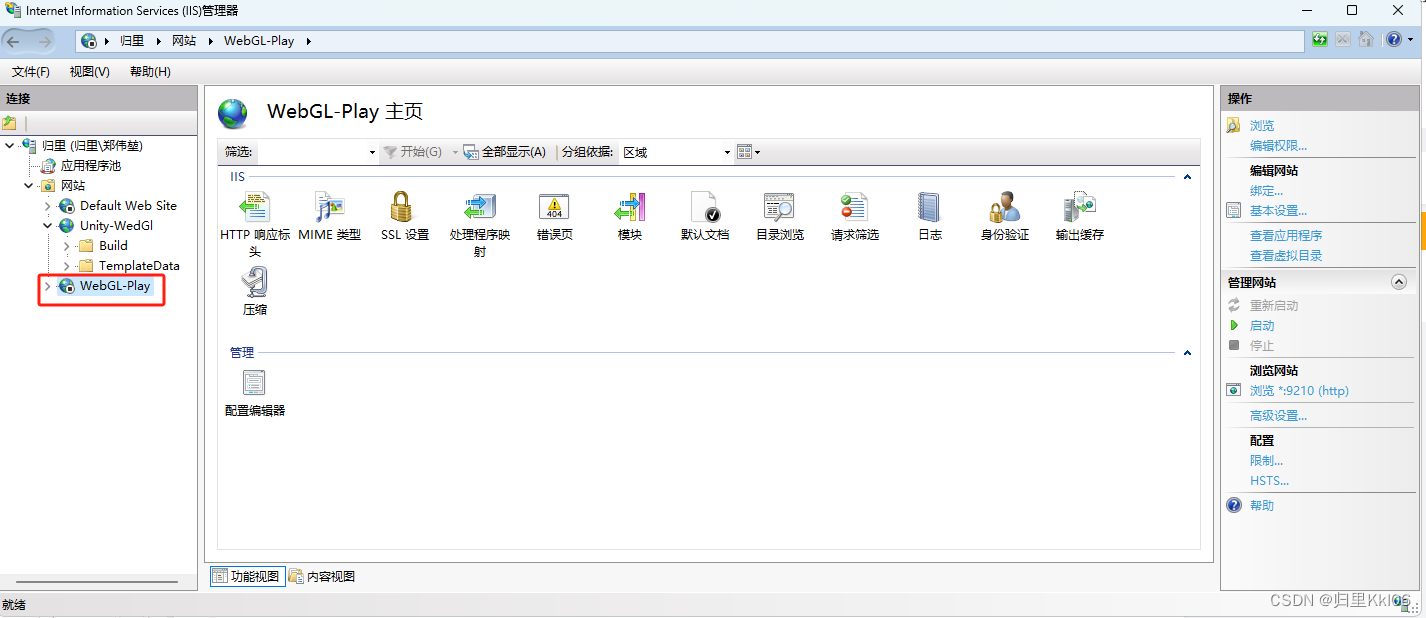
点击确定后左边会多出一个站点:

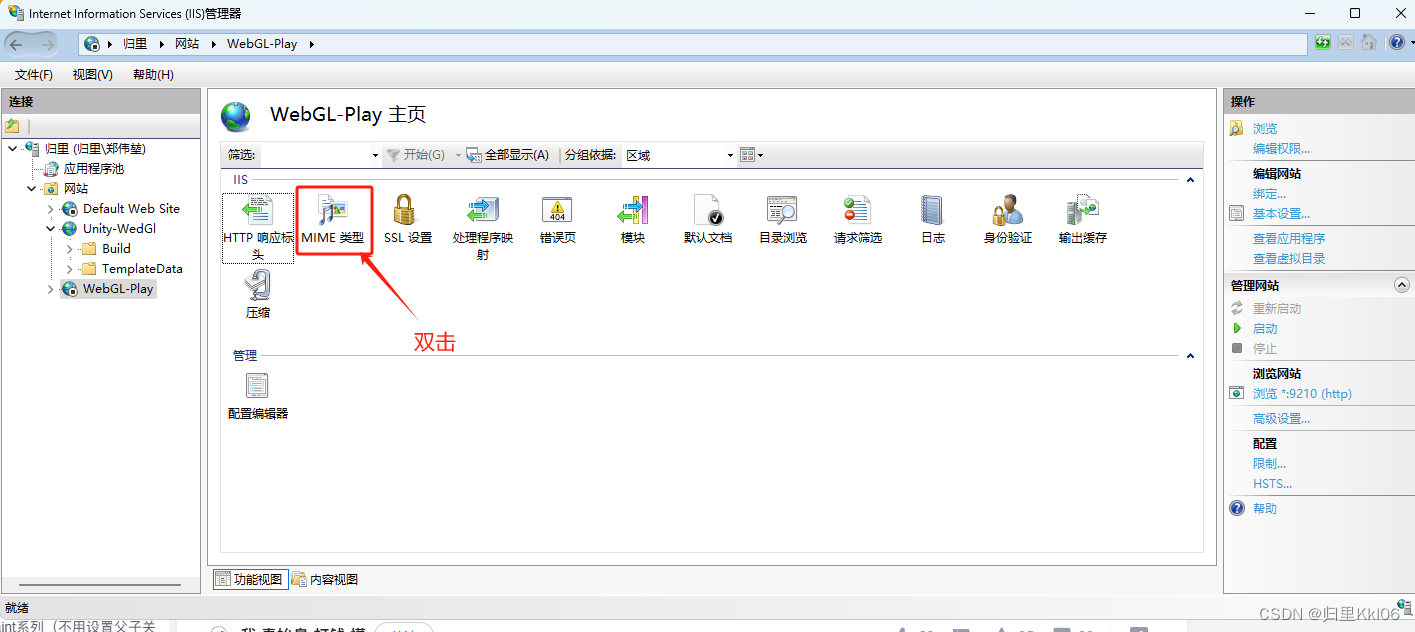
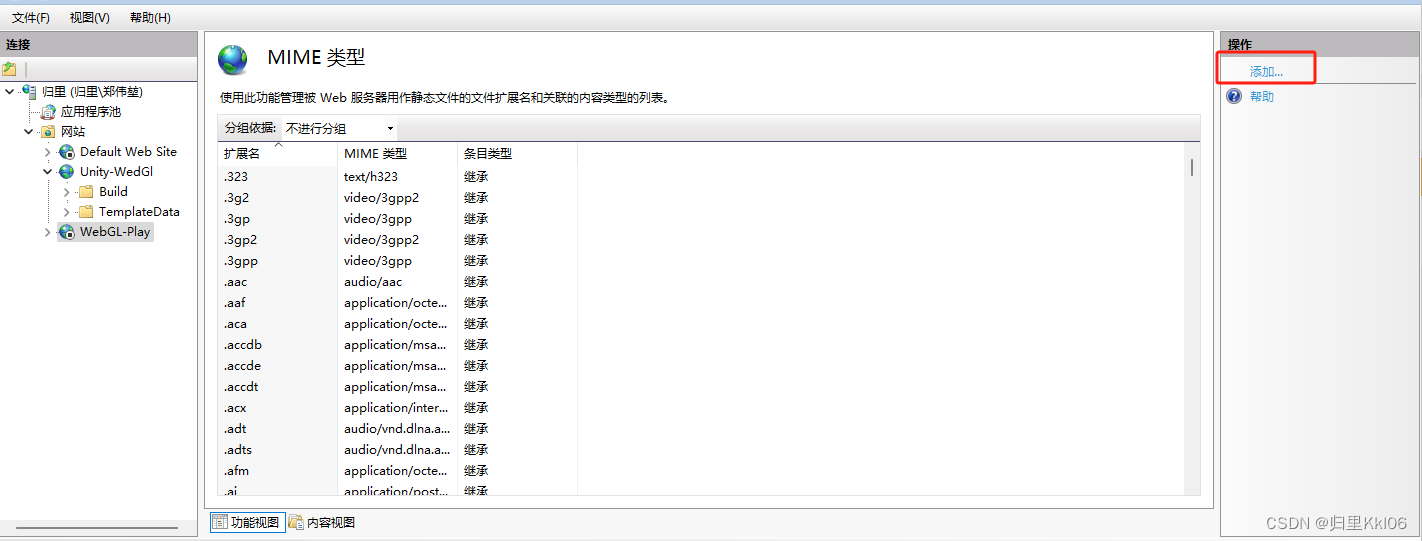
4.为网站依次添加MIME类型:
选中后双击 MIME 类型



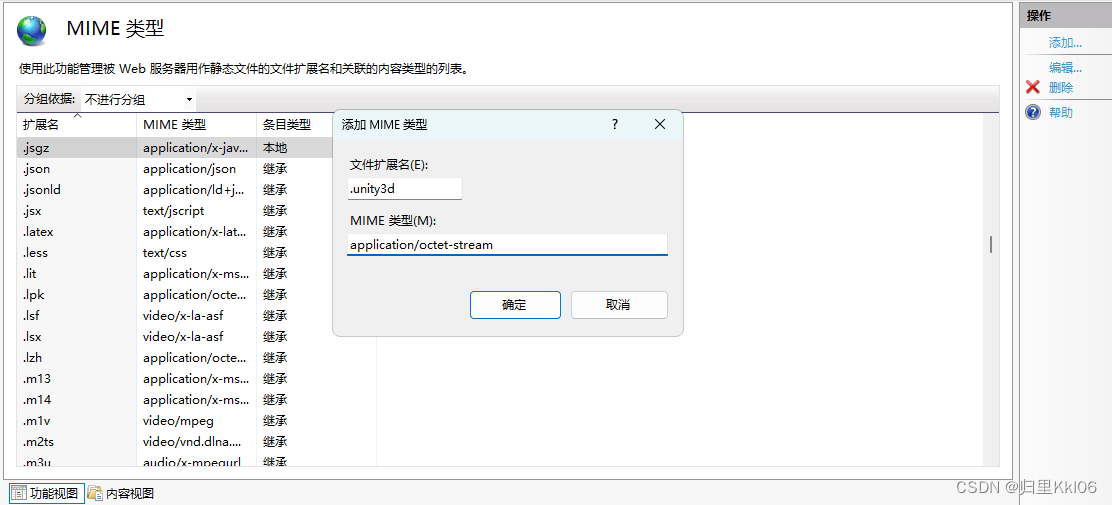
以下是Unity打包WebGL后时可能会用到的的相关类型,建议全部添加
.unity3d
application/octet-stream
.unityweb application/binary
.mem
application/octet-stream
.data
application/octet-stream
.memgz
application/octet-stream
.datagz
application/octet-stream
.unity3dgz
application/octet-stream
.jsgz
application/x-javascript
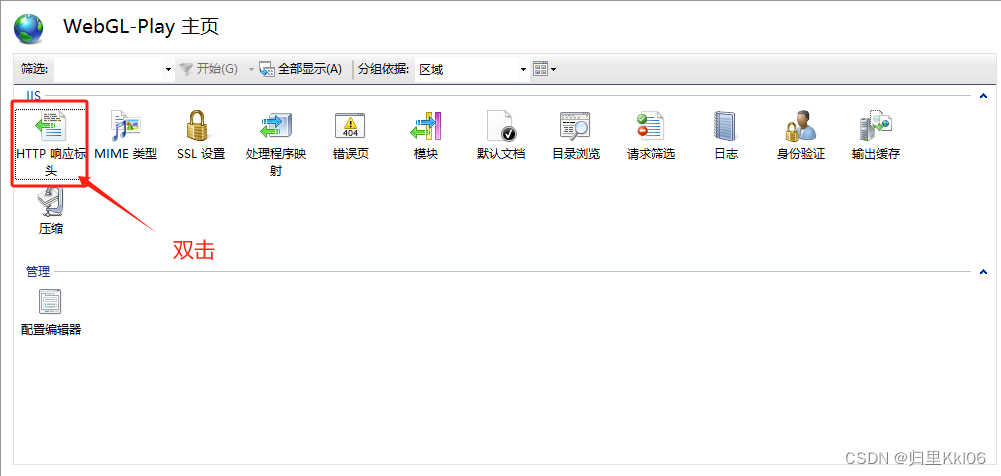
5.添加跨越访问权限:

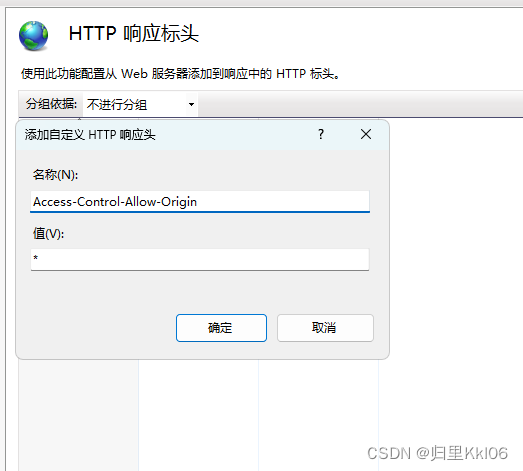
添加HTTP响应头,类似于MIME类型,添加示例:

相关HTTP响应头内容,全部添加
Access-Control-Allow-Origin
*
Access-Control-Allow-Methods
GET, POST, PUT, DELETE, OPTIONS
Access-Control-Allow-Headers
Content-Type
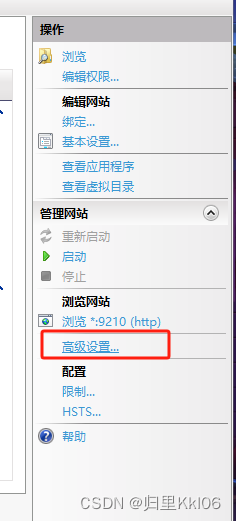
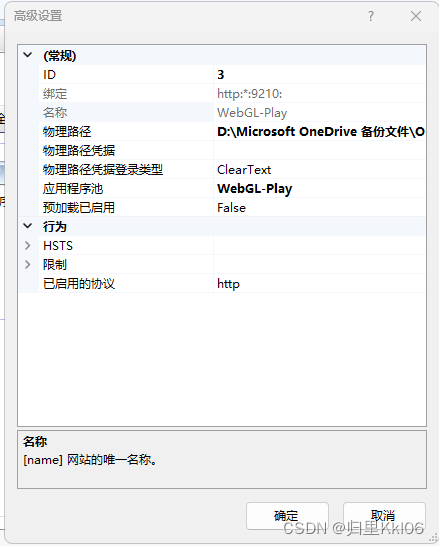
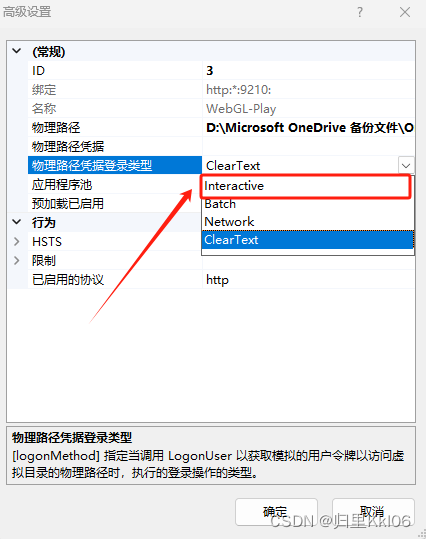
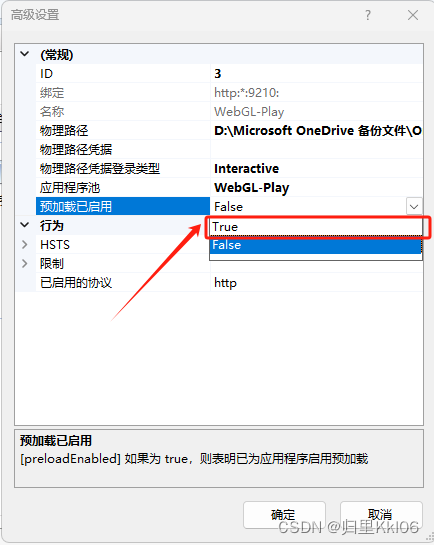
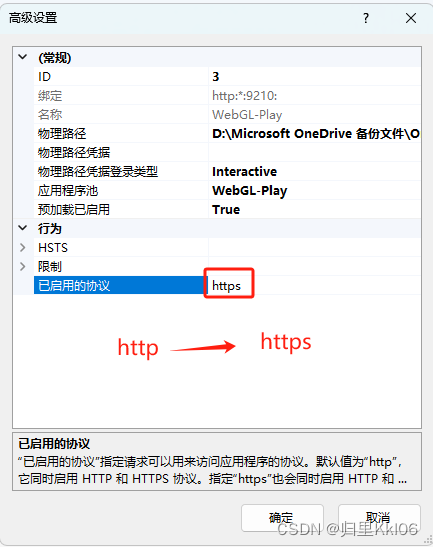
6.修改高级设置内容:





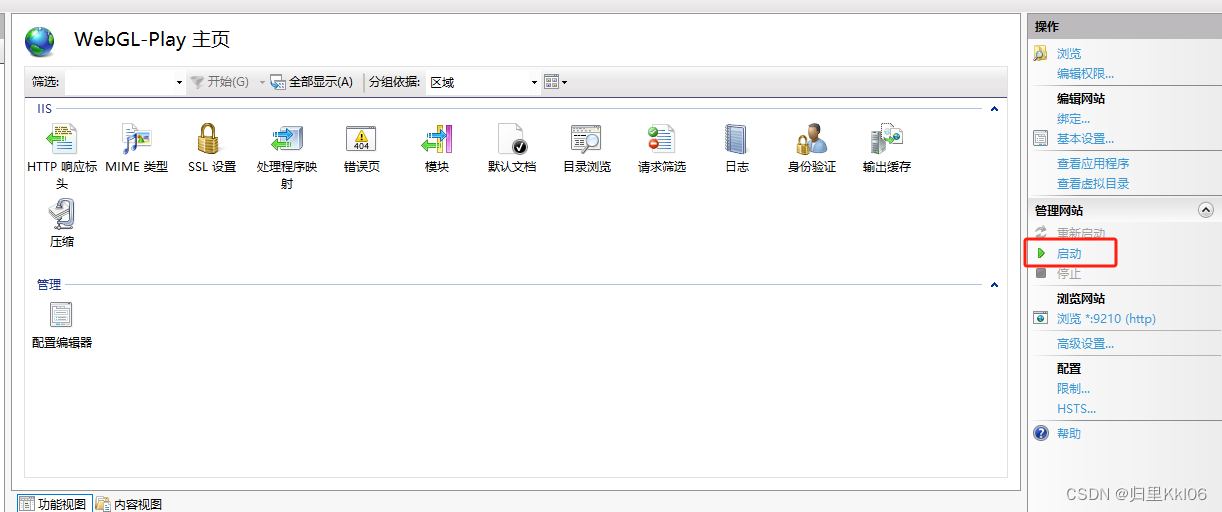
7.启动网站并浏览:
回到主页启动

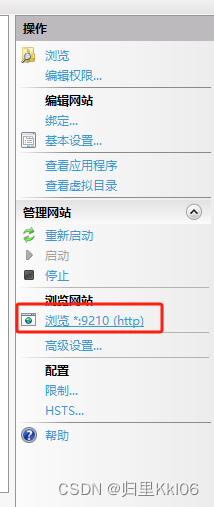
启动后点击浏览

浏览后会自动打开浏览器并且跳到对应的界面

自此本地部署就完成了



