- 1GPTS-生成一个动漫图像GPT
- 2Illegal, another \bibstyle command
- 3结果解读_潜分类logit模型的STATA应用及结果解读
- 4AIGC从入门到实战:为什么要了解AIGC
- 5Centos国内(无梯子)安装docker与阿里云docker仓库镜像设置_centos 安装docker 阿里云
- 6数据清洗的一些梳理_c.预处理→缺失值清洗→格式与内容清洗→逻辑错误清洗→多余的数据清洗→关联性验
- 7mysql排错_mysql语句排错
- 8无法解析插件 org.apache.maven.plugins:maven-war-plugin:3.2.3(已解决)_未解析的插件org.apache.maven.plugins
- 9推荐项目:git-redate - 简化Git提交日期修改的神器
- 10C语言入门 - C语言中break、continue、return之间的区别_c语言return和break的区别
鸿蒙数据上传三步走——以图片上传为例_鸿蒙上传图片
赞
踩
鸿蒙数据上传三步走——以图片上传为例
一、简介
在鸿蒙操作系统中,要如何将图片、文本信息等内容上传到API接口中呢,这里以图片上传为例进行说明
二、上传图片三步走的口诀
一选,二拷,三传
详细而言:一选,即第一步,先选中要上传的图片,通过picker这一工具进行相关操作;二拷,即第二步,拷贝,通过将选中的图片从硬盘拷贝到内存中,再将其复制到鸿蒙操作体统特定的内存位置中,从而进一步将要上传的图片拷贝到远程API接口。
下图是鸿蒙如何将相册图片开闭到应用程序缓存中,再上传到接口服务器中的说明,符合三步骤原理:

三、基于代码与图示的理解
第一步:选择,picker
下面是pickAvatar()方法,用途是选择头像图片。
//第一步:定义图片选择Picker的配置、创建图片选择对象并选择图片 // 用户选择系统中的一个图片返回 async pickerAvatar() { // 1.1 引导用户选择一张系统相册的照片 // 实例化选项对象 const options = new picker.PhotoSelectOptions() // 过滤选择媒体文件类型为IMAGE——只能选择图片类型的资源 options.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE // 只能选择一张系统相册中的照片 options.maxSelectNumber = 1 // 1.2 创建图片选择对象并选择图片 // 利用PhotoViewPicker对象实例中的select自动获取到用户选择的那张图片的地址 const pickerView = new picker.PhotoViewPicker() let urls = await pickerView.select(options) if (urls.photoUris.length <= 0) { return } let imgUri = urls.photoUris[0] // AlertDialog.show({ message: JSON.stringify(urls) }) return imgUri }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
第一步(选)小结:
1、引导用户选择一张系统相册的照片,为图片选择器picker设置配置
2、创建图片选择对象并选择图片
第二步:拷贝,copy
根据前面的介绍,可以将拷贝简要理解为如下方式:
图示过程:jpg格式的图片文件从硬盘读至内存,再拷贝至内存中的另一区域,又再一次写到硬盘上
注:
fs:来自@ohos.file.fs (文件管理)
fd: (file descriptor文件描述器)

如下图可知,在特定位置埋点,得到了图片路径与完整路径,分别是在电脑端硬盘中与鸿蒙端缓存中的

相关拷贝代码如下:
// 第二步:将文件保存到鸿蒙系统的缓存目录
import fs from '@ohos.file.fs';
// 2.将文件保存到缓存目录(只能上传在缓存目录中的文件)
const context = getContext(this)
const fileType = 'jpg'
// (以时间戳)生成一个新的文件名
const fileName = Date.now() + '.' + fileType
// 通过缓存路径+文件名 拼接出完整的路径
const copyFilePath = context.cacheDir + '/' + fileName
// 将文件 拷贝到 临时目录
const file = fs.openSync(uri, fs.OpenMode.READ_ONLY)
fs.copyFileSync(file.fd, copyFilePath)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
第二步(拷)小结:
- 用上下文获取当前应用的缓存目录-> getContext().cacheDir
- 利用Date.now() 和 Math.random()结合随机生成图片名字filename,扩展名为jpg
- 利用 fs.openSync方法打开图片,准备拷贝到缓存目录 ->const file = fs.openSync(uri, fs.OpenMode.READ_ONLY)
- 利用fs.copyFileSync(file.fd, fullPath) 拷贝文件到缓存目录
第三步:上传,upload
上传的代码,实践中代码如下:

第三步(传)小结:
1、使用异步的方式进行文件上传
2、从AppStorage中获取相关信息
3、upLoadFile方法上传文件至POST型的api接口
4、使用progress的监听方式获取上传大小与总大小的信息,当上传大小等于总大小时,说明上传成功
四、总结
本次主要讲述了鸿蒙数据上传的三步骤大致程序。
总结整合如下:
三步骤都尽可能以异步方式设计
第一步(选)小结:
引导用户选择一张系统相册的照片,为图片选择器picker设置配置
创建图片选择对象并选择图片
第二步(拷)小结:
- 用上下文获取当前应用的缓存目录-> getContext().cacheDir
- 利用Date.now() 和 Math.random()结合随机生成图片名字filename,扩展名为jpg
- 利用 fs.openSync方法打开图片,准备拷贝到缓存目录 ->const file = fs.openSync(uri, fs.OpenMode.READ_ONLY)
- 利用fs.copyFileSync(file.fd, fullPath) 拷贝文件到缓存目录
第三步(传)小结:
从AppStorage中获取相关信息
upLoadFile方法上传文件至POST型的api接口
使用progress的监听方式获取上传大小与总大小的信息,当上传大小等于总大小时,说明上传成功
更详细的解读以后有机会再呈上。
写在最后
鸿蒙战略胜利,目前鸿蒙开发是一个急需要人才的缺口,在未来几年势必会有大量的鸿蒙岗位出现,目前所存在的鸿蒙岗位也是给出了相当高的薪资。事实证明,鸿蒙开发确实是一块香饽饽。作为华为自家的操作系统,正在逐步扩张市场份额。想要转行或者入行的朋友可以下手了。在这里,为大家提供一份我整理的鸿蒙开发学习资料,涵盖了UI开发、web、应用模型多个知识点,有需要的朋友可以扫描下方二维码,免费获取更多相关资料。

一、鸿蒙进阶开发学习之UI开发
1、方舟开发框架(ArkUI)概述
2、基于ArkTS声明式开发范式
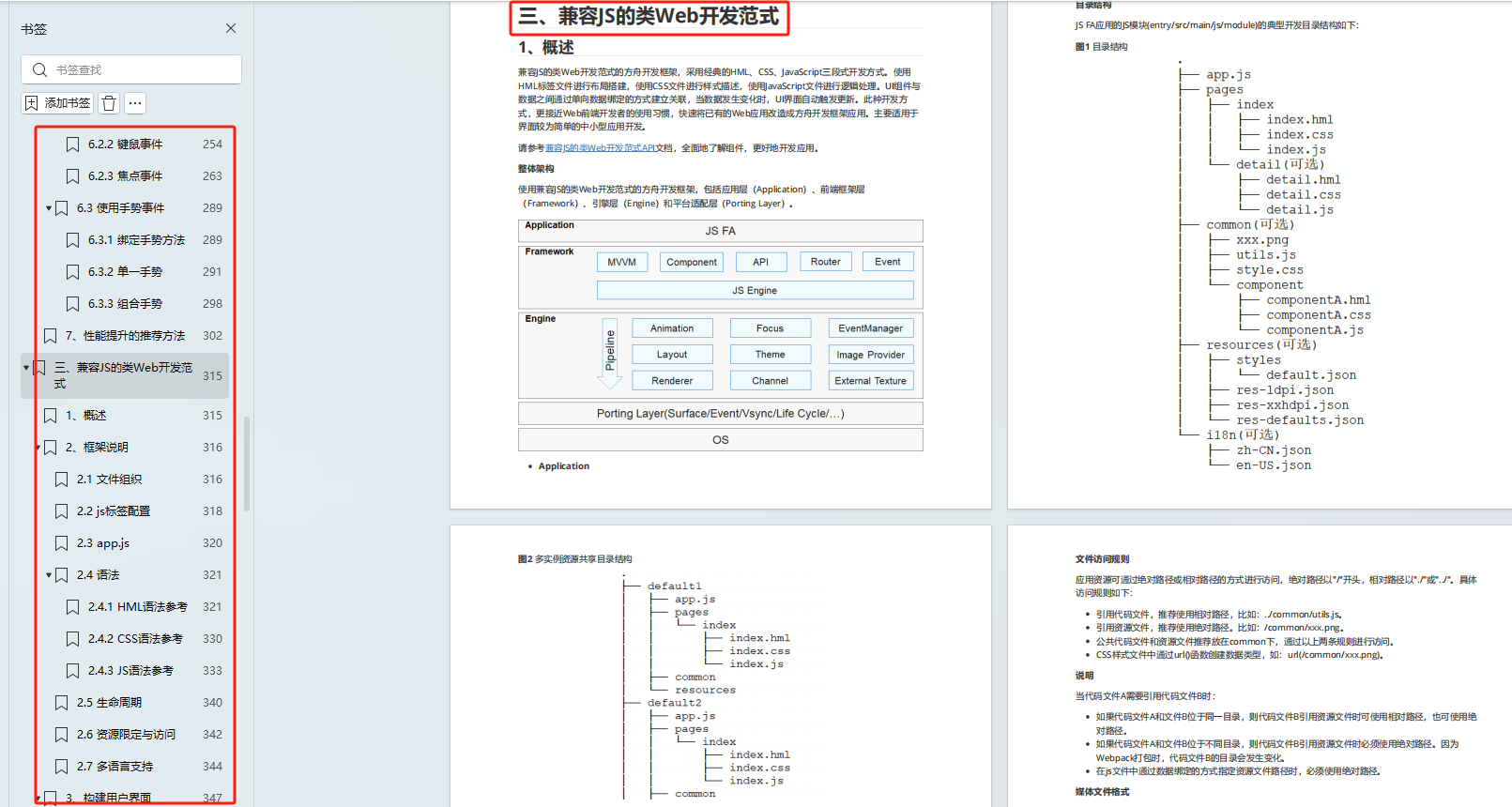
3、兼容JS的类Web开发范式



二、鸿蒙开发进阶学习之web
1、设置基本属性和事件
2、在应用中使用前端页面JavaScript
3、并发
4、…



三、鸿蒙开发进阶学习之应用模型
1、应用模型概述
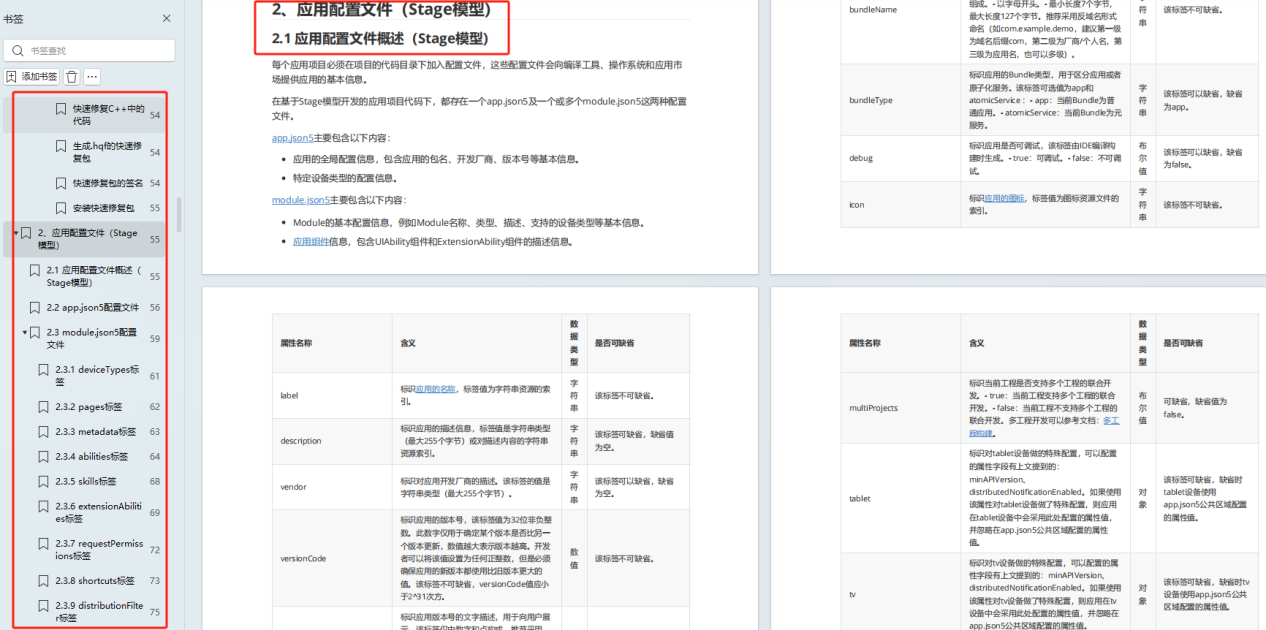
2、Stage模型开发指导
3、FA模型开发指导



四、鸿蒙零基础入门学习指南
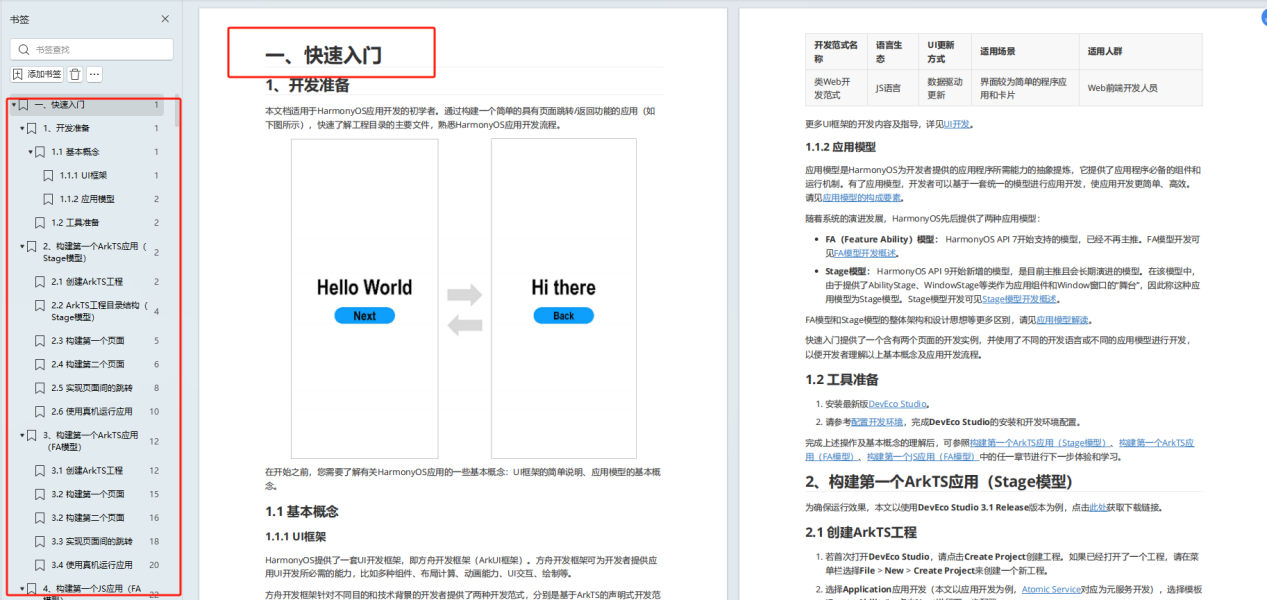
1、快速入门
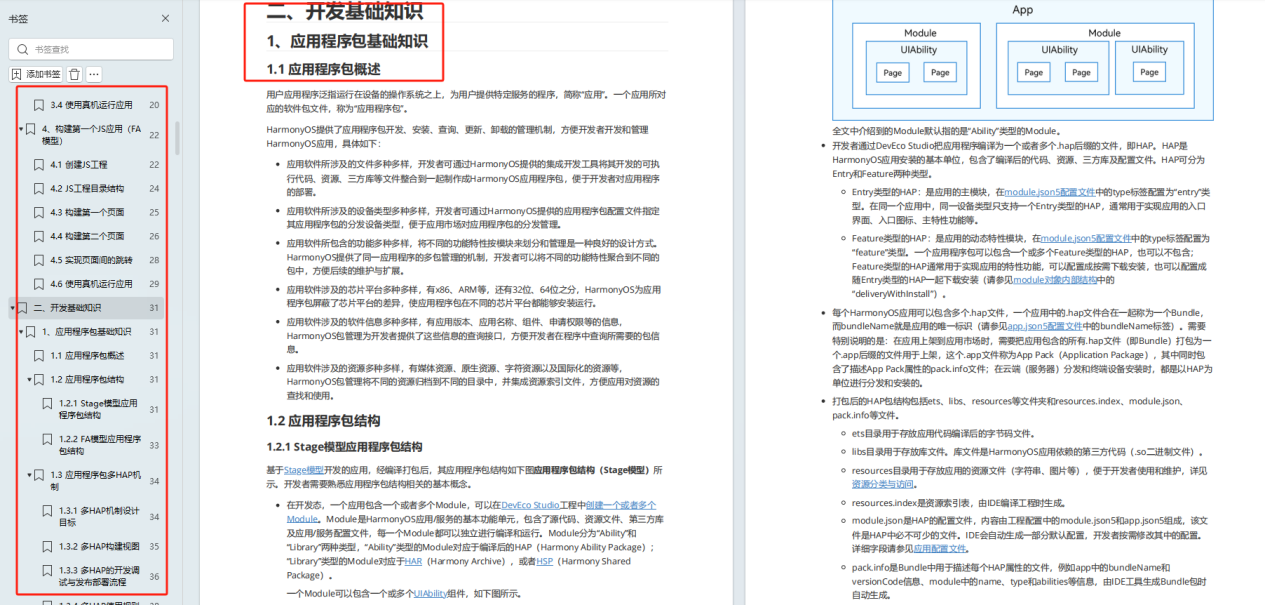
2、开发基础知识
3、资源分类与访问
4、学习ArkTs语言