- 1RadioButton自定义样式_radiobutton样式自定义
- 2transformation和action的介绍
- 3在安装FAST-LIO时新手会遇到的Livox-Driver的相关问题_fast-livo 需要安装 livox-driver 吗
- 4Python学习:基于Opencv来快速实现人脸识别(完整版)_python基于opencv人脸识别
- 5消息透传服务器,透传tcp 服务器
- 6【数据结构】排序(插入、选择、交换、归并) -- 详解_关于插入交换选择和归并排序算法比较
- 7网民网上购物决策时间延长
- 8python的tkinter开发窗口然后输入密码,登录成功后跳转到新的窗口的代码
- 9mac 下netstat理解_mac netstat
- 10android 自动上传手机图库,将iCloud照片传输到Android的3种方法
Kibana:Kibana 入门 (一)
赞
踩
在我之前的文章 “如何开始使用 Kibana”,我对 Kibana 做了一个简单的介绍。从那篇文章中,我们可以对 Kibana 有一个初步的了解。在今天的文章中,我来通过一个实操来展示如何使用 Kibana。希望针对那些还没有使用过 Kibana 的开发者来说有所启迪。
这是一个共有三篇文章的系列教程:
Kibana 可视化 (一)
Kibana
Kibana 是你进入 Elastic Stack 的窗口。 Kibana 使你能够:
- 分析和可视化你的数据。搜索隐藏的见解,编制图表仪表板,仪表、地图和其他可视化显示您发现的内容,并与他人分享。
- 搜索、观察和保护你的数据。向你的应用或网站添加搜索框,分析日志,指标,并发现安全漏洞。
- 管理、监控和保护 Elastic Stack。管理您的索引和摄入管道,监控 Elastic Stack 集群的运行状况,并控制哪些用户可以访问哪些特征和数据。
在今天的练习中,你将学习如何在 Kibana 中探索数据,如何使用 Kibana 创建可视化视图,并将它们组合在仪表板中。你将使用 Kibana 的示例数据集。一个数据集描述了过去 10 天的航班信息。第二个数据集代表电子商务平台的订单。你将使用不同的 Kibana可视化来探索数据。你将深入了解运营商的典型延误等主题,以及票价波动。
在今天的练习中,我们将使用最新的 Elastic Stack 7.17 来进行展示。针对之前的版本,界面可能有所不同,但是很多操作基本是一样的。

准备工作
安装 Elasticsearch 及 Kibana
你可以参考文章 “Elastic:开发者上手指南” 里的如下文章:
来安装好自己的 Elasticsearch 及 Kibana。
安装示例数据集
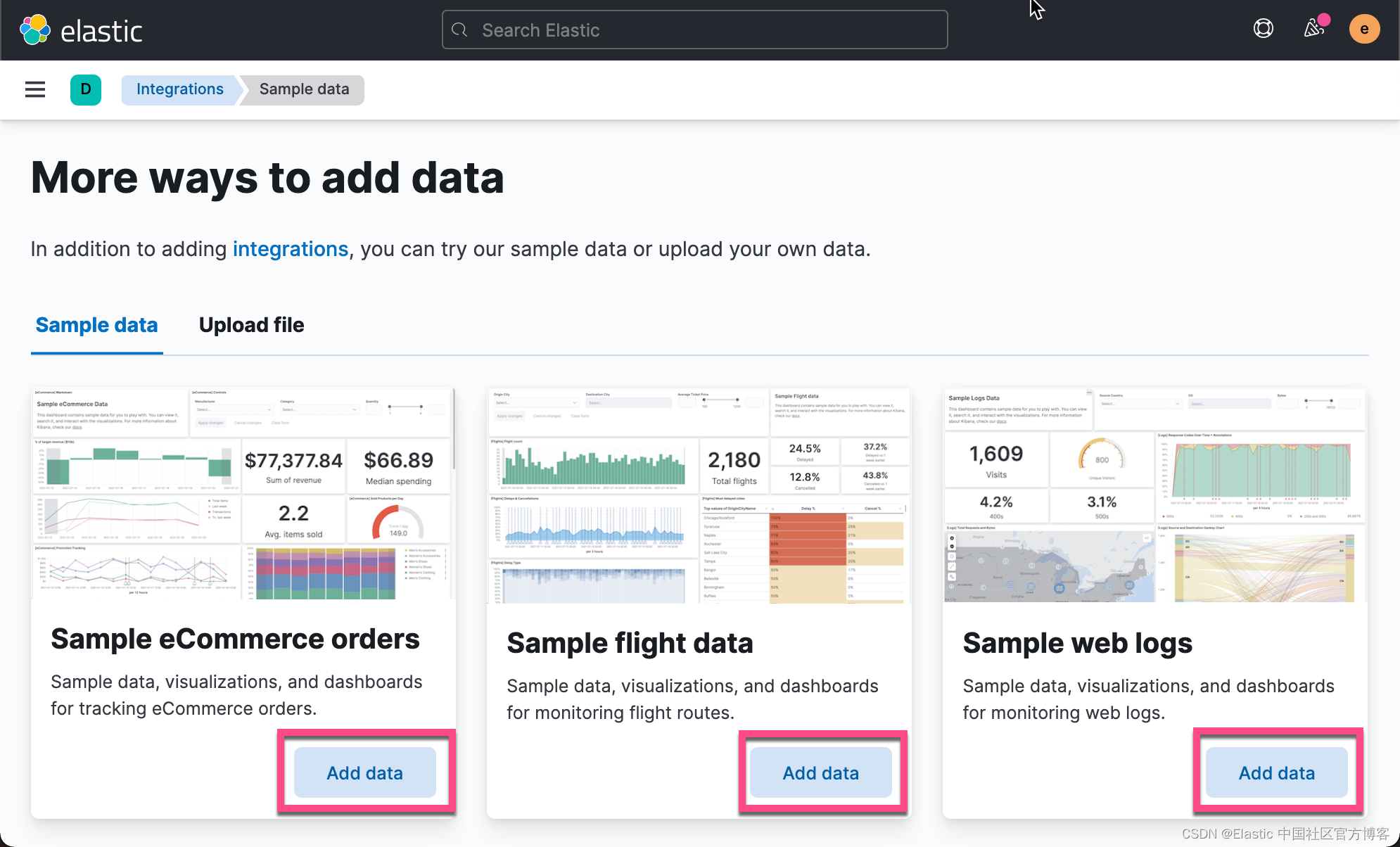
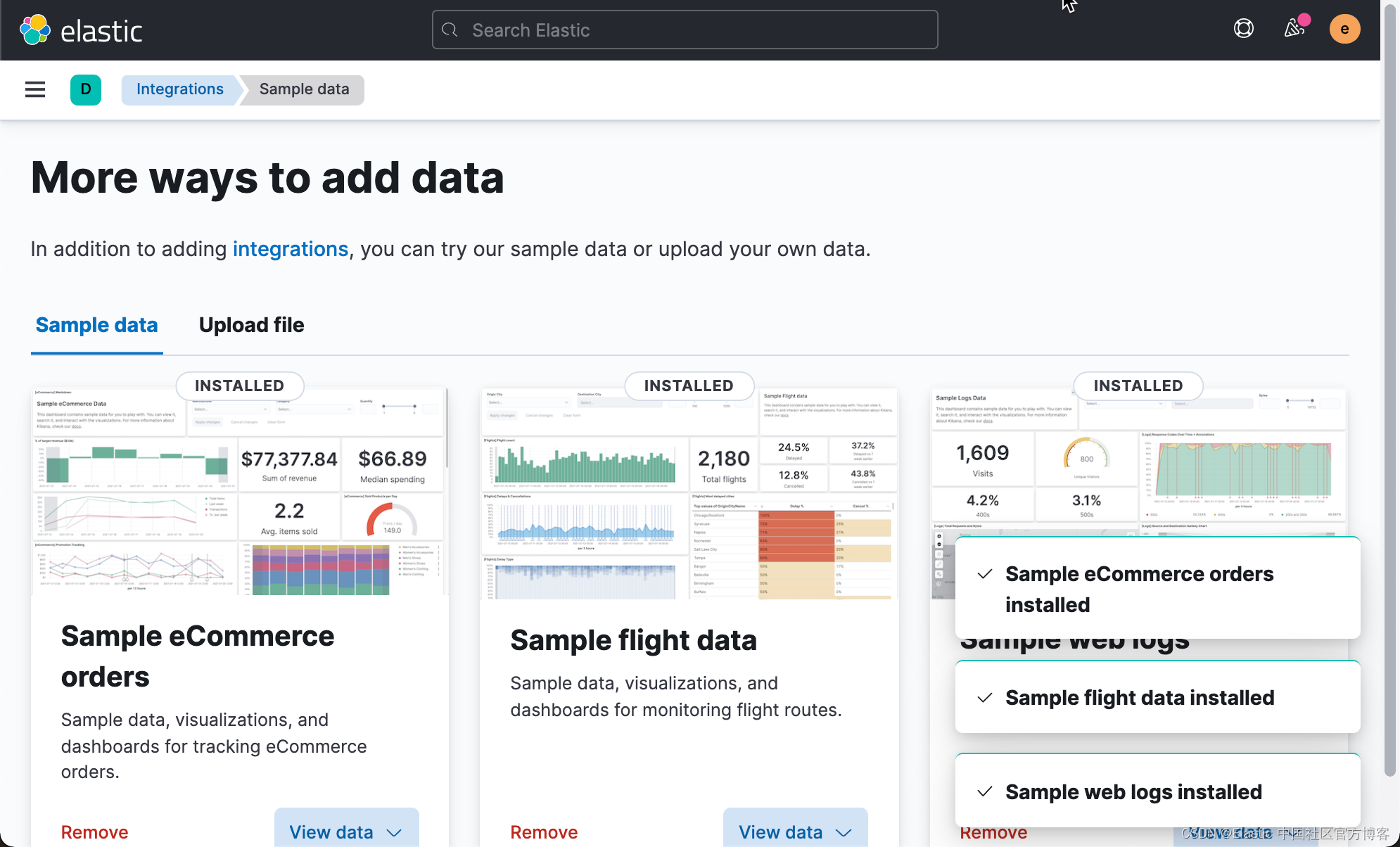
许多开发者可能已经知道,Kibana 自带有3个数据集。我们可以按照如下的步骤来进行安装:



这样我们就把 Kibana 自带的三个数据集摄入到 Elasticsearch 中。上面的操作把数据加载到 Elasticsearch 中,并分别创建它们的 index patterns 也就是它们的索引模式。

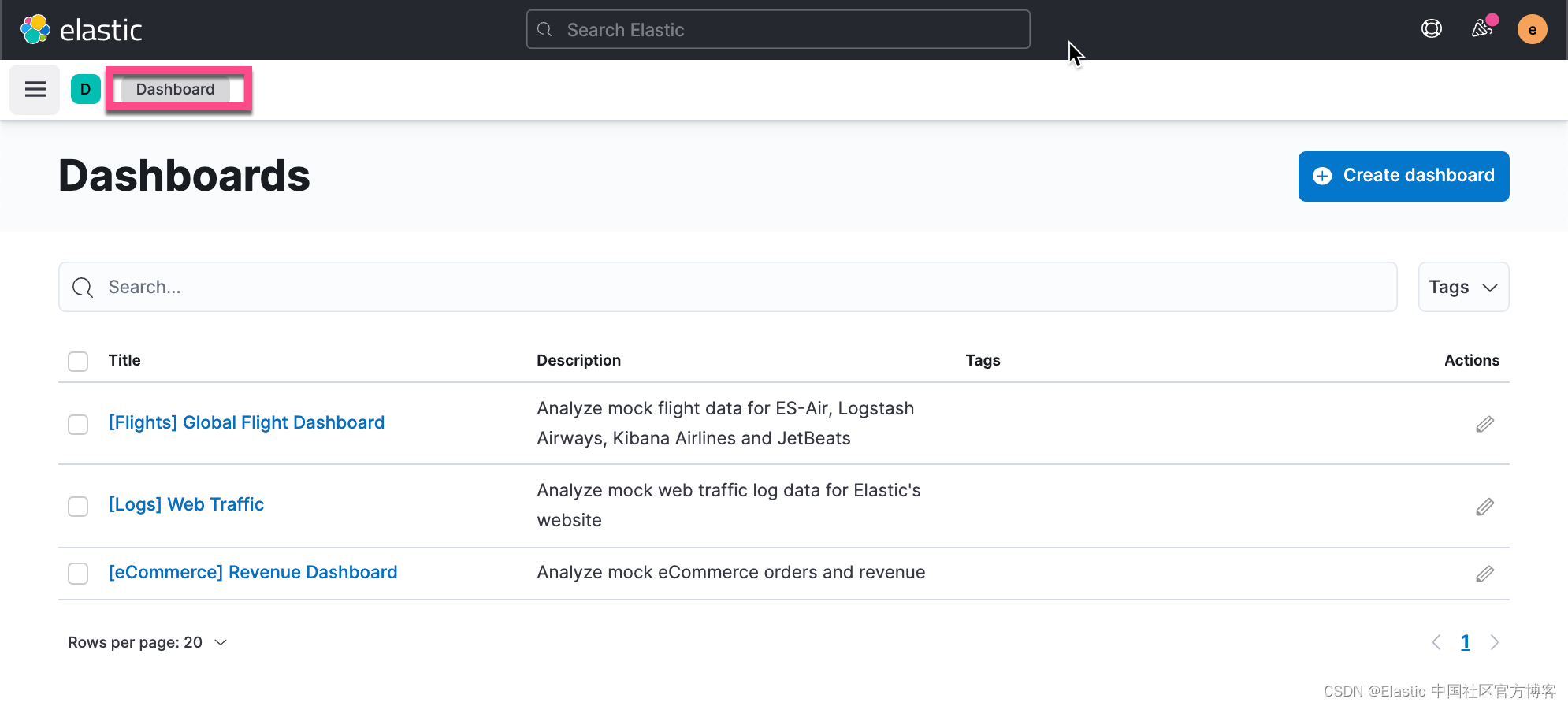
我们可以在 Stack Management 中的 Index patterns 进行查看。如果大家对 Index patterns 还不是很了解的话,请阅读我之前的文章 “如何开始使用 Kibana”。 在上面加载的过程中,它同时也为它们生成了可视化,仪表板及 Canvas workpads。

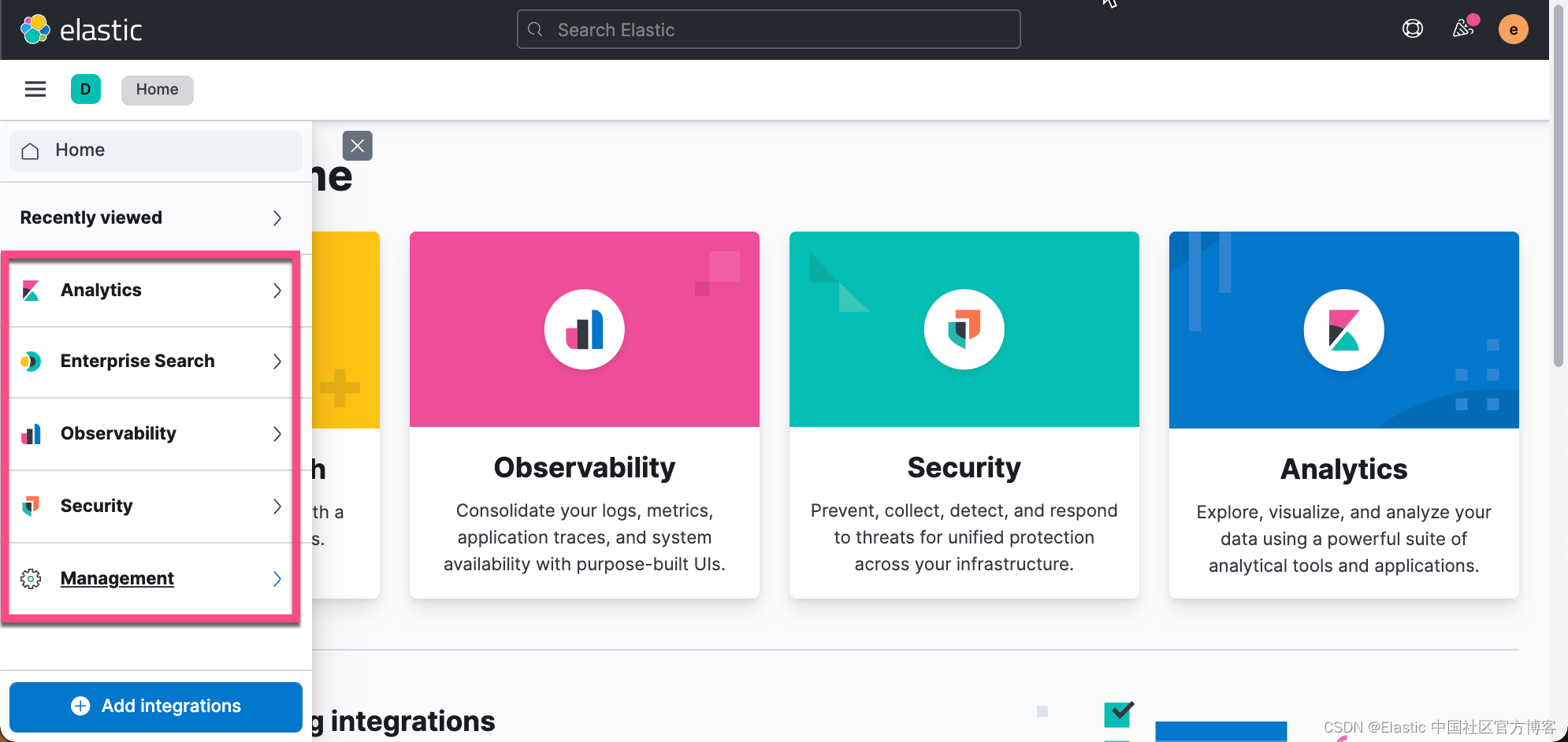
如果我们打开 Kibana 的菜单,我们可以看到 Kibana 截止目前它分为如下的几个功能模块:

- Analytics, 在这里,你可以找到工具来分析及可视化数据
- Enterprise Search,Observability 及 Security,这是 Elastic 的三大解决方案的地方
- Management,用来管理你的部署
在接下来的展示中,我们将主要来展示 Analytics 部分:

可视化数据
在 Kibana 中,最容易可视化你的数据的工具就是使用 Lens。在我之前的文章 “Kibana Lens 入门” 有一些介绍。首先让我们来对 flight 数据来进行可视化。此数据包含有关过去几周的一些(虚构)航班的信息。 在在本节结束时,你将创建一个仪表板,其中显示:
- 航班数量
- 每个运营商的延误次数,以垂直条形图表示
- 包含每天延误次数的日期直方图,按延误类型细分
- 每个运营商包含几个指标的表格

Lens 介绍
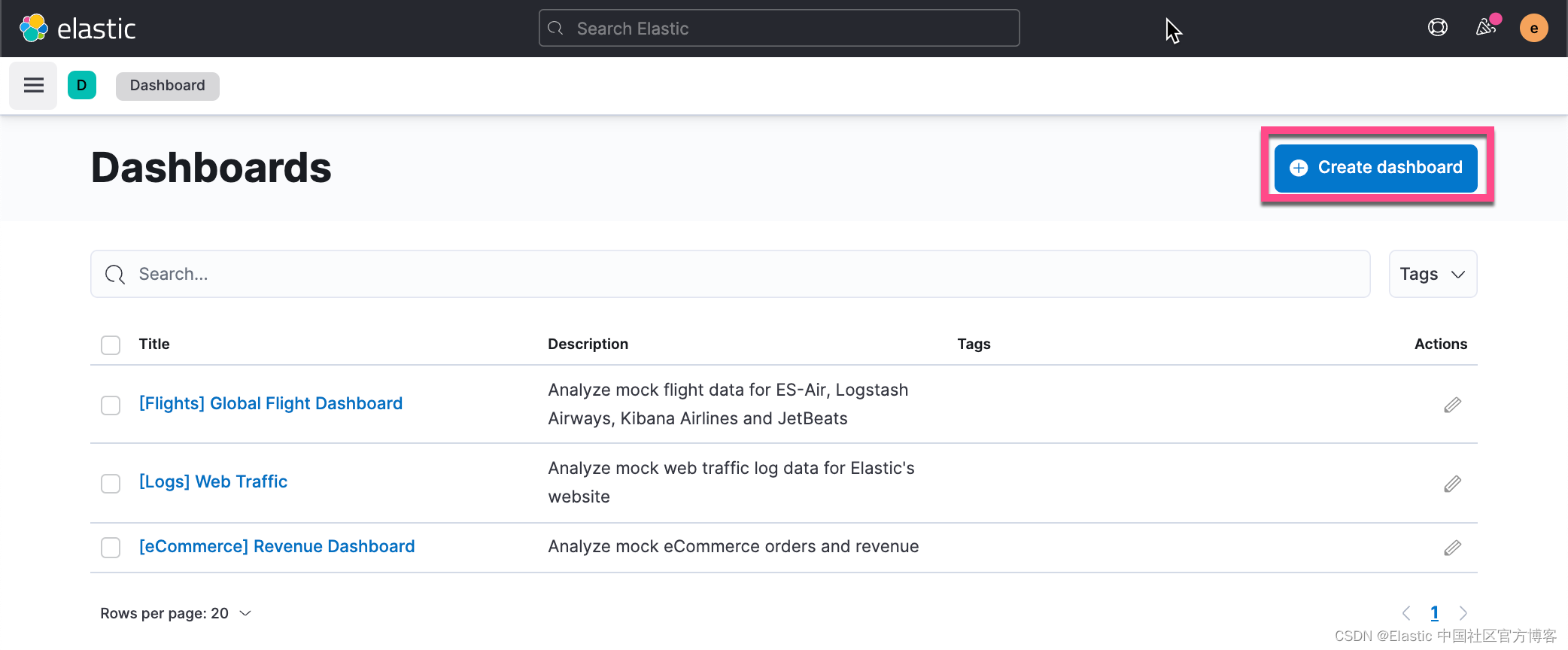
我们首先选择位于 Analytics 下的 Dashboard:




如上所示整个区域被分为几大块。就像在其它的 Analytics 工具中的一样,最重要的是选择索引模式以及相应的时间范围。否则我们可能什么数据都没有。针对我们的情况,我们选择 kibana_sample_data_flights 索引模式以及过去7天的数据。


我们可以查看左边的字段。在它们的左边含有一个图标,它代表数据的不同类型。比如上面的 # 代表的是一个数值类型,而 t 则代表是一个 text 数据类型。我们点击其中的一个字段:

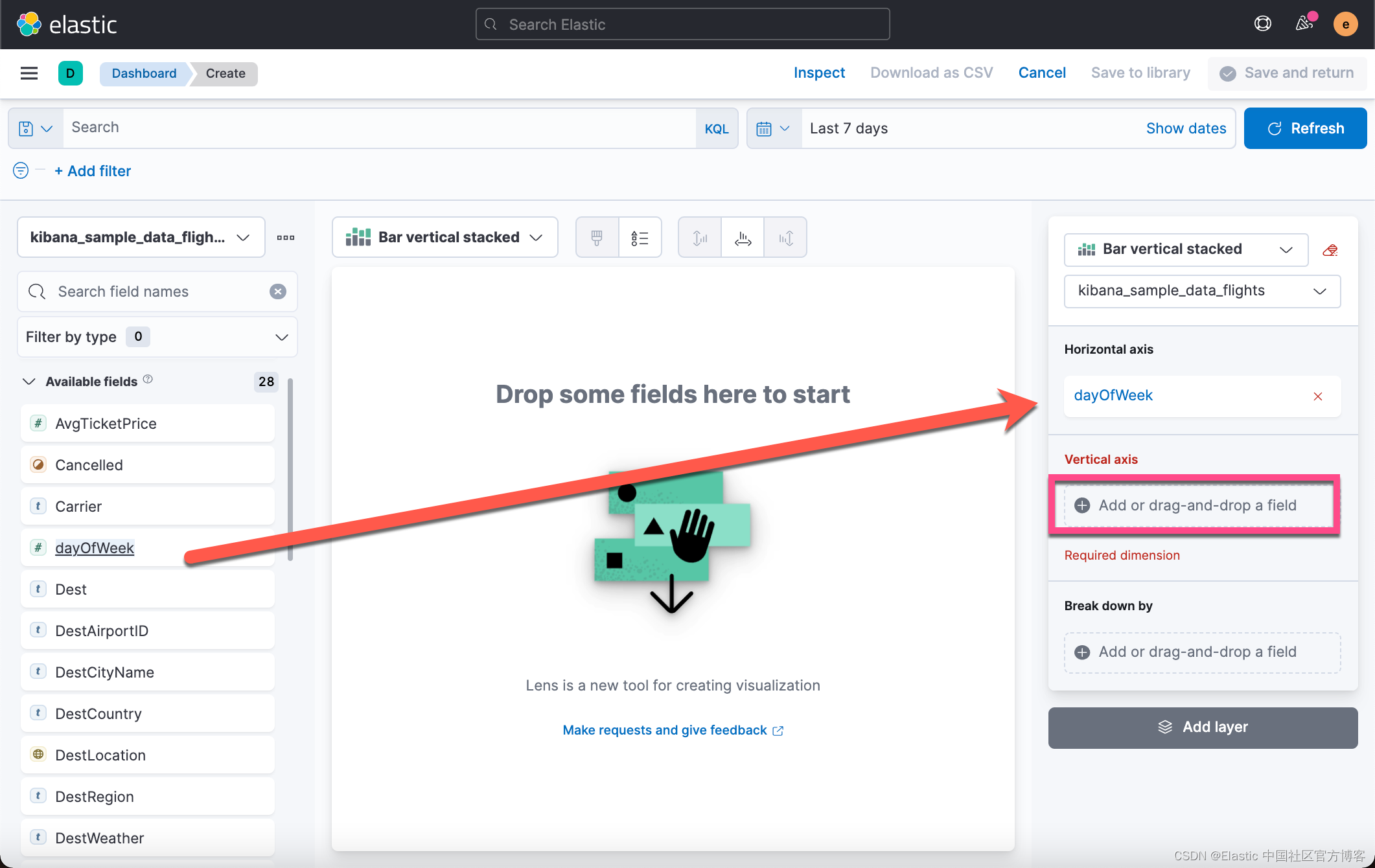
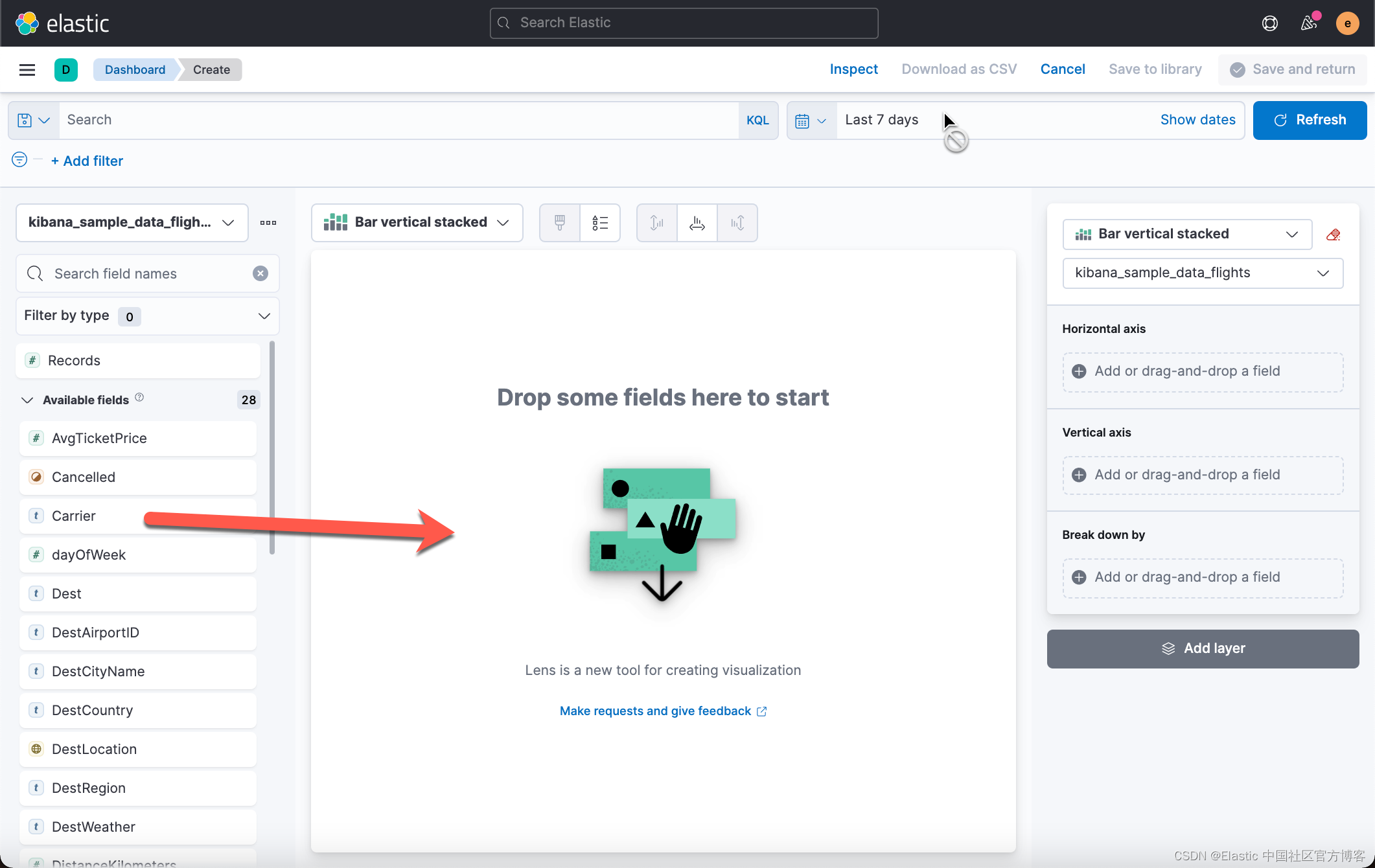
我们可以看到该字段各个值的分布情况。这样可以对一些字段做快速的分析。你可以挑一些你喜欢的字段来进行展示以熟悉这个功能。 接下来,我们通过拖拽的方式来把一些字段拖到工作区:

我们可以使用如上所示的橡皮擦来清除当前工作区的可视化。当然,我们也可以直接把字段拖到 Horizontal axis 的位置,比如:

通过点击 Add or drag-and-drop a field 来进行配置:


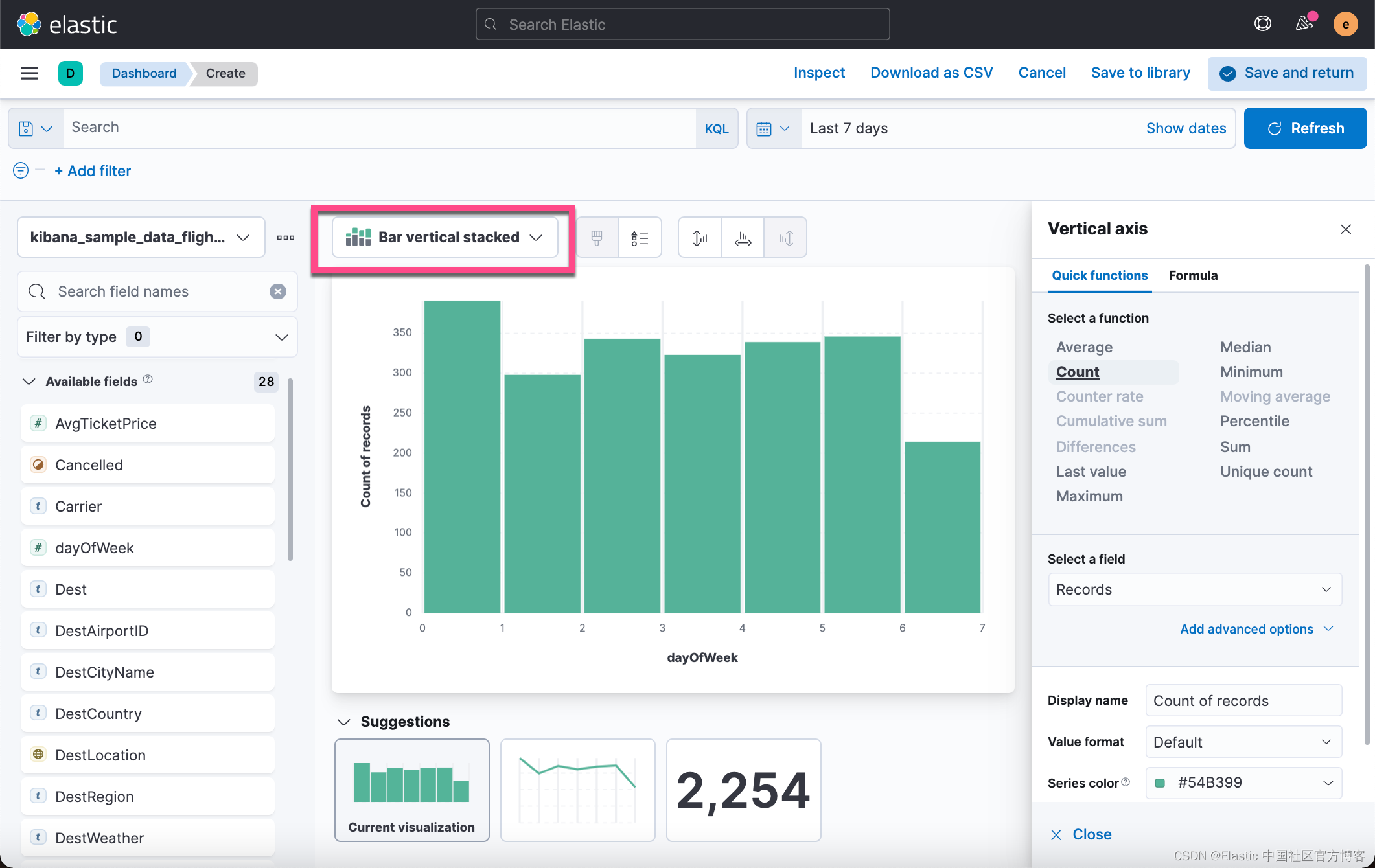
从上面,我们可以看出来不同的可视化图。我们甚至可以点击如上所示的 dropdown 框来选择不同的可视化:


如上所示,我们可以轻松地得到一个表格。
指标可视化
最基本的可视化就是指标可视化。它简单地显示一个数值。让我们来创建一个指标可视化:

我们首先拖拽 Records。它代表数据集在当前的时间范围里的文档数。点击 Count of records:

我们在上面修改 Display name 为 Flights。点击 Save an return:

这样我们就得到了我们的第一个可视化。它是一个指标可视化,是不非常简单啊?让我们为我们的 Dashboard 添加更多的可视化。
Bar chart
我们点击上面 Create visualiztion。我们将用 bar chart 来可视化每个航班的晚点时间状况:

和上面的方法一样,我们拖拽 Records 到工作区。我们点击 Add filter:

当我们点击万 Save 后,我们发现:
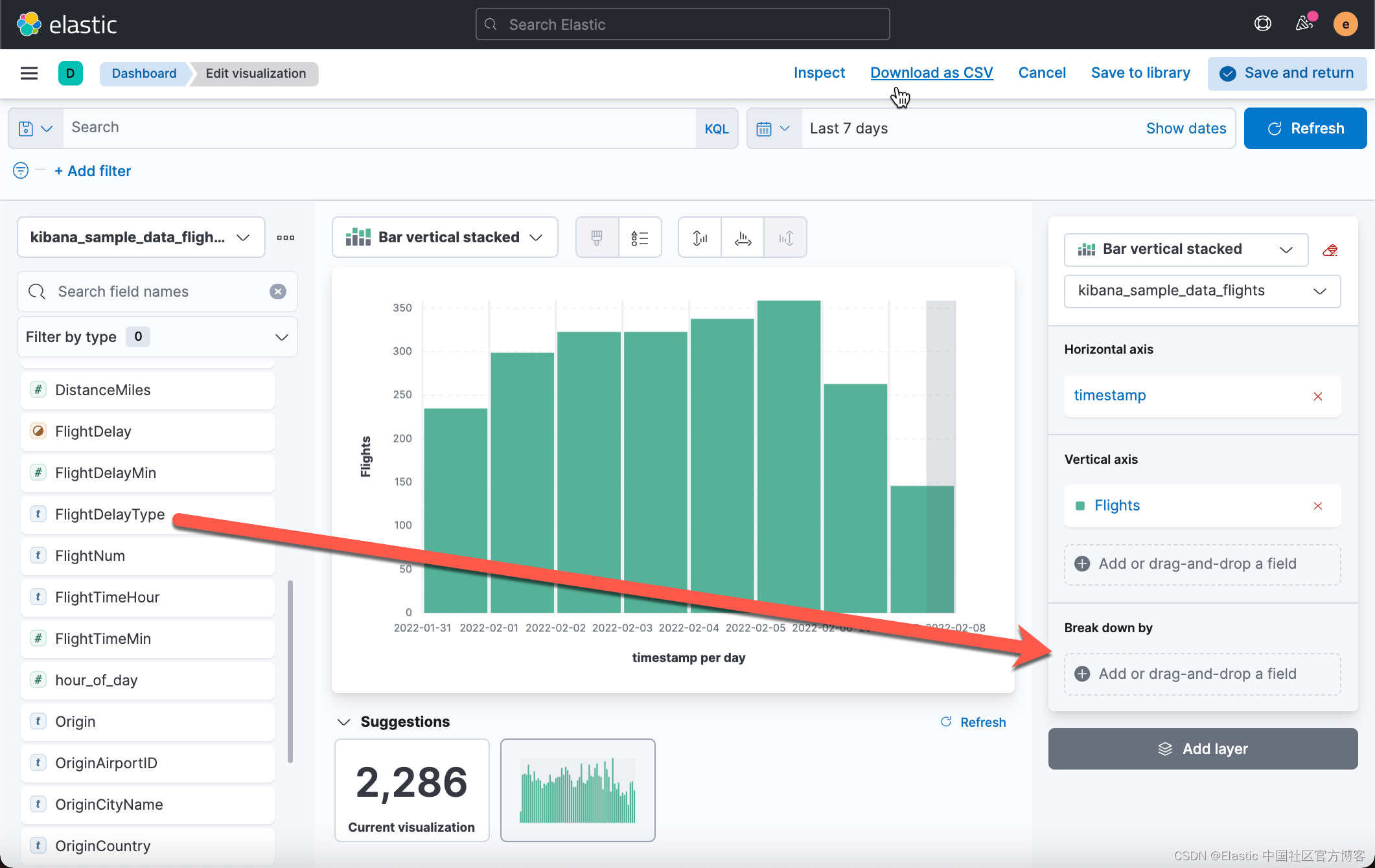
 现在的数据变少了,这个是因为我们使用了 filter 的缘故。我们接下来配置 Horizontal axis。点击上面的 timestamp:
现在的数据变少了,这个是因为我们使用了 filter 的缘故。我们接下来配置 Horizontal axis。点击上面的 timestamp:

这样我们就得出了以每个航空公司统计的文档数。点击上面的 Save and return 按钮:

这样我们就得到了我们的第二个可视化图。
Stacked bar chart
Stacked 意味着叠加到一起。 Stacked bar chart 允许你按类别分解条形图中的条形。 让我们建立一个叠加条形图,显示一段时间内的航班数量,按延误类型细分。
1)当你想要创建新的 Lens 可视化时,你不必从头开始。 这也是可以克隆现有的可视化并对其进行编辑。 点击一个之前创建的指标可视化右上角的齿轮。 这将打开面板选项对话框:

这样,我们就得到了一个一模一样的指标可视化图:

我们接着来编辑这个可视化图。点击 Edit lens:

我们选择被建议的那个可视化图:

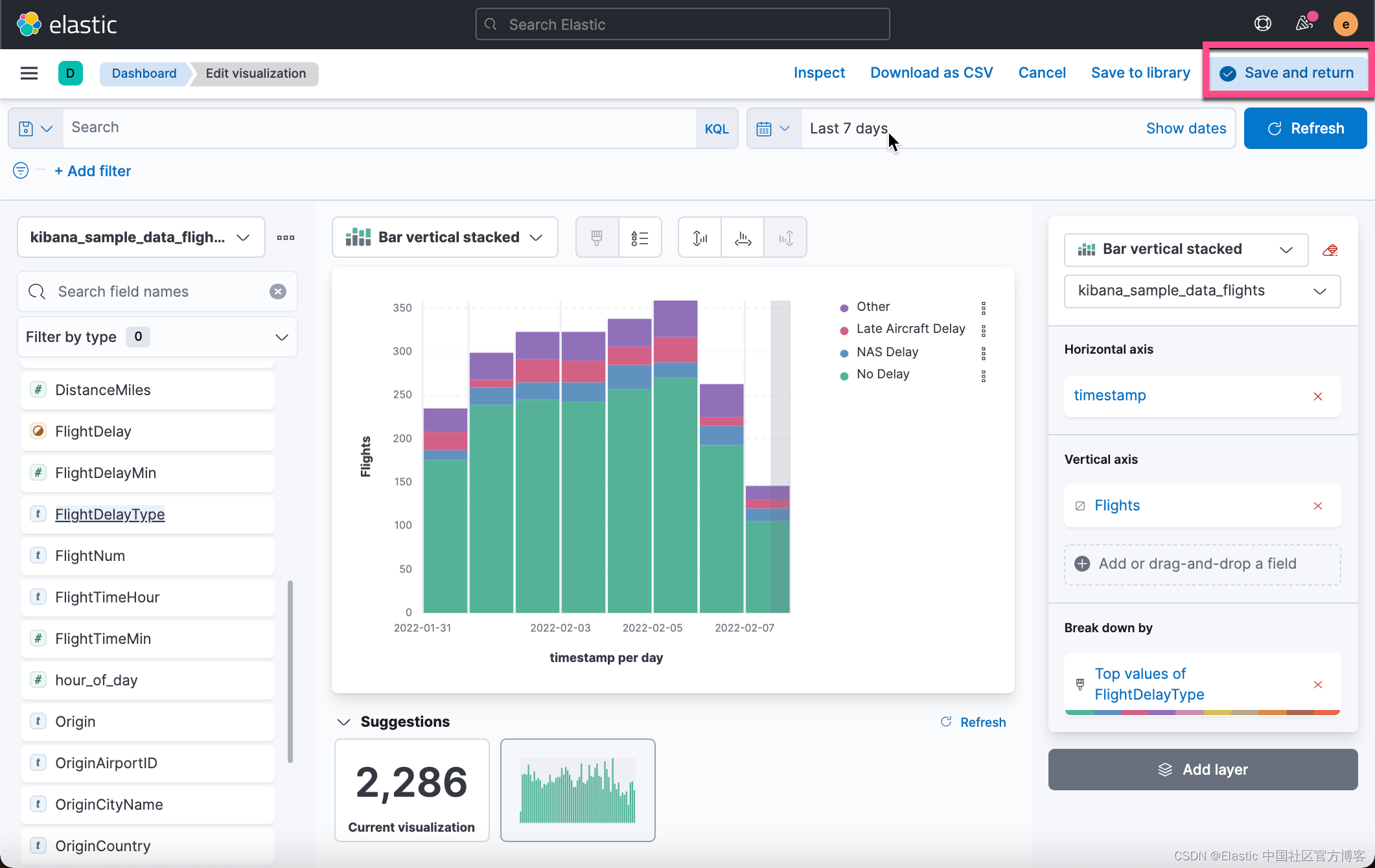
接下来,我们定制 timestamp 的时间间隔。点击 timestamp:



点击上面的 Save an return。这样,我们就得到了我们的第三个可视化图。

Table
数据表以类似网格的行和列格式显示信息。 让我们创建一个显示每个航空公司的各种指标,例如平均票价。事实上,在我们上面的例子中,我们已经展示了如何创建一个表格。
在上面的 Dashboard 中,我们点击 Create visualization 来添加另外一个 Lens 的可视化图:







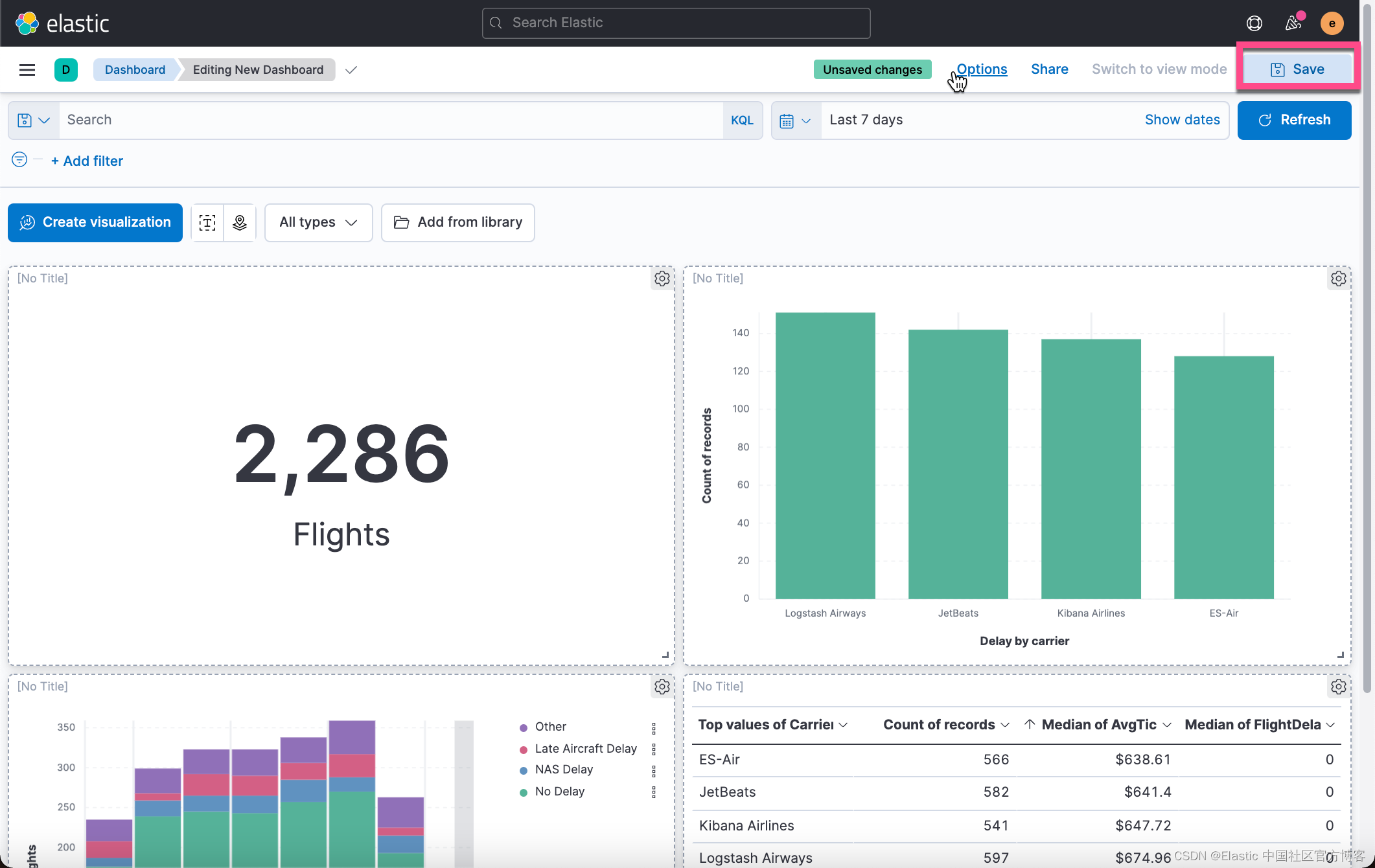
点击上面的 Save and return。这样我们就生成了我们的第四个可视化图:

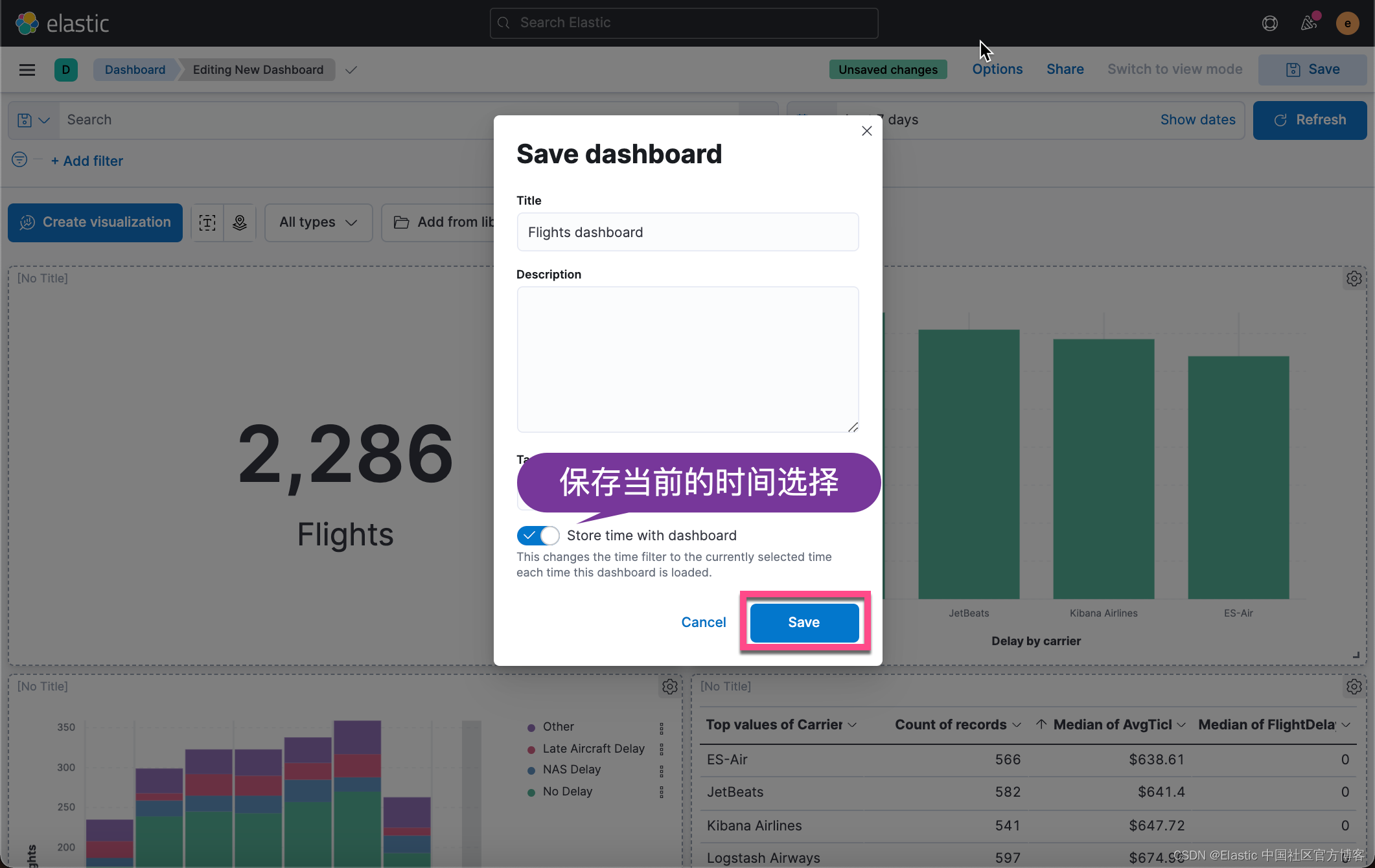
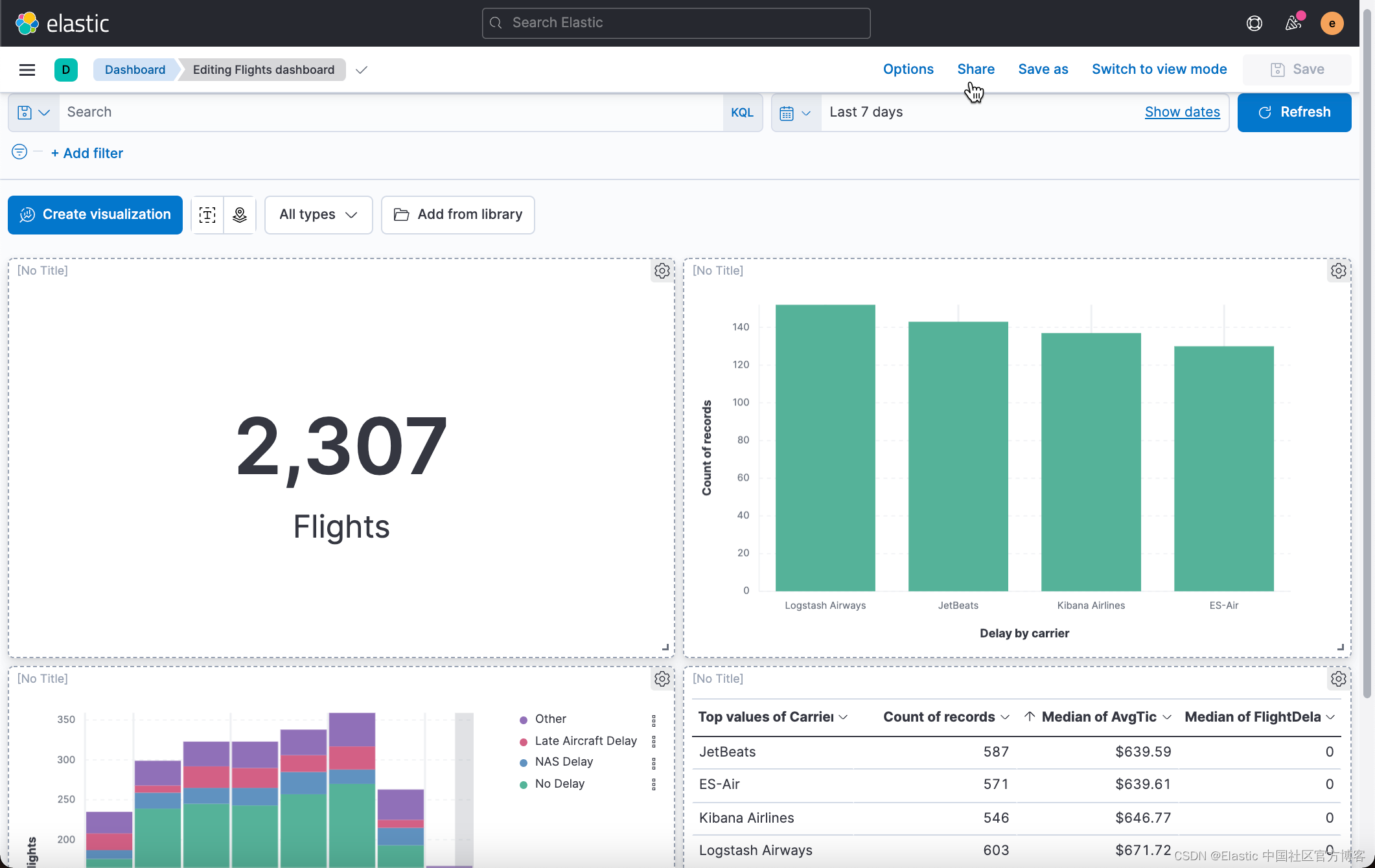
我们可以点击上面的 Save 按钮来保存我们目前已经生成的 Dashboard:


这样我们就创建了第一个仪表盘。
我会在接下来的文章 “Kibana:Kibana 入门 (二)”,介绍更多制作可视化的方法。
更多关于 Kibana 的介绍,请参阅专栏 “Kibana”。


