- 1docker学习和进阶2023_2023 docker
- 2Spark 部署与应用程序交互简单使用说明_m&m巧克力豆数据集
- 3(附源码)anjule客户信息管理系统 毕业设计181936_用户管理系统毕业设计
- 4[程序员:产品思维速通宝典⓪⑥] - 职场人所面临困惑与迷茫应该如何破局?_困惑 破局
- 5卷积神经网络(基础篇)_卷积神经网络入门项目
- 6php种调用jodConverter+ openoffic实现word转pdf_php openoffice
- 7CompletableFuture并发工具类_completablefuture工具类
- 8代码质量与安全 | 如何将清洁代码标准扩展到整个企业,促进业务上的成功?
- 9开源软件和开源协定_开源软件的历史渊源 发展和主要开源协议
- 10Android Gantt View 安卓实现项目甘特图
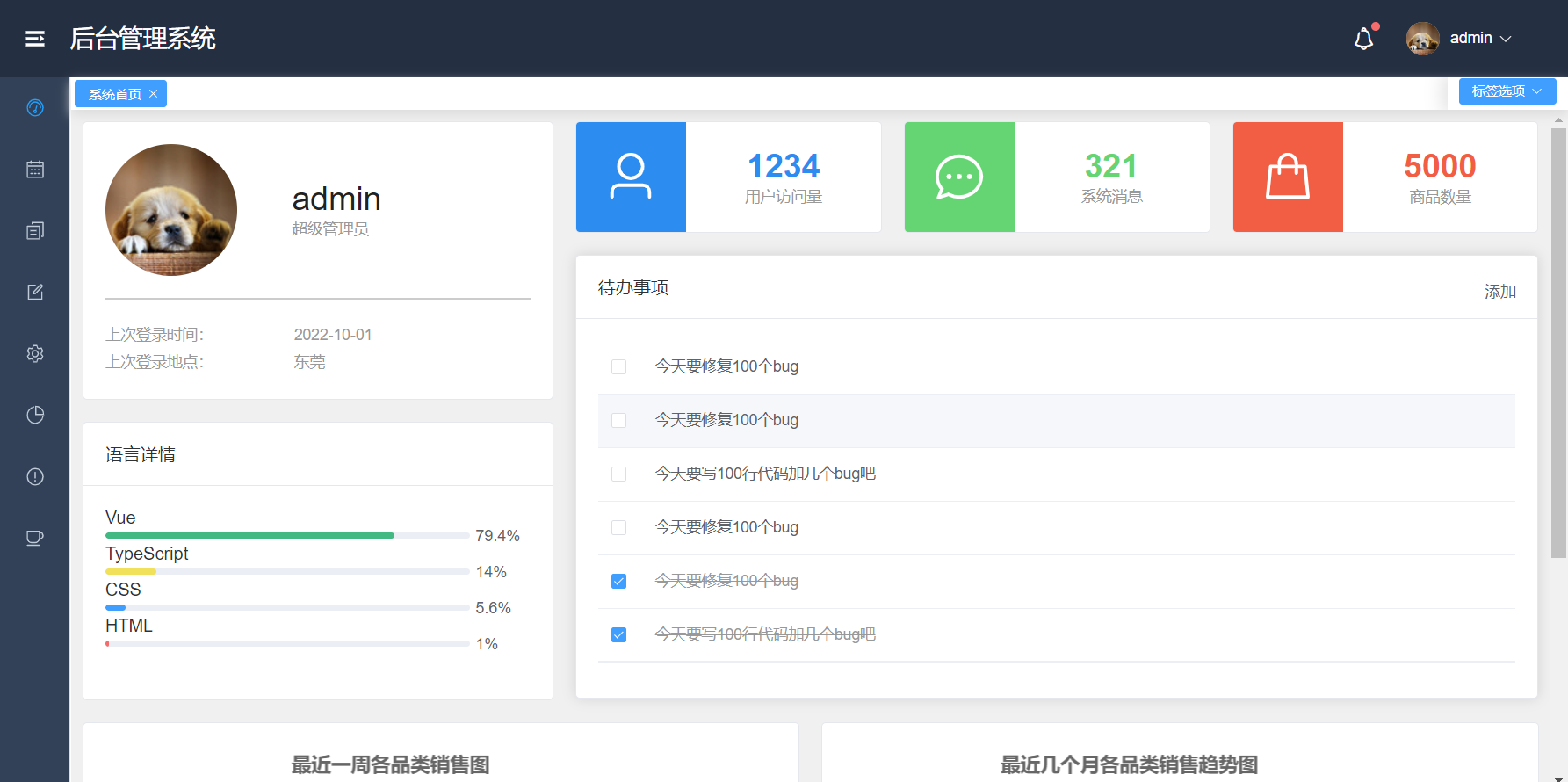
Vue后台管理系统模板介绍_vue工作台模板
赞
踩
介绍:Vue.js 是一个目前比较流行的前端框架,今天给大家推荐几款基于 Vue 的后端管理的框架。目前比较流行和 Vue 搭配的 UI组件 有Element-UI、iview、Bootstrap-Vue、Ant-Design-Vue,另外还有Vuetify、Buefy (Bulma css)、Vue Material 等等...
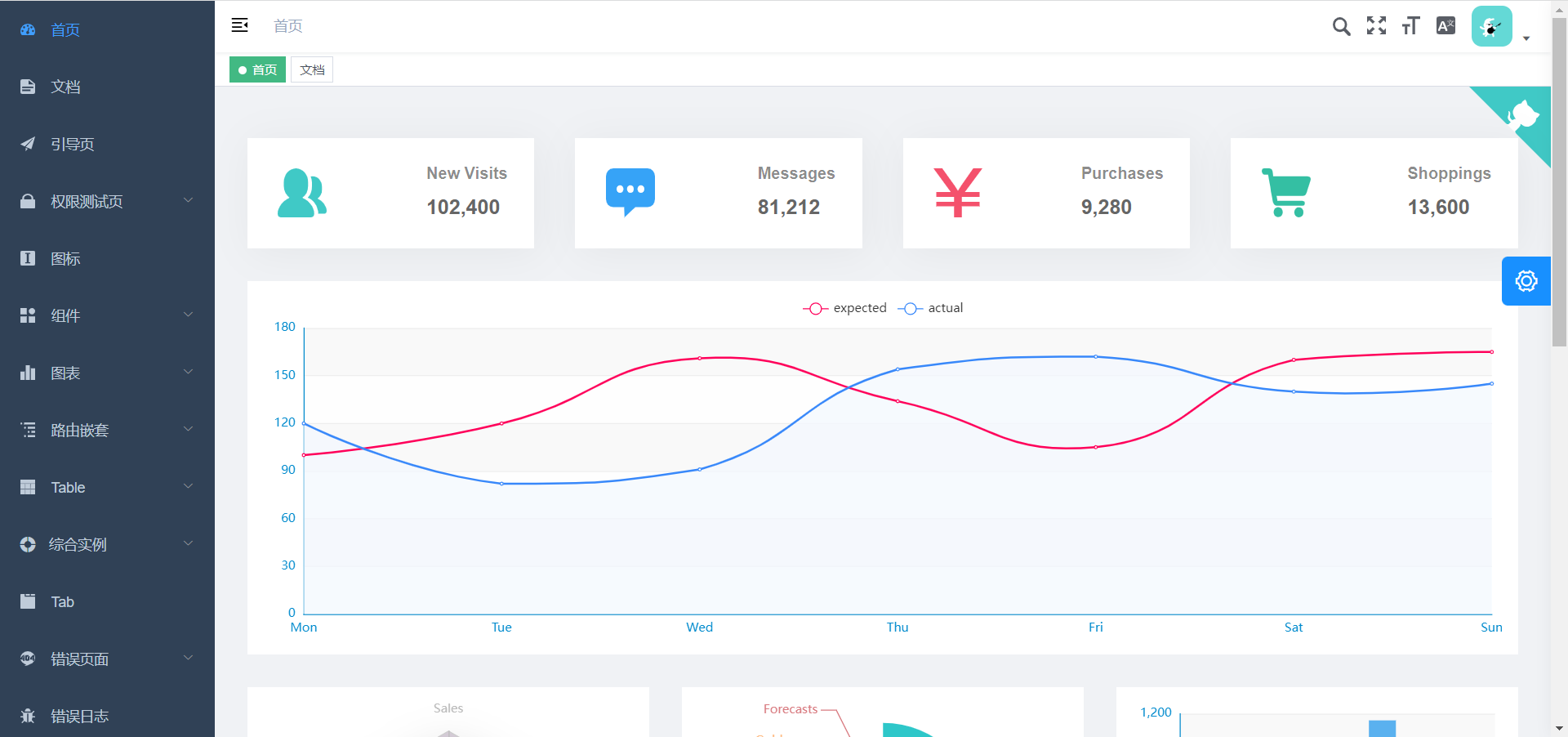
Vue-Element-Admin(github上的标星数为68.6k 78.2k)是一个后台前端解决方案,它基于 Vue 和 Element-UI 实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
文档地址:Document Address
集成方案:vue-element-admin
基础模板:vue-admin-template
桌面终端:electron-vue-admin
Typescript版:vue-typescript-admin-template
Others: awesome-project
在线预览地址:https://panjiachen.github.io/vue-element-admin
国内用户可访问该地址:https://panjiachen.gitee.io/vue-element-admin

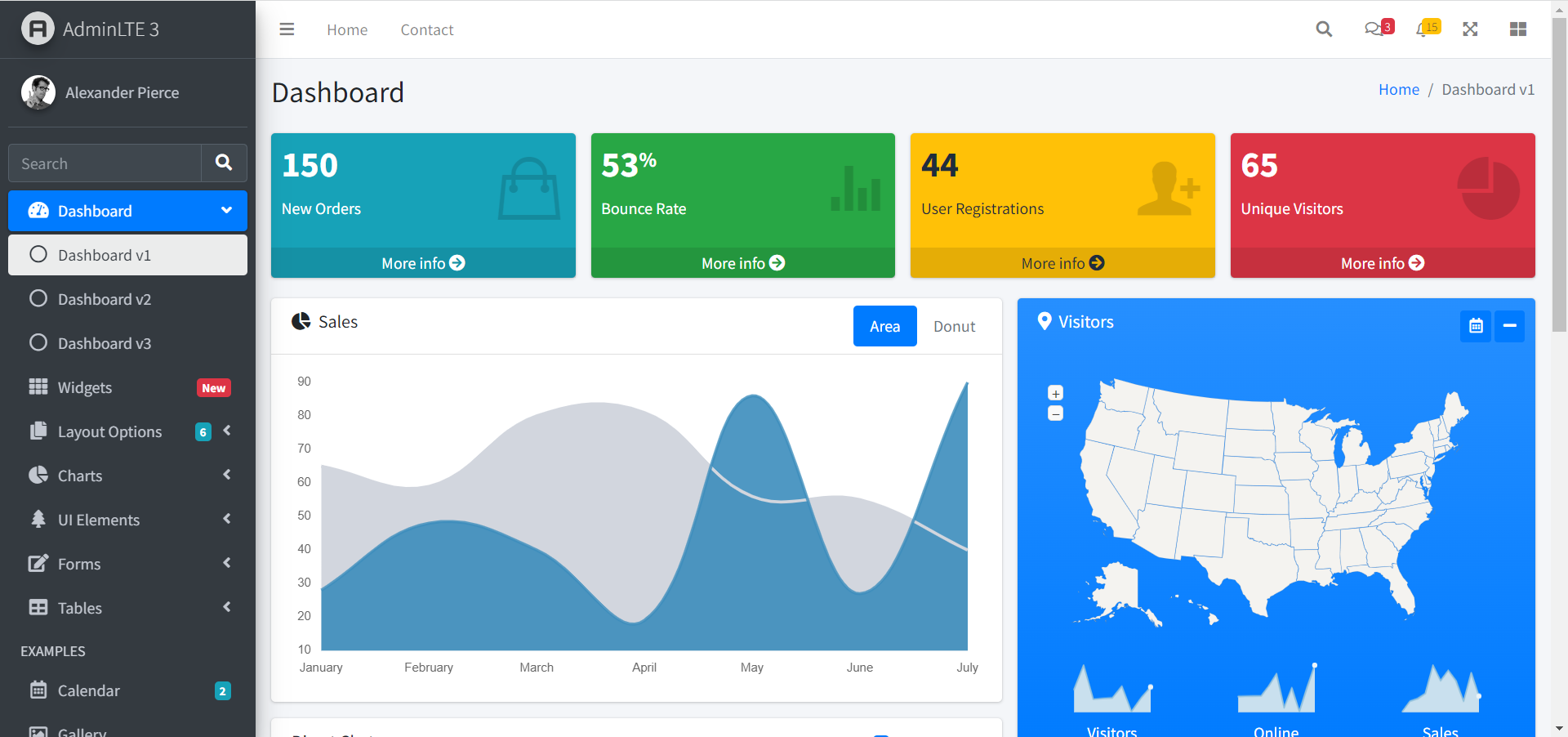
AdminLTE 是一个完全响应的管理模板。基于 Bootstrap 4.6 框架和 JS/jQuery 插件。高度可定制且易于使用。适合从小型移动设备到大型台式机的多种屏幕分辨率。
Github仓库地址: https://github.com/ColorlibHQ/AdminLTE
文档地址:https://adminlte.io/docs/3.1/
在线预览地址:https://adminlte.io/themes/v3/index3.html
国内用户可访问该地址在线预览:http://adminlte.la998.com/v3/index.html

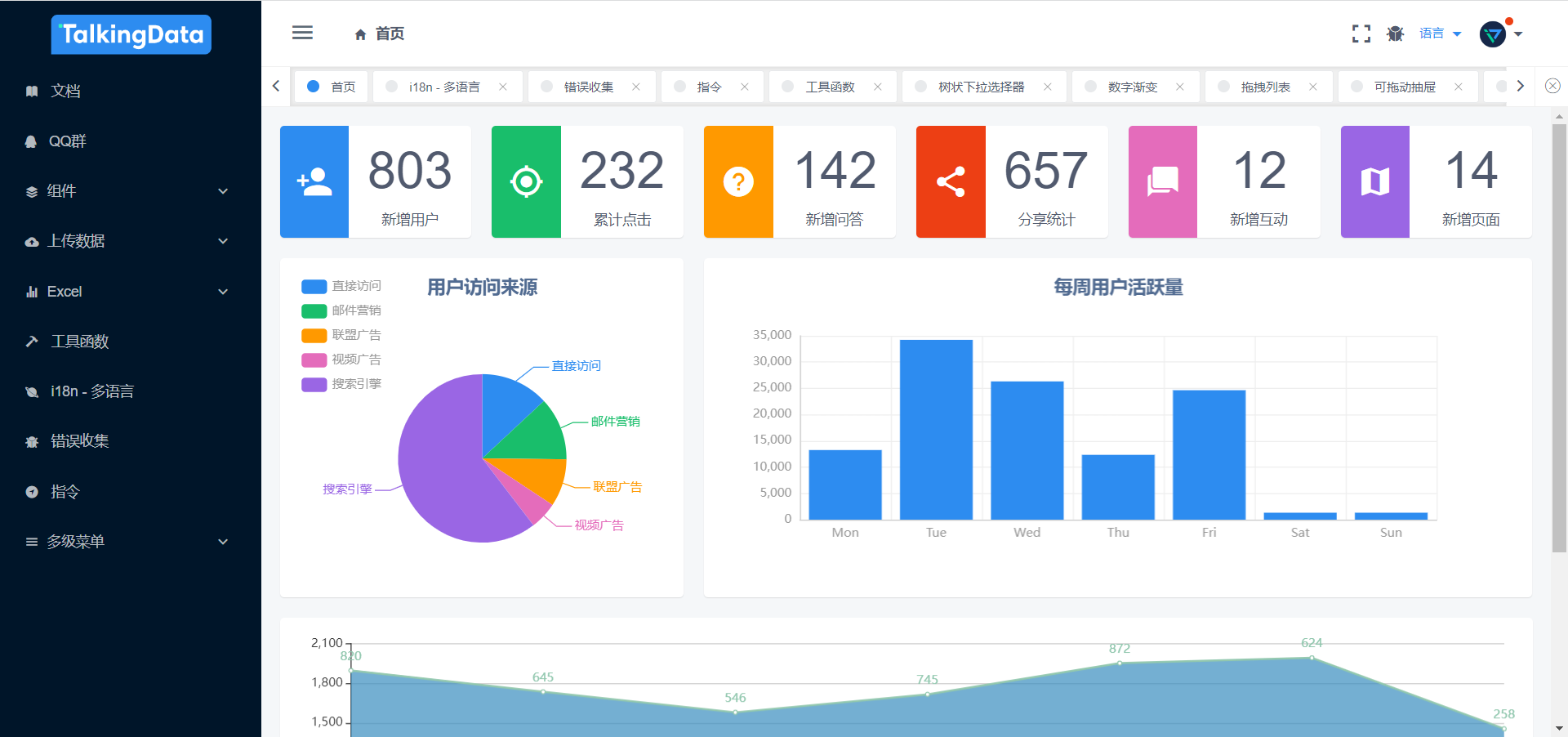
iview-admin
iview-admin是iView生态中的成员之一,是一套采用前后端分离开发模式,基于 Vue 的后台管理系统前端解决方案。iView-admin2.0 脱离 1.x 版本进行重构,换用 Webpack4.0 + Vue-Cli3.0 作为基本开发环境。内置了开发后台管理系统常用的逻辑功能,和开箱即用的业务组件,旨在让开发者能够以最小的成本开发后台管理系统,降低开发量。
文档地址:https://lison16.github.io/iview-admin-doc
集成方案:https://github.com/iview/iview-admin
预览地址:https://admin.iviewui.com

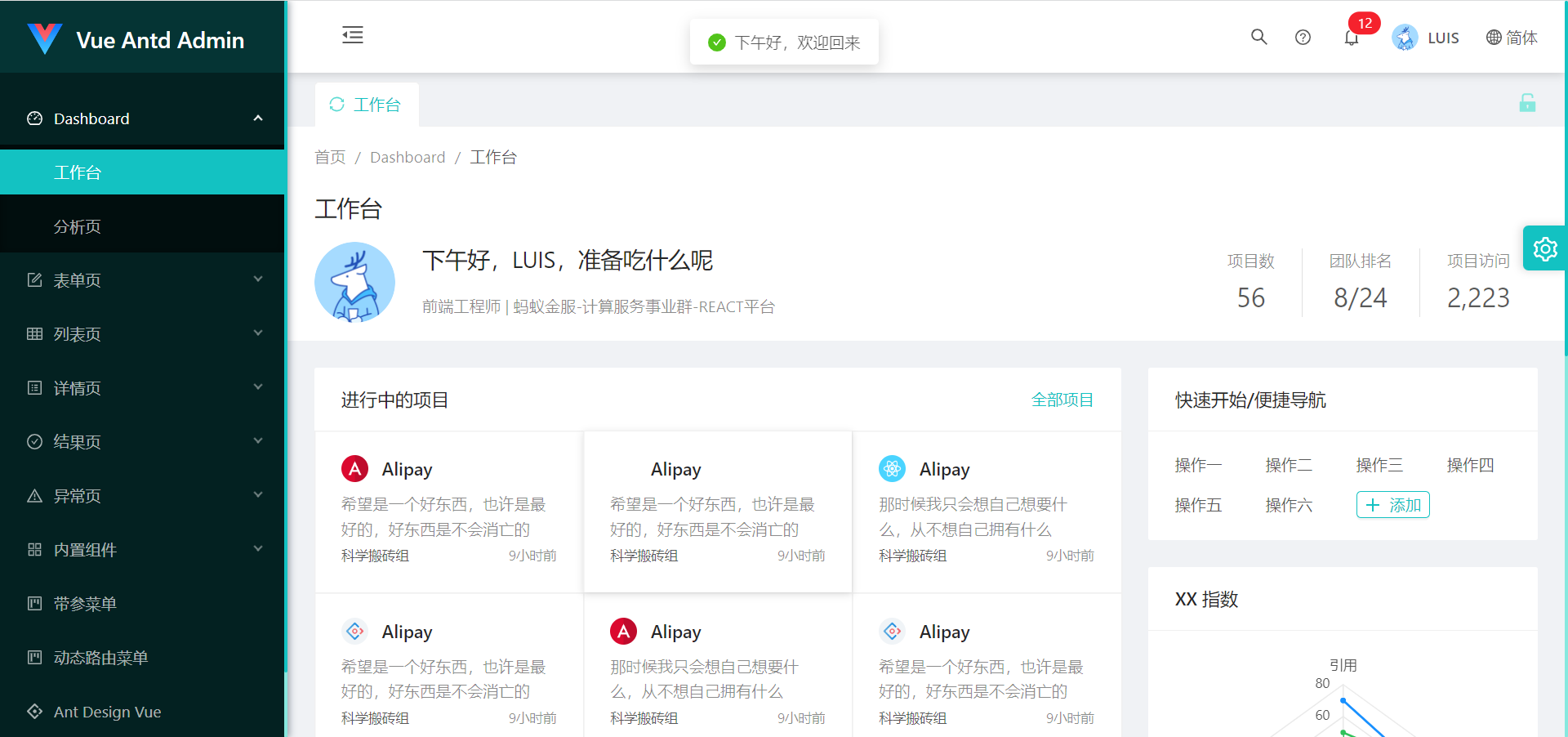
Vue-Antd-Admin(以 Markdown 为中心的项目结构, 以最少的配置帮助你专注于写作,享受 Vue + Webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主,VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
文档地址:https://iczer.gitee.io/vue-antd-admin-docs/start/use.html
集成方案:https://github.com/iczer/vue-antd-admin
国内镜像:https://gitee.com/iczer/vue-antd-admin
预览地址:https://iczer.gitee.io/vue-antd-admin
常见问题:https://iczer.gitee.io/vue-antd-admin-docs/start/faq.html

Ant-Design-Pro 基于 Ant Design 体系精心设计,提炼自中后台应用的典型页面和场景,使用 React/dva/antd 等前端前沿技术开发,针对不同屏幕大小设计, 可配置的主题满足多样化的品牌诉求, 内建业界通用的国际化方案, 良好的工程实践助你持续产出高质量代码,实用的本地数据调试方案, 支持自动化测试保障前端产品质量。
文档地址:https://pro.ant.design/docs/getting-started-cn
集成方案:https://github.com/ant-design/ant-design-pro
预览地址:http://preview.pro.ant.design
常见问题:http://pro.ant.design/docs/faq-cn
Vue-Manage-System该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统(Web Management System)开发。基于 Vue.js ,使用 Vue-Cli3.0 脚手架,引用 Element UI 组件库,方便开发快速简洁好看的组件。分离颜色样式,支持手动切换主题色,而且很方便使用自定义主题色。
集成方案:https://github.com/lin-xin/vue-manage-system
预览地址:https://lin-xin.gitee.io/example/work/

Vue-Admin-Beautiful(github上的标星数为7.2k 12.8k)主线版本基于 element-plus、element-ui、ant-design-vue 三者并行开发维护,同时支持电脑,手机,平板。
Github仓库地址: https://github.com/chuzhixin/vue-admin-beautiful
Gitee仓库地址: https://gitee.com/chu1204505056/vue-admin-beautiful
vue2.x + element-ui:vue2.x + element-ui(免费商用,支持 PC、平板、手机)
vue3.x + element-plus:vue3.x + element-plus(alpha 版本,免费商用,支持 PC、平板、手机)
vue3.x + ant-design-vue:vue3.x + ant-design-vue(beta 版本,免费商用,支持 PC、平板、手机)
pro 版演示地址:pro 版演示地址(付费版本,支持 PC、平板、手机)
D2-Admin 是一个完全 开源免费 的企业中后台产品前端集成方案,使用最新的前端技术栈,小于 60kb 的本地首屏 js 加载,已经做好大部分项目前期准备工作,并且带有大量示例代码,助力管理系统快速开发。
文档地址:https://d2.pub/zh/doc/d2-admin/
集成方案:https://github.com/d2-projects/d2-admin
国内镜像:https://gitee.com/d2-projects/d2-admin
Coding:https://d2-projects.coding.net/p/d2-projects/d/d2-admin/git


