热门标签
热门文章
- 1git安装配置和连接码云公钥
- 2【PaperShare】SELF-INSTRUCT: Aligning Language Model with Self Generated Instructions
- 3XML常见解析方式及XXE防御_xmlmapper禁止xxe
- 4【图论】计算图的n-hop邻居个数,并绘制频率分布直方图_k-hop邻居
- 5opencv python 把图(cv2下)BGR转RGB,且HWC转CHW_opencv transpose(2,0,1)
- 6配置Hive使用Spark执行引擎_hive使用spark引擎
- 7Python 异步asyncio学习篇(转)_python async
- 8示例仓库-项目管理&协作开发:Fork + Pull Request模式的使用_git fork pull
- 9ocr技术java开发_Java OCR tesseract 图像智能字符识别技术 Java代码实现
- 10快速掌握Pyqt5的5种布局
当前位置: article > 正文
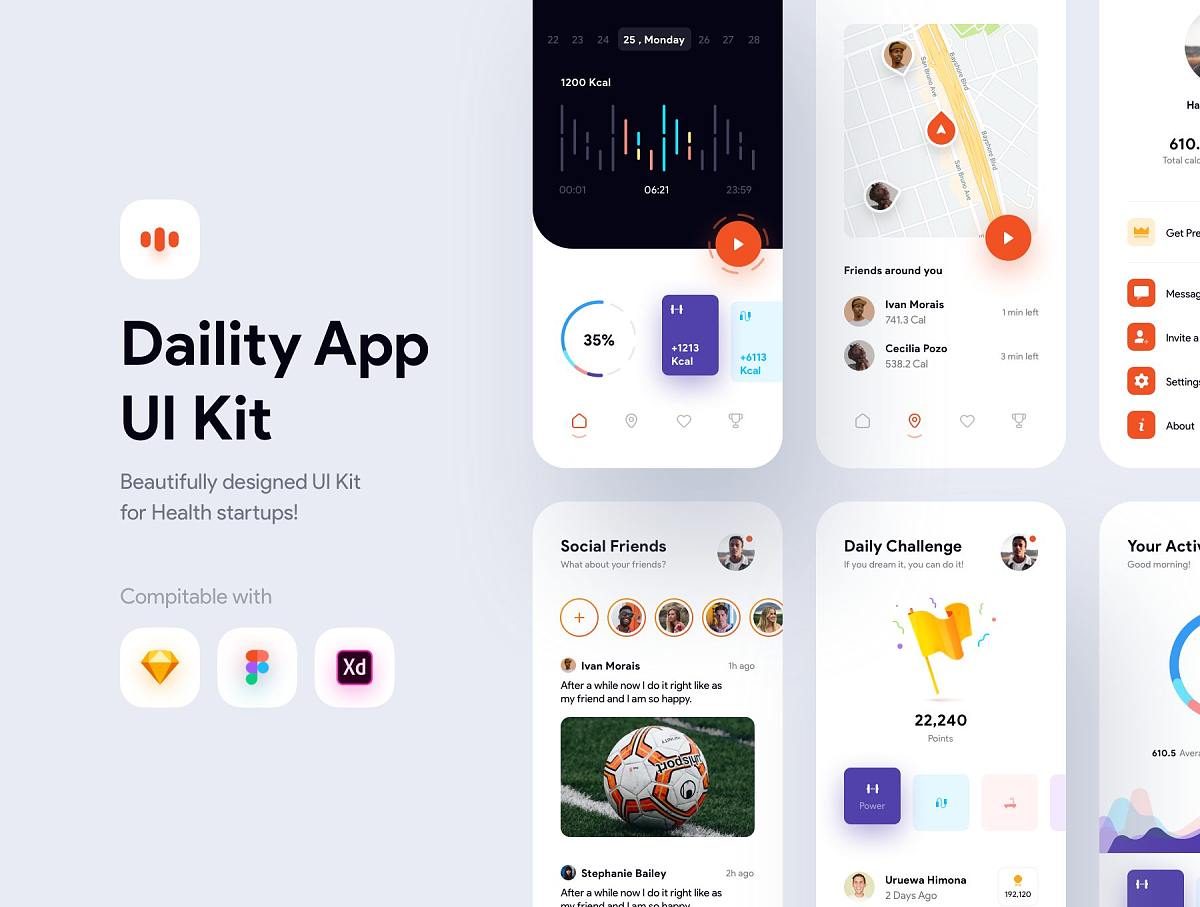
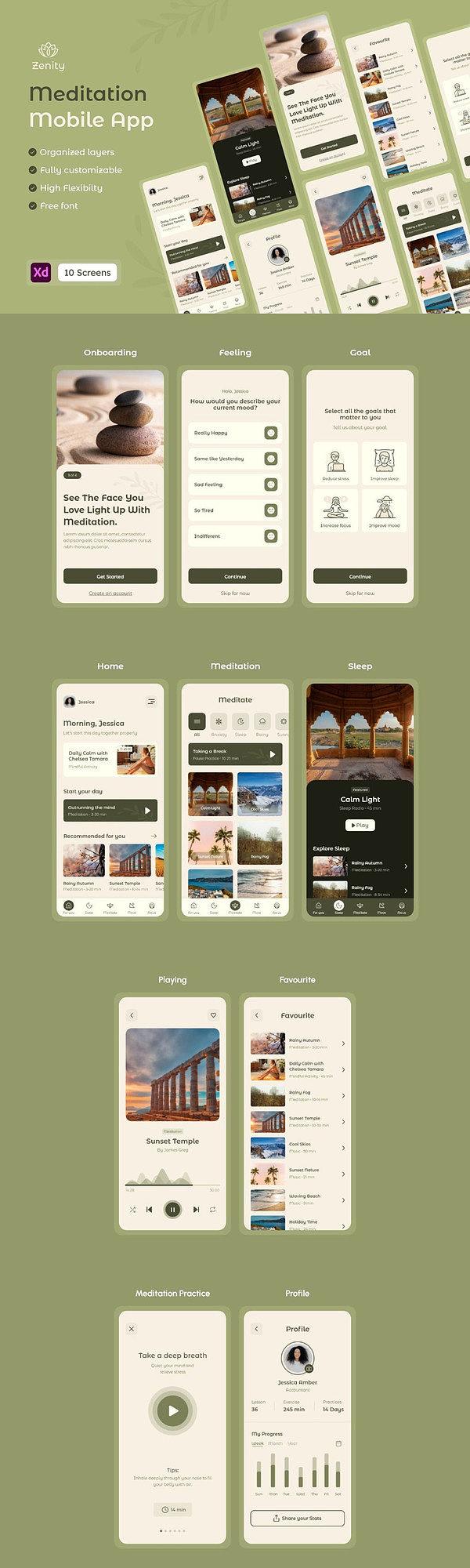
六个常见的UI风格,你见过,未必能叫上名字。_系统界面风格有哪些
作者:小舞很执着 | 2024-07-28 17:17:07
赞
踩
系统界面风格有哪些
常见的UI设计风格六种:
1. 扁平化设计(Flat Design):
- 特征:简洁、平面化、去除阴影和纹理,使用鲜艳的颜色和简单的图标。
- 例子:Windows 8及以后的界面设计、Google Material Design。


2. 材料设计(Material Design):
- 特征:基于扁平化设计,强调材料的真实感,使用阴影和动画效果,注重层次感和深度。
- 例子:Google的Android系统界面设计。

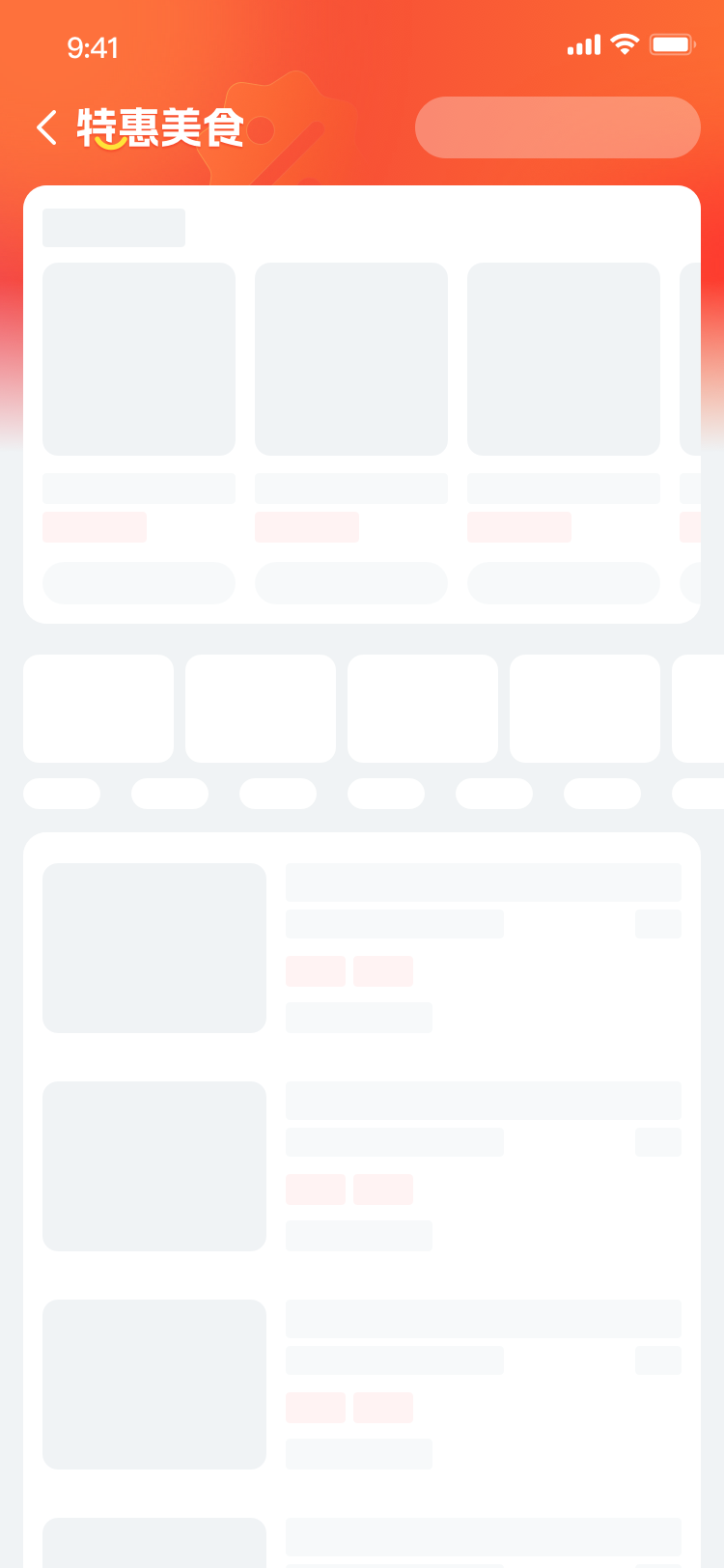
3. 骨架屏设计(Skeleton Screen):
- 特征:通过占位符或简单的轮廓展示页面加载过程,提供更好的用户体验。
- 例子:Facebook、Instagram等社交媒体应用。


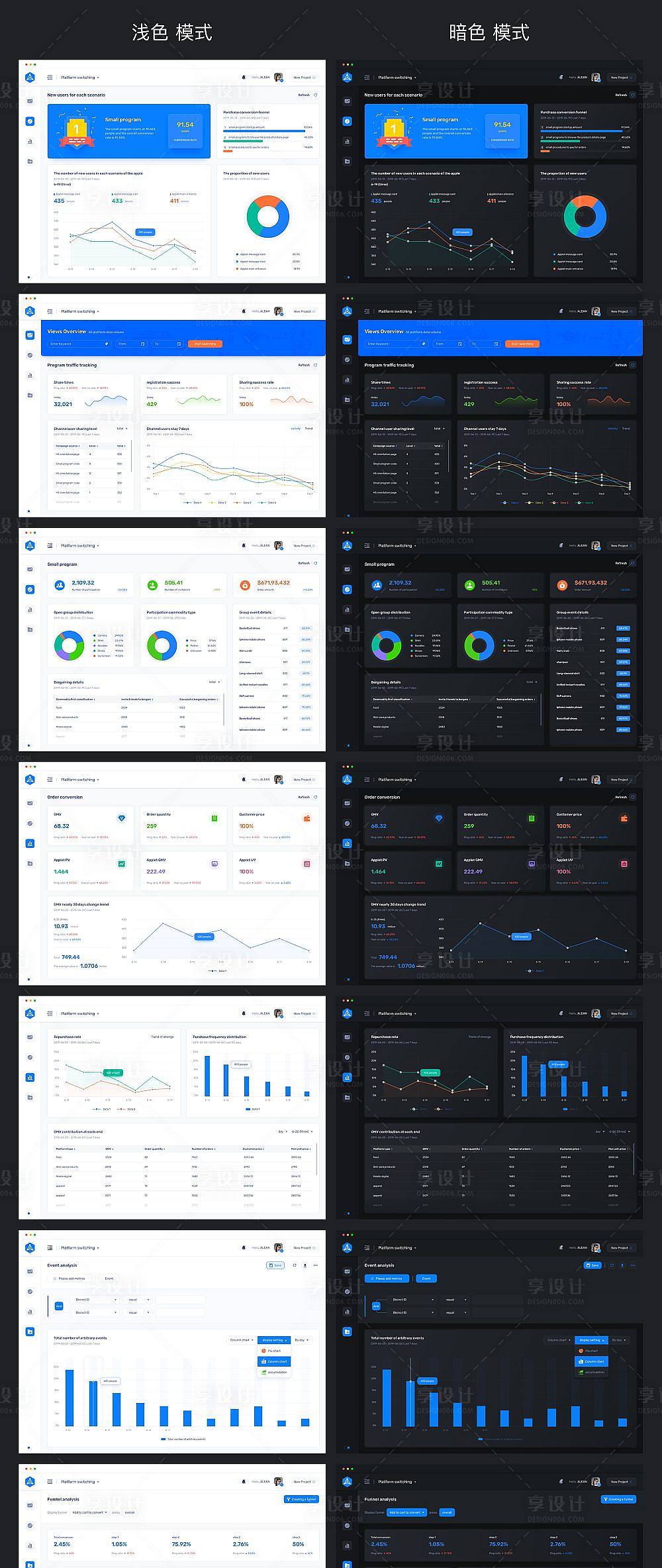
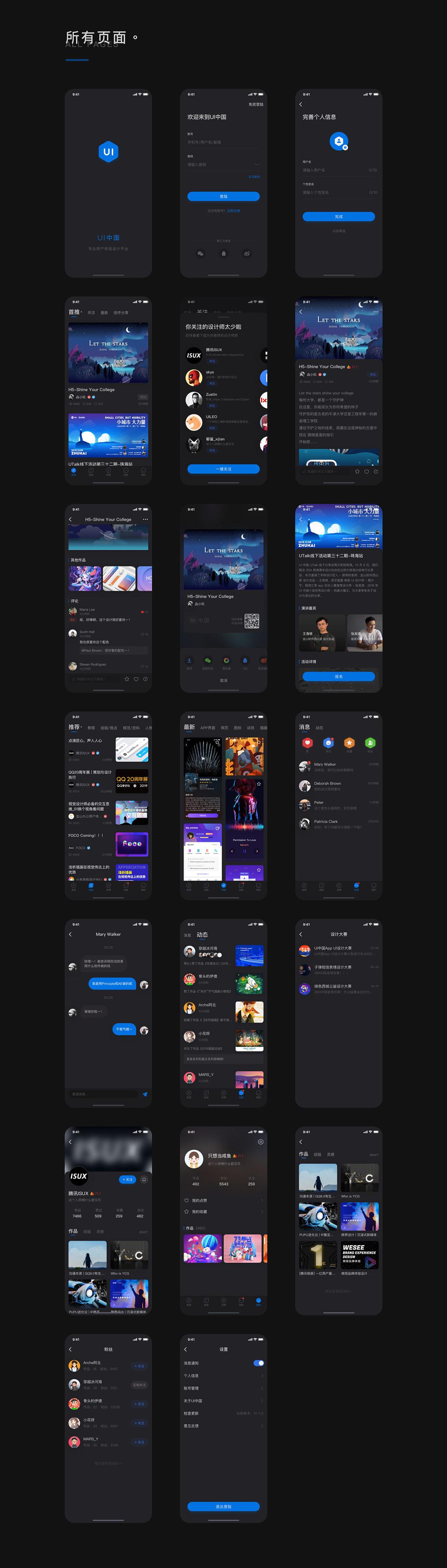
4. 暗黑模式(Dark Mode):
- 特征:使用深色背景和浅色文本,减少屏幕亮度,提供更加舒适的阅读体验。
- 例子:iOS 13及以后的系统界面设计、YouTube等应用。


5. 手绘风格(Hand-drawn Style):
- 特征:模仿手绘效果,线条粗细不均、颜色鲜艳,营造出个性化和独特的感觉。
- 例子:Dribbble等设计社区、一些艺术类应用。


6. 雅致风格(Elegant Style):
- 特征:注重细节和精致的设计,使用优雅的字体和色彩搭配,呈现高质感的界面。
- 例子:Apple的产品界面设计、一些高端品牌的官方网站。


每种UI设计风格都有其独特的特征和适用场景,设计师可以根据产品的定位和用户需求选择合适的风格来呈现界面。同时,设计风格也会随着时代和潮流的变化而不断演变。
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
- 数据库需求分析 ...
赞
踩
相关标签



