- 1从零开始的三维激光雷达SLAM教程第一讲(搭建运行环境,并跑Kitti数据集)_3dslam入门
- 2ELK——一套实用、易用的监控架构
- 3大学生网页设计制作作业实例代码 (全网最全,建议收藏) HTML+CSS+JS (1)_html网页代码范例
- 4SQLmap使用教程图文教程(超详细)(1)
- 5Spring Boot+Spring Security:自定义Filter - 第11篇_springboot 实现自定义filter在spring securityfilter之前
- 6signature=a363010199c36304a3ff4663df12ee2e,yarn.lock
- 7领域表示与多模态数据的融合
- 8Stable diffusion 4.8.7 升级版来了!(Ai绘画无需部署,解压即用)附安装包_stable diffusion整合包v4.8
- 9【数据结构】包装类、初识泛型
- 10springboot+spring security + mybatis 从数据库动态地配置访问权限(小案例)_springsecurity mybatis
Android--图片.9介绍与制作过程_android .9文件制作
赞
踩
一、Android.9图片的基本介绍
1、安卓中.9图片是安卓app图片里面的一种特殊的图片格式,它的文件扩展名必须为.9.png,至于为什么?大家只需要明白这个扩展名是使用.9处理之后的图片命名结果就行了。打个比方说我现在这边有一张原始图片命名为:liaotian.png,效果图如下:
这个大家熟悉不过了,然后现在让我们使用.9去制作特殊图片格式之后,它完成后的命名是为liaotian.9.png,毫无疑问,中间多了.9这样的字眼,没错!这就是.9处理图片之后的扩展名。
2、.9的制作主要是用于图片拉伸情况下不会失真,所以当我们使用.9去制作图片的目的就是为了让图片可以在指定部分位置进行拉伸从而不会失真,以及指定图片里面显示内容区域,这样图片的边角就不会失真了。如果到了这里不太能够理解没问题,那么下面我们看看他们的差异性之后,那么看望我相信你应该能够理解的。
二、默认图片与.9图片的差异性
1、默认图片的差异性:
为了给大家更好的展示,所以这里我创建了一个布局,并且指定一张默认图片名称为:lt,那么现在具体代码如下:
- <LinearLayout
- android:layout_margin="10dp"
- android:background="@drawable/lt"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content">
- <TextView
- android:textSize="20sp"
- android:text="11233123"
- android:textColor="#ffffff"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- </LinearLayout>
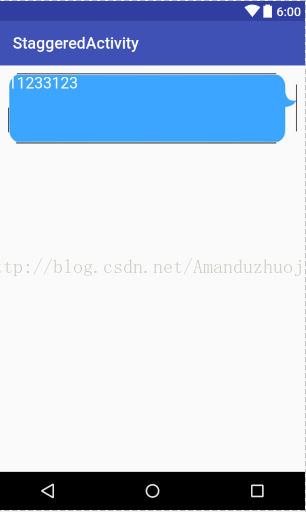
在这个线性布局里面我指定一张图片名称为lt的默认图片,那么下面默认图片是这个样子的:
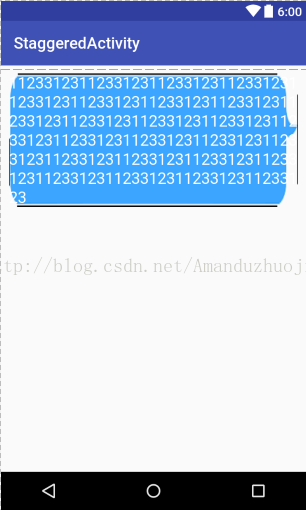
很显然,这并不是我们想要的,大家应该发现边角失真了,没错,确实如此,所以接下来我们需要用到.9去处理它,从而让它边角不会失真。还有,大家在这里有没有考虑过当里面TextView数据越来越多的时候会是怎么样子的,那么同样为了更好的展示,那么我就在TextView控件里面多加几个Text,那么现在效果如下:
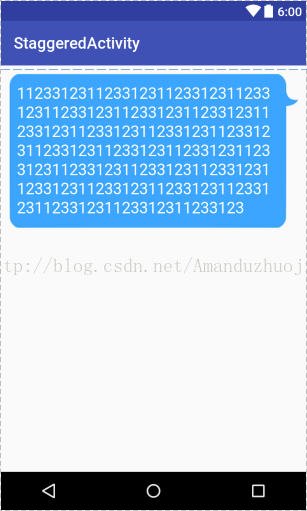
很明显,当我数据越来越多的时候,图片边角同样是会失真的,而且文字部分不能得到自己想要的位置控制,现在大家都能够明白采用默认图片来实现拉伸确实不可行,不过不用担心,我们可以通过使用Android当中.9图片制作来处理拉伸,以及处理文字部分指定位置,从而让这个图片边角不会变形。文字部分更加好看,所以说这就是默认图片与.9图片处理后的差异性,那么现在先看看使用.9后处理效果如下:
很明显,在这里,不仅好看多了,同时边角不会失真,并且文字内容位置也指定下来了。此时迫不及待的你肯定想了接.9是怎样实现的,那么好,下面就让我们一起来学习吧!
三、绘制.9图片过程
1、绘制之前先来说一下.9图片的四条黑边的意义,每条黑边的意义都不一样。
- 顶部,在水平拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸
- 左部,在垂直拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸
- 底部,在水平拉伸的时候,指定图片里的内容显示的区域
- 右部,在垂直拉伸的时候,指定图片里的内容显示的区域
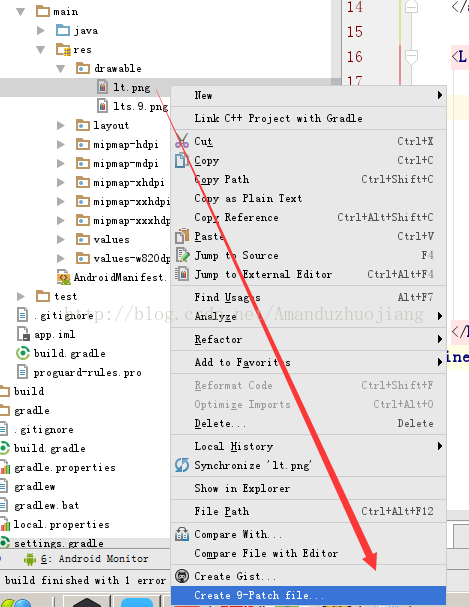
使用Android Studio进行.9的好处就是比较方便,那么现在我们通过查找到drawable目录下的图片,然后找到要处理拉伸的图片,点击右键,然后再点击Create 9-patch file。比如我这里想要通过lt,png这个图片去处理.9,那么现在可以这样做:
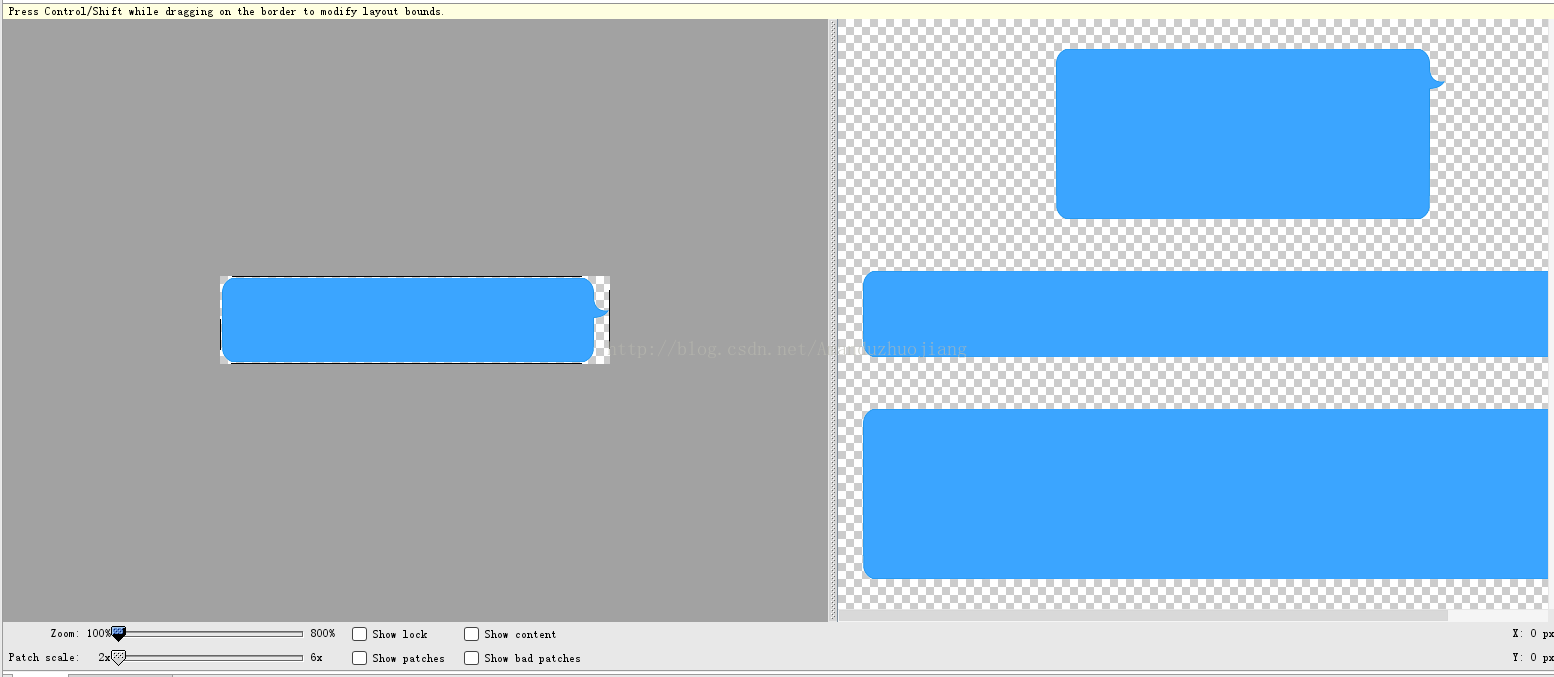
点击之后我们就进入了如下这个界面:
在这里,我们可以看到图片左边的处理.9的操作界面,右边的实时处理后显示结果界面。
那么接下来,我们要对图片进行描边了,描边之前我们要重点的认识一下几种:
- 描边之前一定要清楚四条边的含义,上左控制拉伸位置,下右控制内容显示位置,上面我们已经说了。
- 描边时,按下鼠标左键,然后放在图片边界移动就能描边了,要是想要去掉黑边,可以按下Shift键,然后点击鼠标左键
- 绘制完了图片的拉伸区域之后,我们还需要绘制图片包裹的内容的显示区域,如果没有绘制的话,里边的内容是会从左到右依次显示,这样有时达不到我们想要的效果。有关于右下控制显示内容区域,可以看看如上图所示。
那么现在我们通过对四条边的描黑边处理,我们就成功了避免了使用图片时拉伸边角的问题,拉伸的都是我们设置的区域,显示的也是我们想要显示的位置。