热门标签
热门文章
- 1Unity解析和读取文本—— txt 文件_unity resources可以获取txt文件嘛?
- 2kafka分区(partition)和和分组(group)_kafka分区和分组
- 3【转】纯干货:PS高手完全自学宝典(原创文章)
- 4el-table使用fixed=“right“时最后一列边框消失_el-table表头最后一列没有左分界线
- 5nodejs做即时聊天_nodejs langchain 案例聊天实例
- 6Android AIDL异步回调实现
- 7Unity3d中UGUI组件精简复盘(二十)EventSystem组件与Standalone Input Moudle组件_unity eventsystem input
- 8C# SQLite 数据库
- 9Rabbitmq集群高可用部署详细_./rabbitmqctl join_cluster --ram rabbit@gf25
- 10python实现视频ai换脸_基于Python实现视频的人脸融合功能
当前位置: article > 正文
element-ui Cascader 级联选择器 点击label选中_element cascader 级联选择器怎么实现点击任意层级就算选中
作者:小蓝xlanll | 2024-02-20 19:54:26
赞
踩
element cascader 级联选择器怎么实现点击任意层级就算选中
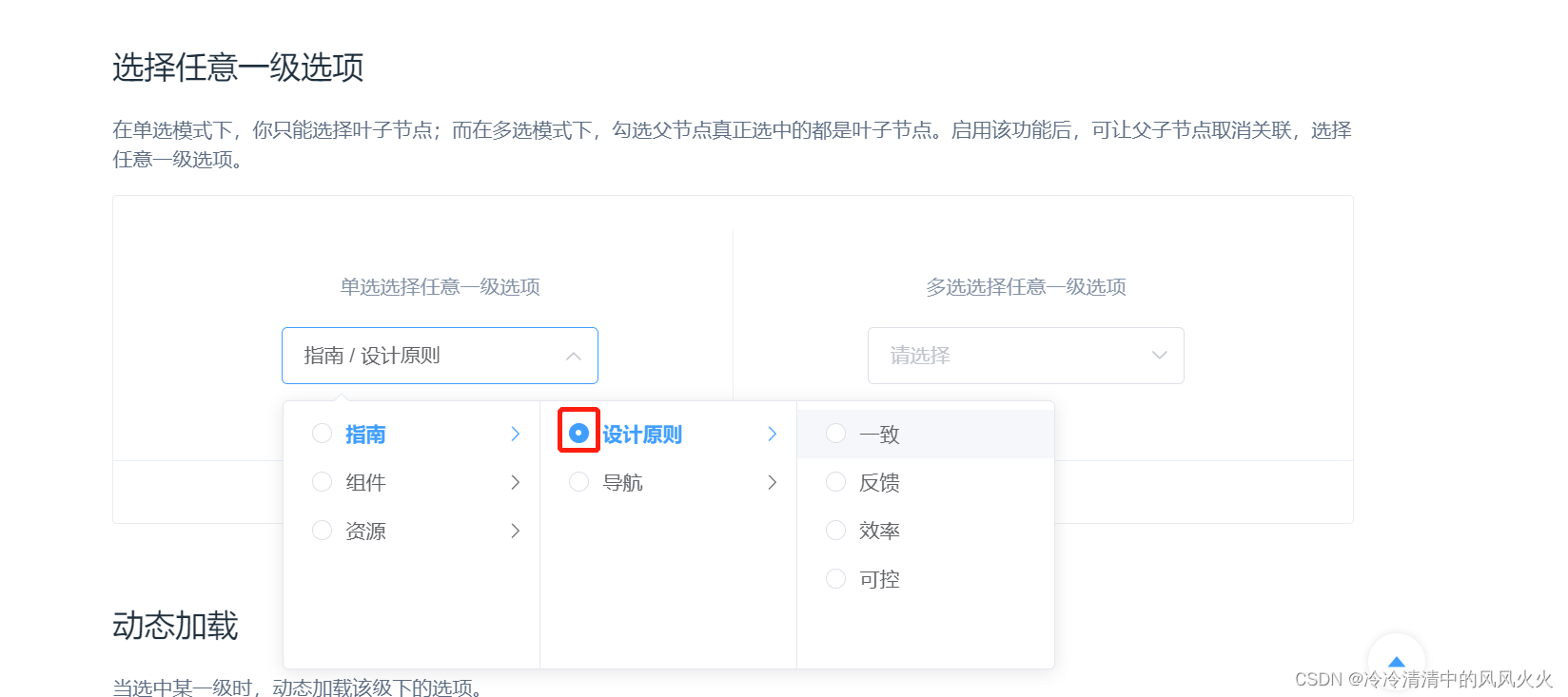
在官网中我们可以看到Cascader 级联选择器,选择任意一级选项时,只有选中radio时才能选中数据,点击label不能选中数据

解决方法:
方法一:定时器 不推荐 消耗性能
mounted () {
// 点击文字的时候也自动选择radio标签 不推荐此用法
setInterval(function () {
document.querySelectorAll('.el-cascader-node__label').forEach(el => {
el.onclick = function () {
if (this.previousElementSibling) this.previousElementSibling.click()
}
})
}, 1000)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
方法二:修改样式
注意:el-cascader-panel 是直接挂载在body上的,所以需要全局设置
.el-cascader-panel .el-radio{
width: 100%;
height: 100%;
z-index: 10;
position: absolute;
top: 10px;
right: -10px;
}
.el-cascader-panel .el-radio__input{
visibility: hidden; //隐藏单选框,不隐藏就不用设置
}
.el-cascader-panel .el-cascader-node__postfix{
top: 10px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
el-cascader 多选下 单击label选中:我还没试,但我百度了一下…地址:https://blog.csdn.net/StrongerIrene/article/details/125106754
参考地址:https://www.cnblogs.com/WorldEye/p/14006517.html
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/120757
推荐阅读
相关标签



