热门标签
热门文章
- 1用Python制作一个动态爱心效果!_python爱心代码跳动
- 2Ubuntu 配置xrdp
- 3tensorflow2笔记:双损失函数(同时两个损失函数)_nn.mseloss()将两个loss组合
- 4【IoT】产品设计之 BLE 蓝牙连接不稳定的原因和处理方法_两个蓝牙芯片传输数据就断开连接是为什么
- 5搭建code-server云开发环境_code-server云服务器
- 6端口号被占用?怎么办_怎么解除8085端口占用
- 7lag-llama源码解读(Lag-Llama: Towards Foundation Models for Time Series Forecasting)
- 8Vue中的slot标签的作用
- 9Linux 常用关闭/重启服务器命令_服务器重启命令
- 10GPT-4影响高度创新思维的领域(一)
当前位置: article > 正文
H5首屏图片加载优化_长背景图加载优化
作者:小蓝xlanll | 2024-02-20 20:52:54
赞
踩
长背景图加载优化
背景
当h5的首屏为一张整图的时候,图片又比较大,加载起来比较慢。
一般常用的方法是将图片无损压缩 常用的压缩网站,缺点 就是压缩后的图 如果在网络较差的情况下,加载也会有一定的延迟,如果网络更加不稳定,会导致白屏的时间较长,影响用户体验。
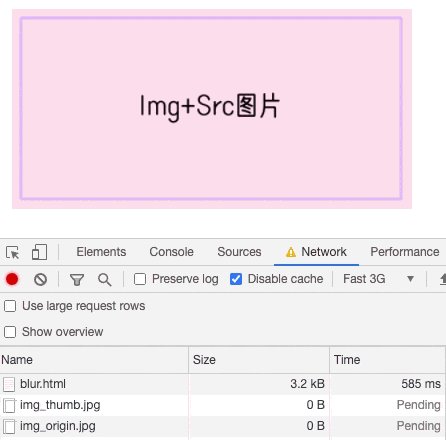
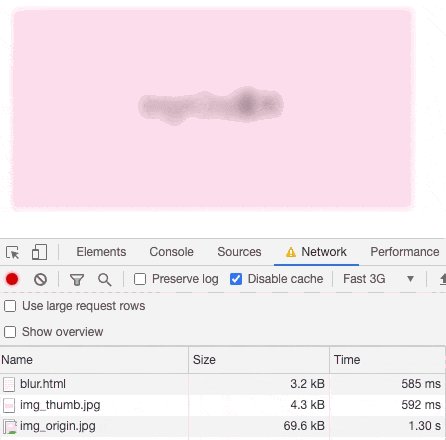
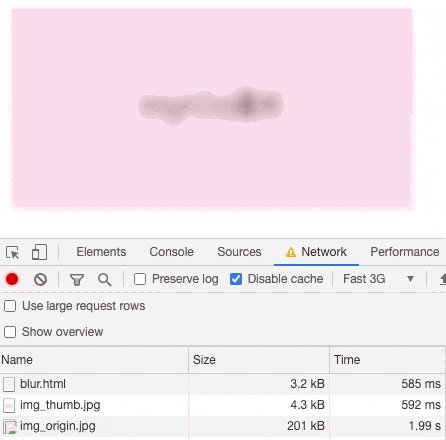
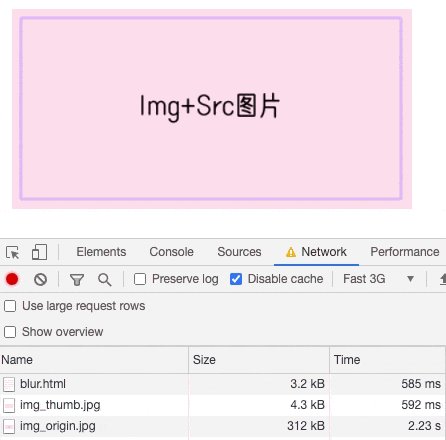
第二种方式 如同Medium的实现方案,首先利用一个缩略图来代替原图,提高用户体验。效果如下:

流程
页面加载------展示缩略图 并设置为模糊 — 同时下载原图— 加载完原图以后替换缩略图 --关闭模糊效果
代码
const imgDiv = new Image()
imgDiv.onload=()=>{
const imgDiv = document.getElementsById("img")
imgDiv.style.filter = 'none'
imgDiv.style.webkitFilter = 'none'
imgDiv.style.backgroundImage = 'url("../img.png")'
}
imgDiv.src = '../img.png' //img 为清晰图
.img{
background-image: url('../css/AddImg.png'); //AddImg 为缩略图
background-size:cover;
filter:blur(4px);
transition: filter 0.5s ease;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
如果 图片用img 标签引入 原理相同
可以利用img的onload时间handleImageLoad() 知道图片是什么时候加载完成的
分为以下几步:
- 在原图的位置贴一张同样大小的容器
- 在容器内加载一张缩略图,设置模糊效果
- 同时请求加载原图
- 原图下载完成以后隐藏掉缩略图,露出原来图片,可以设置一个动画 提高用户体验
// 图片加载完成 function ImgLoad(){ const imgDiv = document.getElementById("img-div") imgDiv.style .opacity = 0 } <div id='img-div'> <img src='img1'></img> <img src='img2' onload="ImgLoad"></img> </div> //css #img-div{ position: relative; width: 200px; height: 200px; } .img1{ position: absolute; filter: blur(4px); transition: opacity 0.3s ease; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/120859
推荐阅读
相关标签



