- 1android多个app跨进程通信(IPC)实现(一)_安卓java应用间交互
- 2Unity Shader入门精要 第八章——透明效果_unity 半透明shader
- 3基于Android的过程监控的学生成绩管理系统(Android studio毕业设计,Android课程设计)_as学生成绩管理
- 4java使用elasticsearchClient调用es7.17-生成连接、查询系统参数、索引相关操作_java 8 使用elasticsearchclient调用es
- 5pve虚拟机无法连接到服务器,许迎果 第190期 PVE创建虚拟机的注意事项 上篇
- 6http代理的静态ip如何实现YouTube运营?有何优势?
- 710、App启动过程分析与UIApplication自定义举例_- (bool)application:(uiapplication *)application c
- 8Java案例——实现验证码登陆_java 验证码登录
- 9Unity如何与Webview进行交互_游戏内嵌入web怎么和客户端交互
- 10EC修炼之道—代码架构_如果要学习写ec的程序
【Angular】——路由_angularjs router basename
赞
踩
参考资料:https://angular.cn/guide/router
分享PPT:Angualr路由PPT
一、基础知识
<base href> 元素
index.html中:<base href="/">。这是路由合成的根路径。
Angular的路由器是一个可选的服务,它用来呈现指定的URL所对应的视图。它并不是Angular核心库的一部分,而是在@angular/router包中。所以使用时,需要导入到module.ts中。如:
二、配置
普通配置:
const appRoutes: Routes = [
{ path: 'crisis-center', component: CrisisListComponent },
{ path: 'hero/:id', component: HeroDetailComponent }, //:id是参数位
{ path: 'heroes', component: HeroListComponent, data: { title: 'Heroes List' } },
{ path: '', redirectTo: '/heroes', pathMatch: 'full' },
{ path: '**', component: PageNotFoundComponent } ];//可以匹配所有路径,所以必须放最后
这里举了些常见例子。
懒加载配置:
静态资源按需加载,否则第一次访问的时候,全部资源被加载,会影响性能。
const crisisCenterRoutes: Routes = [
{
path: 'crisis-center',
component: CrisisCenterComponent,
children: [
{
path: '',component: CrisisListComponent,
children: [
{ path: ':id', component: CrisisDetailComponent},
{ path: '',component: CrisisCenterHomeComponent}
]} ]
}];
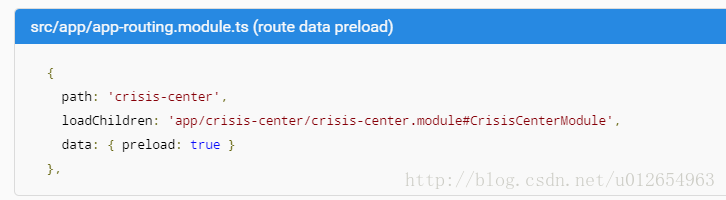
预加载配置:
为了获得尽可能小的初始加载体积和最快的加载速度,我们应该对AppModule和HeroesModule(首页面,如登录页面)进行立即加载。其它懒加载。但是,当懒加载的页面在接下几分钟很可以被访问时,可预加载,待用户使用时,体现更好的性能。
配置预加载后,在每次成功的导航后,路由器会在自己的配置中查找尚未加载并且可以预加载的模块。
是否加载某个模块,以及要加载哪些模块,则取决于预加载策略:
Router内置了两种预加载策略:
a.完全不预加载,这是默认值。惰性加载的特性区仍然会按需加载。
b.预加载所有惰性加载的特性区。
c.自定义预加载策略。
使用自定义预加载策略,我们可以控制路由器预加载哪些路由以及如何加载。
如:只预加载那些data.preload标志为true的路由(路由的data属性中添加任何东西)
三、导航
1、直接请求URL
2、点击按钮:
3、方法中跳转:
this.router.navigate(['maintainer/sessions', this.session.id]);
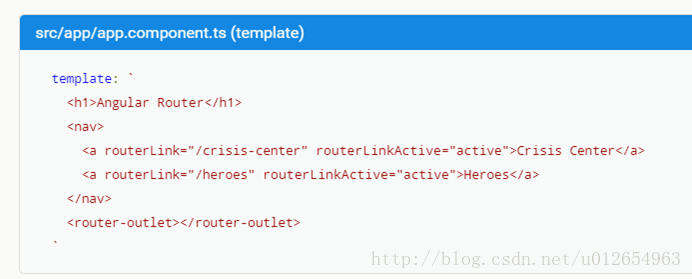
四、路由出口
<router-outlet></router-outlet>
一个模板中只能有一个未命名的<router-outlet>。 但路由器可以支持多个命名的出口(outlet)。
五、路由传参
1、必备参数:
{ path: 'hero/:id', component: HeroDetailComponent }
注意路径中的:id令牌。它为路由参数在路径中创建一个“空位”。在这里,我们期待路由器把英雄的id插入到那个“空位”中。
如:localhost:4200/hero/15
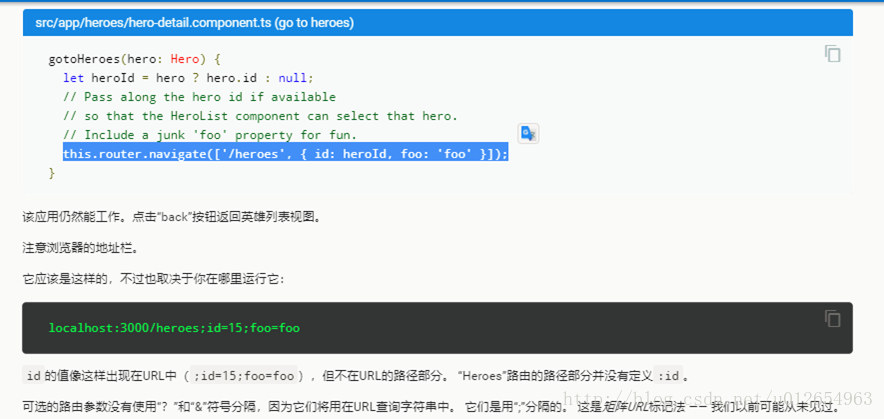
2、可选参数:
可选参数是在导航期间传送任意复杂信息的理想载体。通常,对于强制性的值(比如用于区分两个路由路径的)使用必备参数;当这个值是可选的、复杂的或多值的时,使用可选参数。
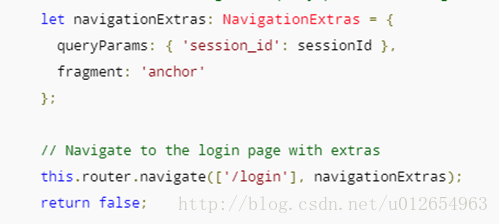
3、查询参数:
如何定义一些所有路由中都可用的可选参数呢? 这就该“查询参数”登场了。片段可以引用页面中带有特定id属性的元素.在导航到其它路由后,它还会存在。
如下配置,可让查询参数在之后的路由中携带:
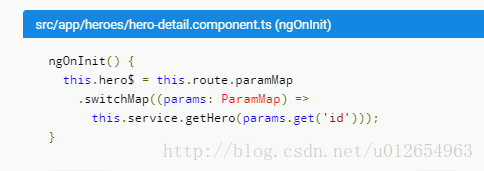
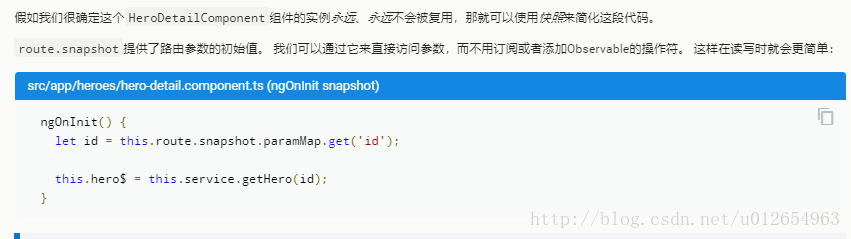
六、获取参数:(几张图,应该挺明了吧)
import 'rxjs/add/operator/switchMap';
另外,还有一种不太常用的方法:
七、路由守卫
什么时候用路由守卫:
有了URL,则任何用户都能在任何时候导航到任何地方。 但有时候这样是不对的。
该用户可能无权导航到目标组件。
可能用户得先登录(认证)。
在显示目标组件前,我们可能得先获取某些数据。
在离开组件前,我们可能要先保存修改。
我们可能要询问用户:你是否要放弃本次更改,而不用保存它们?
这样的场景,可能我们就要考虑用路由守卫了。路由守卫,可以控制路由器的行为:
用CanActivate来处理导航到某路由的情况。
用CanActivateChild来处理导航到某子路由的情况。
用CanDeactivate来处理从当前路由离开的情况.
用Resolve在路由激活之前获取路由数据。
用CanLoad来处理异步导航到某特性模块的情况。
路由的守卫可以返回一个Observable<boolean>或Promise<boolean>,并且路由器会等待这个可观察对象被解析为true或false。
如果它返回true,导航过程会继续
如果它返回false,导航过程会终止,且用户会留在原地。
守卫还可以告诉路由器导航到别处,这样也取消当前的导航。
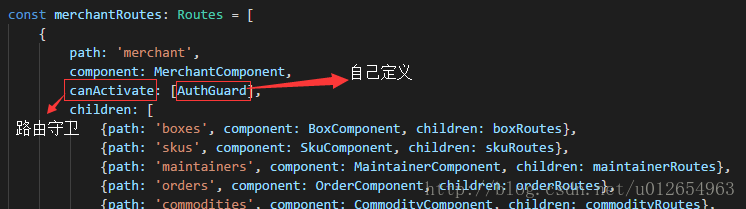
如:
AuthGuard是自己定义的**.service.ts,在该service可以去访问后端,如请求该用户是否登录,如果已登录,则跳转到请求的URL,如果未登录,则跳转到登录页面。
有问题,请发邮件到han1027189006@163.com
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。