- 1Pycharm一定要使用的5款插件,实用且酷炫!
- 2[AIGC] 深入理解 Java 的 JSON 序列化和反序列化
- 3valign深入理解
- 4代码随想录训练营day14|LeetCode二叉树part1
- 5基于python景区景点旅游购票售票系统设计与实现:开题报告、成品参考、毕设辅导资料_编写网购景区门票显示付款金额的python程序
- 6UDP 设计实现_udp数据协议设计
- 7anaconda3 快速在无法连接外网的服务器上安装需要的环境_服务器连不上网,应该怎么装环境
- 8Linux离线安装NTP服务,无外网环境下配置本地时间同步_linux服务器时间校正 无网
- 9安装、部署、配置Windows SharePoint Services 3.0:(1)安装准备
- 10Mac访问Windows共享文件教程_smb://192.168.1.1
springboot+vue.js+mysql+基于VUE框架的商城综合项目自动化系统的实现 毕业设计-附源码051018_springboot+vue商城项目源码
赞
踩
商城综合项目自动化系统
摘 要
目前电商系统商城项目管理极其频繁,迫切地需要自动化测试来代替人工繁琐而又重复的劳动。自动化测试相关的研究已经很多,但多数只是针对某一方面,比如单一接口或者单一页面或者性能等,而缺乏将接口、页面、持续集成系统和缺陷管理系统整合的自动化测试平台。本研究采用混合自动化测试,设计并实现了一个商城综合项目自动化系统,本文主要是采用Springboot作为开发框架、MySQL数据库、Apache服务器作为开发平台,系统采用B/S结构进行开发。
关键词:Springboot技术;自动化系统;MySQL数据库
E-commerce integrated project automation system
ABSTRACT
At present, the changes of e-commerce system are extremely frequent, and there is an urgent need for automated testing to replace manual tedious and repetitive labor. There have been many researches related to automated testing, but most of them only focus on one aspect, such as a single interface or a single page or performance, and lack an automated testing platform that integrates interfaces, pages, continuous integration system and defect management system. This research uses hybrid automated testing to design and implement an e-commerce integrated project automation system. This paper mainly uses springboot as the development framework, MySQL database and Apache server as the development platform, and the system is developed with B / S structure.
Key words: Springboot technology; automatic system; MySQL database
目 录
1.1研究背景意义
世界经济发展已进入一个激烈竞争的年代,可以说,谁先获得信息,谁就有可能抓住发展经济的机遇。同样,谁能很好地管理和利用信息,谁就有可能占领市场,获得效益。国内外大量事实已说明:在目前这个激烈竞争的市场经济中,谁的信息管理现代化水平高,谁重视信息资源的开发和利用,谁就能抓住机遇,在竞争中取胜。目前国内商城综合项目自动化方面还处在比较低的水平。进入信息社会后,随着各类线上商城的增多,带来的麻烦也逐渐增多,项目管理方面也得不到很好的解决方法,使得大量的数据丢失,使网站系统造成了很大的损失。我们通过研究商城综合项目自动化系统,利用系统分析和设计原理,采用面向对象的编程方法,其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面,实现了商城综合项目的自动化和信息化。
在电商系统中,系统模型往往是指地理、空间三维等属性,但是在实际的应用中,电商系统的控制对象具有更加复杂的结构,为了提高对电商系统的分析处理能力,需要建立特殊的空间模型,这就需要更多的数据支持,而数据共享不仅能够在你自身发布数据消息的同时还能受到别人发来的数据信息,如此建立的一种空间数据模型才能够为各个设备提供数据支持,更好的实现命令的接收的发布,进而形成一个自动化的操作系统。换句话说,自动化技术为电商系统提供了一个良好的数据共享模型,同时它也推动了本身的发展,使得整个电商系统项目更好的实现自动化。
1.2系统目标
对于典型的数据库系统,尤其是对于像电商项目综合自动化系统这样的数据流量大的网络系统,必须要满足使用方便、操作灵活等要求。本系统在设计时应该满足以下几个目标
(1)采用人机对话的操作方式,界面美观、友好,信息查询灵活、方便,数据存储准确、安全可靠;
(2)卖家可以发表所有商家商品,并可展示主要商品内容;
(3)便于买家快捷地进行商品信息查询;
(4)用户可以随时修改自己的基本资料;
(5)商户可以跟踪物流信息;
(6)买家可以在线下单,随时查看自己的商品订单信息;
(7)对客户输入的数据,系统进行严格的数据检验,尽可能排除人为的错误;
(8)系统最大限度地实现了易维护性和易操作性;
(9)系统运行稳定、安全可靠。
1.3本文的结构
本文具体内容包括:绪论、系统采用的关键技术、系统分析、系统设计、系统实现和系统测试。本文着重描述了系统的组成与结构,阐述了系统的设计方案、实现方法以及所采用的开发工具和相关技术,另外,重点剖析了部分环节的开发过程。本系统在一定的环境下对系统的重要模块进行了模拟测试,证实了系统的可用性、可靠性。
2.1.开发技术说明:
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于Java的springboot框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。
2.2 spring boot框架介绍:
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
2.3spring boot框架特点:
SpringBoot基于Spring4.0设计,不仅继承了Spring框架原有的优秀特性,而且还通过简化配置来进一步简化了Spring应用的整个搭建和开发过程。另外SpringBoot通过集成大量的框架使得依赖包的版本冲突,以及引用的不稳定性等问题得到了很好的解决。
SpringBoot所具备的特征有:
1.7.1可以创建独立的Spring应用程序,并且基于其Maven或Gradle插件,可以创建可执行的JARs和WARs;
1.7.2内嵌Tomcat或Jetty等Servlet容器;
1.7.3提供自动配置的“starter”项目对象模型(POMS)以简化Maven配置;
1.7.4尽可能自动配置Spring容器;
1.7.5提供准备好的特性,如指标、健康检查和外部化配置;
1.7.6绝对没有代码生成,不需要XML配置。
2.4 MySQL简介
MySQL是SUN公司之前开发的中小型数据库服务器,是其公司推出的一个关系型数据库管理系统,同SQL Server一样,它提供商业和企业级的数据管理,具有可扩展性、可伸缩性、集成程度高等有优点,在性能指标等各方面上都能和甲骨文公司的Oracle数据库媲美,它具有Web开发的所有功能,开发人员可以用它来管理数据库文件、开发数据库应用程序和Web程序,它采用了最先进的数据库架构,与Windows下的各种操作系统完美兼容。它可以控制数据操作不管数据存在哪里,即使是移动终端。
3.1可行性分析
本系统操作简单易理解,避免用户在使用时候的流程繁杂以及效率低下问题,本次设计基于B/S 模式下,运用Java、JSP技术采用的是MySQL数据库和Myeclipse实现。
3.1.1操作可行性
本系统使用的是现流行的开发语言,即SpringBoot技术。同时所有的信息都是以网页的形式展示,系统中的信息都可以在后台操作数据库达到数据更新的效果。用户只需要会计算机的基本操作或者会上网就可以使用本系统,系统管理员只需要懂得文件上传,处理文本即可操作管理后台。系统布局较简单,功能操作不复杂,完全符合现代市场需求。因此本系统具有操作可行性。
3.1.2技术可行性
本系统在Windows7开发环境下,利用SpringBoot框架,并使用MySQL作为数据库管理系统来实现系统的各种功能。MySQL属于主从式的数据库服务器这也是主从式数据库服务器的特点,服务器本身重在数据的管理,为用户端应用程序提供一致的接口。可以提高系统的性能,降低它的局限性。
3.1.3经济可行性
本系统是一个商城综合项目自动化系统,用户可以直接在系统上购买商品,同时计算机的价格十分低廉,性能却有了长足的进步。而此系统的开发可以有效的提高工作效率,降低管理成本,节省管理费用,为企业的工作效率带来了一个质的飞跃。因此,本系统在经济上是完全具有可行性的。
3.2功能需求分析
通过本系统,可以实现商城综合项目自动化,根据条件需要,系统结构主要由四大用户组成。一是买家组成的买家用户,二是商户,三是系统管理员。
1用户登录及身份要求
验证买家、商户、管理员等用户的信息
2本系统的商品销售功能需求(面向买家用户)
允许买家用户在线留言。
允许买家用户评论商品。
允许买家用户查询商品的信息。
允许买家用户对购物车的管理。
自动生成订单。
买家用户在线支付订单费用。
买家选择商品,进行购买,填写发货地址、联系电话等信息。
3本系统商品发布功能需求(面向商户)
商品发布,商品信息搜索。
商品信息,商品名称、商品种类、商品价格、规格、图片、生产日期、保质期。
商品销售,订单、总价、发货地址、物流进度等。
3.3用例分析
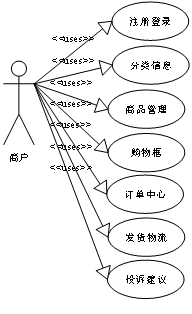
1.管理员主要负责系统管理、商品信息管理、购物框管理、订单中心、分类信息管理、卖家管理、买家管理。下图所示描述管理员的用例。

图3-1管理员用例图
2.买家主要使用系统的搜索商品信息、订单支付、物流跟踪,下图所示为买家用户用例图。

图3-2买家用户用例图
商户主要使用系统的商品分类信息、订单中心、商品管理,投诉建议,下图所示为商户用例图。

图3-3商户用例图
3.4数据流分析
数据流图的设计主要是由于系统目前功能还没有确定,可以先描述可能要使用到的功能内容,并且向用户了解“系统从外界接受什么数据”和“系统向外界送出什么数据”等信息,根据用户所给的答复进行设计数据流图。
如下为系统的0层数据流图,系统用户分为管理员和普通用户。

图3-4系统数据流图(0层)
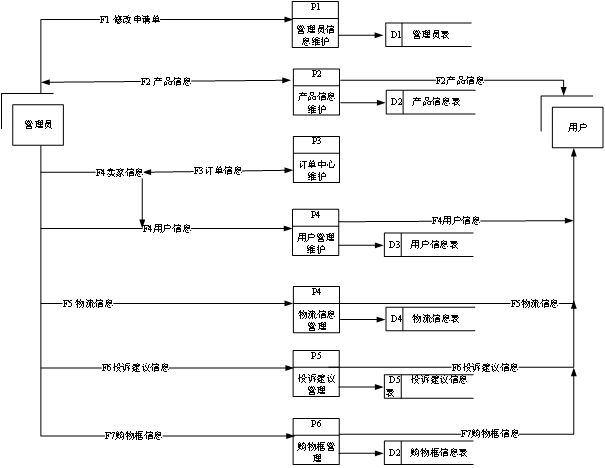
如下图所示为系统1层数据流图。

图3-5系统数据流图(1层)
商城综合项目自动化系统第二层数据流图主要详细反应各功能模块对应的操作与数据进行交互的原理。并且更详细的显示出各角色对功能模块操作的数据流向,让开发人员能了解该系统的开发方向,能够更准确的开发出系统模型。
将商品信息维护进行细化得到商品信息管理二层数据流程图,如下图所示。

图3-6商品信息管理数据流图(2层)
将商品订单信息管理进行细化得到商品订单信息管理二层数据流程图,如下图所示。

图3-7订单中心管理数据流图(2层)
3.5数据字典
1.数据存储描述
下表描述了用户信息的数据流、数据来源、数据去向和数据流组成的词条。
表3-1用户信息描述
数据流 | 用户信息 |
数据流来源 | MySQL数据库中用户信息表,用户详细信息表 |
数据去向 | 系统界面,用户信息管理界面 |
数据流组成 | 用户名、用户密码、添加时间、编号 |
下表描述了商品管理信息的数据流、数据来源、数据去向和数据流组成的词条。
表3-2商品管理信息描述
数据流 | 商品管理信息 |
数据流来源 | MySQL数据库中商品管理表,商品管理详细信息表 |
数据去向 | 商品管理界面 |
数据流组成 | 商品管理ID、商品ID、数量 |
下表描述了订单中心的数据流、数据来源、数据去向和数据流组成的词条。
表3-3订单中心描述
数据流 | 订单中心 |
数据流来源 | MySQL数据库中订单表,订单详情表 |
数据去向 | 用户订单界面,订单管理界面 |
数据流组成 | 用户ID、订单ID、商品ID、金额 |
下表描述了物流信息的数据流、数据来源、数据去向和数据流组成的词条。
表3-4物流信息信息描述
数据流 | 物流信息信息 |
数据流来源 | MySQL数据库中物流信息表、商品详情表 |
数据去向 | 商品详情界面、购物车界面、物流信息管理界面 |
数据流组成 | 物流公司、订单编号、商品明细、买家信息,物流进度 |
下表描述了投诉建议管理的数据流、数据来源、数据去向和数据流组成的词条。
表3-5投诉建议信息描述
数据流 | 投诉建议信息 |
数据流来源 | MySQL数据库中投诉建议表、投诉建议类别表 |
数据去向 | 投诉建议查询界面、投诉建议详情界面、投诉建议管理界面 |
数据流组成 | 投诉建议问题,内容,详情 |
2.数据处理描述
下表描述买家通过输入买家名和密码进行身份验证处理,验证成功后将返回的信息显示在界面上。
表3-6买家身份验证
处理逻辑名称 | 买家身份验证 |
简述 | 检查输入信息的合法性 |
输入的数据流 | 买家名+密码 |
处理过程 | 根据输入的买家名和密码,检索买家,显示查询信息 |
输出的数据流 | 买家信息、商品信息 |
下表描述用户成功登录系统后通过卖家信息名查询卖家信息信息,根据查询后返回的数据显示在界面上。
表3-7卖家信息信息查询
处理逻辑名称 | 卖家信息信息查询 |
简述 | 检查输入信息的合法性 |
输入的数据流 | 卖家信息名或卖家信息编号或卖家信息类别 |
处理过程 | 登录成功的用户,通过卖家信息名查询用户所需的卖家信息 |
输出的数据流 | 卖家信息 |
下表描述管理员用户成功登录系统后可以添加商品,添加后,重新查询商品表,返回的商品数据显示在界面上。
表3-8商品信息添加
处理逻辑名称 | 商品信息添加 |
简述 | 检查输入信息的合法性 |
输入的数据流 | 商品信息 |
处理过程 | 登录成功的管理员用户,往数据库添加一条商品信息数据。 |
输出的数据流 | 商品信息,订单信息 |
下表描述管理员用户成功登录系统后,购买商品,填写订单收货人、收货地址、联系电话等,生成购买订单后,重新查询订单表,返回的订单数据显示在界面上。
表3-9订单生成
处理逻辑名称 | 订单生成 |
简述 | 检查输入信息的合法性 |
输入的数据流 | 订单信息 |
处理过程 | 登录成功的用户,往数据库添加一条订单信息数据。 |
输出的数据流 | 订单信息 |
下表描述用户成功登录系统后通过发货物流标题查询发货物流信息,根据查询后,返回的发货物流数据显示在界面上。
表3-10发货物流信息查询
处理逻辑名称 | 发货物流信息查询 |
简述 | 检查输入信息的合法性 |
输入的数据流 | 发货物流标题 |
处理过程 | 登录成功的用户,通过发货物流标题查询用户所需的发货物流信息 |
输出的数据流 | 发货物流信息 |
4.1结构设计
本系统的设计是基于Springboot技术+MySQL数据库的方式设计,以Java为开发工具,并运用Photoshop CS6技术美化网页,辅之以CSS技术。本系统使用的角色主要有系统管理员和普通用户(商户、买家、代理商),系统分为前台和后台,前台主要用于系统商品信息,订单中心,物流信息等。后台用于商品信息和订单中心的管理。首先以普通用户通过账号注册后登录系统前台,可以进行各种信息浏览和搜索,买家用户可以将需要的商品进行下单购买,用户可以查询订单是否已经被卖家确认,订单生成后表示买家用户购买成功,前台系统除了可以进行商品的下单还可以进行物流跟踪,进行投诉建议,同时可以修改个人的信息资料,查看信息记录;以管理员的身份登录系统后台可以进行商品信息维护、物流数据维护、购物框管理、系统数据维护。
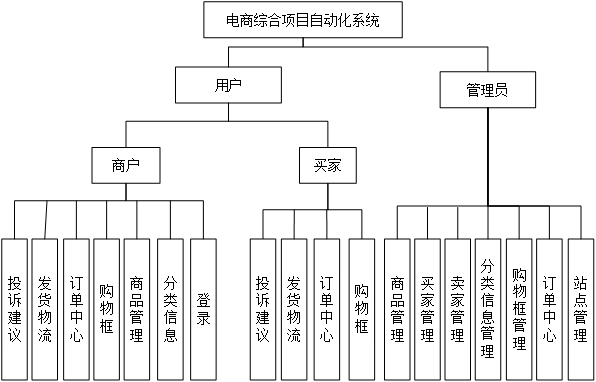
系统功能结构图如下所示。

图4-1系统功能结构图
4.2功能设计
1.用户登录模块:确保用户注册信息的真实度是提高系统效率和盈利的重要因素。真实的用户才能带来价值,注册是保证真实用户使用系统主要业务的第一步,通过对用户注册信息的审核,可防止机器注册。使用现如今较为流行的管理员进行账号激活的验证方式,对用户注册信息进行过滤,未激活用户信息将不能使用系统主要功能。
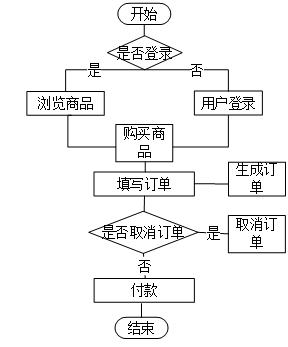
如下图所示为用户登录流程图。

图4-2用户登录流程图
2.商品信息浏览模块:没有登录的用户和登录的用户都可以在系统前台进行商品信息浏览,用户可以查看商品信息的详细信息和选择相应的商品信息类别进行该类别下的商品信息查看,用户还可以通过助商品名称的关键字进行搜索。
如下图所示为商品信息浏览流程图。

图4-3助农商品浏览流程图
3.订单中心模块:买家购买商品后,填写收货地址、收货人、电话等信息,生成订单信息,管理员可以审核订单,删除、修改订单,对订单信息进行相应的商品发货。
如下图所示为订单中心流程图。

图4-4订单管理流程图
4.商品管理模块
系统管理员可以对商品信息进行增、删、改、查的操作。
5.用户管理模块
系统管理员可以对用户信息进行增、删、改、查的操作。
6.购买模块
用户对个人添加至购买信息里面的购买物品进行增删改查等操作。
如下图所示为购买模块流程图。

图4-5购买模块流程图
7.物流管理模块
用户在线物流商品,管理员回复物流,管理删除物流。
8.投诉建议管理模块
系统管理员可以对投诉建议进行增、删、改、查的操作。
4.3数据库设计
4.3.1概念设计
本系统的E-R图表现了系统中各个实体之间的联系,经过分析,系统的实体有商品、购物框、物流信息、投诉建议表、用户信息等。
商品实体图如下图所示。

图4-6商品实体图
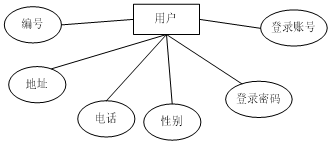
用户实体图如下图所示。

图4-7用户实体图
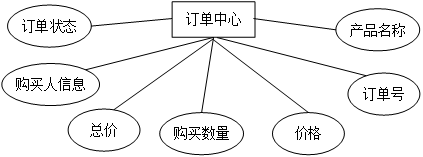
订单中心的实体图如下图所示。

图4-8订单列表实体图
4.3.2数据表设计
数据库表设计:经过前期的需求分析、可执行分析、数据流分析等各个流程分析,结合软件工程的高内聚、低耦合规则,并考虑到以后的程序功能扩展,设计如下几张表。
seller表:
名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
seller_id | int | 11 | 是 | 是 | 卖家ID |
seller_number | varchar | 64 | 是 | 否 | 卖家编号 |
examine_state | varchar | 16 | 是 | 否 | 审核状态 |
examine_reply | varchar | 255 | 否 | 否 | 审核回复 |
recommend | int | 11 | 是 | 否 | 智能推荐 |
user_id | int | 11 | 是 | 否 | 用户ID |
create_time | datetime | 0 | 是 | 否 | 创建时间 |
update_time | timestamp | 0 | 是 | 否 | 更新时间 |
shopping_box表:
名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
shopping_box_id | int | 11 | 是 | 是 | 购物框ID |
purchaser | int | 11 | 否 | 否 | 加购人 |
trade_name | varchar | 64 | 否 | 否 | 商品名称 |
picture | varchar | 255 | 否 | 否 | 图片 |
category | varchar | 64 | 否 | 否 | 类别 |
business | int | 11 | 否 | 否 | 商家 |
unit_price | int | 11 | 否 | 否 | 单价 |
number | int | 11 | 否 | 否 | 数量 |
total | varchar | 64 | 否 | 否 | 总额 |
recommend | int | 11 | 是 | 否 | 智能推荐 |
create_time | datetime | 0 | 是 | 否 | 创建时间 |
update_time | timestamp | 0 | 是 | 否 | 更新时间 |
order_center表:
名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
order_center_id | int | 11 | 是 | 是 | 订单中心ID |
order_number | varchar | 64 | 否 | 否 | 订单编号 |
purchaser | int | 11 | 否 | 否 | 购买人 |
trade_name | varchar | 64 | 否 | 否 | 商品名称 |
picture | varchar | 255 | 否 | 否 | 图片 |
category | varchar | 64 | 否 | 否 | 类别 |
unit_price | int | 11 | 否 | 否 | 单价 |
business | int | 11 | 否 | 否 | 商家 |
order_quantity | int | 11 | 否 | 否 | 下单数量 |
total | varchar | 64 | 否 | 否 | 总额 |
remarks | text | 0 | 否 | 否 | 备注 |
receiving_address | text | 0 | 否 | 否 | 收货地址 |
examine_state | varchar | 16 | 是 | 否 | 审核状态 |
examine_reply | varchar | 255 | 否 | 否 | 审核回复 |
pay_state | varchar | 16 | 是 | 否 | 支付状态 |
pay_type | varchar | 16 | 否 | 否 |
|
recommend | int | 11 | 是 | 否 | 智能推荐 |
create_time | datetime | 0 | 是 | 否 | 创建时间 |
update_time | timestamp | 0 | 是 | 否 | 更新时间 |
delivery_logistics表:
名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
delivery_logistics_id | int | 11 | 是 | 是 | 发货物流ID |
consignor | int | 11 | 否 | 否 | 发货人 |
purchaser | int | 11 | 否 | 否 | 购买人 |
order_number | varchar | 64 | 否 | 否 | 订单编号 |
trade_name | varchar | 64 | 否 | 否 | 商品名称 |
picture | varchar | 255 | 否 | 否 | 图片 |
unit_price | int | 11 | 否 | 否 | 单价 |
order_quantity | int | 11 | 否 | 否 | 下单数量 |
total | varchar | 64 | 否 | 否 | 总额 |
logistics_status | varchar | 64 | 否 | 否 | 物流状态 |
receiving_address | text | 0 | 否 | 否 | 收货地址 |
remarks | text | 0 | 否 | 否 | 备注 |
logistics_information | text | 0 | 否 | 否 | 物流信息 |
recommend | int | 11 | 是 | 否 | 智能推荐 |
create_time | datetime | 0 | 是 | 否 | 创建时间 |
update_time | timestamp | 0 | 是 | 否 | 更新时间 |
complaints_and_suggestions表:
名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
complaints_and_suggestions_id | int | 11 | 是 | 是 | 投诉建议ID |
publisher | int | 11 | 否 | 否 | 发布人 |
order_number | varchar | 64 | 否 | 否 | 订单编号 |
trade_name | varchar | 64 | 否 | 否 | 商品名称 |
business | int | 11 | 否 | 否 | 商家 |
category | varchar | 64 | 否 | 否 | 类别 |
picture | varchar | 64 | 否 | 否 | 图片 |
complaints_and_suggestions | longtext | 0 | 否 | 否 | 投诉建议 |
examine_state | varchar | 16 | 是 | 否 | 审核状态 |
examine_reply | varchar | 255 | 否 | 否 | 审核回复 |
recommend | int | 11 | 是 | 否 | 智能推荐 |
create_time | datetime | 0 | 是 | 否 | 创建时间 |
update_time | timestamp | 0 | 是 | 否 | 更新时间 |
commodity_management表:
名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
commodity_management_id | int | 11 | 是 | 是 | 商品管理ID |
trade_name | varchar | 64 | 否 | 否 | 商品名称 |
picture | varchar | 255 | 否 | 否 | 图片 |
category | varchar | 64 | 否 | 否 | 类别 |
unit_price | int | 11 | 否 | 否 | 单价 |
business | int | 11 | 否 | 否 | 商家 |
hits | int | 11 | 是 | 否 | 点击数 |
recommend | int | 11 | 是 | 否 | 智能推荐 |
create_time | datetime | 0 | 是 | 否 | 创建时间 |
update_time | timestamp | 0 | 是 | 否 | 更新时间 |
commission_details表:
名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
classification_information_id | int | 11 | 是 | 是 | 分类信息ID |
category | varchar | 64 | 否 | 否 | 类别 |
recommend | int | 11 | 是 | 否 | 智能推荐 |
create_time | datetime | 0 | 是 | 否 | 创建时间 |
update_time | timestamp | 0 | 是 | 否 | 更新时间 |
buyers表:
名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
buyers_id | int | 11 | 是 | 是 | 买家ID |
buyer_number | varchar | 64 | 否 | 否 | 买家编号 |
examine_state | varchar | 16 | 是 | 否 | 审核状态 |
recommend | int | 11 | 是 | 否 | 智能推荐 |
user_id | int | 11 | 是 | 否 | 用户ID |
create_time | datetime | 0 | 是 | 否 | 创建时间 |
update_time | timestamp | 0 | 是 | 否 | 更新时间 |
5.1登录模块
本系统主要的用户有系统管理员、用户,一个系统最基本的功能就是登录功能,本系统可以进行系统登录的角色有用户、管理员,买家对应前台登录界面,管理员对应后台登录界面,首先进入登录页,输入用户名和密码,然后提交至服务端进行数据库数据验证,通过Django逻辑代码判断数据库是否存在用户输入的这一个记录,如果存在,则判断用户身份,如果是买家用户,则进入买家前台,如果是管理员用户,则进入系统主页,并把用户对象存放在session中,如果不存在这样一条记录,则返回登录界面。
登录界面如下所示。

图5-1登录界面
登录界面代码:
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
5.2注册模块
客户在第一次进行注册时,需要填写自己的名字和密码,填写完成后,提交表单,该表单将自动验证你的信息,如果文件格式不正确,则会在窗口提醒你不正确,如果文件格式正确,窗口将会弹出注册成功。
用户注册界面如下所示:

图5-2用户注册界面
用户注册界面代码:
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
5.3商品管理模块
系统为用户提供简洁的商品管理视图,买家可以自由切换视图,可以以列表的形式排列商品管理,也可以以网格状的形式显示商品管理,方便用户找到自己需要的商品管理。在shangpinxinxilist.jsp实现商品管理列表的展示,用户点击某个商品管理,通过商品管理id传递值,找到数据表的该商品管理的信息。
如下图所示为商品管理界面。

图5-3商品管理界面
商品管理代码:
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
}
5.4订单中心模块
买家在浏览商品后,登录系统前台,进行商品购买,可将商品先添加至购买车,然后在购物框里结算,在个人后台可以查看购买车里面的商品,确定商品之后可以生成订单,然后支付。
如下图所示为订单中心的部分界面。

图5-4订单中心界面
订单中心界面代码:
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
5.5用户管理模块
用户注册后在数据库生成一条用户户数据,并显示在用户户管理列表中,管理员可对用户数据增删改查,禁用用户账号,让用户无法登录系统。
如下图所示为用户管理的部分界面。

图5-5用户管理界面
用户管理界面代码:
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
5.6分类信息模块
用户在系统前台浏览分类信息,管理员登录系统后,可以对添加、删除、修改分类信息,分类信息管理包括添加分类信息、查询分类信息、修改分类信息,系统前台的分类信息信息时随系统后台变化而变化的,同时能进行详细分类信息的打印和分类信息列表,管理员还可以通过标题等关键字进行分类信息信息的搜索。
分类信息的界面如下图所示。

图5-6分类信息界面
分类信息界面代码:
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
5.7商品管理推荐模块
管理人员可以对商品列表信息进行增删查改的操作,这些操作将在商品管理推荐界面进行。
如下图所示为商品管理推荐界面。

图5-7商品管理推荐界面
商品管理推荐界面代码:
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
5.8购物框模块
首先登录系统,进行购物框的浏览,管理员登录后台进行用户购物框信息维护管理,包括购物框中的商品名称,图片,商家信息,购买数量,单价,加购人等。
如下图为购物框界面。

图5-8购物框界面
购物框界面代码:
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
6.1测试目的
该系统能够完成商品管理,订单中心管理,发货物流管理,投诉建议表,用户管理等功能,做到所开发的系统操作简单,尽量使系统操作不受用户对电脑知识水平的限制,符合系统可维护性,由于系统涉及的信息比较广,数据库中的数据需定期修改,系统可利用的空间及性能也随之下降,为了使系统更好地运转,系统可以对系统数据及一些简单的功能进行独立的维护及调整;符合系统开放性要求,该系统能够在开放的硬件体系结构中运行,并且能与其他系统顺利连接。
6.2测试用例
1.注册测试
表6-1注册测试用例
字段名称 | 描述 |
测试项 | 首页注册功能测试 |
输入数据 | 1、输入正确的邮箱、用户名、密码、确认密码、以及验证码之后点击“注册”按钮 2、输入错误的用户名或密码、邮箱、验证码等,单击“注册”按钮 3、不输入邮箱、用户名、密码、确认密码、以及验证码之后点击“注册”按钮 |
预计输出数据 | 1、用户能正确注册账号,成功插入数据库用户的账户资料,提示注册成功。 2、无法注册用户信息,注册失败。 3、无法注册用户信息,注册失败。 |
使用上述测试用例对前台首页注册界面进行测试,当在输入正确的邮箱、用户名、密码、确认密码、以及验证码之后,系统将弹出注册成功信息提示对话框。
使用上述测试用例对前台首页注册界面进行测试,当在输入错误的用户名或密码、邮箱、验证码之后,系统将提示错误。
使用上述测试用例对前台首页注册界面进行测试,当在不输入用户名、密码、邮箱、验证码之后,点击注册按钮。
2.登录界面进行测试
表6-2登录测试用例
测试项 | 首页登录功能测试 |
输入数据 | 1、输入正确的用户名和密码,单击“登录”按钮 2、输入错误的用户名和密码,单击“登录”按钮 3、不输入用户名和密码,单击“登录”按钮
|
预计输出数据 | 1、数据库中存在的用户能正确登录,。结果弹出主界面。 2、错误的或者无效用户登录,登录系统失败。 3、输入用户名或密码信息为空,登录系统失败。 |
使用上述测试用例对前台首页登录界面进行测试,当在用户名输入框中输入正确的用户名和密码时候,系统将弹出登录成功信息提示对话框。
使用上述测试用例对前台首页登录界面进行测试,当在用户名输入框中输入错误的或无效的用户名时,系统将弹出错误信息提示对话框。
通过测试可以观察到实现的运行结果与测试用例中预计输出的结果是相符的,所以测试通过。
3.商品管理进行测试
名称:用户管理测试 目的:测试商品管理界面
内容:口令的输入,合法性检查,合理性检查,界面的显示控制。
下表描述了农商品表中目前所存在的记录。
表6-5商品表预存数据
商品名 | 商品类别 | 商品价格 | 商品状态 |
商品A | A | 59 | 上架 |
商品B | B | 18 | 上架 |
商品C | C | 20 | 上架 |
添加时应注意事项:
管理员添加商品时必须添加已存在的商品类别,若该商品不属于现有的所有类别,则应该先添加商品类别。
下表描述了添加商品信息进行测试的用例,主要是为了防止添加商品信息时出现异常和存在的漏洞。
表6-6添加商品信息测试用例
输入 | 输出 | ||
商品信息名 | 商品信息价格 | 商品信息图片 | |
空 | A123 | 空 | 参数错误 |
商品信息A | 123 | Coid.doc | 参数错误 |
商品信息A | 59 | 空 | 请选择上传图片 |
商品信息A | 59 | a.jpg | 添加成功 |
5.订单生成测试
名称:订单生成测试 目的:测试提交订单界面
内容:口令的输入,合法性检查,合理性检查,界面的显示控制。
下表描述了订单生成的测试用例,防止订单生成错误,造成企业和客户的损失。
表6-8订单生成测试用例
输入 | 输出 | |||
订单编号 | 联系人 | 地址 | 电话 | |
11 | 张三 | 上海市静安区11号 | 212312323 | 订单生成成功 |
22 | 张三 |
| 123423423 | 请填写收货地址 |
33 | 张三 | 上海市静安区11号 |
| 请填写联系电话 |
44 |
| 上海市静安区11号 | 123423423 | 请填写联系人姓名 |
经过这几个月的设计和开发,“基于Springboot的商城综合项目自动化系统”已经完成了,其功能符合设计需求,能够完成用户的购物框、物流信息、投诉建议功能和管理员的商品管理、订单中心管理、发货物流管理、用户管理、信息维护等功能。经过最后的使用,证明系统完全具有可行性与可扩充性。
在系统的分析阶段,主要是分析系统的需求,理解系统要完成的基本功能,找出系统的用例(Use Case)和角色(Actor),画出系统的用例模型图,用例模型是此后系统建模的基础。在用例的基础上分析顺序图和协作图,得到系统的所有对象,然后建立对象模型。抽象出系统的类,并将系统中联系紧密的类划分为若干个包,画出包图。有了这些基础,就可以将系统划分为小单元功能模块。
整个过程中,我必须认可UML统一建模语言,它让我很清晰的知道自己想做什么,想实现什么,对系统后面的代码编写起到决定性的帮助,同时经过本次系统的设计与实现,让我积累了很多经验,提高了编写程序的能力,为以后的学习和工作打下了坚实的基础。
由于时间有限,本系统还有待继续完善和改进,因此需要进一步进行分析和修改,以使其更加完善!
参考文献
[1]李康.论电子商务系统项目的范围管理[J].内江科技,2021,42(06):11+57.
[2]韩涛.电子商务背景的逆向物流管理模式优化策略研究[J].全国流通经济,2021(17):14-16.
[3]王琪. 工业4.0背景下零售行业电商项目风险管理研究[D].北京邮电大学,2021.
[4]张娟,刘希麟.电商企业阿里大数据分析技术下管理会计控制系统研究[J].电子商务,2020(12):67-69.
[5]李雨时. 电商平台个性化推荐系统的设计与实现[D].北京邮电大学,2020.
[6]李佳宇. 考虑需求响应的售电商购售电交易优化模型研究[D].华北电力大学(北京),2020.
[7]王琦. 移动互联网视域下每日优鲜公司供应链管理研究[D].江西师范大学,2020.
[8]曲昱星. 电商类企业服务管理系统的设计与实现[D].山东大学,2019.
[9]刘晨. BS集团公司物流管理问题及解决方案的研究[D].东南大学,2019.
[10]张旭力. 信息系统项目的风险管理研究[D].浙江工业大学,2019.
[11]李辰. 基于MVP架构的电商订单管理系统[D].大连海事大学,2017.
[12]张伟. 基于云平台的跨境电子商务企业系统风险管理方法的研究[D].上海交通大学,2016.
[13]丁红林. 电商系统自动化测试平台的设计与实现[D].上海交通大学,2016.
[14]耿海洋. 基于ASP.NET技术的电子书店物流管理信息系统的设计与实现[D].南京理工大学,2015.
致谢
大学的学习生活总是感觉短暂的,总感到知识还没有学够,但大学毕业就在我们面前,即毕业设计即将的结束,意味着我们的大学生涯即将结束。毕业设计是我们在大学所学知识的一次总结,更是对我们过去所学知识的提炼和升华,通过毕业设计,我们认识到大学学习过程中还有那些知识没有掌握,那些知识需要我们进入深入研究。这次毕业设计让我学到了很多新的知识,研究了一些新的以前自己不熟悉的领域,使我处理问题的能力得到了一定的提升,同时也为今后的继续深造或踏入社会大门提供了很好的锻炼机会。
我也曾经沮丧过,失落过,想放弃过,可是因为你们这不厌其烦的鼓励和支持才使得我坚持了下来,这里我要对我的老师和同学们说句“谢谢你们”。因为我们的知识是有限的,所以本文将不可避免的会出现一些错误和不足之处,还请老师指正。
点赞+收藏+关注 → 私信领取本源代码、数据库


