- 1利用AI制作短视频的简单逻辑介绍
- 2lstm网络一般训练多少轮_负荷预测怎么做,循环神经网络来支招
- 3第三十篇:element UI el-button点击按钮,但是失去焦点的时候背景颜色消失问题_element ui button点击事件去除背景颜色
- 4操作系统11-页面置换算法_第二次机会算法 scr算法程序
- 5IDEA 调试图文教程,让 bug 无处藏身!
- 6python如何做出图形界面,用python做图形用户界面_python可视化界面
- 7Linux环境起步——vmware 共享文件环境配置_cent os 使用 vmware 共享
- 8图解快排——快速排序算法(quick sort)
- 9万字长文!AIGC 时代数字图像水印的进展与实践 | 新程序员
- 10idea remote 远程连接阿里云服务器debug调试springboot项目 提示contention timeout连接超时_content time out
[JavaScript游戏开发] 绘制Q版地图、键盘上下左右地图场景切换_js 上下左右游戏按键样式 css
赞
踩
系列文章目录
第一章 2D二维地图绘制、人物移动、障碍检测
第二章 跟随人物二维动态地图绘制、自动寻径、小地图显示(人物红点显示)
第三章 绘制冰宫宝藏地图、人物鼠标点击移动、障碍检测
第四章 绘制Q版地图、键盘上下左右地图场景切换
前言
本章内容在第一章的基础上进行了升级,因此带大家回顾下第一章的内容。
第一章:
- 使用JavaScript绘制简单的二维地图
采用二维数组存储地图信息,使用表格绘制地图,每个td单元格存储数据 - 键盘上下左右控制
使用JavaScript keyPress键盘事件监听WASD键,按键触发时人物做出相应操作 - 障碍物碰撞检测(采用格子碰撞检测)
人物下一步碰撞到石头时,提示遇到障碍,终止人物运动
本章节采用第一章节的键盘上下左右事件控制,同时把地图层与数据层(二维网格、人物)分离,作为单独的模块。
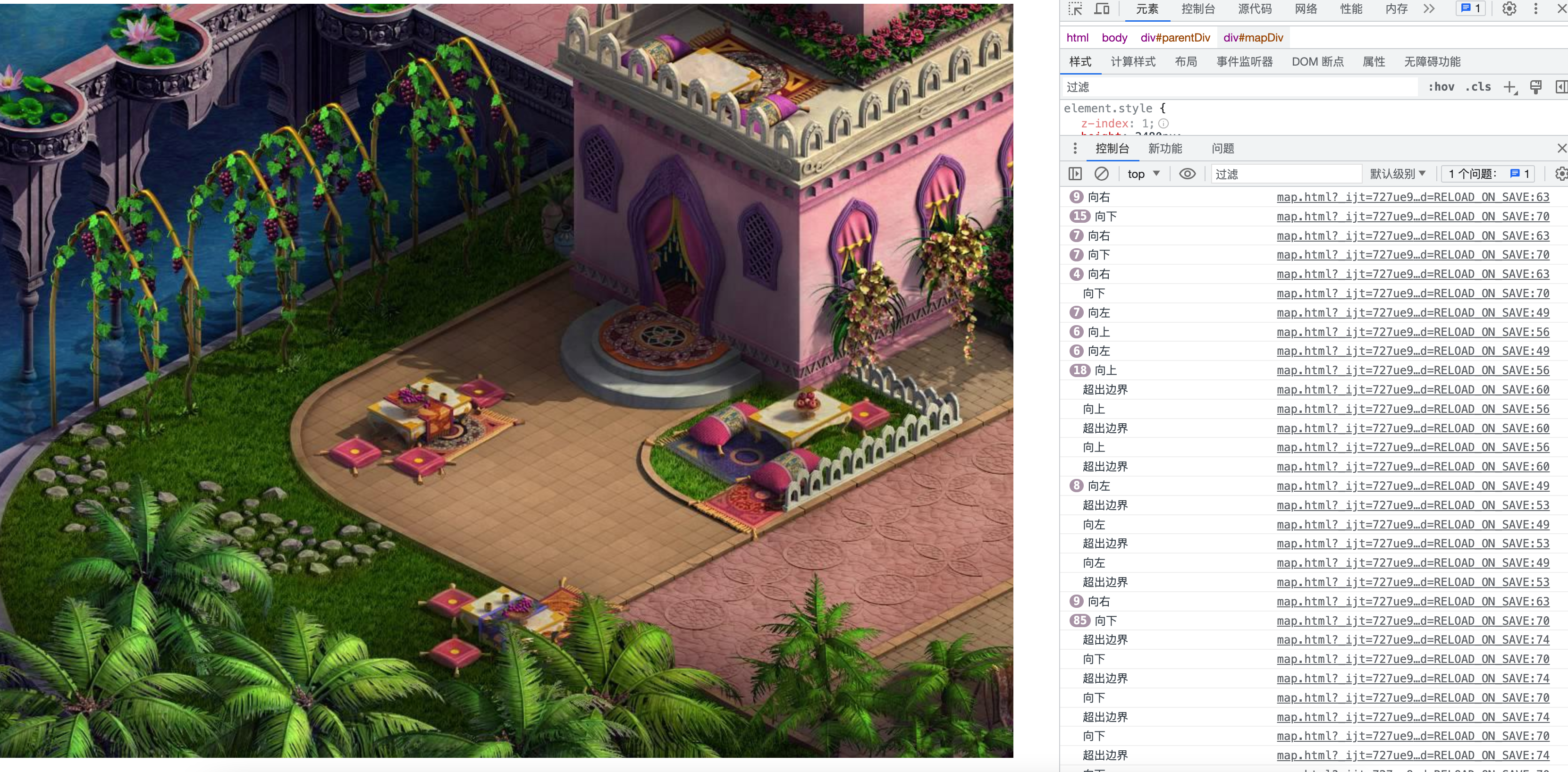
一、本章节效果图

二、任务拆解
1、准备【地图层图片】,找一张酷炫的地图
2、准备【游戏窗口层】,设置为浏览器可视区域高、宽
3、准备【游戏地图层】,设置为地图图片自身高、宽
4、实现【键盘上下左右操作】,让【游戏地图层】在【游戏窗口层】可视区域内上下作用移动,并实现边界功能
5、看看最终效果

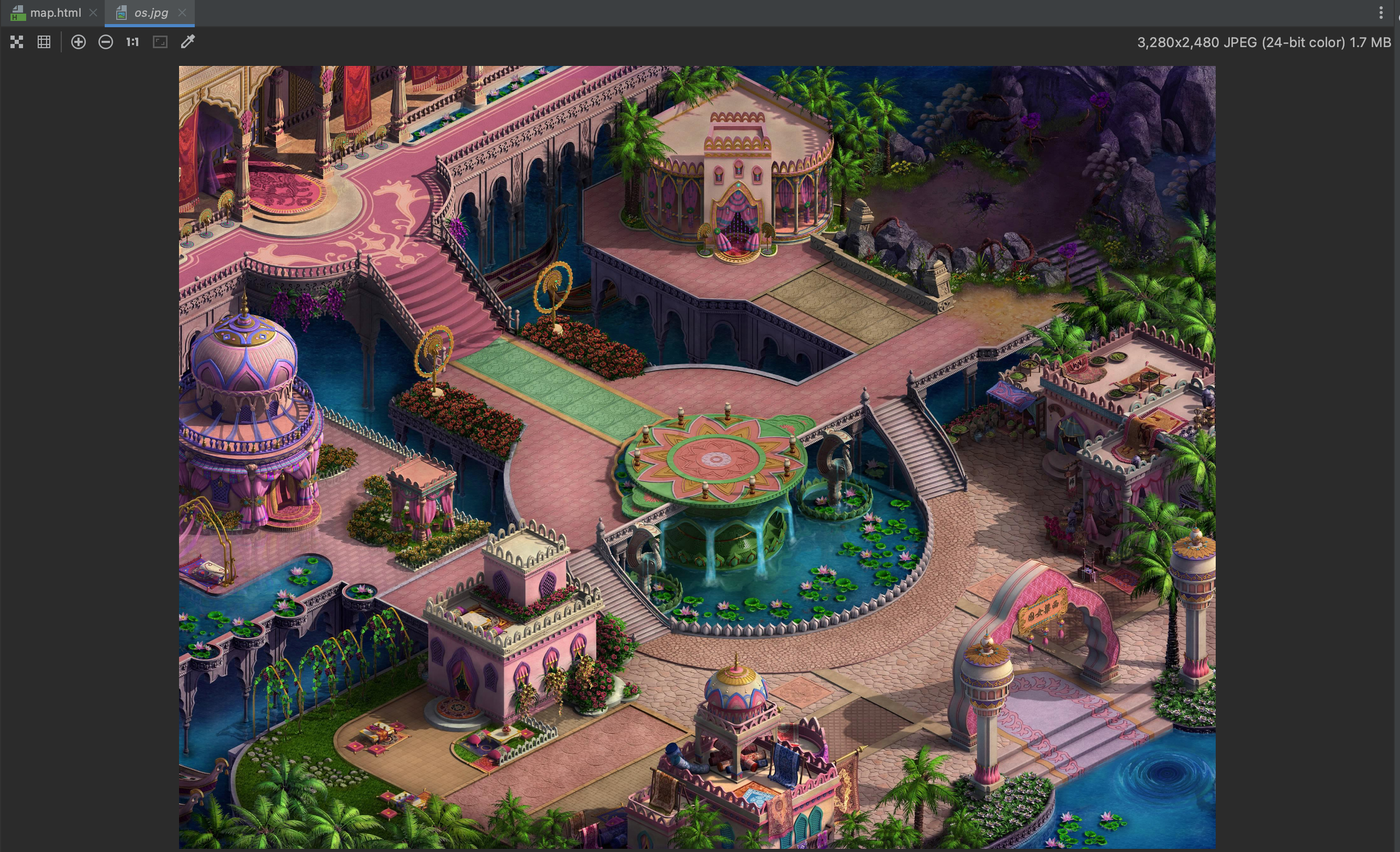
2.1、准备【地图层图片】
找到一张足够大的Q版地图(PS:传奇、问道的大地图宽度可达2万+px)

2.2、准备【游戏窗口层】
设置游戏窗口层为浏览器可视区域高、宽,其余内容将不可见
1、指定div的ID=parentDiv(id=“parentDiv”);
2、指定块高、块宽为浏览器窗口的95%(width: 95%; height: 95%; );
3、指定parentDiv,相对于body元件定位,初始状态下margin-left、margin-top都为0(默认值) ( position: absolute; );
4、设置背景色为红色(便于调试时避免图层超出游戏窗口层)(background-color: red; );
5、设置游戏窗口层溢出被剪切,其余内容将不可见(展示固定窗口的地图,其余内容不可见)(overflow: hidden; )
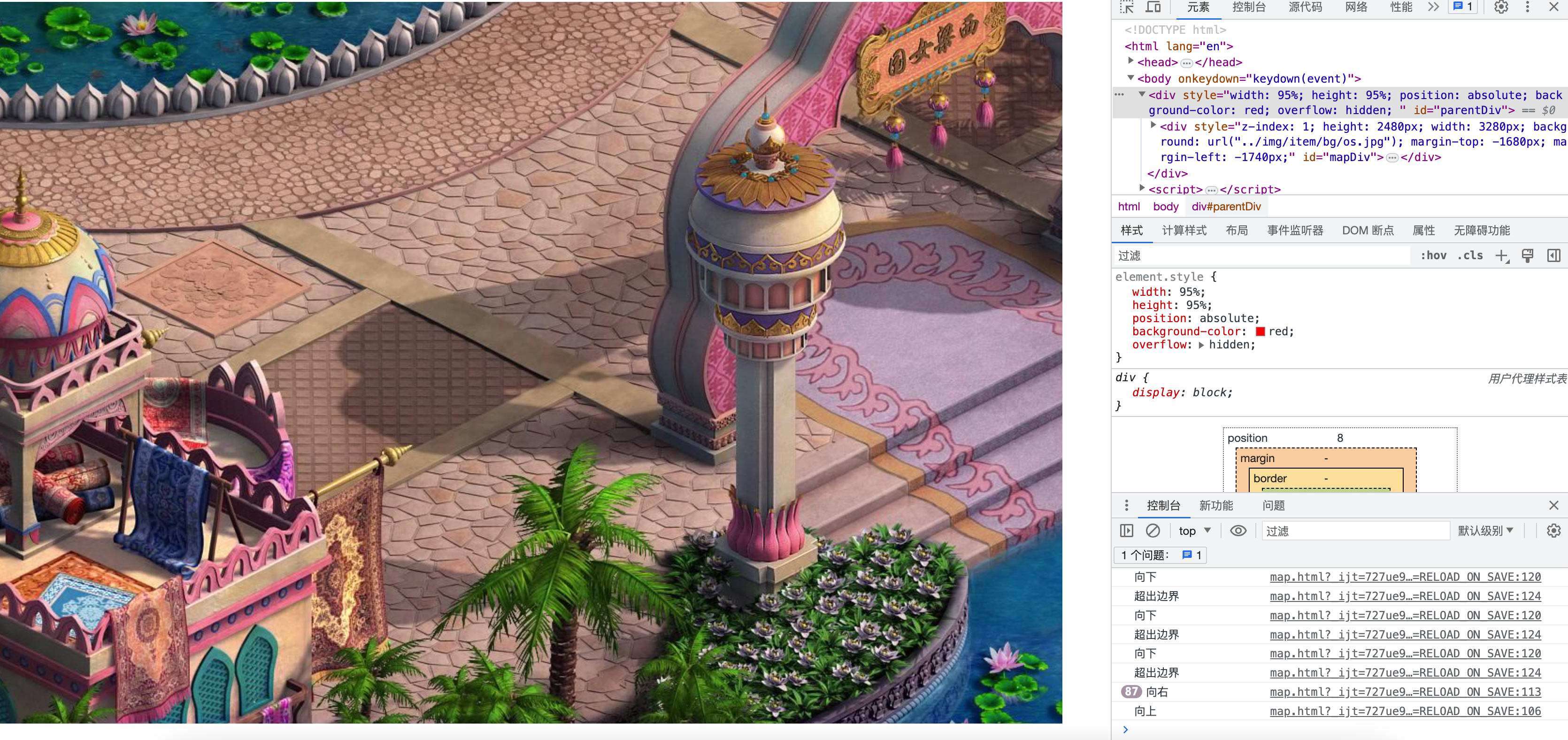
<body>
<div style="width: 95%; height: 95%; position: absolute;
background-color: red; overflow: hidden; " id="parentDiv">
</div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
涉及知识点:CSS position属性、CSS overflow属性、CSS background-color属性

2.2.1、CSS position属性
position属性指定用于元素的定位方法的类型(static, relative, absolute, fixed, sticky)
- CSS语法
position: static|absolute|fixed|relative|sticky|initial|inherit; - 属性值
性值 描述 tatic 默认值。 按它们出现在文档流中元素顺序呈现 bsolute 元件相对于其第一定位(非静态)祖先元件定位 ixed 元素相对于浏览器窗口定位 elative 元素相对于其正常位置定位,因此“left:20px”将20个像素添加到元素的左边位置 ticky 元素根据用户的滚动位置定位,粘性元素在相对和固定之间切换,具体取决于滚动位置。 它被相对定位,直到在视口中满足给定的偏移位置 - 然后它“粘住”到位(如position:fixed) nherit 从其父元素继承此属性
2.2.2、CSS overflow属性
overflow属性指定内容溢出元素框时应发生的情况。此属性指定当元素的内容太大而无法放入指定区域时是剪辑内容还是添加滚动条。
注意:overflow属性仅适用于具有指定高度的块元素。
- CSS语法
overflow: visible|hidden|scroll|auto|initial|inherit; - 属性值
性值 描述 isible 溢出没有被剪裁。 它呈现在元素框之外。 这是默认的 idden 溢出被剪切,其余内容将不可见 croll 剪辑溢出,但添加滚动条以查看其余内容 uto 如果剪切了溢出,则应添加滚动条以查看其余内容 nherit 从其父元素继承此属性
2.2.3、CSS background-color属性
background-color属性设置元素的背景颜色。元素的背景是元素的总大小,包括填充和边框(但不是边距)。
提示:使用背景颜色和文本颜色使文本易于阅读,此处便于调试时便于调整画布的边界
- CSS语法
background-color: color|transparent|inherit; - 属性值
性值 描述 olor 指定背景颜色。 查看CSS颜色值以获取可能颜色值的完整列表。 ransparent 指定背景颜色应该是透明的。 这是默认的 nherit 从其父元素继承此属性。
2.3、准备【游戏地图层】
1、在id="parentDiv"的div容器里,放置【游戏地图层】;
2、设置【游戏地图层】的id=“mapDiv”;
3、设置【游戏地图层】的高度、宽度,1比1比例还原原图尺寸;
4、设置【游戏地图层】的z-index,使得能显示出来的地图,放置在parentDiv容器之上;
<div style="width: 95%; height: 95%; position: absolute;
background-color: red; overflow: hidden; " id="parentDiv">
<div style="z-index: 1; height: 2480px; width: 3280px" id="mapDiv">
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6

**涉及知识点:CSS z-index属性
2.3.1、CSS z-index属性
z-index属性指定元素的堆栈顺序。堆栈顺序较大的元素始终位于堆栈顺序较低的元素前面。
注意: z-index仅适用于定位元素(position:absolute, position:relative, 或 position:fixed)
- CSS语法
z-index: auto|number|inherit; - 属性值
性值 描述 uto 将堆栈顺序设置为等于其父项。 这是默认的 umber 设置元素的堆栈顺序。 允许使用负数 nherit 从其父元素继承此属性。
2.4、实现【键盘上下左右操作】
让【游戏地图层】在【游戏窗口层】可视区域内上下作用移动,并实现边界功能

<script>
//文档准备好之后开始执行
window.onload = function () {
init();
}
var mapDivEle;
var parentDivEle;
var stepDistance = 20;
/**
* 定义游戏窗口层、游戏地图层,并渲染页面
*/
function init() {
// 定义游戏窗口层
parentDivEle = document.getElementById("parentDiv");
// 定义游戏地图层
mapDivEle = document.getElementById('mapDiv');
//渲染地图
loadData();
}
/**
* 渲染地图
* @param mapData
*/
function loadData() {
// 加载地图
mapDivEle.style.background= 'url("../img/item/bg/os.jpg")';
}
/**
* 定义 键盘上下左右事件
* 并判断边界
* @param e
*/
var keydown = function (e) {
if (e.keyCode == 37) {
console.log("向左")
if( Number(mapDivEle.style.marginLeft.replaceAll("px", "")) < 0 ) {
mapDivEle.style.marginLeft = Number(mapDivEle.style.marginLeft.replaceAll("px", "")) + stepDistance + "px";
} else {
console.log("超出边界")
}
} else if (e.keyCode == 38) {
console.log("向上")
if( Number(mapDivEle.style.marginTop.replaceAll("px", "")) < 0 ) {
mapDivEle.style.marginTop = Number(mapDivEle.style.marginTop.replaceAll("px", "")) + stepDistance + "px";
} else {
console.log("超出边界")
}
} else if (e.keyCode == 39) {
console.log("向右")
if ( (parentDivEle.clientWidth) - mapDivEle.clientWidth + stepDistance <= Number(mapDivEle.style.marginLeft.replaceAll("px", ""))) {
mapDivEle.style.marginLeft = Number(mapDivEle.style.marginLeft.replaceAll("px", "")) - stepDistance + "px";
} else {
console.log("超出边界")
}
} else if (e.keyCode == 40) {
console.log("向下")
if( (parentDivEle.clientHeight) - mapDivEle.clientHeight + stepDistance <= Number(mapDivEle.style.marginTop.replaceAll("px", "")) ) {
mapDivEle.style.marginTop = Number(mapDivEle.style.marginTop.replaceAll("px", "")) - stepDistance + "px";
} else {
console.log("超出边界")
}
}
}
</script>
<body onkeydown="keydown(event)">
......
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
总结
以上就是今天要讲的内容,本文仅仅简单介绍地图的移动,后续以此为基本,实现地图跟随英雄人物动态移动功能。
- [详细] -->
赞
踩


