- 1认识MQTT(C语言)_mqtt c语言库
- 2centos安装fastdfs_fastdfs conn_pool_connect_server_ex
- 3element-upload 限制文件尺寸、格式、大小以及隐藏上传框_vue-element上传图片el-upload组件改造(可放大和删除蒙版、限制格式大小)身份证上
- 4【中国联通面试】_中国联通面试真题
- 5Dubbo阿里Alibaba开源的分布式服务框架
- 6抓包函数-pcap_next_pcap_next_ex
- 7Node服务端开发 【什么是Node】
- 8数据库同步软件介绍以及使用说明(SyncNavigator多元异构数据实时同步工具)
- 9OpenVino VS2019 C++部署的坑_openvino c++ 调用不成功
- 10zabbix监控TCP连接个数_zabbix监控tcp连接数
你不知道的前端框架和UI组件库 - 大合集【收藏必备】_前端组件库
赞
踩
一、前端框架
1.VueJS
Vue.js 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue
采用自底向上增量开发的设计。
不兼容IE8,最低只能支持到 IE9
官网:https://cn.vuejs.org/

2. ReactJS
ReactJS 的确是一个伟大的东西,就其核心而言,就是一个可以和 html 混合编写的 jsx 格式,以及一个良好有序(加载时和更新时)、并和 html 渲染实时捆绑的状态机制。学习和使用 ReactJS,你并不需要对你现有的代码架构做太大的调整,只要引入 react.js 和 react-dom.js 两个文件,就能开始了。
官网:https://react.docschina.org/

3. React Native(RN):移动应用。
使用React 来创建 Android 和 iOS 的原生应用 React Native 将原生开发的最佳部分与 React 相结合, 致力于成为构建用户界面的顶尖 JavaScript 框架。
官网:https://www.reactnative.cn/

4. AngularJS
4.1 Angular 1
兼容IE8,AngularJS 是 Vue 早期开发的灵感来源。
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
官网:https://www.angularjs.net.cn/

4.2 Angular 2
必须用 TypeScript 来开发,文档和学习资源几乎全部是面向 TS 的;它的设计目标就是只针对大型的复杂应用。构建未来的 Web 开发框架 适用于任何规模 Angular 让你可以从小处着手,并随着你的团队和应用程序的成长而为你提供支持。
官网:https://angular.cn/

5. Ractive
Ractive 是一个 JavaScript 库,用于以不强迫用户进入特定框架的思维方式的方式构建反应式用户界面。它采用了完全不同的 DOM 操作方法 - 节省了用户和浏览器不必要的工作。
官网:https://ractive.js.org/

6. Flutter
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
官网:https://flutter.cn/

7. Knockout
Knockout是一款很优秀的JavaScript库,它可以帮助你仅使用一个清晰整洁的底层数据模型(data model)即可创建一个富文本且具有良好的显示和编辑功能的用户界面。Knockout的核心类库是纯JavaScript代码实现的,不依赖任何其他类库。MVVM 领域内的先驱,并且追踪依赖,最低能支持到 IE6。
官网:https://knockoutjs.com/
中文教程网:http://www.aizhengli.com/knockoutjs

8. Avalon
avalon 是一个功能强大,体积小巧的 MVVM 框架。它遵循 & ldquo; 操作数据即操作 DOM” 的理念,让你在代码里基本见不到一点 DOM 操作代码。DOM 操作全部在绑定后,交给框架处理。相当后端有了 ORM 一样,不用你手写 SQL,提高生产力!
与其它 js 框架相比,同样实现著名的 todos 功能,(参见 todomvc 官网),在所有 MVVM 的实现中 avalon 是让用户写代码最少的。
与其他 MVVM 相比,它不仅轻量,最低支持到 IE6,而且性能是最好的。
官网:https://github.com/RubyLouvre/avalon

9. Ember
全能框架。Ember.js是一个高效的、经过测试的JavaScript框架,用于构建现代web应用程序。它包括构建可在任何设备上运行的富UI所需的一切。它提供了大量的约定,一旦你熟悉了它们,开发会变得很高效。
官网:https://emberjs.com/

10. Weex
Weex 是一个可以使用现代化的 Web 技术开发高性能原生应用的框架,阿里巴巴发起的跨平台用户界面开发框架。
官网:https://weexapp.com/zh/

11. Yox
Yox 在保持功能完整的同时,做到了极致简单,可以说是市面上最简单的 MVVM 框架,兼容IE8。
官网文档:https://yoxjs.github.io/yox/#/

二、UI组件库
1. Bootstrap
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。
中文官网:https://www.bootcss.com/

2. Bootstrap Vue
采用 BootstrapVue 构建响应式、移动优先、ARIA项目(Accessible Rich Internet Application,可访问的富媒体应用,即无障碍友好应用),基于 Vue.js 和世界全球最受欢迎的 CSS 前端框架 — Bootstrap v4。
官网:https://bootstrap-vue.org/
中文官网:https://code.z01.com/bootstrap-vue/index.html

3. Vant UI(移动端)
Vant 是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。
官网:https://youzan.github.io/vant-weapp

4. Elment UI(PC端)
Element UI是一套为开发者、设计师和产品经理准备的基于Vue 2.0的桌面端元组件库,由饿了么前端团队推出。它并不依赖于Vue,却是一个十分适合Vue项目的框架。可使用Element UI轻松制作出网页,为前端开发人员大大减轻了代码负担。
创作者:阿里
官网:https://element.eleme.io/#/zh-CN

5. Ant Design Vue (Web后台)
一个企业级 UI 设计语言和 React 组件库,拥有丰富的组件和模板,适用于中后台管理系统的快速开发。Ant-Design-Vue 是 Ant Design 的 Vue 实现,组件的风格与 Ant Design 保持同步,组件的 html 结构和 css 样式也保持一致,真正做到了样式 0 修改,组件 API 也尽量保持了一致。
通过社区合作,Antd也推出了Vue版本和Angular版本,也是国内除了华为外少有的Angular组件库。
Antd的设计风格保持了简洁、清新的风格,在5.0版本之后更是获得更加灵活地定制能力,API设计也更加简洁,总之是一款非常值得使用的组件库。
创作者:阿里
官网:https://www.antdv.com/components/overview

6. LayUI(web端)
layui 是一套开源的 Web UI 解决方案,其内部采用的是自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。
官网:https://layui.dev/

7. Vuetify(PC和移动端)
Vuetify 是一个纯手工精心打造的 Material 样式的 Vue UI 组件库。 不需要任何设计技能 — 创建叹为观止的应用程序所需的一切都触手可及。
官网:https://vuetifyjs.com/zh-Hans/

8. iView(web端)
iView,即View UI,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。该项目即为原先的 iView,从 2019 年 10 月起正式更名为 View UI。
官网:https://www.iviewui.com/

9. EasyUI
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
中文官网:https://www.jeasyui.net/
英文官网:http://www.jeasyui.com/

10. Vuesax
Vuesax是基于Vue.js的组件框架,从零开始设计,可以逐步采用。
Vuesax致力于促进应用程序的开发,在不删除必要功能的情况下改进其设计。
官网:https://vuesax.com/

11. Bulma(Web端)
Bulma 是一个简单、很容易自定义的 CSS UI 框架,提供了众多预定义好的样式,开发者可以直接调用 class 名来使用,通过规范的组合,来达到快速构建 web 界面。
官网:https://bulma.io/
中文网:https://bulma.zcopy.site/brand/

12. Buefy
Buefy 基于 Bulma 和 Vue.js 的轻量级UI组件,它提供了即装即用的轻量级组件。 特征 使得你目前的 Bulma 主题/变量很简单 支持材质设计图标和 FontAwesome 除了 Vue&Bulma 以外,没有任何内部依赖关系。
官网:https://buefy.org/

13. Tailwind
Tailwind 是一个用于快速 UI 开发的实用工具集CSS框架,设计理念是以实用为先,它提供了高度可组合的应用程序类,可帮助开发者轻松构建复杂的用户界面。它还提供了一个从实用模式中提取组件的工具,响应式风格可以满足不同设备上的开发。
英文官网:https://tailwindcss.com/
中文官网:https://www.tailwindcss.cn/

14. Tachyons
Tachyons,快速构建和设计新的 UI ,而无需编写 css。 原则 100%响应 在任何设备上都可读 尽可能快 在浏览器中设计简单 在不破坏任何现有接口的情况下,可以轻松地更改接口或接口的一部分, 尽量保证可重用性,减少重复工作 文档有助于提高可重用性和共享知识 Css 不应该阻碍 Html 的可访问性或默认功能 尽可能小的代码量。
官网:https://tachyons.io/

15. Framevuerk
Framevuerk, 是一个基于Vue.js的响应式, 多语言, 方向支持和可配置UI框架, 名称真棒。
官网:https://framevuerk.com/

16. Frozen UI
Frozen UI是一个开源的简单易用,轻量快捷的移动端UI框架。基于手Q样式规范,选取最常用的组件,做成手Q公用离线包减少请求,升级方式友好,文档完善,目前全面应用在腾讯手Q增值业务中。
官网:http://frozenui.github.io/

17. Semantic UI
一个拥有友好词汇表的前端框架,完全语义化的前端界面开发框架,为一组开发人员之间共享UI元素配备了规格。使用的词汇(类和ID)相比其它替代品更加简洁,从而降低了学习曲线。
官网:https://semantic-ui.com/

18. Foundation
一个响应式的前端框架,提供了丰富的组件和工具,适用于快速构建现代化的网站和应用。Foundation 是一个免费的前端响应式布局框架,用于快速开发。Foundation 包含了 HTML 和 CSS 的设计模板,提供多种 Web 上的 UI 组件,如表单、按钮、Tabs 等等。
官网:https://get.foundation/

19. Pure CSS(移动端)
Pure 基于Normalize.css,提供HTML元素布局、样式以及最常用的UI组件,几乎没有多余的代码。 Pure为移动而生 Pure 原生支持响应式, 在所有屏幕尺寸下的显示效果都是杠杠的!
官网:http://www.purecss.cn/

20. Topcoat
顶涂层的设计即使顶涂层是按代码设计的。在代码库中包含了一个包含所有组件的PSD。
官网:http://topcoat.io/

22. UIkit
一个轻量、模块化的前端框架,提供了易于使用和扩展的组件和样式,适用于快速构建响应式网站。UIkit是YOOtheme团队开发的一款轻量级、模块化的前端框架,可快速构建强大的前端web界面。UIKit使用的变量基于LESS,具有体积小、模块化、可轻松地自定义主题及响应式设计。/
官网:http://uikitcss.com/

23. Material UI
一个基于 Google Material Design 的 React 组件库,提供了丰富的组件和主题,适用于 Web 应用、移动应用和桌面应用。基于Material Design的主流前端响应式框架。
英文官网:https://materializecss.com/
中文官网:https://www.materializecss.cn/

24. Framework7
Framework7 或者叫 F7 是全功能的绑定 iOS 7 应用的 HTML 框架。Framework7 是免费开源的 HTML 移动端框架,用来开发混合移动端应用或者 iOS 7 的 Web 应用,并且带有 iOS 7 的原生外观和感觉。Framework7 也是独立的原型应用工具。 Framework7 使用 Javascript,CSS 和 HTML 来创建 iOS 7 应用,支持多个平台的迁移(PhoneGap),但是不是支持所有平台,主要还是针对 iOS 7。
官网:https://framework7.io/

25. MUI
MUI以iOS平台UI为基础,补充部分Android平台特有的UI控件 。
官网:https://dev.dcloud.net.cn/mui/
小程序官网:http://activity.msmartlife.cn/activity/sit/m-ui-doc/

26. ionic framework
Ionic 是一个强大的 HTML5 应用程序开发框架
官网:https://ionicframework.com/

27. Fries
Fries是一个极好的仅使用HTML、CSS和JavaScript开发Android Apps的移动UI框架。
官网:https://github.com/jaunesarmiento/fries
28. jQuery Mobile
JQuery Mobile是一款优秀的响应式设计框架,用于在不同的设备上创建Web应用程序。
官网:https://jquerymobile.com/
29. Keen UI
Keen UI是带有一个简单API的轻量级Vue.js UI库。该设计的灵感来自Google的Material Design。但是, Keen UI并不能完全实现Material Design规范。 Keen UI不是CSS框架。因此, 它不包括网格系统, 字体样式等。相反, 重点在于需要Javascript的交互式组件。
官网:https://josephuspaye.github.io/Keen-UI/

30. Onsen UI (移动端)
一个基于 Web Components 的移动端组件库,提供了丰富的组件和主题,适用于构建混合应用和 PWA。Onsen UI是一个开源的框架,其侧重于创建移动应用。可以通过组合 native 风格的组件来开发 app。它用起来非常简单,可以用AngularJS 一起开发,也可以不用。有着完善的文档,包含了大量例子和布局,覆盖了最常见的 app 类型。
官网:https://onsen.io/

31. AT UI(web端)
AT-UI 是一款基于 Vue 2.x 的前端 UI 组件库,主要用于快速开发 PC 网站产品。
官网:https://at-ui.github.io/at-ui/#/zh

32. Mint UI(移动端)
一个基于 Vue.js 的移动端组件库,提供了易于使用和扩展的组件和主题,适用于构建混合应用和 PWA。Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。
官网:https://mint-ui.github.io/#!/zh-cn

33. Cube UI(移动端)
一般app中都会带有动画,而如果是一些复杂的动画,不但实现成本比较高,而且实现效果可能还不能达到UI想要的效果。cube-ui 是由滴滴开源的基于 Vue.js 实现的移动端组件库。 功能特性 质量可靠 由滴滴内部组件库精简提炼而来,经历了业务一年多的考验,并且每个组件都有充分单元测试,为后续集成提供保障。
官网:https://didi.github.io/cube-ui/#/zh-CN

34. N3-components UI
N3组件库是基于Vue.js构建的,让前端工程师和全栈工程师能快速构建页面和应用。
官网:https://n3-components.github.io/N3-components/

35. Mand Mobile(移动端)
Mand Mobile是面向金融场景的Vue移动端UI组件库,丰富、灵活、实用,快速搭建优质的金融类产品,让复杂的金融场景变简单。
官网:https://didi.github.io/mand-mobile/#/zh-CN/home

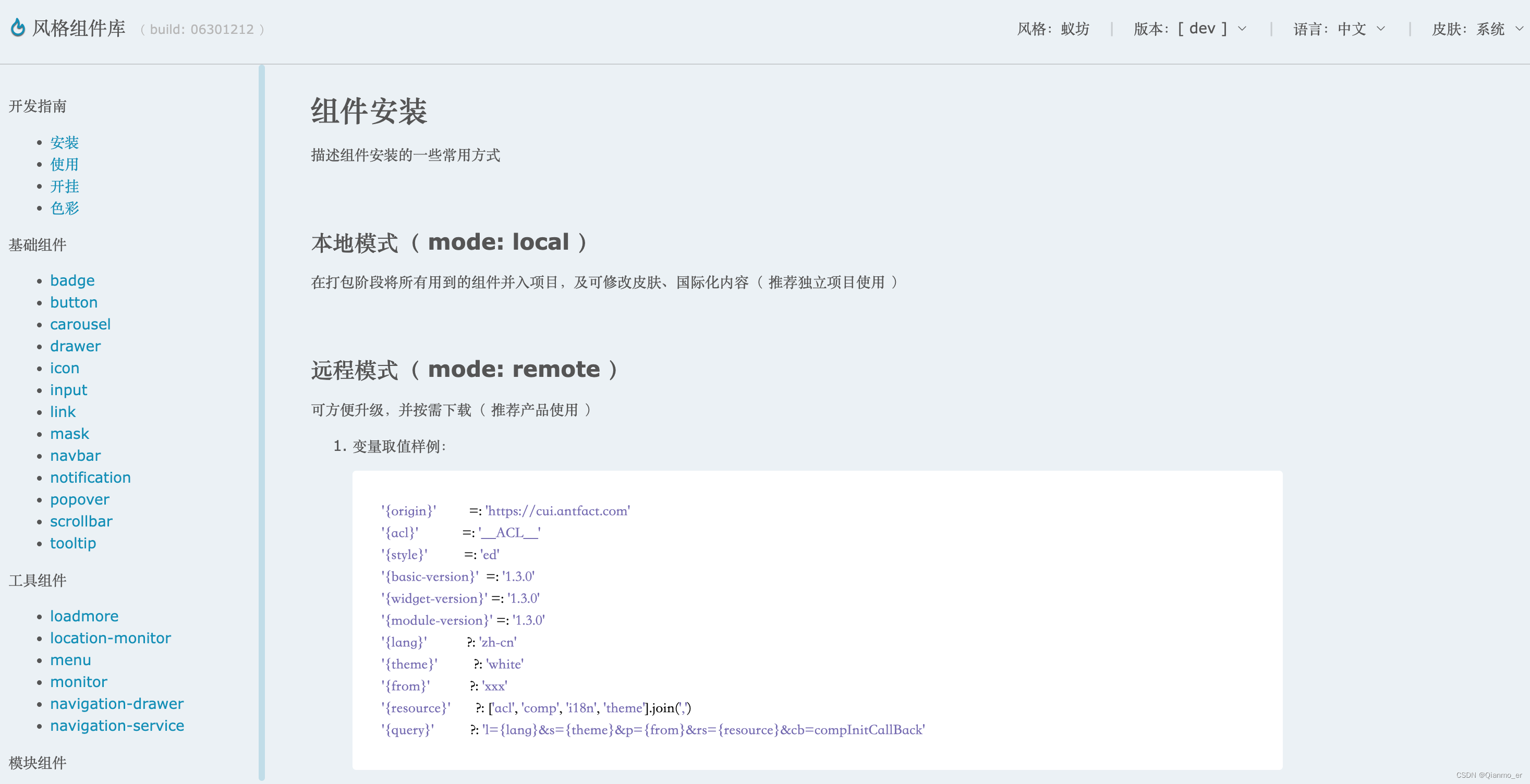
36. 风格组件
官网:https://cui.antfact.com/guide/ed/installation/dev

37. Semi Design(Web端)
出自字节跳动抖音前端与 UED 团队,是一款包含设计语言、React 组件、主题等开箱即用的中后台解决方案,可用于快速搭建美观的 React 应用。
创作者: 抖音前端团队
官网:https://semi.design/zh-CN

38. Taro UI
出自京东凹凸实验室,基于 Taro 的多端 UI 组件库,提供友好的 API,可灵活的使用组件,一套组件可以在 微信小程序、H5、ReactNative 等多端适配运行。
创作者: 京东 Taro 团队
官网:https://taro-ui.jd.com/#/

39. Color UI
CoreUI 是一个 Vue 组件库,是 文晓港 大佬开发的一款适应于H5、微信小程序、安卓、ios、支付宝的高颜值,高度自定义的 Css 组件库.,属于出道即巅峰的史诗级大作,众所周知,万物皆可 Color UI,很多人用 Color UI 做了不少精美的项目,我也一样,在此再次感谢作者。
官网:http://docs.xzeu.com/#/

40. NutUI(京东,很全)
京东风格的轻量级移动端组件库,Vue,react,uniapp…全有
官网:https://nutui.jd.com/#/

41. uView UI(uni-app)
uView UI,是uni-app生态最优秀的UI框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水。
官网:https://www.uviewui.com/

42. Tailwind CSS
一个功能强大的 CSS 框架,提供了大量实用的样式和工具类,支持自定义主题和组件,适用于快速构建定制化的网站和应用。
官网:https://tailwindcss.com/

43. PrimeNG
一个基于 Angular 的 UI 组件库,提供了丰富的组件和主题,适用于构建企业级应用。
官网:https://primeng.org/

44. Carbon Design System
一个基于 IBM 的设计语言的组件库,提供了易于使用和扩展的组件和样式,适用于构建企业级应用。
官网:https://carbondesignsystem.com/

45. Shards
一个现代化的 UI 框架,提供了易于使用和扩展的组件和样式,适用于构建响应式网站和应用。
官网:https://designrevision.com/

46. Quasar Framework
一个基于 Vue.js 的全面开发框架,提供了丰富的组件和工具,适用于构建 Web 应用、移动应用和桌面应用。
官网:https://quasar.dev/

47. Elemental UI
一个轻量的前端框架,提供了易于使用和扩展的组件和样式,适用于快速构建响应式网站和应用。
官网:http://elemental-ui.com/

48. React Toolbox
一个基于 React 的 UI 组件库,提供了易于使用和扩展的组件和主题,适用于构建 Web 应用和桌面应用。
官网:http://react-toolbox.io/#/

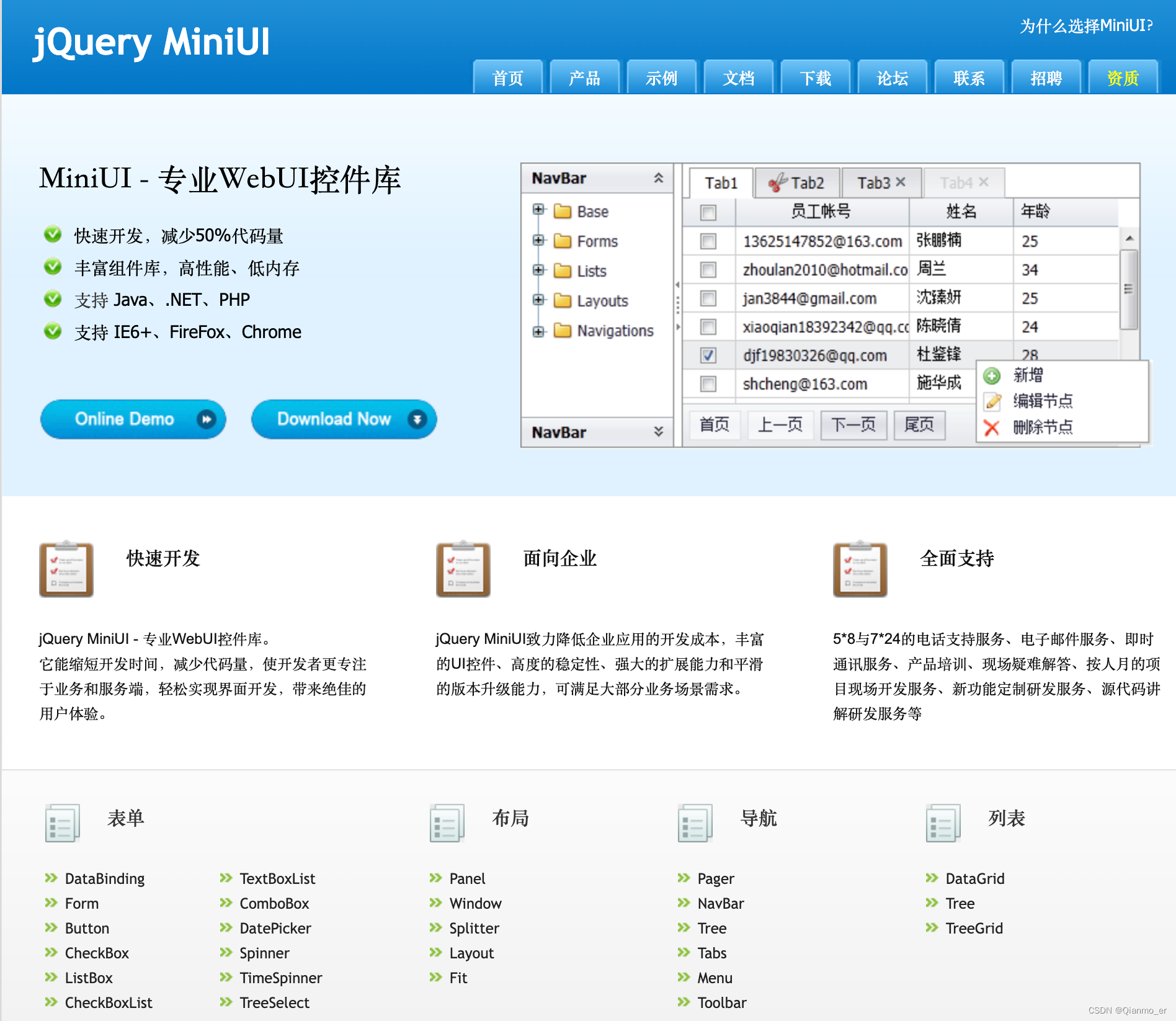
49. MiniUI
jQuery MiniUI - 专业WebUI控件库。
它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。
官网:http://www.miniui.com/

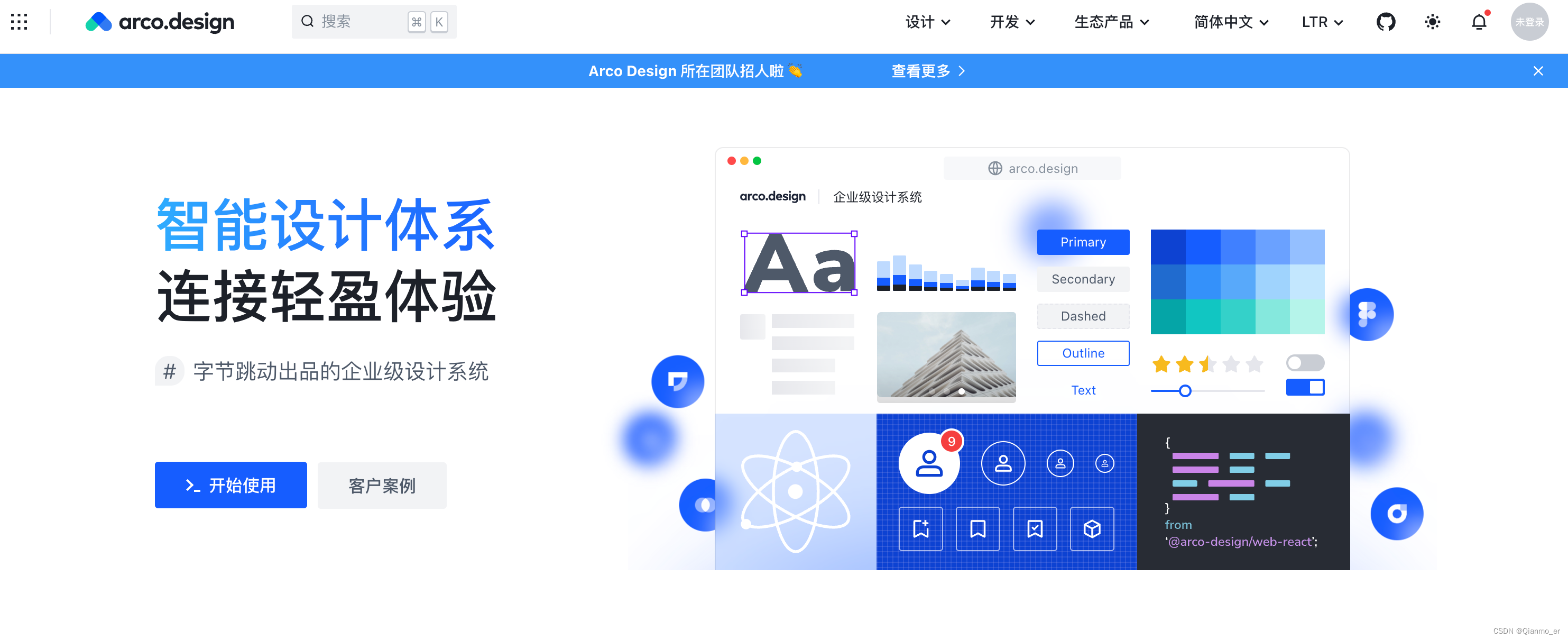
50. Arco Design Vue
智能设计体系,连接轻盈体验,字节跳动出品的企业级设计系统
创作者: 字节跳动
官网:https://arco.design/

51. Varlet
Varlet 是一个基于 Vue3 开发的 Material 风格移动端组件库,全面拥抱 Vue3 生态,由社区团队维护。支持 Typescript、按需引入、暗黑模式、主题定制、国际化,并提供 VSCode 插件保障良好的开发体验。
创作者: 开源社区
官网:https://varlet.gitee.io/varlet-ui/#/zh-CN/index

52. Naive UI
一个 Vue 3 组件库,比较完整,主题可调,使用 TypeScript,快,有点意思 。
创作者: 图森未来
官网:https://www.naiveui.com/zh-CN/light

53. Vue DevUI
一个基于 DevUI Design 的 Vue3 组件库
创作者: 华为
官网:https://vue-devui.github.io/

54. Opentiny TinyVue
Opentiny TinyVue 是一个基于 Vue 的 UI 组件库,可以同时支持 Vue 2.0 和 Vue 3.0。
可以看到 opentiny 提供了 TinyVue 和 TinyNG 两套UI组件库,分别对应了 Vue 和 Angular 两套技术栈,属于华为云出品的企业级设计体系,如果有用过华为云的小伙伴应该会比较熟悉,它的控制台页面就是使用的这套设计体系的组件库搭建的。
创作者: 华为云
官网:https://opentiny.design/

55. View UI Plus
View UI Plus 是 View Design 设计体系中基于 Vue.js 3 的一套 UI 组件库,主要用于企业级中后台系统。
创作者: 长沙开发者科技有限公司
官网:https://www.iviewui.com/

56. Wave UI
A Vue.js UI framework with only the bright side.
创作者: 开源社区
官网:https://antoniandre.github.io/wave-ui/

57. PrimeVue
PrimeVue is a rich set of open source native components for Vue.
创作者: 开源社区
官网:https://primevue.org/

58. React Vant
根据 Vant 开发的基于 React 开发的移动端组件库。
创作者: 开源社区
官网:https://react-vant-gitee.3lang.dev/

59. Quark
Quark 是一款基于 Web Components 的跨框架 UI 组件库。 它可以同时在任意框架或无框架中使用。
创作者: 开源社区
官网:https://vue-quarkd.hellobike.com/#/

60. DevUI (web端后台)
DevUI是华为云DevUI团队出品的一套组件库系列,属于比较早开源的一批组件库,主打Angular技术栈的UI组件库,通过开源建设也形成了Vue和React技术栈的组件库。
DevUI适用于企业级中后台项目,设计风格和OpenTiny比较相似,应该都是出自同一套规范。
技术栈:Angular(同时提供 Vue、React 对应版本)
官网:https://devui.design/home

61. TDesign (PC、Mobile、小程序 )
TDesign是腾讯出品的企业级设计体系,支持Vue和React技术栈,同时还支持微信小程序和QQ小程序,也算是腾讯系的一大特色。
技术栈:Vue、React
创作者:腾讯
官网:https://tdesign.tencent.com/

目前各大厂的组件库都趋于完善,常用的组件、国际化、图标、主题配置等能力都基本具备,更多的差异点在于各自组件库与自身业务的结合,例如华为云的组件库更多侧重于Angular技术栈,因为其内部众多云服务的页面使用了Angular技术栈开发,而腾讯的组件库提供了微信小程序和QQ小程序的版本,阿里和字节更是在技术上不断地深入探索,并且有着自己鲜明的特点。了解和使用大厂的组件库,一方面可以简化我们的开发工作,另一方面也能学到组件的API设计思想,从而在未来的业务代码开放中培养一个更好的设计思维。
如果有遗漏欢迎在评论区补充。
三、JavaScript 框架汇总
1. JavaScript 框架
1.1 Vue
Vue: https://v3.cn.vuejs.org/guide/introduction.html
Vue-Router: https://router.vuejs.org/zh/guide/
Vuex: https://vuex.vuejs.org/zh/index.html
Vue-Cli: https://cli.vuejs.org/zh/guide/
Sass: https://www.sass.hk/docs/
1.2 react
英文官网:https://react.dev/
中文官网:https://zh-hans.react.dev/
1.3 Angular
1.4 jQuery
官网:https://jquery.com/
两个CDN:
jsDelivr CDN
CDNJS CDN
1.5 Backbone.js
1.6 Ractive.js
1.7 Zepto.js
1.8 Vanilla JS
1.9 Avalon
官网:https://www.bootcdn.cn/avalon.js/
2. 轻量级JavaScript框架
2.1 Min.js
Super minimal selector and event library
官网:http://www.minjs.com/
2.2 skel.js
A lightweight responsive framework
官网:https://sagapixel.com/download/
3. JavaScript 工具库
3.1 underscore.js
3.2 Way.js – 双向数据绑定库
官网:http://gwendall.github.io/way/
3.3 Keys.js – 应用快捷键
官网:https://bitwalker.org/keys.js/
四、 JS单元测试框架:
1. Jasmine
2. Mocha
3. AVA
官网:https://github.com/avajs/ava
4. Tape
官网:https://github.com/Hyperledger-TWGC/tape
5. Jest
官网:https://jestjs.io/docs/getting-started
五、自定义服务器框架
1. AdonisJs(WIP)
2. Express
官网:https://www.expressjs.com.cn/
3. Koa
4. Egg
5. Fastify
6. Feathers
7. Hapi
8. Micro
官网:https://github.com/micro/micro
六. 前端游戏框架
1. cocos2d-html5
2. Egret Engine
3. LimeJS
4. EaselJS
5. three.js
6. AlloyStick
7.The-Best-JS-Game-Framework
8. CanvasEngine
9. Quintus
七. 基础模版
1. HTML5 Boilerplate
HTML5 Boilerplate 帮你构建 快速, 健壮, 并且 适应力强 的 web app 或网站。 这个小小的源码包集合了 100 位开发者的经验,你可以将这些经验运用在你的项目中。
官网:https://html5boilerplate.com/

2. Modernizr
Modernizr是一个 JavaScript 库,用于检测用户浏览器的 HTML5 与 CSS3 特性。 为什么使用 Modernizr 使用炫酷新颖的 web 技术是一件很有趣的事情。
英文官网:https://modernizr.com/
中文官网:http://modernizr.cn/

3. Normalize.css
Normalize.css 只是一个很小的CSS文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。Normalize.css现在已经被用于Twitter Bootstrap、HTML5 Boilerplate、GOV.UK、Rdio、CSS Tricks 以及许许多多其他框架、工具和网站上。
官网:http://necolas.github.io/normalize.css/

4. Responsive – 响应式布局
Responsive 是一个强大的、可访问的、开发者友好的框架,用于构建响应式网站。
官网:https://responsivebp.com/

九、排版
1. yue.css
yue.css 不是一个样式重置(reset),不会影响到其它标签的样式。你所需要的只是给内容区域加上 .yue 的 class。简洁实用,目前用于我的博客,阅乎,当然还有别的朋友在用。
官网:https://github.com/lepture/yue.css
2. typo.css
目标:一致化浏览器排版效果,构建最适合中文阅读的网页排版。包括桌面和移动平台。
官网:https://github.com/sofish/typo.css
3. chinese-copywriting-guidelines – 中文文案排版指南
https://gitee.com/haowt/chinese-copywriting-guidelines/
十、 网格系统
1. grid
官网:https://www.npmjs.com/package/gridjs
2. Flexbox Grid
十一、HTML5 API 应用
1. History.js
gracefully supports the HTML5 History/State APIs
官网:https://www.npmjs.com/package/historyjs
2. jquery-pjax
pushState+ajax
官网:https://www.npmjs.com/package/jquery-pjax
3. jquery-address
Deep Linking
官网:https://www.npmjs.com/package/jquery-address
4. Notify.js(Web Notifications API)
官网:https://www.npmjs.com/package/notify.js
十二、 UA 识别
detector
官网:https://www.npmjs.com/package/detector
十三、 表单处理
1. 表单验证(Form Validator)
1.1 Validator
1.2 Parsley
1.3 jquery.form.js
jQuery Form Plugin
1.4 Validform
1.5 validator.js
1.6 formvalidator.js
1.7 Fort.js
表单填写进度提示
2. < select > 相关
2.1Chosen
2.2 Select2
2.3 bootstrap-select
3. 单选框/复选框相关
iCheck – 增强复选框和单选按钮
4. 上传组件
4.1 jQuery File Upload Plugin
4.2百度 Web Uploader
4.3Uploadify
4.4Plupload
4.5arale-upload
轻量级 iframe and html5 file uploader
4.6Dropzone.js
drag’n’drop library拖拽上传
4.7flow.js
5. 日期选择
5.1 Both Date and Time picker widget based on twitter bootstrap
5.2 GMU 日历组件
5.3 Mobiscroll
6. 取色
Colorpicker plugin for Twitter Bootstrap
7. 标签插件(Tag)
TaggingJS
可以灵活定制的 jQuery 标签系统插件
8. 自动完成插件
8.1 At.js
一个Twitter/微博样式的@自动完成插件
8.2 jquery-textcomplete
智能搜索提示框/自动补全
9. 样式修正
autosize
使文本框自动适应所输入的内容
十四、图表绘制
1. Highcharts
2. Chart.js
Simple HTML5 Charts using Canvas
3. 百度 ECharts
4. Chartist.js
5. D3.js
A JavaScript visualization library for HTML and SVG.
6. intro-to-d3
a D3.js tutorial
十五、日期格式化
1. Moment.js
2. Smart Time Ago
显示相对时间
十六、页面交互
1. Slider
1.1 slick
the last carousel you’ll ever need
1.2 Swipe
the most accurate touch slider
1.3 Swiper
Most modern mobile touch slider
1.4 iscroll
Smooth scrolling for the web
1.5 OwlCarousel
create beautiful responsive carousel slider
1.6 jquery-mousewheel
jQuery鼠标滚轮滚动侦测插件
2. 瀑布流
2.1 Masonry
2.2 Isotope
Filter & sort magical layouts
3. 图片懒加载/加载监听
3.1 imagesLoaded
3.2 Echo.js
3.3 lazySizes
3.4 jquery_lazyload
3.5 lazyload.js
3.6 waitForImages
图片加载监听库
4. 图片轮播/展示
4.1 FlexSlider
4.2 unslider
小而美的轮播库
4.3 prettyPhoto
5. 图片剪裁/处理
5.1 croppic
an image cropping jquery plugin
5.2 jQuery.eraser
图像擦除插件
6. 进度条
6.1 NProgress.js
6.2progress.js
6.3Pace
Automatic page load progress bar
6.4jquery-ajax-progress
7. 侧滑插件(offcancas)
pushy
a responsive off-canvas navigation menu
8. 菜单(Menu)
8.1 SuperFish
基于jQuery的级联下拉菜单
8.2 Responsive Nav
响应式导航
9. 滚动侦测(ScrollSpy)
9.1 jquery-scrollspy(1)
9.2 jquery-scrollspy(2)
9.3 Waypoints
10. 滚动加载更多
jScroll
11. 平滑滚动插件(Smooth Scroll)
11.1 jquery-smooth-scroll
11.2 jquery.scrollTo
平滑滚动到页面指定位置
12. 全屏滚动
pagePiling.js
全屏滚动效果
13. 分屏滚动
multiscroll.js
分屏滚动效果
14. 转场效果
Animsition
页面切换时的过渡效果
15. 固定元素(Sticky)
15.1 sticky
jQuery Plugin for Sticky Objects
15.2 jquery.pin
固定页面元素
16. 触控事件
16.1 Hammer.js
16.2 jquery.event.move.js
17. 拖拽组件
Draggabilly
专注于拖拽功能的 JS 库
18. 隐藏或展示页面元素
18.1 Headroom.js
在不需要页头时将其隐藏
18.2 Readmore.js
内容显示与隐藏插件
19. 滚动条
jScrollPane
20. 视差滚动(Parallax Scrolling)
20.1 parallax.js
20.2 jparallax
十七、代码高亮插件/代码编辑器
1. google-code-prettify
2.highlight.js
3.Rainbow
4.ACE
5.CodeMirror
6.Crayon Syntax Highlighter
7.prism
Lightweight, robust, elegant syntax highlighting.
十八、 UI Icon 组件
1. Font Awesome
2. Glyphter
The SVG Font Machine
3. Perfect Icons
4. iconizr
5. Cikonss
纯CSS实现的响应式Icon
6. Simple Icons
十九、动画
1. animate.css
A cross-browser library of CSS animations.
2. Transit
CSS transitions and transformations for jQuery
3. Move.js
简化CSS3动画的JS库
4. ScrollMe
在网页中加入各种滚动动画效果
5. Effeckt.css
A Performant Transitions and Animations Library
6. NEC动画库
7. csshake
CSS classes to move your DOM
8. magic
CSS3 Animations with special effects
9. Hover.css
10. css-loaders
11. SpinKit
二十、本地存储
1. cross-storage
Cross domain local storage
2. localForage
3. pouchdb
4. basil.js
二十一、 模板引擎
1. mustache.js
2. Handlebars.js
3. artTemplate
4. baiduTemplate
5. JSRender
6. EJS
JavaScript Templates
7. Juicer
A Light Javascript Templete Engine.
8. Tempo
9. json2html
二十二、通知组件/弹框组件
1. alertify.js
2. AlertifyJS
3. SweetAlert
4. Messenger
非常酷的弹框组件
5. PNotify
6. Notify.js
A simple, versatile notification library
二十三、提示控件(Tooltips)
1. qTip2
Pretty powerful tooltips
2. tooltip
CSS Tooltips
3. tooltipster
A jQuery tooltip plugin
4. grumble.js
气泡形状的提示(Tooltip)控件
5. Ouibounce
离站提示控件
二十四、对话框/弹出层(lightbox)
1. fancyBox
Fancy jQuery lightbox
2. jquery-lightbox
The popular lightbox script, ported to jQuery
3. Colorbox
a jQuery lightbox
4. artDialog
经典的网页对话框组件
5. DialogEffects
二十五、文档/表格
1. handsontable
在线可编辑excel表格
2. jQuery Bootgrid
用于ajax生成动态表格
3. DataTables
Table plug-in for jQuery
二十六、目录树插件
1. zTree_v3
jQuery Tree Plugin
2. jstree
jQuery Tree Plugin
3. fancytree
Tree plugin for jQuery
二十七、 Ajax模块
1. fetch
A window.fetch JavaScript polyfill
2. reqwest
browser asynchronous http requests
3. minAjax.js
二十八、音频/视频
1. jPlayer
HTML5 Audio & Video for jQuery
2. video.js
HTML5 & Flash video player
3. Accessible HTML5 Video Player
PayPal 开源的 HTML5 视频播放器
4. Clappr
开源的Web视频播放器
5. Plyr
A simple HTML5 media player
6. FitVids.js
A lightweight, easy-to-use jQuery plugin for fluid width video embeds.
7. BigVideo.js
The jQuery Plugin for Big Background Video
8. BigScreen
A simple library for using the JavaScript Full Screen API
9. Vide – 视频背景
10. winamp2-js
二十九、 按钮
1. Buttons
A CSS button library
2. ButtonComponentMorph
3. ProgressButtonStyles
4. CreativeButtons
5. CSS3 buttons
6. jquery.onoff
Interactive, accessible toggle switches for the web.
三十、 富文本编辑器/Markdown编辑器/Markdown解析器
1. Simditor
简单快速的富文本编辑器
2. BachEditor
一个有情怀的编辑器
3. bootstrap-markdown
4. marked
markdown解析器
三十一、内容提取(Readability)
1. Readability
2. json.human.js
Json Formatting for Human Beings
三十一、颜色(CSS Colors)/SVG
1. CSS Colours
2. SVGeneration
三十二、实用工具/其他插件
1. jquery-cookie
2. FastClick
处理移动端 click 事件 300 毫秒延迟
3. screenfull.js
全屏切换
4. Async.js
异步操作
5. html2canvas
实现纯JS网页截图
6. jquery.qrcode.js
生成二维码的 jQuery 插件
7. FocusPoint.js
实现图片的响应式裁剪
8. DD_belatedPNG.js
让IE6支持透明PNG图片
9. nakedpassword
用脱衣女帮助检测密码强度
10. PDF.js
一个 JavaScript 编写的 PDF 阅读器
三十二、前端参考集
1. frontend-guidelines
Some HTML, CSS and JS best practices.
2. Codrops
Useful resources


