- 1Redis 那些故障转移、高可用方案
- 2解读一下最近Midjourney开放的中国版_midjourney国内版和国外区别
- 3Java_单元测试、反射
- 4requests 代理设置问题解决方案_requests.post不走代理
- 5ChatGLM2-6B下载/部署/微调_chatglm下载
- 6排序算法--冒泡排序
- 7【EMQX】EMQX中webhook配置数据源 https以及http配置内容 规则引擎转发webhook_webhook emqx
- 8【kubernetes常用命令记录】_查看节点标签
- 9面试官给我挖坑:单台服务器并发TCP连接数到底可以有多少 ?_单台负载机 能发起多少并发
- 10(深度学习)PyCharm 连接配置服务器_pycharm连接服务器
小程序使用Vant组件时报错Failed to load font解决方法_[渲染层网络层错误] failed to load font
赞
踩
小程序引用Vant组件后每次重新编译都会报错
[渲染层网络层错误] Failed to load font https://at.alicdn.com/t/font_2553510_iv4v8nulyz.woff2?t=1649083952952
虽然不影响小程序运行,但看着很难受
按照网上教程所说的request合法域名添加“https://at.alicdn.com”后还是会报错,干脆不用网络请求了,直接下载下来,转换成Base64 encode,本地使用
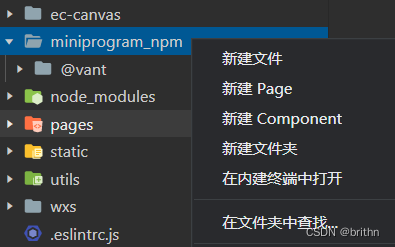
在项目中找到miniprogram_npm,右击选择在文件夹中查找(注意我使用的时npm方式引入的,其他方式可能文件夹名不一样,根据自己实际情况选择文件夹查找)

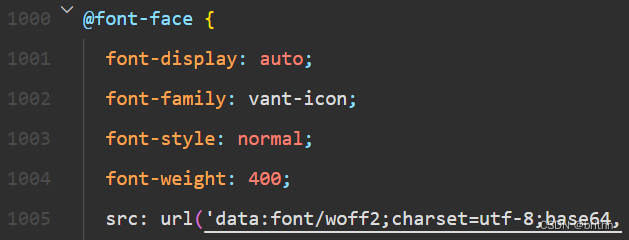
输入at.alicdn.com,可以直接定位到这3个URL,报错就是在这里产生的(可以先在编辑器右击,格式化代码)
我们直接把这三个链接复制到浏览器下载下来,分别得到这三个文件
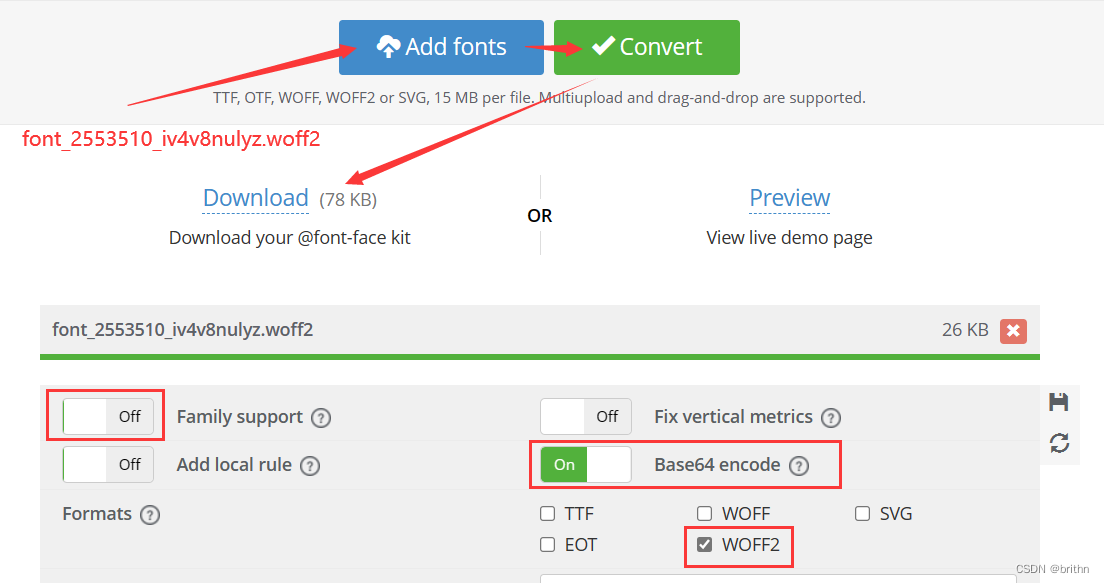
- font_2553510_iv4v8nulyz.woff2
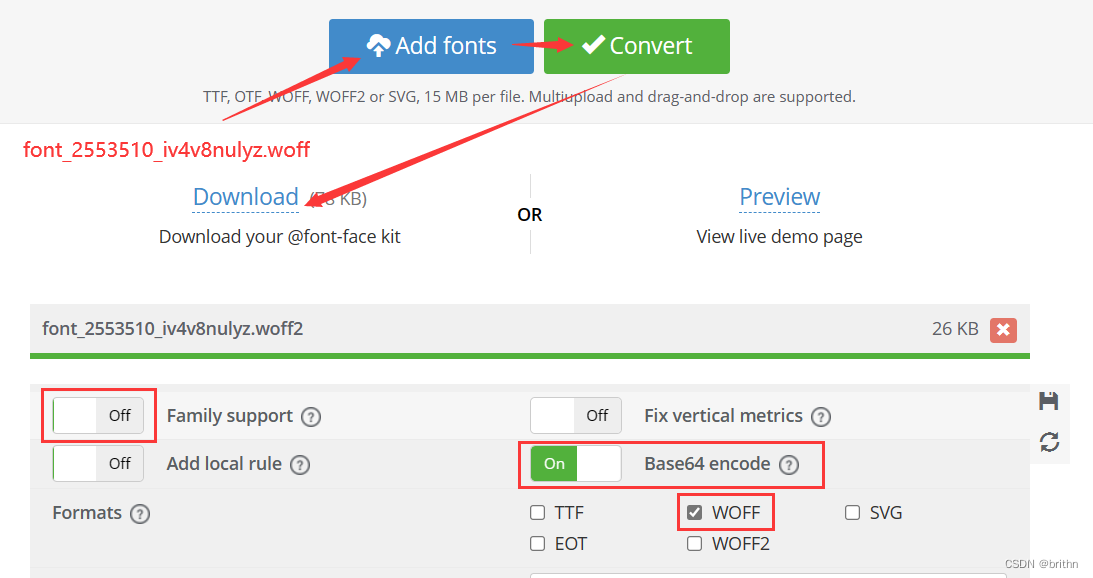
- font_2553510_iv4v8nulyz.woff
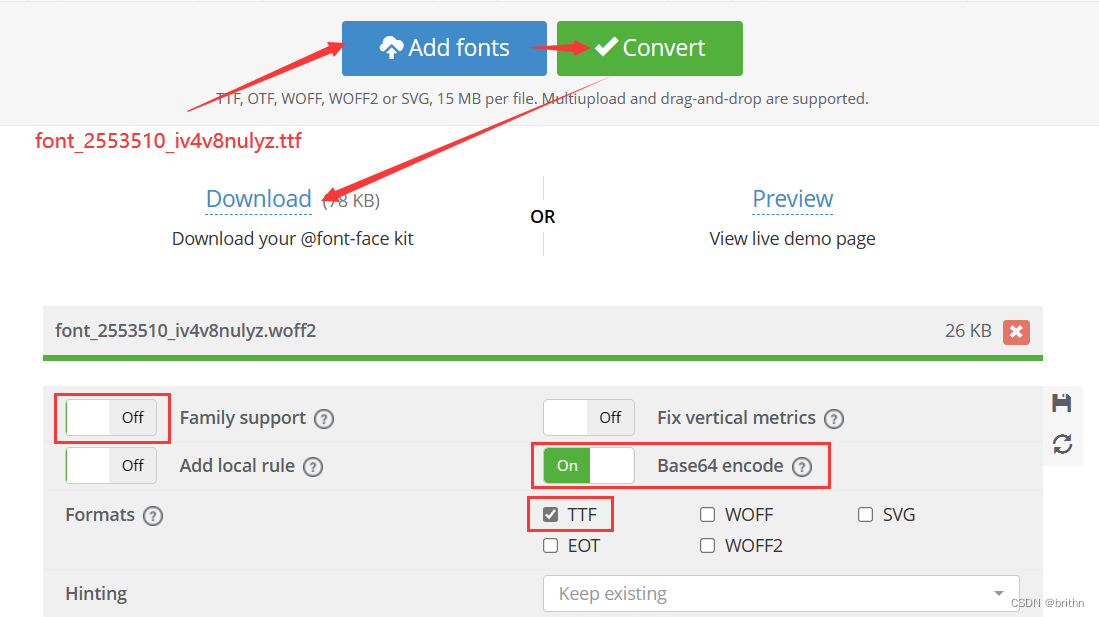
- font_2553510_iv4v8nulyz.ttf
或者直接下载我下载好的【1】,见文末链接
打开Online @font-face generator — Transfonter,在线字体转base64格式,分别对3个文件进行转换



得到3个压缩包,如果懒得转换可以直接用我转换好的【2】
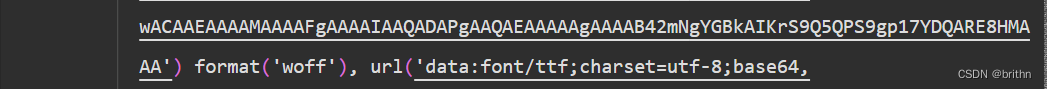
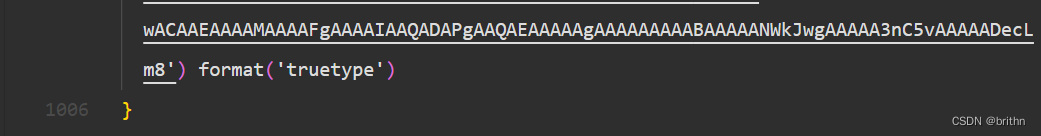
分别打开压缩包下的css文件,第一个从src:url.......复制到format('woff2'),注意不要带分号,覆盖粘贴到index.wxss下的原来位置,然后英文逗号,第二个从url.......复制到format('woff'),英文逗号,第三个从url.......复制到format('ttf')



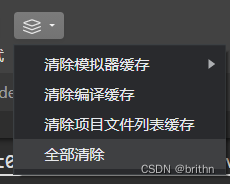
 然后保存index.wxss,清除缓存,重新编译,错误消失
然后保存index.wxss,清除缓存,重新编译,错误消失

同样的,如果懒得粘贴可以直接用我粘贴好的【3】,覆盖到相应位置,例如我的为
工程目录\miniprogram_npm\@vant\weapp\icon注意:请谨慎覆盖,覆盖之前建议先备份一份,后续Vant更新版本可能该文件(index.wxss)的其他地方会有变动,建议还是自己操作一遍
链接:https://pan.baidu.com/s/1O8HSWCpZFbA85pdo1ltozg?pwd=1234
提取码:1234


