热门标签
当前位置: article > 正文
Android RecyclerView Item使用动画被遮挡,ClipChildren也无效的坑_android clipchildren 后点击无效
作者:小蓝xlanll | 2024-03-08 13:58:29
赞
踩
android clipchildren 后点击无效
更新:clipChildren这个属性需要设置在该View的祖父布局上,也就是父布局的父布局。也就是说如果一个View想要超出父布局,需要在其祖父布局上设置android:clipChildren="false"(而不是父布局)
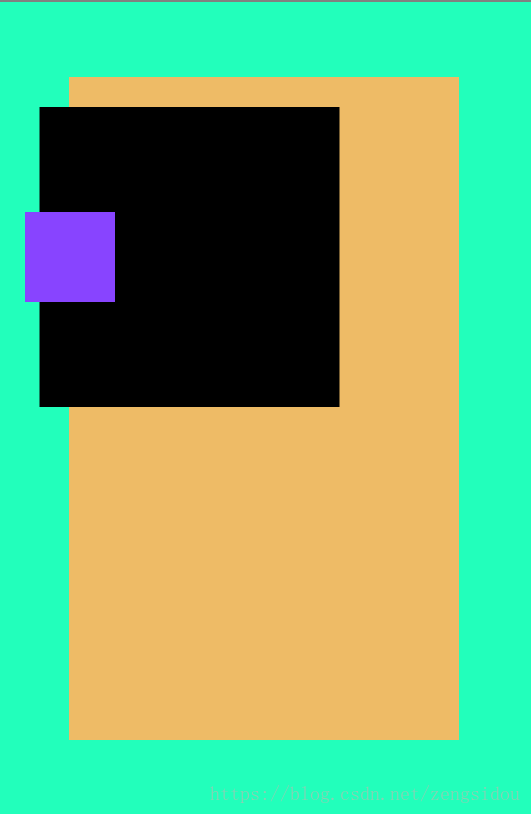
如图
布局文件如下
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/grandfather" android:layout_width="match_parent" android:layout_height="match_parent" android:clipChildren="false" android:background="#2fb"> <FrameLayout android:id="@+id/father" android:layout_width="match_parent" android:layout_height="match_parent" android:clipChildren="false" android:layout_margin="50dp" android:background="#eb6"> <FrameLayout android:id="@+id/son" android:layout_width="200dp" android:layout_height="200dp" android:layout_marginLeft="-20dp" android:layout_marginTop="20dp" android:background="#000"> <View android:layout_marginLeft="-10dp" android:id="@+id/grandson" android:layout_width="60dp" android:layout_height="60dp" android:layout_gravity="left|center_vertical" android:background="#84f" /> </FrameLayout> </FrameLayout> </FrameLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
图中从下到上有4层布局,绿色的Framelayout,橙色的Framelayout,黑色的Framelayout,以及紫色的View,我们分别把他们命名为祖父,父亲,儿子,孙子。
我们想要实现图中的效果,也就是孙子超出儿子显示,那么就需要在父亲布局加上属性android:clipChildren="false"。这样就保证了孙子可以超出儿子显示。但是由于儿子和孙子都是父亲的子布局,要超出父亲布局,还需要在祖父布局上设置android:clipChildren="false",否则儿子和孙子布局都会被父布局所裁剪。这样就完成了图中的效果。
错误的原文:
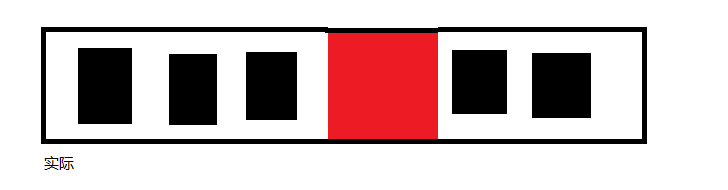
在做一个动画效果,当RecyclerView的Item获取焦点就要放大。
但是做出来的实际效果是,当Item获取焦点之后,是放大了不假,但是超出父布局的那部分被截掉了。
其实问题的关键就是,RecyclerView的父布局指定了高度,而item也指定了高度,而父布局的高度不足以包住item。在这种情况下,即使设置了clipchidren也无效。所以只要将父布局的高度增大到足够包裹下放大后的item即可。
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签