热门标签
热门文章
- 1AppcompaActivity 相对于 Activity 的区别_componentactivity与appcompatactivity区别
- 2Android Studio App开发中数据库SQLite的解析及实战使用(包括创建数据库,增删改查,记住密码等 附源码必看)_android studio sqlite
- 3HttpWebRequest提交(Post)数据
- 4(1)给ChatGLM添加先验信息-使用text2vec添加先验信息_text2vec chatglm
- 5基于Yolov5目标检测的物体分类识别及定位(一) -- 数据集原图获取与标注_物体目标识别与位置标记
- 6TCP/IP协议学习笔记(三)_arp分组的长度
- 7Android通过代码生成长图并保存本地_android 生成图片保存到本地 安卓自动生成图片
- 8kali linux学习day4_kali安装防火墙csdn
- 95年经验之谈 —— 性能测试中故障排查及解决方法!_uioc 故障排查
- 10Python史上最全知识重点(超详细版)进阶篇_python进阶知识点
当前位置: article > 正文
鸿蒙应用开发培训笔记02:应用开发入门_鸿蒙开发修改代码后怎么加载
作者:小蓝xlanll | 2024-03-11 12:26:07
赞
踩
鸿蒙开发修改代码后怎么加载
文章目录
零、本讲学习目标
- 了解HarmonyOS应用开发学习路线
- 掌握HarmonyOS应用开发环境搭建方式
- 掌握HarmonyOS应用开发基础知识框架
- 本篇文章旨在引导读者步入HarmonyOS应用开发的世界。我们将从理解鸿蒙应用开发的定位和学习路线开始,通过实例“小鸿网课”展示其在多设备协同中的优势。接着,我们将详细阐述如何搭建鸿蒙集成开发环境DevEco Studio 2.1和3.0,包括下载、安装和启动过程,并强调每个步骤的关键细节。在环境搭建完成后,我们将通过实践,教授如何利用DevEco Studio 2.1创建一个基础的鸿蒙应用程序,并探讨使用华为远程模拟器进行调试的方法。此外,我们还将讨论Empty Ability(JS)和Empty Ability(Java)的区别,以帮助读者更好地选择适合自己的开发路径。通过这篇深入浅出的指南,读者将能够掌握HarmonyOS应用开发的基础知识框架,为进军万物互联的鸿蒙世界奠定坚实基础。
一、应用开发概述
(一)鸿蒙应用开发定位
对应用开发者而言,HarmonyOS采用了一次开发,多端部署的技术,使得应用程序的开发实现与不同终端设备的形态差异无关。手机应用开发,是整个分布式能力的核心。

(二)应用开发学习路线

(三)应用开发实例 - 小鸿网课
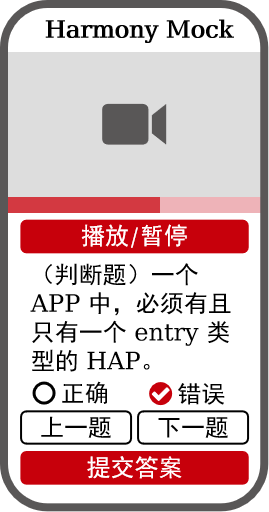
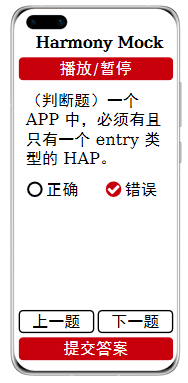
很多家长反馈,孩子上网课将家里的手机、电脑、iPad、投影仪全都用上了,电脑用来上课,iPad用来回答问题,手机用来拍照上传作业,多个设备使用起来常常会手忙脚乱。“小鸿网课”应用致力于解决这一痛点。
主要特性:
- 单设备播放教学视频并能答题,案例如下图所示。
- 多设备协同时,使用大屏设备播放教学视频,使用手持设备答题。

- 在手机上保留答题功能

- 大屏幕设备播放教学视频

二、搭建鸿蒙集成开发环境 - DevEco Studio 2.1
开始开发HarmonyOS应用前,应首先搭建开发环境。HarmonyOS应用开发环境搭建主要包含以下步骤:
- 安装DevEco Studio。
- 配置代理(可选)。
- 下载HarmonyOS SDK。
应用开发使用DevEco Studio作为集成开发环境 (IDE),并需要安装指定版本的SDK。

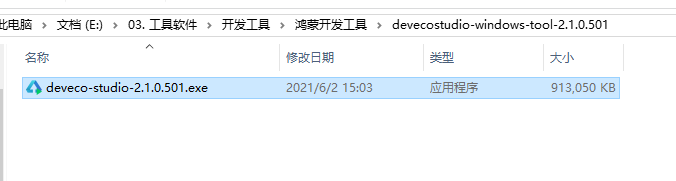
(一)下载鸿蒙开发安装包

(二)安装鸿蒙集成开发工具


(三)启动鸿蒙集成开发环境
- 安装HarmonyOS SDK

- 设置确认

- 协议许可



三、搭建鸿蒙集成开发环境 - DevEco Studio 3.0
- 安装鸿蒙集成开发环境得先安装Node,目前本机已经安装Node -16.13.2

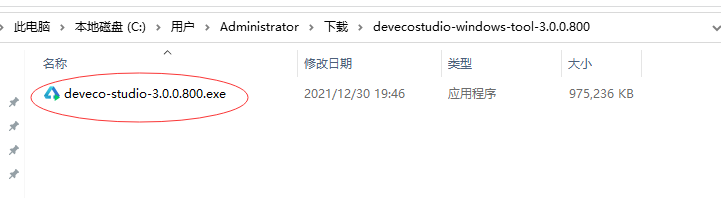
(一)下载鸿蒙开发安装包
- 网址:https://developer.harmonyos.com/cn/develop/deveco-studio#download_beta

- 要下载安装包,得登录华为账号


- 解压缩

(二)安装鸿蒙集成开发环境
- 双击安装程序,进入安装向导

- 选择安装位置

- 设置安装选项

- 选择开始菜单文件夹

- 等待安装完成

- 完成安装

(三)启动鸿蒙集成开发环境
- 双击桌面快捷图标,启动集成开发环境

- 同意许可协议

- 定制集成开发环境

- 安装SDK组件,设置安装位置

- 查看设置信息

- 同意许可协议

- 下载组件

- 进入欢迎窗口,可以创建和打开鸿蒙应用项目

四、利用DevEco Studio 2.1 创建鸿蒙应用程序
(一)创建鸿蒙项目
- 单击【Create HarmonyOS Project】

- 选择ability模板 - Empty Ability
- HarmonyOS项目的项目模板:Empty Feature Ability(JS)、Empty Feature Ability(Java)、List Feature Ability(JS)…

- 配置项目信息(项目名 - HelloWorld、项目类型 - Application、包名 - net.hw.helloworld、保存位置、设备类型 - Phone)
- HarmonyOS项目的设备模板:Phone、Tablet、Car、TV、Wearable、Lite Wearable、Smart Vision……

- 单击【Finish】按钮

问题研讨:模板Empty Ability(JS)、Empty Ability(Java)的区别是什么?
- Empty Ability(JS):表示UI界面主要用JS去实现
- Empty Ability(Java):表示UI界面主要用Java去实现
(二)使用华为远程模拟器
- 打开华为虚拟设备管理器


- 登录华为官网


- 允许DevECO Studio访问华为账号(授权)

- 单击【允许】按钮

- 授权成功后,回到DevEco Studio界面中继续操作

- 单击【Agree】按钮,查看远程模拟器列表

- 在设备列表中,选择Mate X2 5G 模拟器来启动



- 修改查看模式

问题研讨:启动远程模拟器之后,是不是程序也启动了?
- 并没有,启动远程模拟器只是启动了程序的运行环境,需要运行程序才能在远程模拟器中运行。
(三)启动应用,查看效果
- 点击程序上方工具栏的运行按钮,运行程序。或者默认快捷键Shift+F10(Mac为Control+R)运行工程。

- 选择HUAWEI ANA-AN00,点击“运行”按钮,运行项目,查看结果

问题研讨:每次运行都只能依赖远程模拟器吗?
- 远程模拟器用于没有真机的测试,如果有真机,可以直接使用手机进行USB调试。
五、利用DevEco Studio 3.0 创建鸿蒙应用程序
(一)创建鸿蒙项目
- 单击【Create Project】

- 选择Ability模板 - Empty Ability

- 配置项目信息(项目名称、项目类型、包名、保存位置、开发模式、语言、兼容的API版本、设备类型)


- MainAbility有点类似安卓的MainActivity,其onStart()回调方法有点类似于安卓的onCreate()回调方法,setMainRoute()方法用于设置主路由,跳转到MainAbility所对应的切片MainAbilitySlice,在切片里完成界面设置和业务逻辑处理。
- 查看MainAbilitySlice

- 注意:鸿蒙的setUIContent()方法类似于安卓的setContentView()方法,鸿蒙的ResourceTable相当于安卓的R
setUIContent(ResourceTable.Layout_ability_main); 相当于安卓的setContentView(R.layout.activity_main);- 查看主布局资源文件

- 修改string.json里变量mainability_HelloWorld的值

(二)创建鸿蒙虚拟机 - 本地虚拟机
- 单击Tools | Device Manager


- 单击【Install】按钮,首先安装所需的组件

- 安装了EmulatorX86 3.0.1.2,单击【Finish】按钮

- 单击【New Emulator】按钮

- 选择硬件,查看模拟器预览,然后单击【Next】按钮

- 单击下载按钮,下载系统映像(System Image)

- 单击【Finish】按钮

- 单击【Next】按钮

- 单击【Next】按钮

- 单击【Finish】按钮

- 在模拟器上启动名为“Huawei_Phone”的虚拟机



(三)启动应用,查看效果
- 单击工具栏上的运行按钮


- 问题:为什么不是我们在string.json里设置的“你好,鸿蒙世界~”呢?

- 原因在于zh.element里的string.json会覆盖base-element里的string.json
- 修改zh.element里的string.json

- 再启动应用,查看效果

六、构建应用的步骤

(一)项目工程结构
- 使用DevEco Studio选择模板生成项目后,会创建基本的应用包结构,主要包括如下目录和文件,如下图所示:

(二)使用 XML 文件进行用户界面设计
使用布局和控件构建UI界面(如下方左图),并通过XML代码实现(如下方代码,部分参数省略)。最终运行结果如下图所示:

(三)从零开发一个应用 – 在代码中加载页面布局
每个页面都有生命周期,在页面的生命周期的onStart()方法中可以使用如下是所示代码加载使用XML构建的UI布局文件。

(四)监听触摸事件代码实现

- 可以使用代码控制页面中的布局和控件,实现各种逻辑。
- 如下代码展示了使用代码为按钮设置 Component.ClickListener(点击事件监听器),实现点击按钮后执行分布式协同逻辑代码的效果。

(五)申请分布式权限
- 应用开发过程中需要申请权限,本案例中由于使用了分布式相关API,所以需要申请分布式权限。
- 分布式权限是敏感权限,除了在配置文件 (config.json) 中声明,还需在代码中动态申请,相关代码如下:

(六)应用开发流程总结
- 应用开发环境主要使用DevEco Studio作为一站式集成开发环境。
- 使用DevEco Studio选择模板生成项目后,会创建基本的应用包结构。
- 本案例中开发UI界面主要使用XML构建布局,并在Java类中加载。
- 使用Java代码构建业务逻辑。HarmonyOS SDK提供了种类和数量丰富的API协助开发者构建业务代码。
- 应用开发过程中还涉及权限与隐私管理,以及数据管理。
七、开发基础知识框架
(一)应用包结构
一个HarmonyOS应用包结构主要包含APP (Application Package)和HAP (HarmonyOS Ability Package)。如下图所示:

(二)配置文件
- 应用的每个HAP的根目录下都存在一个 “config.json” 配置文件

- 配置文件内容主要涵盖三个方面

(三)资源文件目录

(四)使用资源文件
1、base目录与限定词目录中的资源文件
- 通过指定资源类型 (type) 和资源名称 (name) 来引用。
(1)Java文件引用资源文件的格式:ResourceTable.type_name
ohos.global.resource.ResourceManager resManager = getAbilityContext().getResourceManager();
String result = resManager.getElement(ResourceTable.String_app_name).getString();
- 1
- 2
(2)XML文件引用资源文件的格式:$type:name
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:orientation="vertical">
<Text ohos:text="$string:app_name"
ohos:height="match_parent"
ohos:width="match_parent"/>
</DirectionalLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
2、rawfile目录中的资源文件
- 通过指定文件路径和文件名称来引用。
ohos.global.resource.ResourceManager resManager = getAbilityContext().getResourceManager();
ohos.global.resource.RawFileEntry rawFileEntry = resManager.getRawFileEntry("resources/rawfile/example.js");
- 1
- 2
(五)数据管理
1、本地数据管理
- 使用SQLite作为持久化存储引擎,提供了关系型数据库和对象关系映射数据库。
- 此外还提供轻量级偏好数据库,一种支持轻量级Key-Value操作的非关系型数据库。

2、分布式数据服务
- 通过调用分布式数据接口,应用可以将数据保存到分布式数据库中。
- 通过结合帐号、应用唯一标识和数据库三元组,对属于不同应用的数据进行隔离。
(六)权限管理
1、权限声明
- 应用需要在config.json中使用 “reqPermissions” 属性对需要的权限逐个进行声明;
- 若使用到的三方库也涉及权限使用,也需统一在应用的config.json中逐个声明;
- 没有在config.json中声明的权限,应用无法获得此权限的授权。
2、动态申请敏感权限
敏感权限基于用户可知可控的原则,需要应用在运行时主动调用系统动态申请权限的接口,系统弹框由用户授权。
if (canRequestPermission("ohos.permission.LOCATION")) {
// 是否可以申请弹框授权(首次申请或者用户未选择禁止且不再提示)
requestPermissionsFromUser(new String[]{"ohos.permission.LOCATION"}, 666);
} else {
// 显示应用需要权限的理由,提示用户进入设置授权
HiLog.info(LABEL_LOG, "显示应用需要权限的理由,提示用户进入设置授权");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3、自定义权限
(七)权限使用原则

(八)隐私管理

八、思考题
- (判断题) 一个APP中,只可以有一个entry类型的HAP。( )
- (单选题) 一个APP中通常需要包括应用的全局配置信息、应用在具体设备上的配置信息等信息,这些信息通常在( )文件中。
A. Manifest.xml
B. build.gradle
C. config.json
D. local.properties - (单选题) 应用需要在config.json中使用( )属性对需要的权限逐个进行声明。
A. uses-permission
B. reqPermissions
C. distro
D. abilities
九、本讲总结
- 通过一个应用开发案例,介绍了HarmonyOS应用开发的基本流程和所需基础知识,讲解了包结构、资源文件、数据管理、权限管理等内容。
- 通过本讲学习,可以增强对HarmonyOS分布式能力的理解,进一步了解HarmonyOS的优势和特点,并且可以初步了解HarmonyOS的应用开发流程,为后续课程内容打下良好基础。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/219043
推荐阅读
相关标签



