热门标签
热门文章
- 1markdown语法_hackmd文档标题命名规则为
- 2HarmonyOS NEXT应用开发——Navigation开发 页面切换场景范例
- 3淘宝店铺虚拟项目:新玩法_淘宝虚拟项目
- 4SSH远程连接MacOS catalina并进行终端颜色配置_ssh终端不能显示彩色
- 5java to_date(),to_char() 转换函数
- 6Hdfs NameNode中数据块、数据节点及副本状态概述_hdfs中的节点数和副本数的联系
- 7c++动态调用dll_c++ 动态调用dll
- 8Cannot preview this file. Previews are available for files in .ets, .js, .css, .hml, or .visual form
- 9管道机制
- 10HDMI接口和DP接口的区别_hdmi2.0 dp1.4 带宽
当前位置: article > 正文
Postman 自动获取token 保姆级教程_postman获取token
作者:小蓝xlanll | 2024-03-11 15:58:28
赞
踩
postman获取token
需求功能基本分析
1 项目中使用自定义的登录token来验证是否已登录。
2 如果token失效 需要先调用login接口 然后把token复制到功能接口中才能正常访问 --解决这个痛点
3 OAuth2.0/1.0 和bearer token可以直接使用postman自带的Authorization来配置
登录流程
1 验证header中token是否有效 有则成功 否则返回请登录
2 登录接口 接收账号密码 返回正确token
我们需要postman做的就是这一步 当token失效的时候 自动帮我们调用登录接口 然后把返回的token插入到{当前接口/部分接口/所有接口}
然后再点击发送请求的时候 就使用了新的token访问**

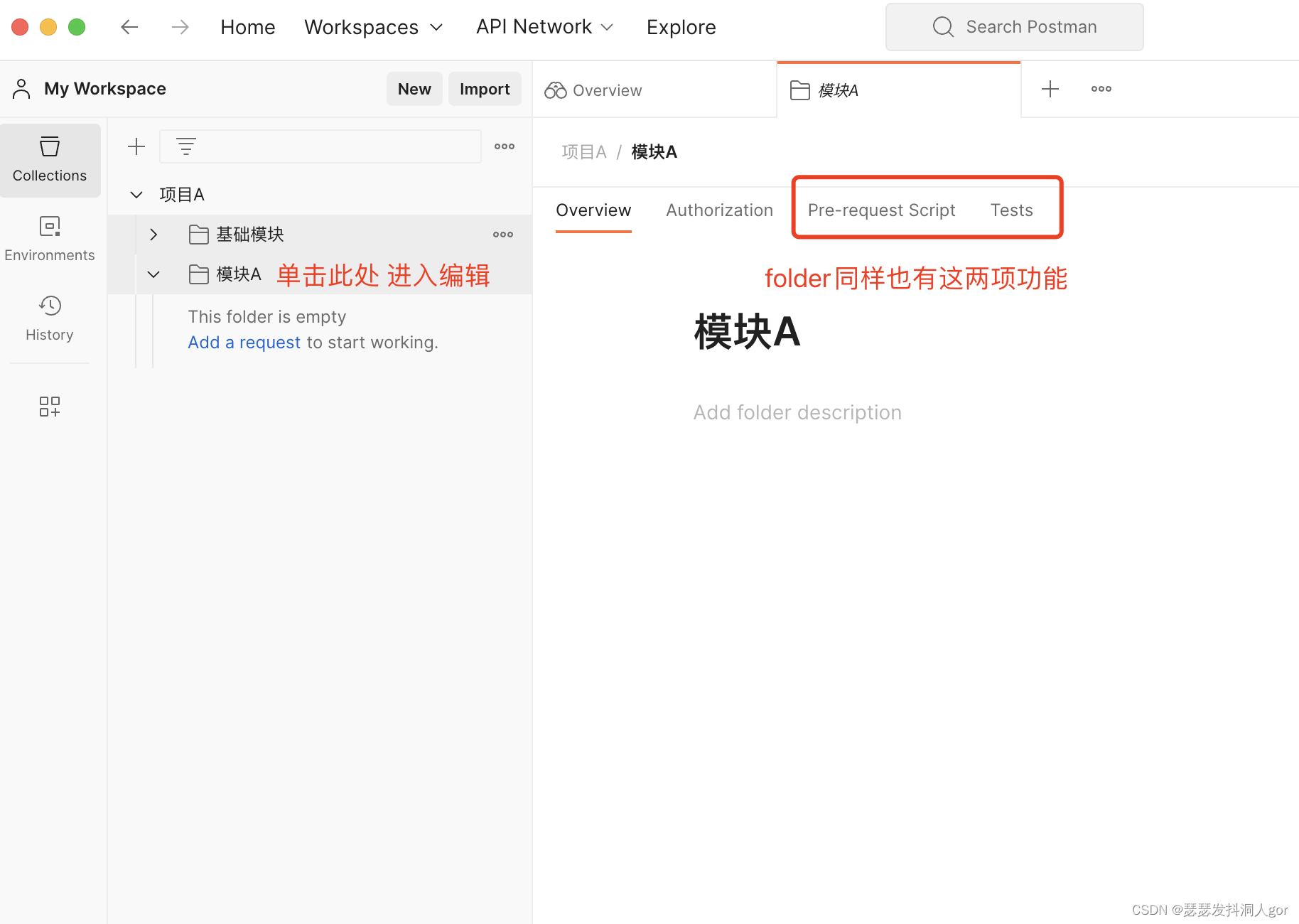
在postman中创建接口
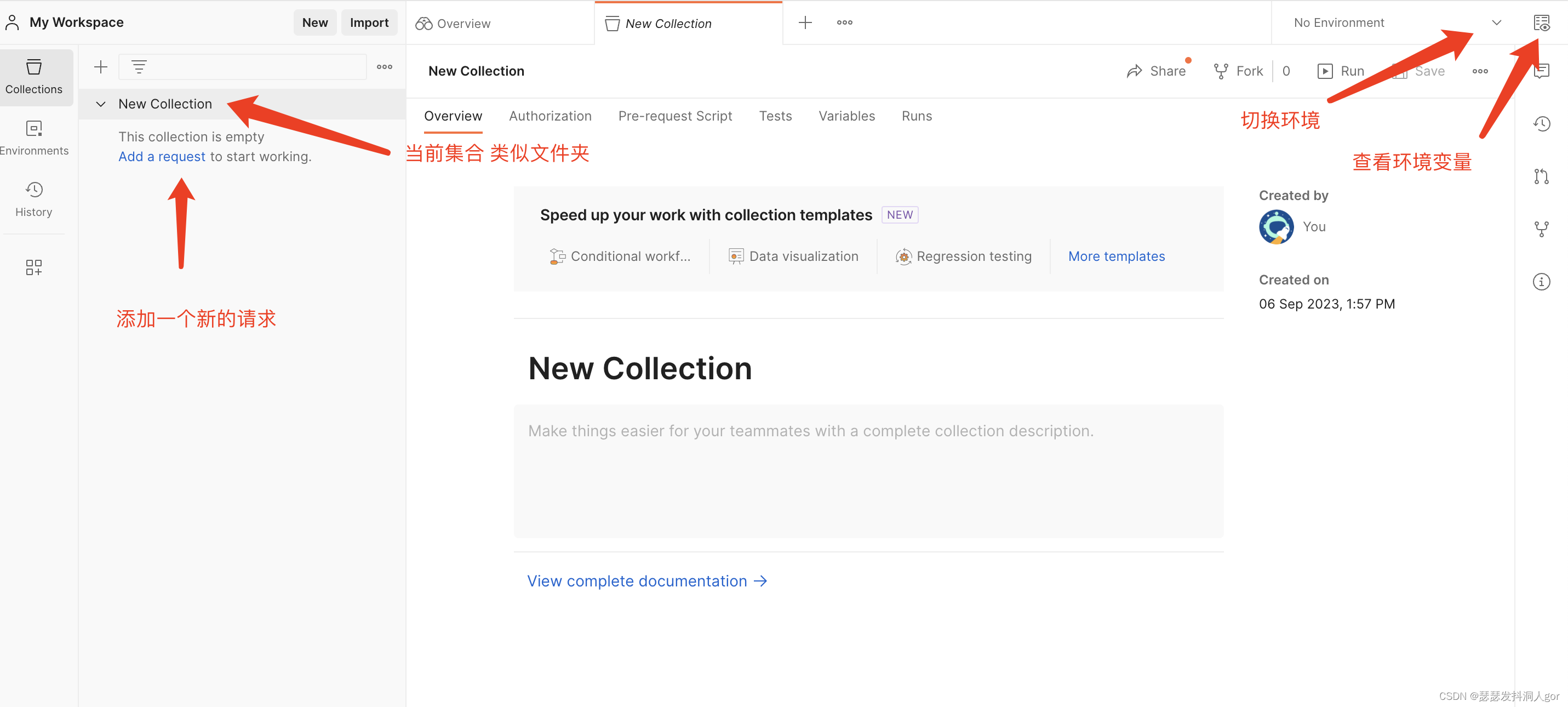
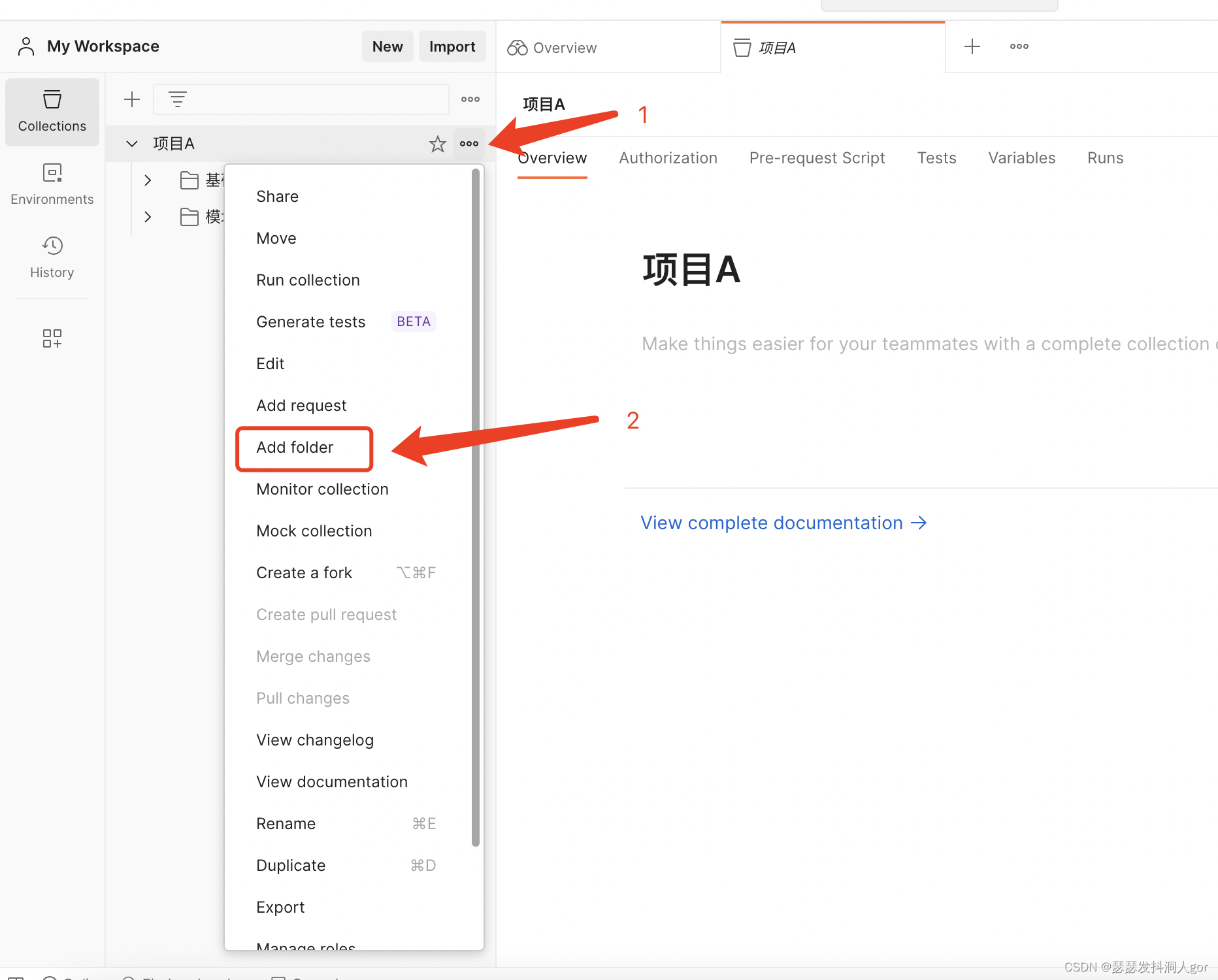
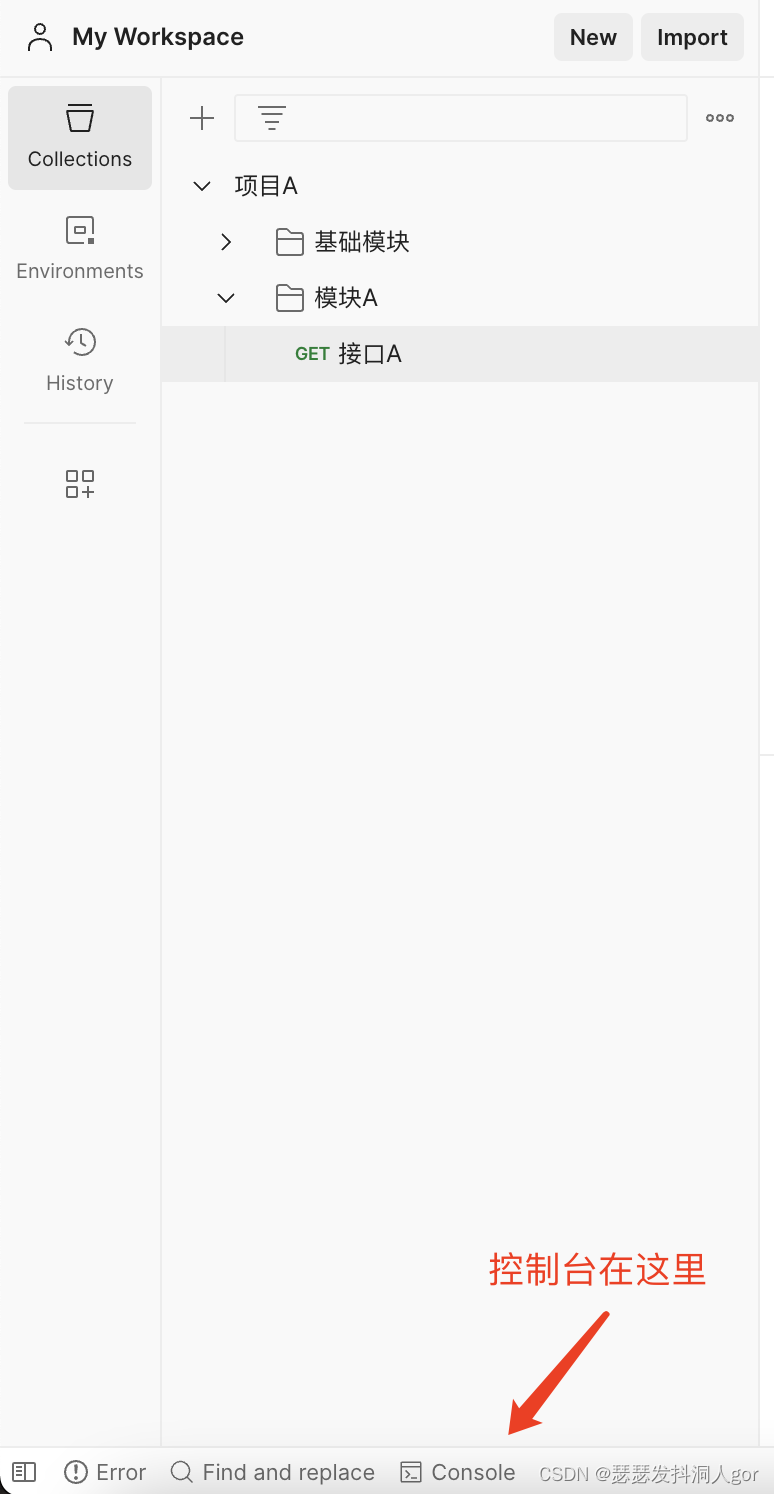
开始新建我们需要的集合和文件夹




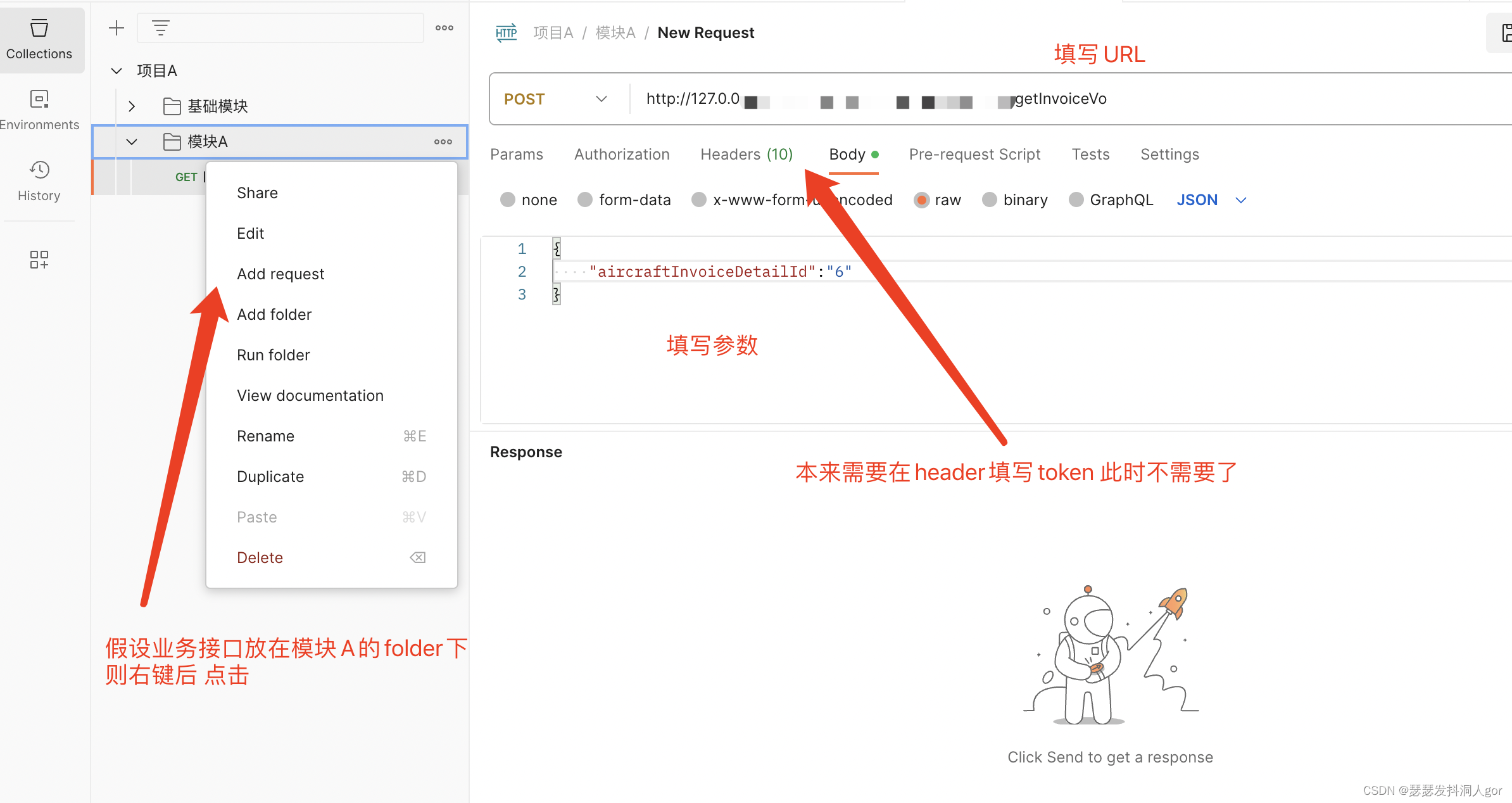
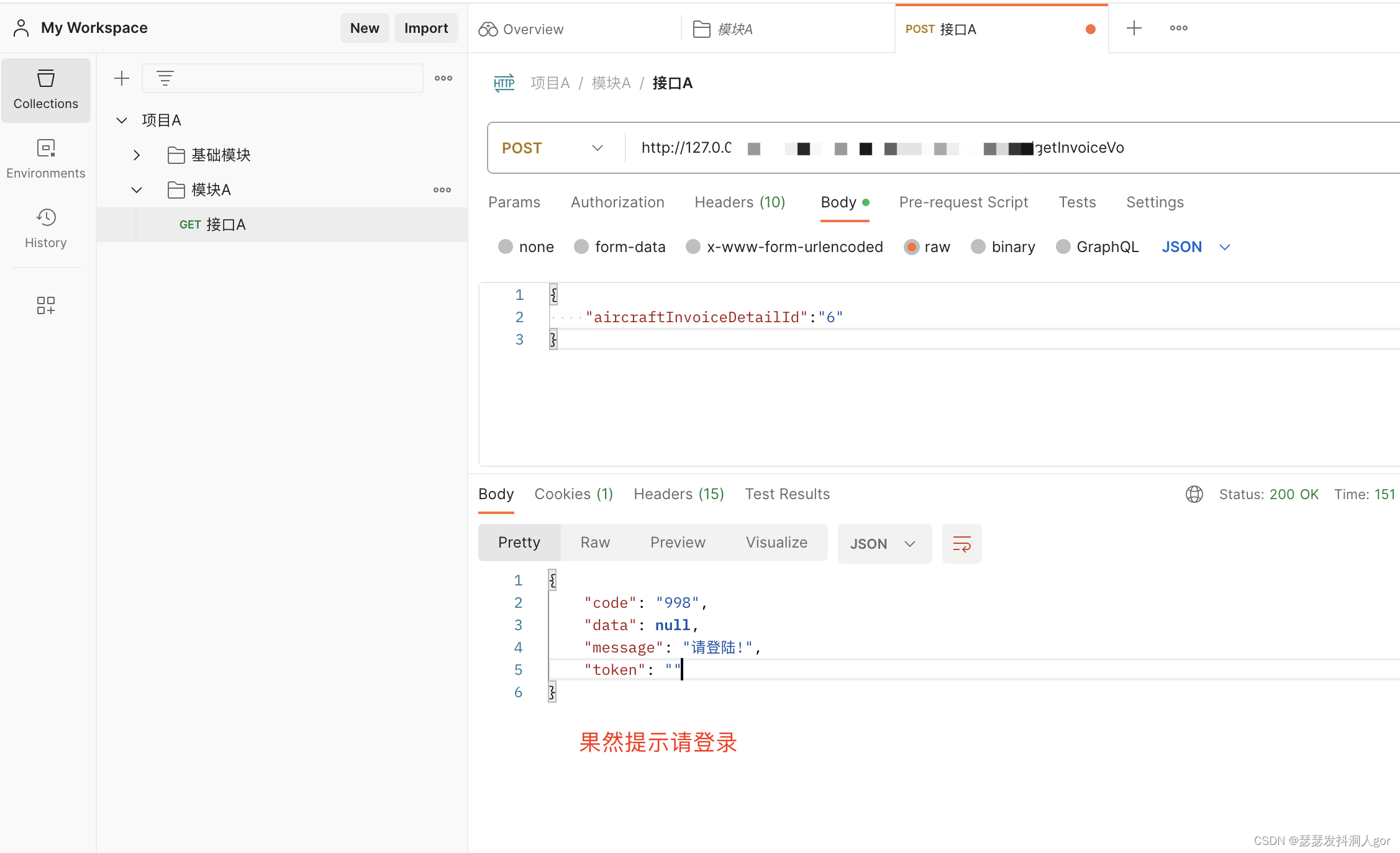
我们可以尝试请求一下接口 看返回什么提示
这步骤很重要 不能忽略 作用是确定接口是畅通的

确定自己项目的未登录提示语和code码
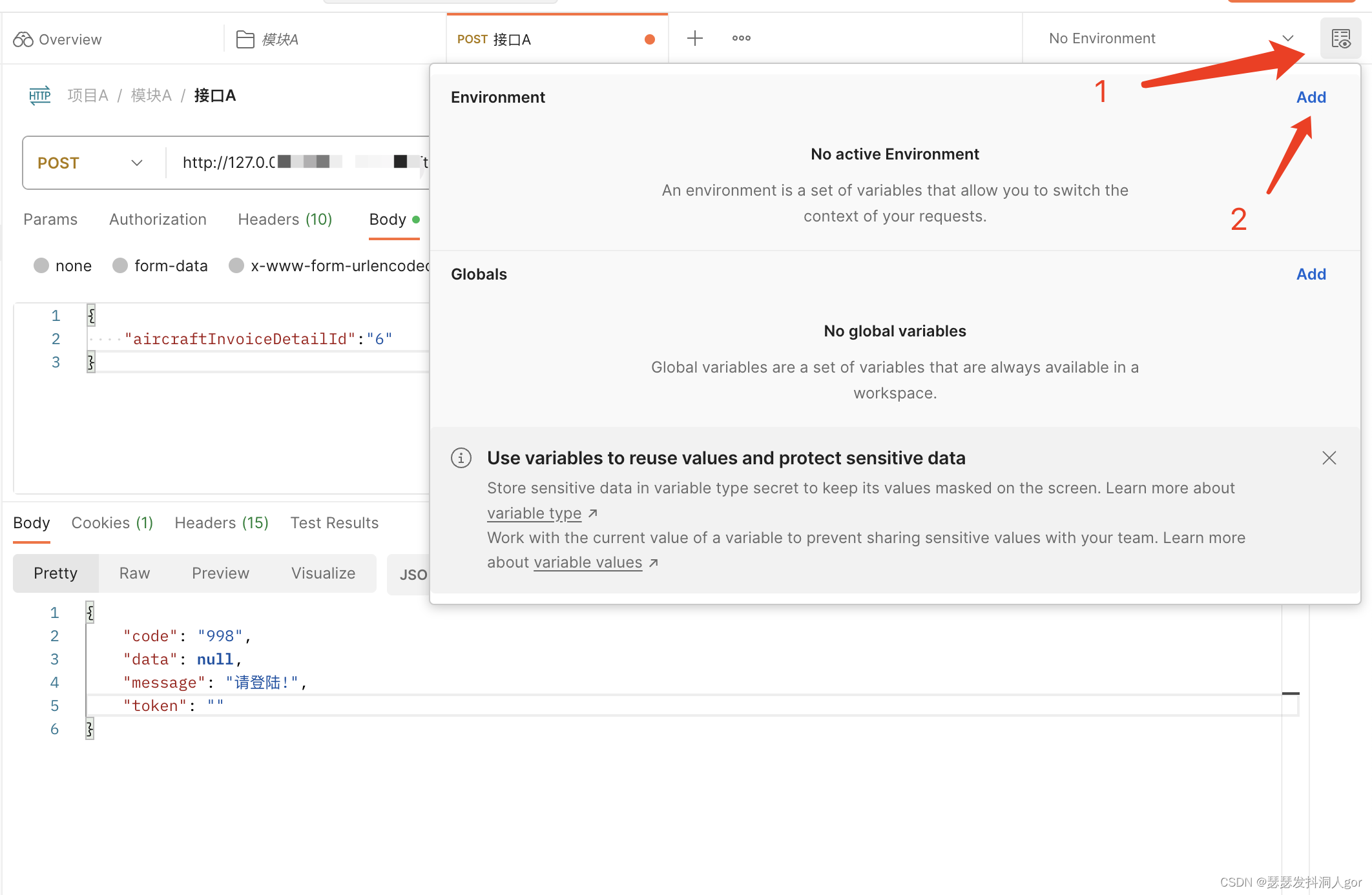
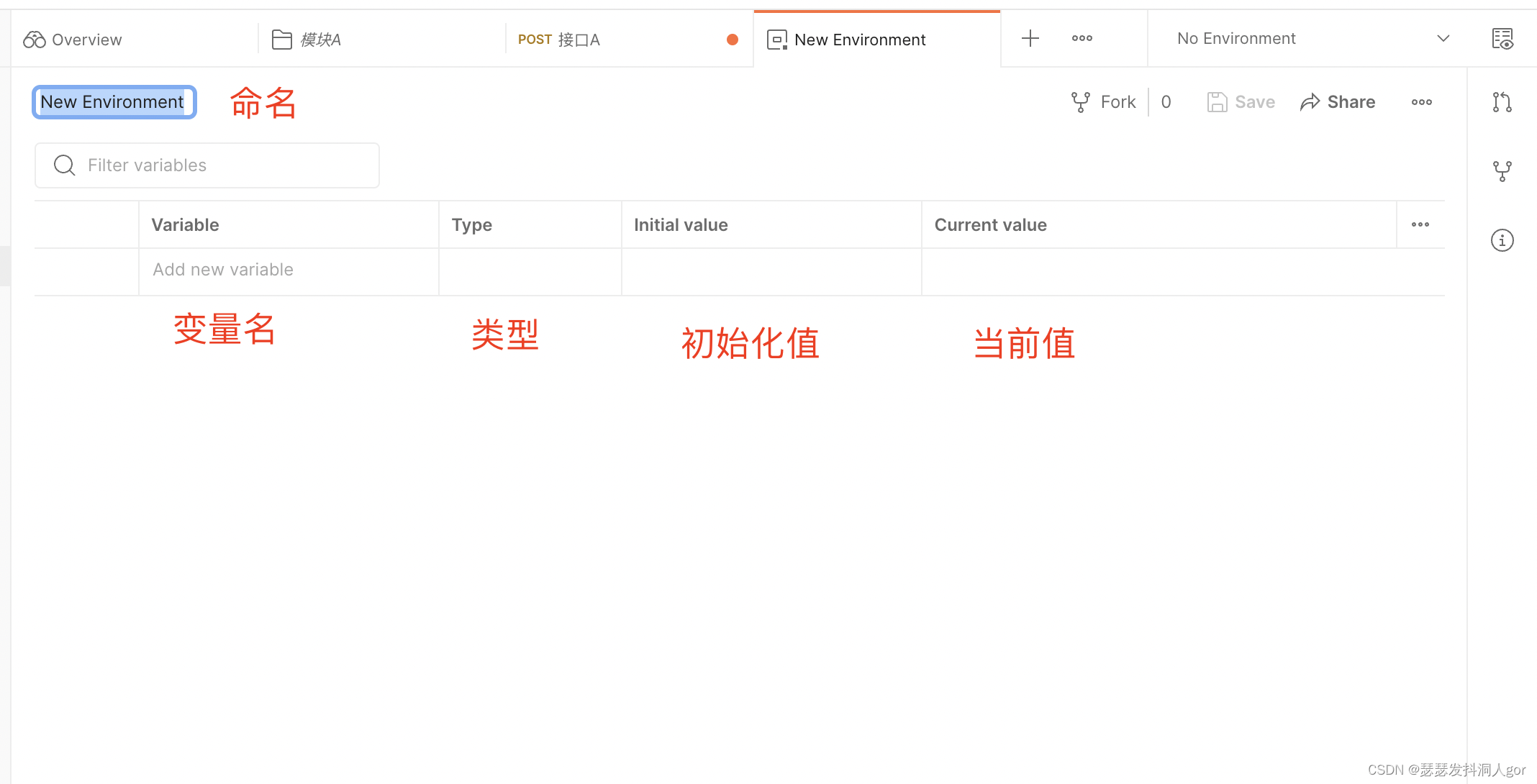
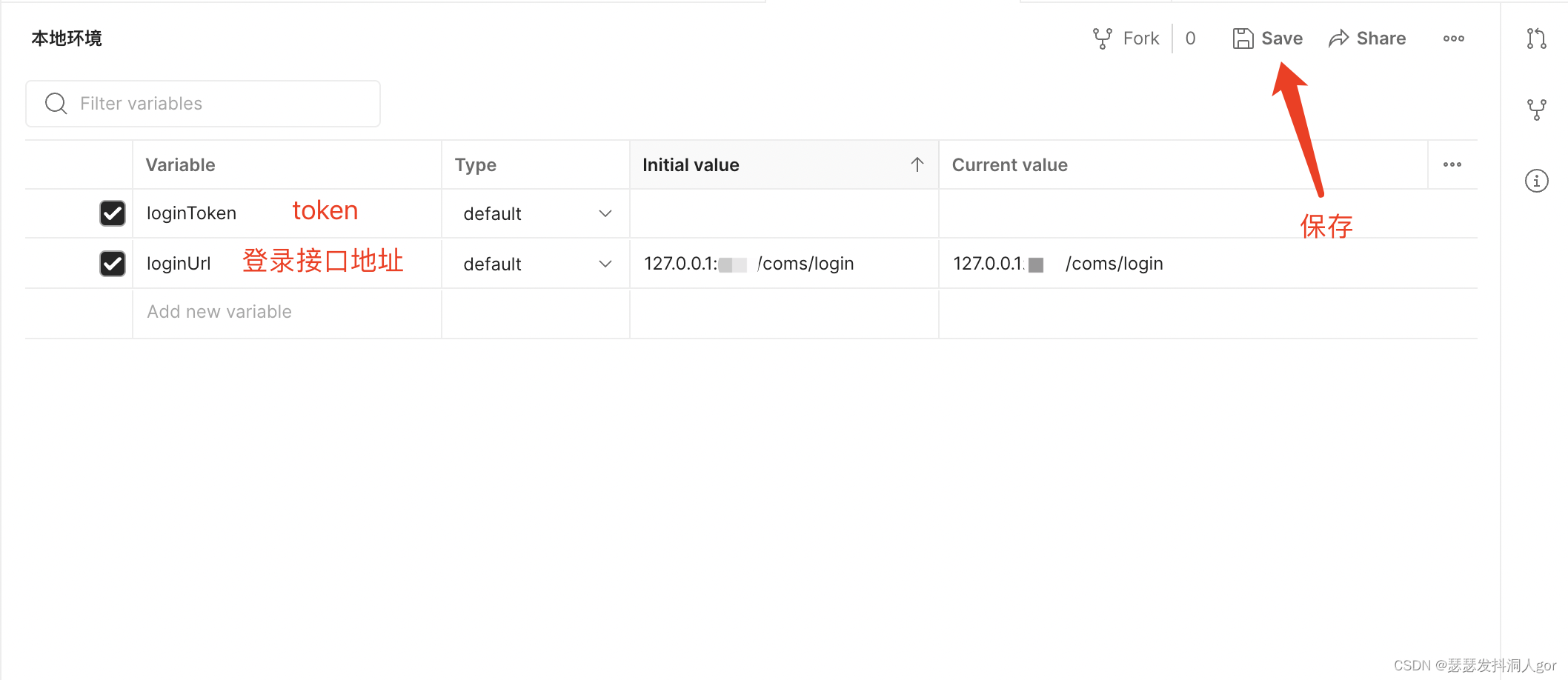
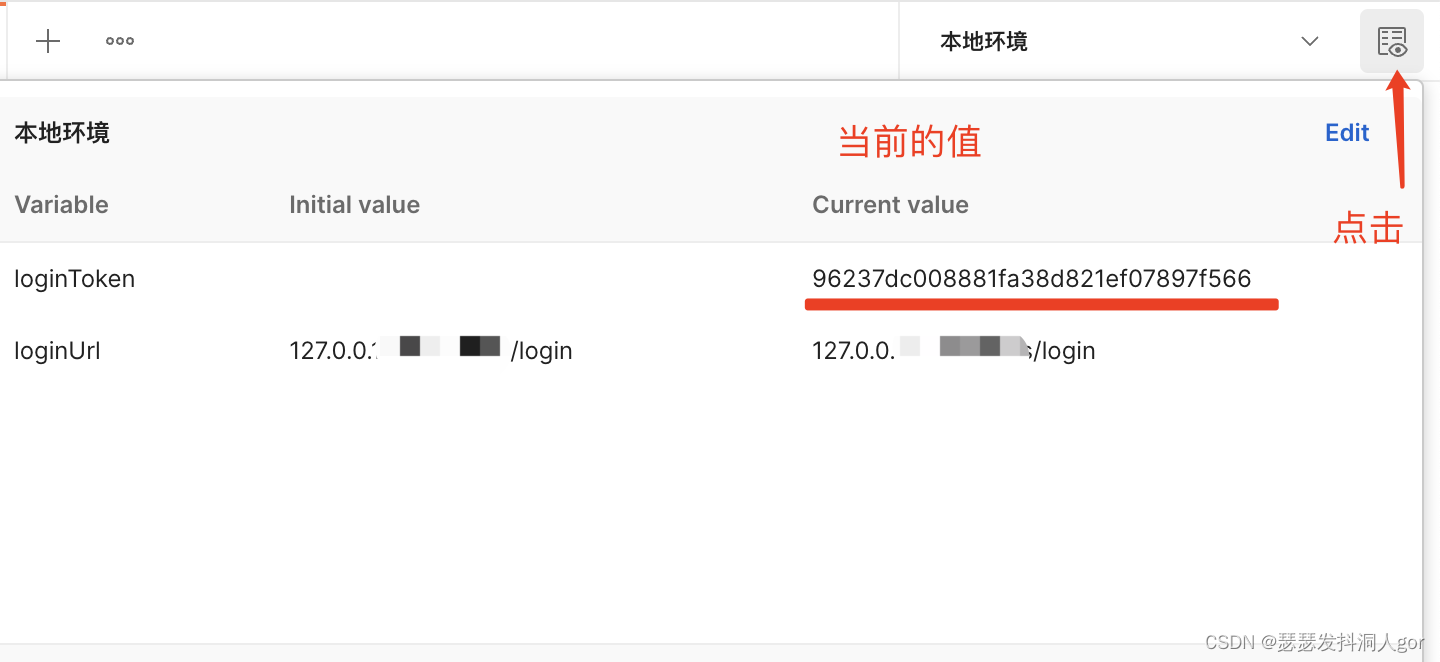
添加环境变量




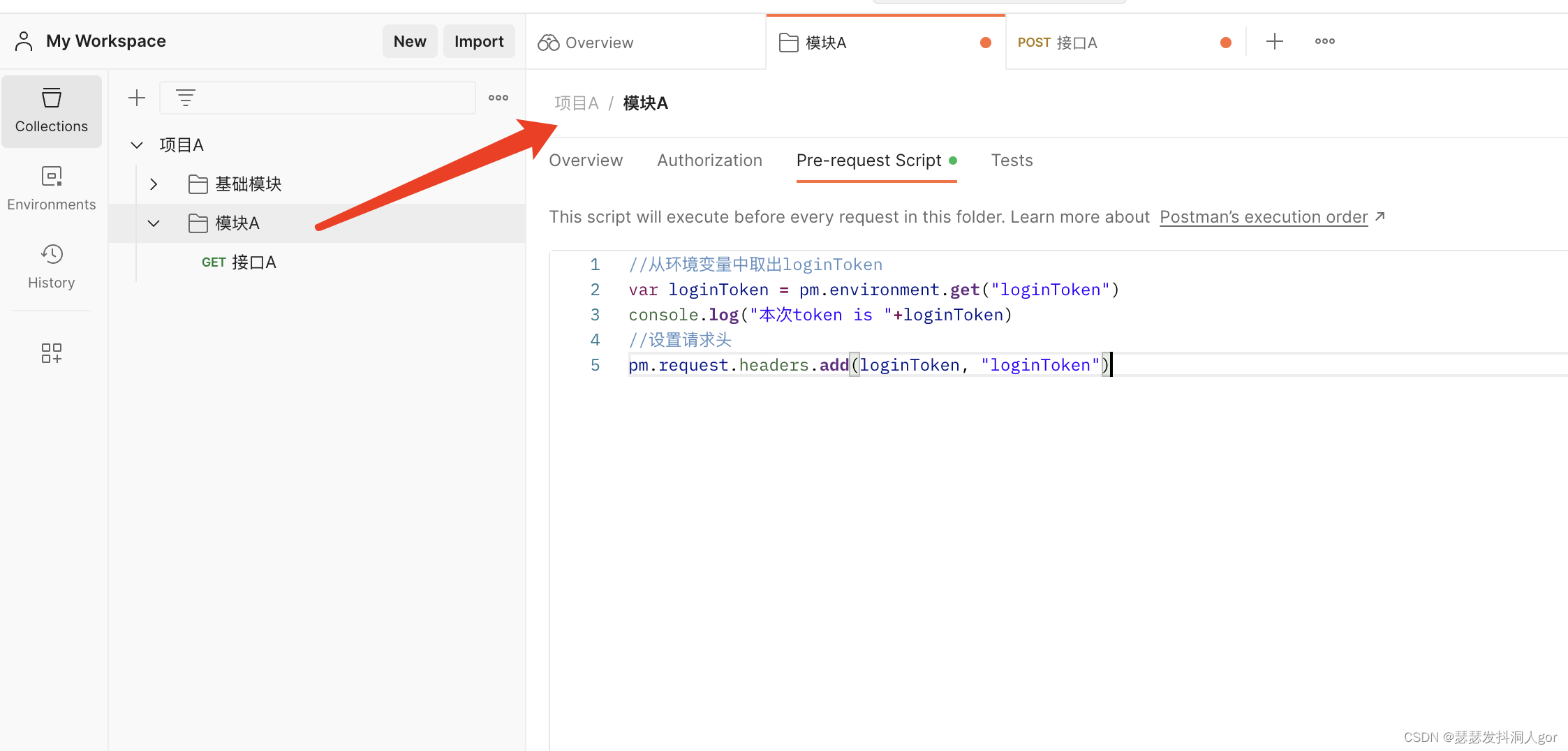
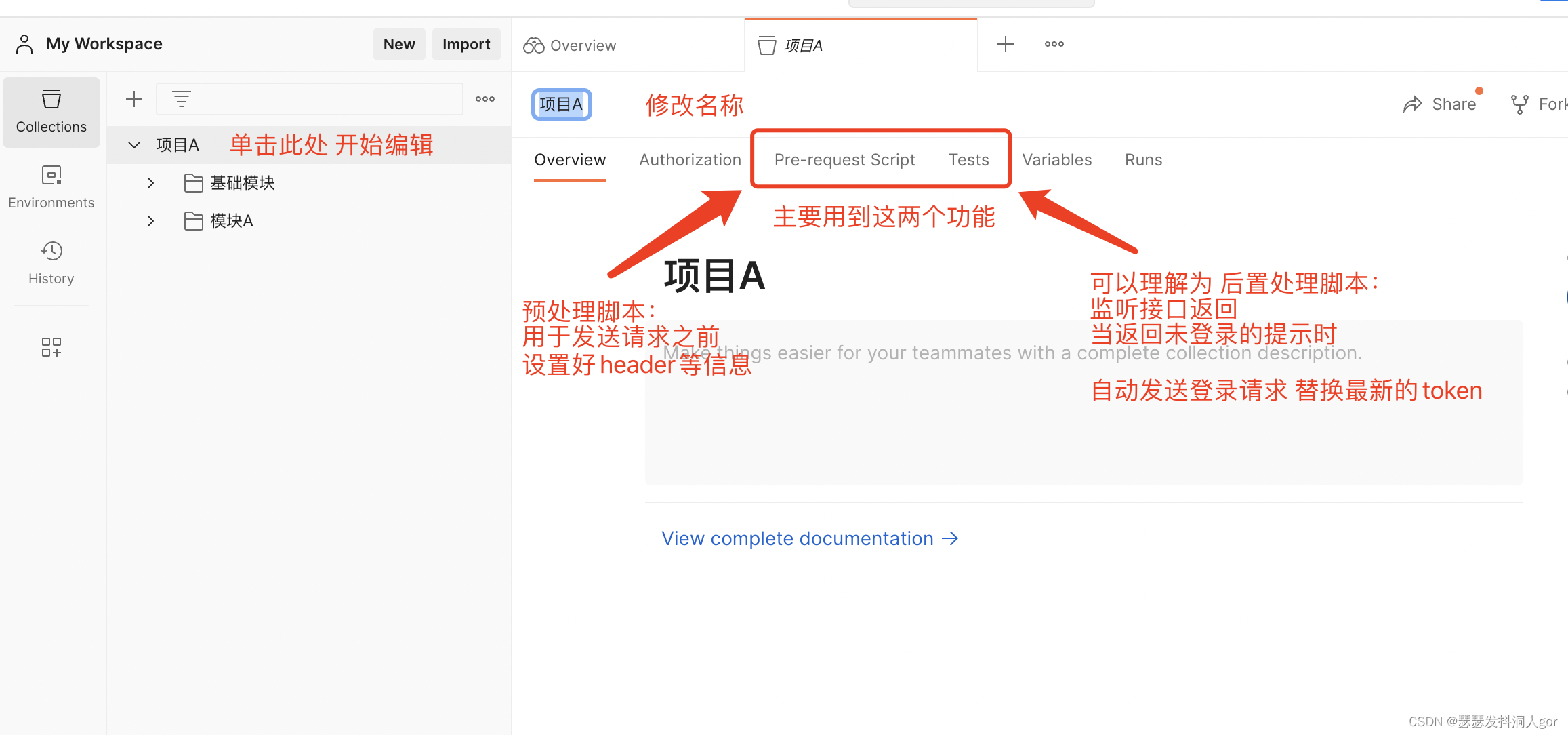
配置Pre-request Script
假设我们模块A下的所有请求都需要token 则在模块A里面设置
如果在项目A里面设置 则所有folder下的所有请求都会运行这个前置脚本 看你们需要安排设置在哪里
//从环境变量中取出loginToken
var loginToken = pm.environment.get("loginToken")
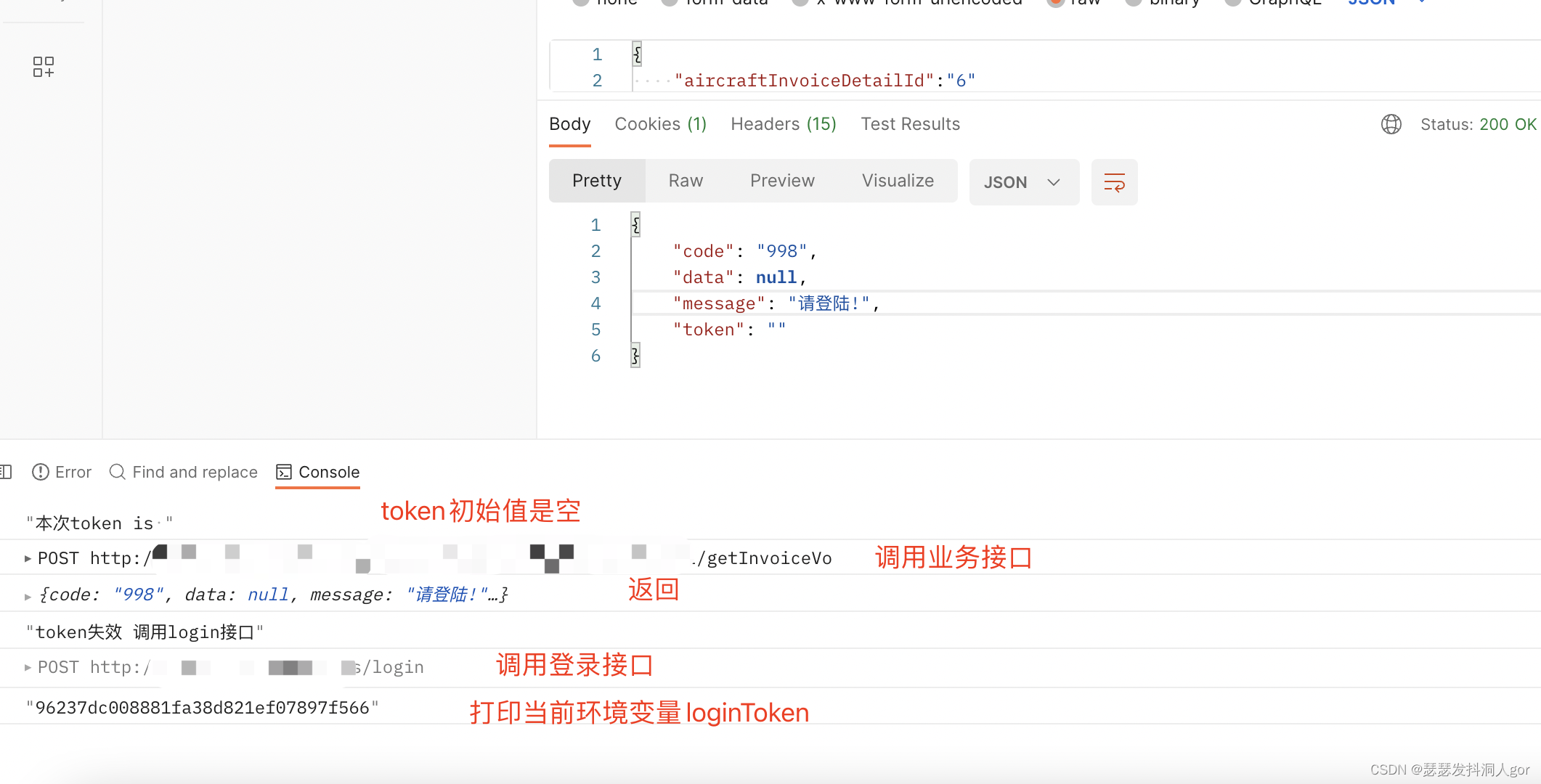
console.log("本次token is "+loginToken)
//设置请求头 前面是header的value 后面是key
pm.request.headers.add(loginToken, "loginToken")
- 1
- 2
- 3
- 4
- 5
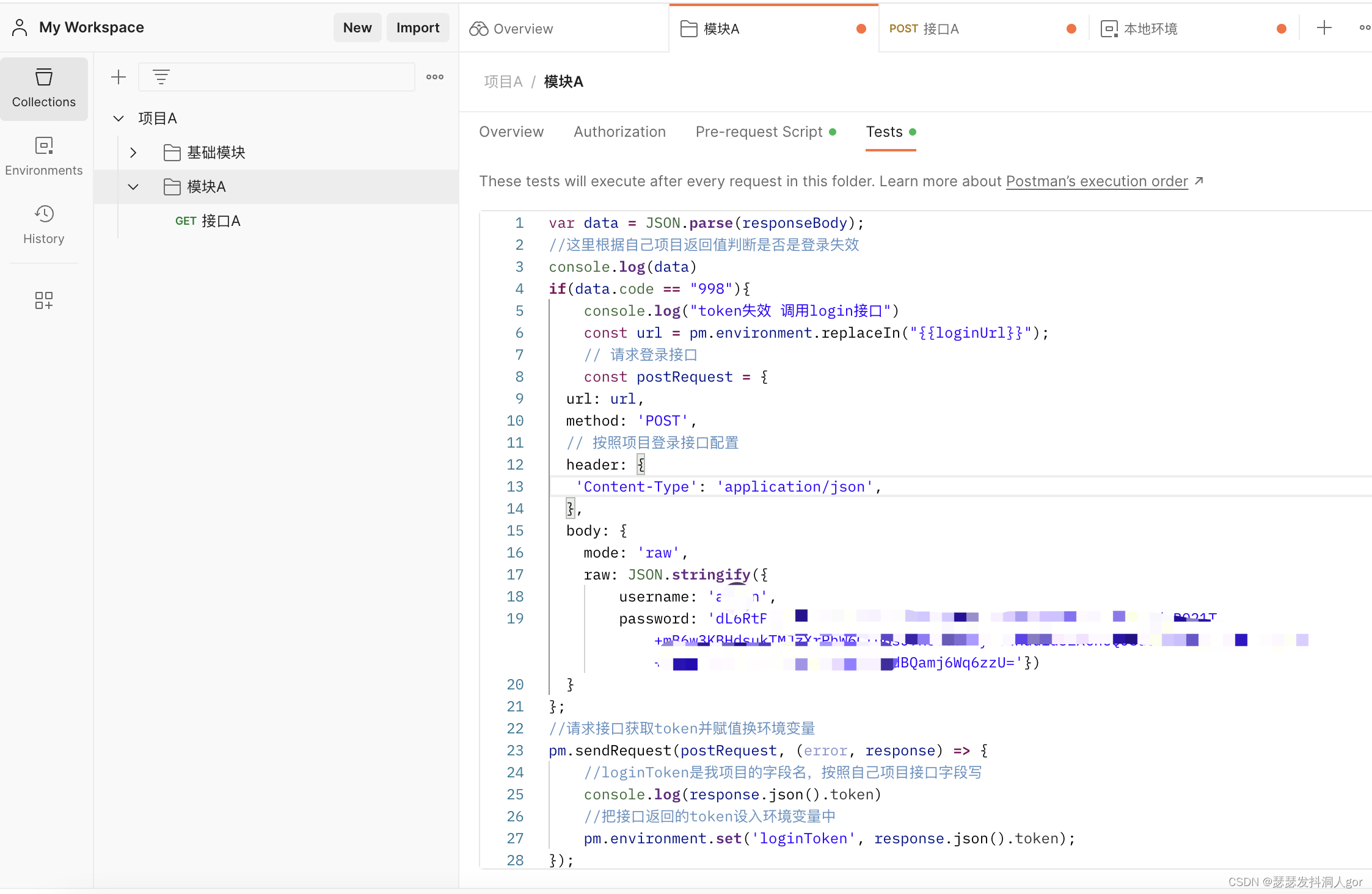
设置Tests

var data = JSON.parse(responseBody); //这里根据自己项目返回值判断是否是登录失效 console.log(data) //一定要根据自己项目的情况来判断 if(data.code == "998"){ console.log("token失效 调用login接口") const url = pm.environment.replaceIn("{{loginUrl}}"); // 请求登录接口 const postRequest = { url: url, method: 'POST', // 按照项目登录接口配置 header: { 'Content-Type': 'application/json', }, body: { mode: 'raw', raw: JSON.stringify({ username: '你们的username', password: '你们的password'}) } }; //请求接口获取token并赋值换环境变量 pm.sendRequest(postRequest, (error, response) => { //loginToken是我项目的字段名,按照自己项目接口字段写 console.log(response.json().token) //把接口返回的token设入环境变量中 pm.environment.set('loginToken', response.json().token); }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
小试牛刀

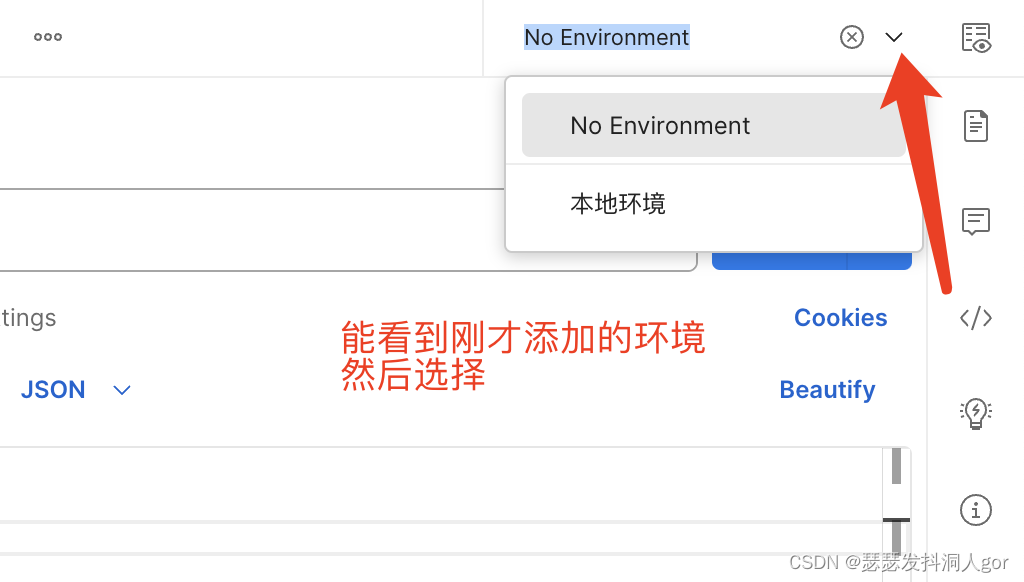
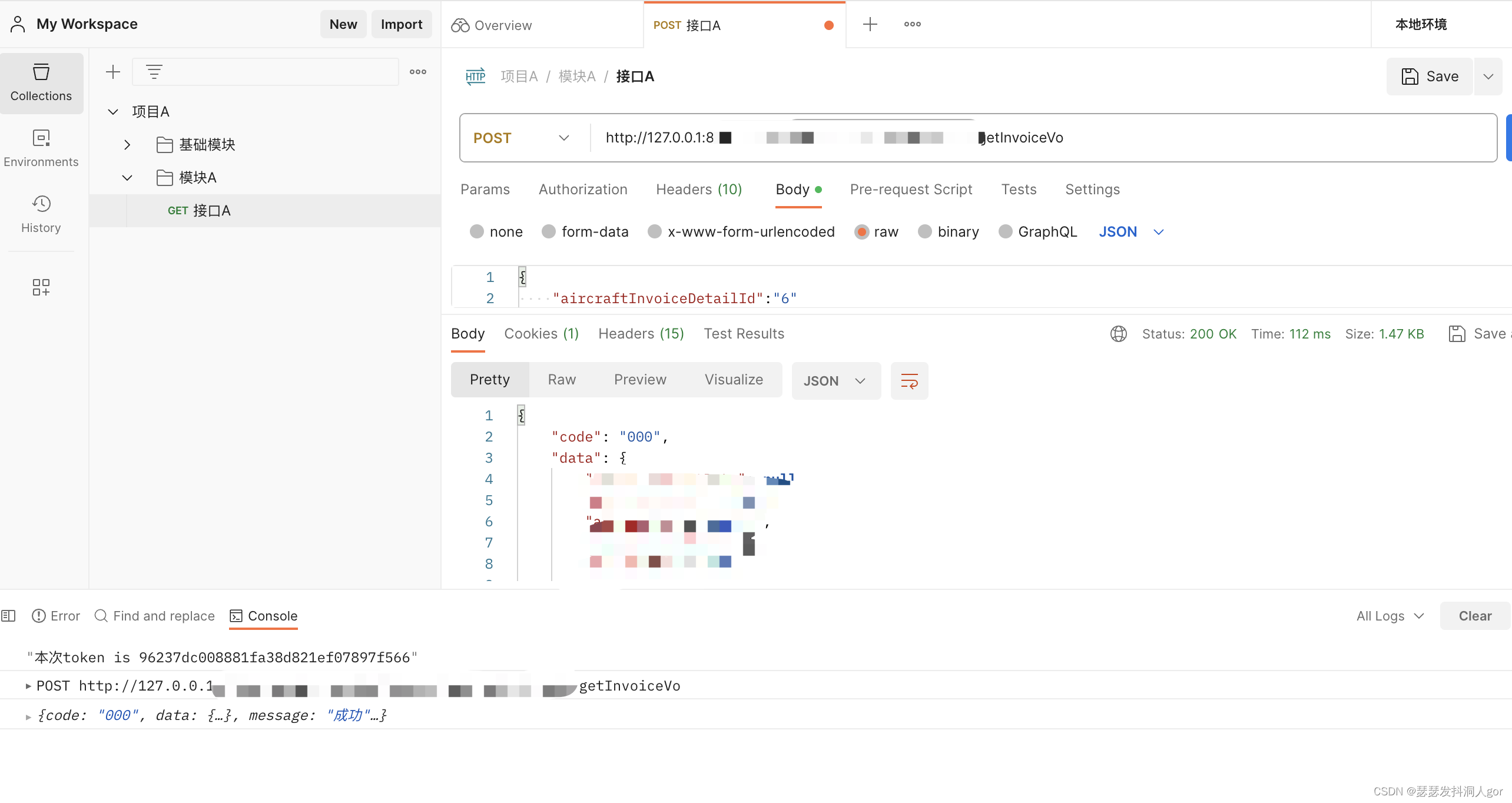
开始调用

可以随时查看环境变量

再次发送请求 顺利获得数据

至此结束
转眼间和你未见 便寂寞一千三十四天
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签