热门标签
热门文章
- 1andriod环境变量配置:JAVA的JDK,Andriod 的SDK(图片为主),超详细_android环境变量配置
- 22.1 Python函数-函数参数_仅限位置参数
- 3MIPS汇编指令集_浮点运算mips汇编指令
- 4Mysql - 知识图谱总览_mysql知识图谱
- 5B860AV3.1-M2_刷机固件
- 6新装的ubuntu系统如何安装nvidia驱动、CUDA、CUDNN_sudo apt install nvidia-cuda-toolkit
- 7Arduino Uno接JQ8900-16p语音播报模块_jq8900-16p单片机接线
- 8LLM之RAG实战(二十)| RAG分块策略的五个level_rag 按行分块
- 9Android——最简单的 Android H5 混合开发_android h5混合开发框架
- 10HarmonyOS路由跳转和数据请求_this uri not support in route push.
当前位置: article > 正文
HarmonyOS4.0系列——01、下载、安装、配置环境、搭建页面以及运行示例代码_to start preview for the har module, select a ui f
作者:小蓝xlanll | 2024-03-14 00:01:40
赞
踩
to start preview for the har module, select a ui file under src/main/ets.
HarmonyOS4.0应用开发
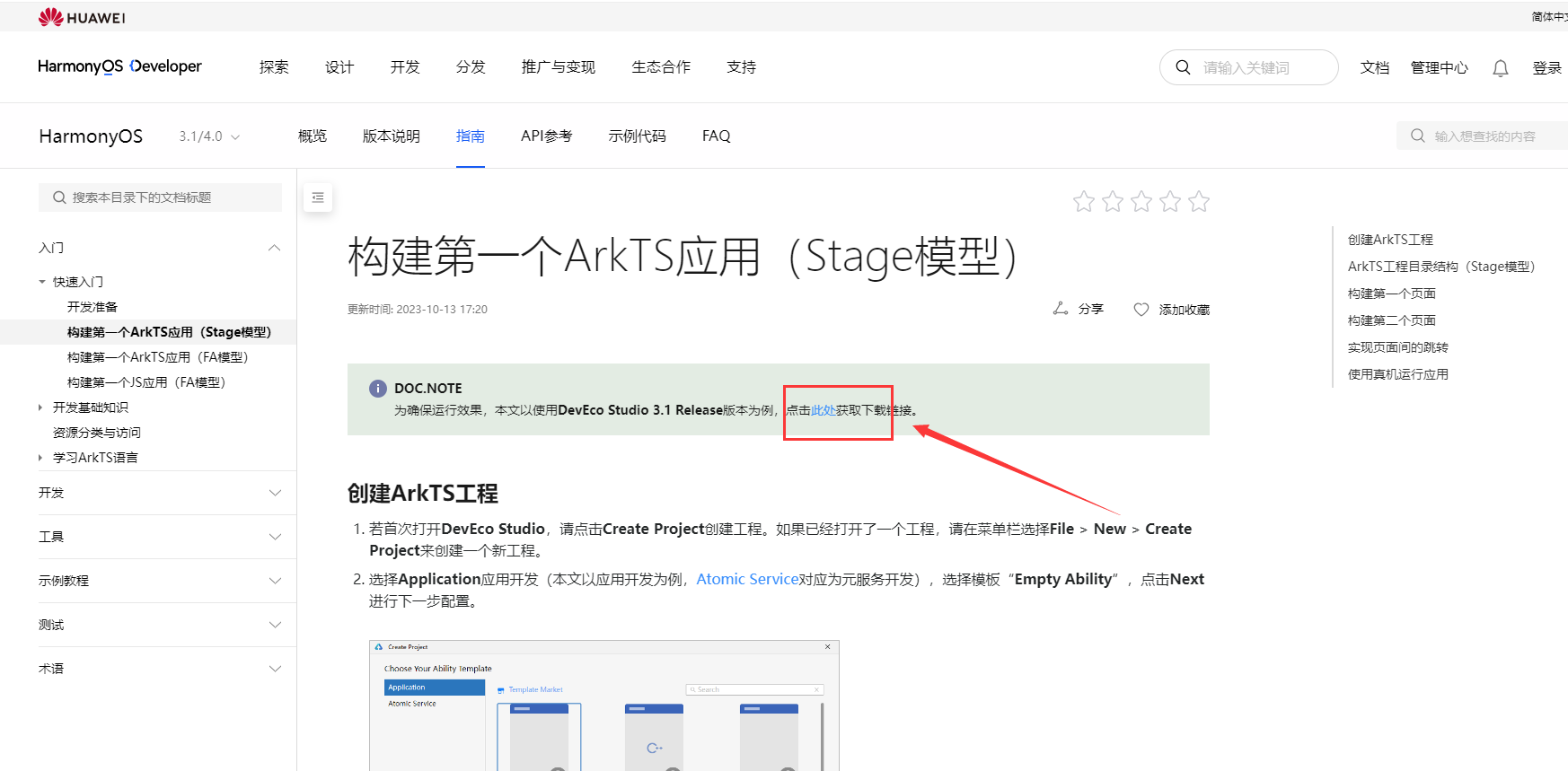
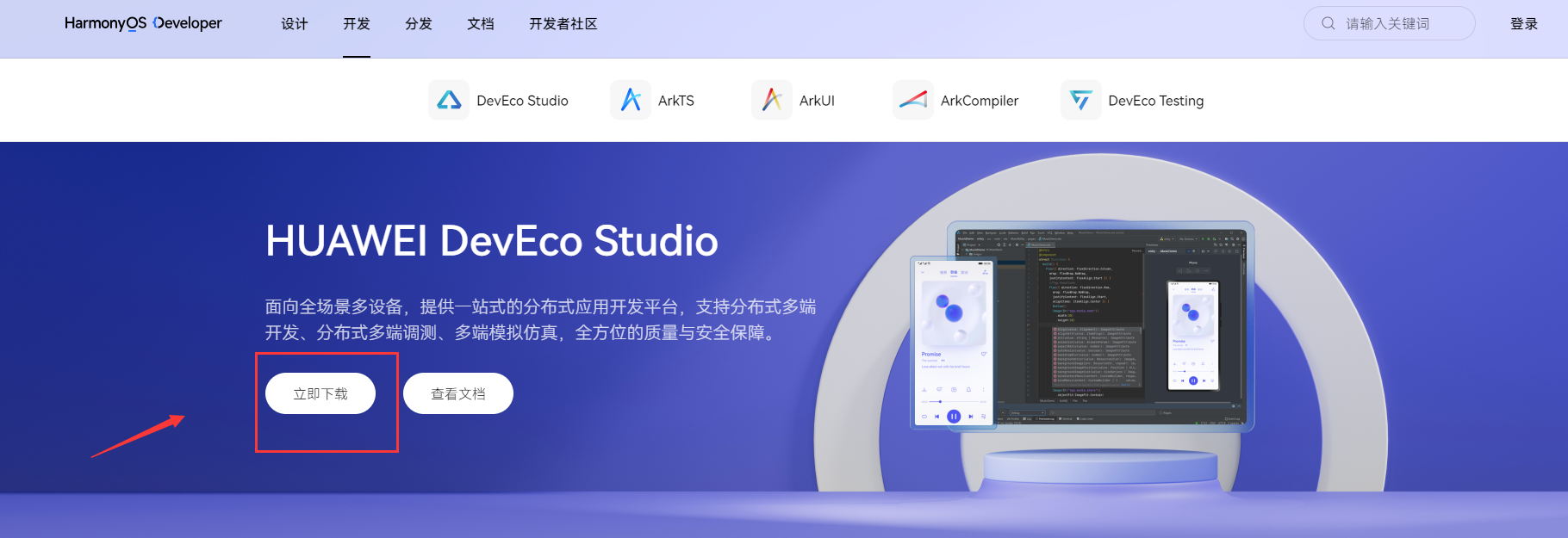
安装编辑器


这里安装windows版本为例
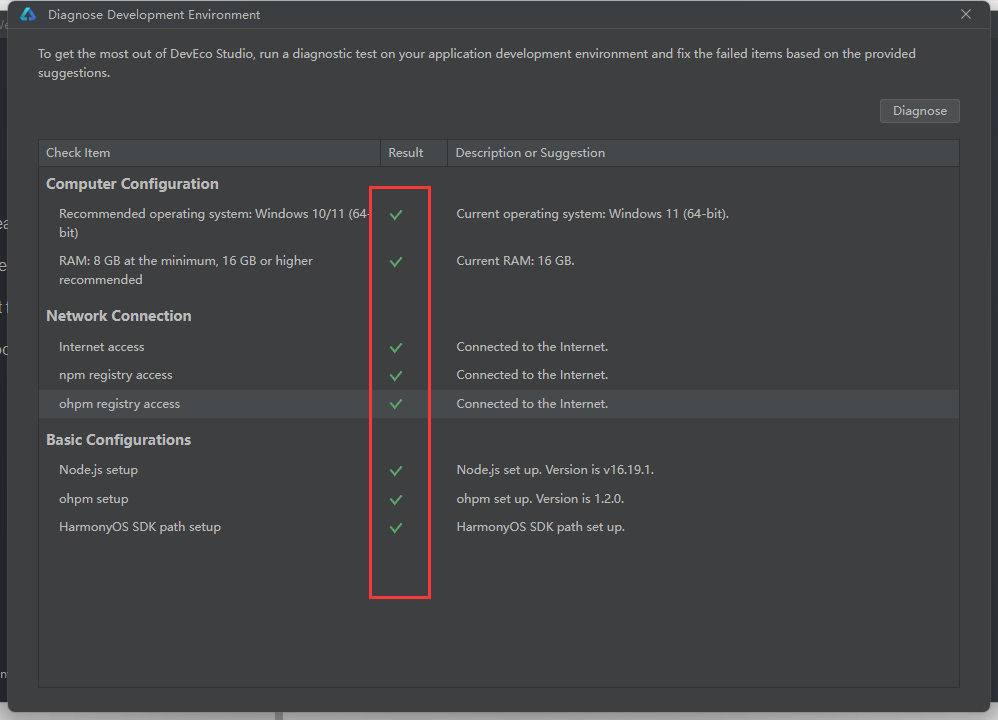
安装依赖
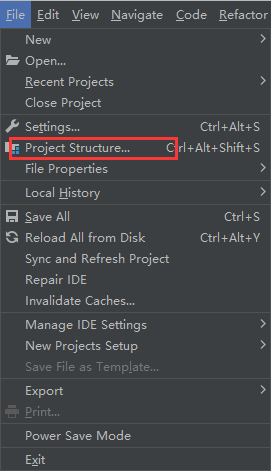
打开DevEco Studio

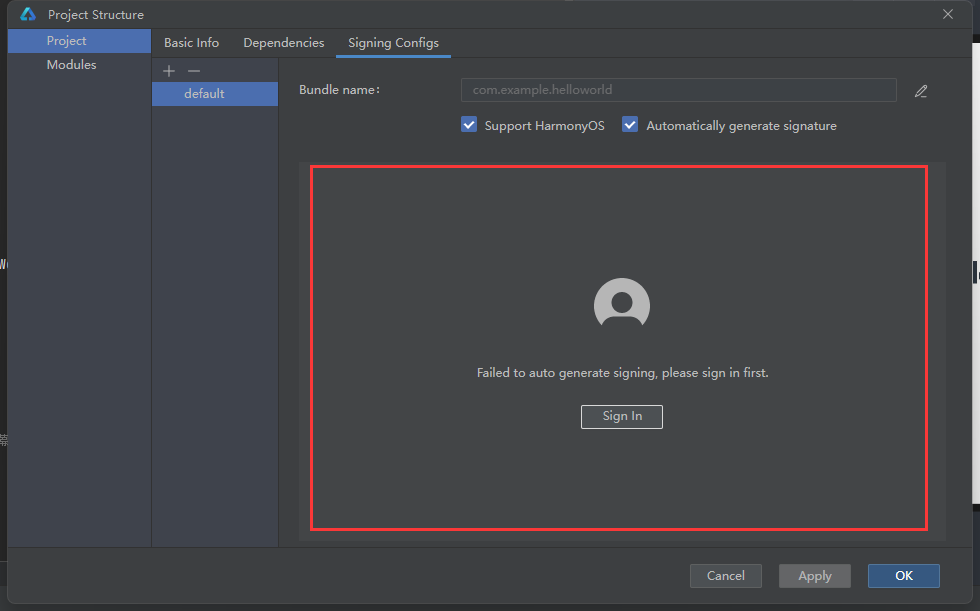
这八项全部打钩即可开始编写代码,如果存在x,需要安装正确的库即可
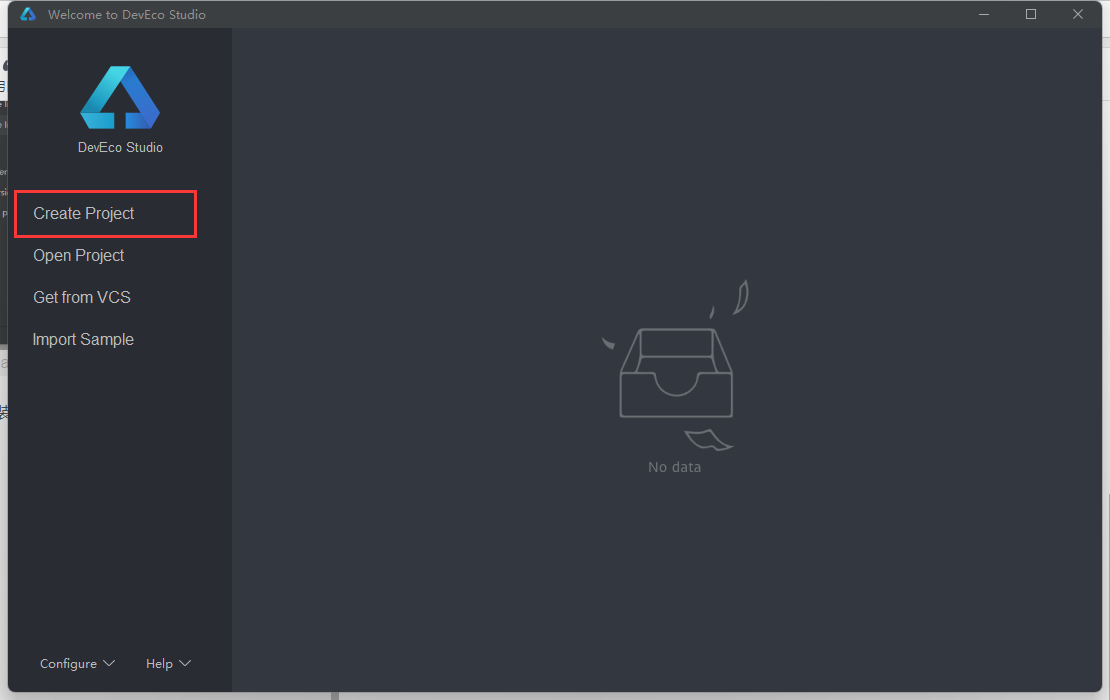
开发
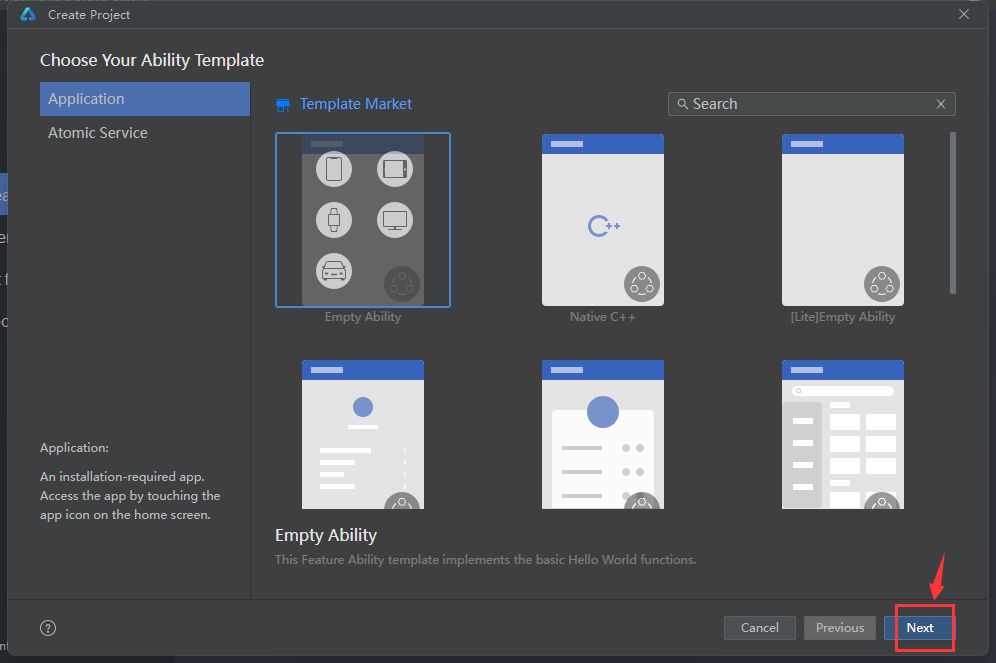
点击Create Project

选择默认模板——next


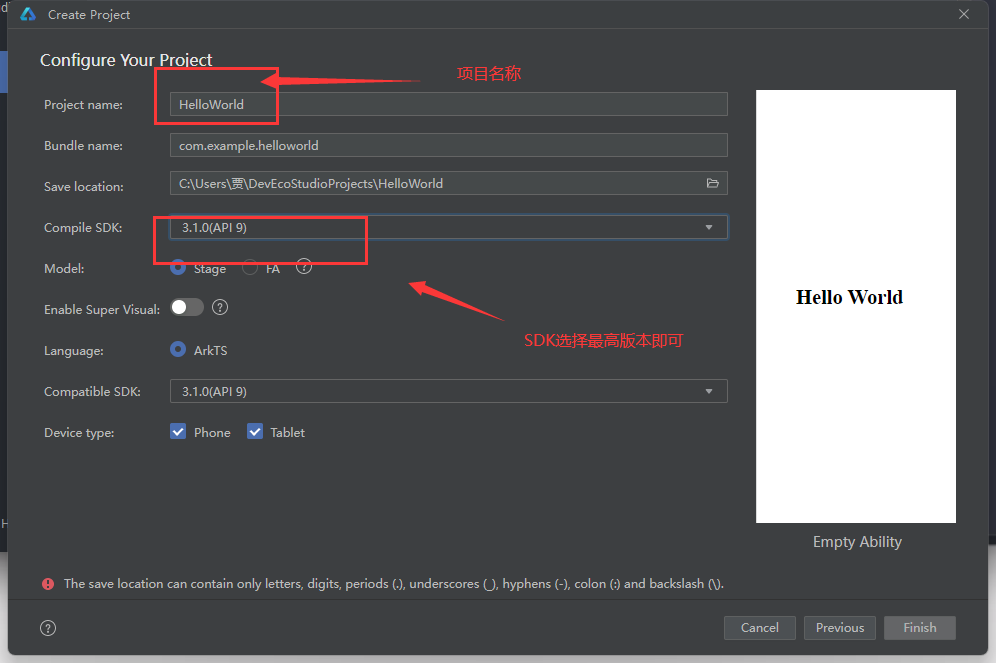
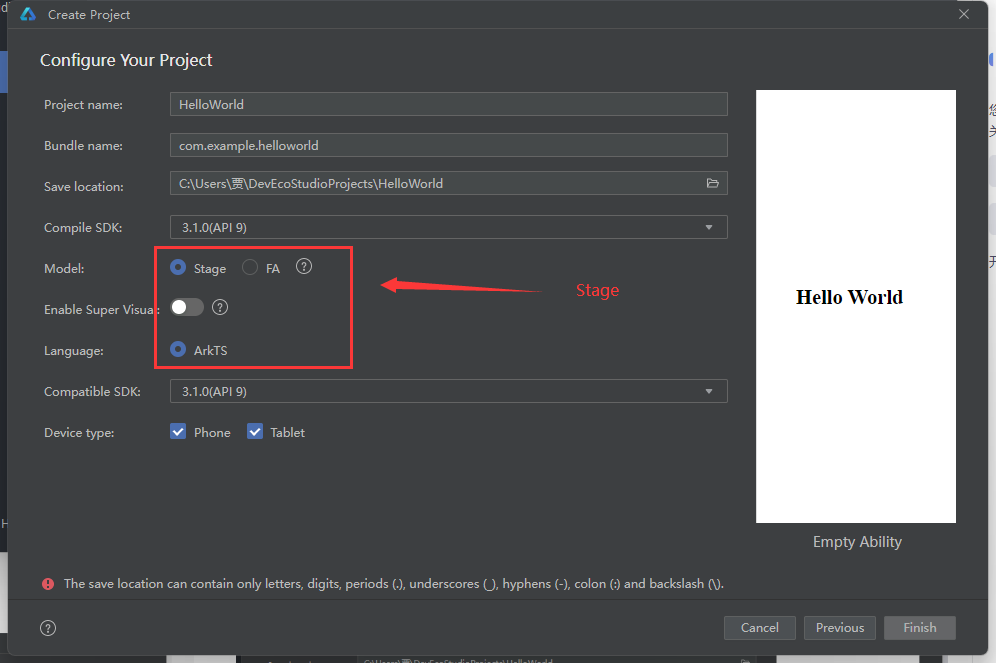
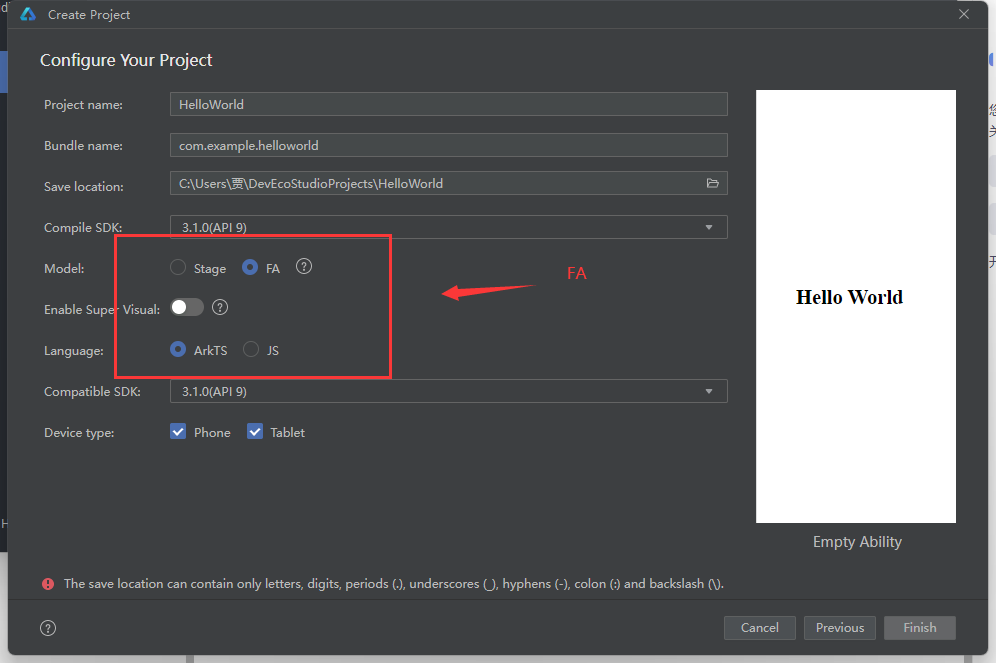
Model部分分为Stage和FA两个应用模型,FA是支持7版本以内的模型支持JS和TS,而Stage支持最新版切只支持TS


建议大家使用Stage模型


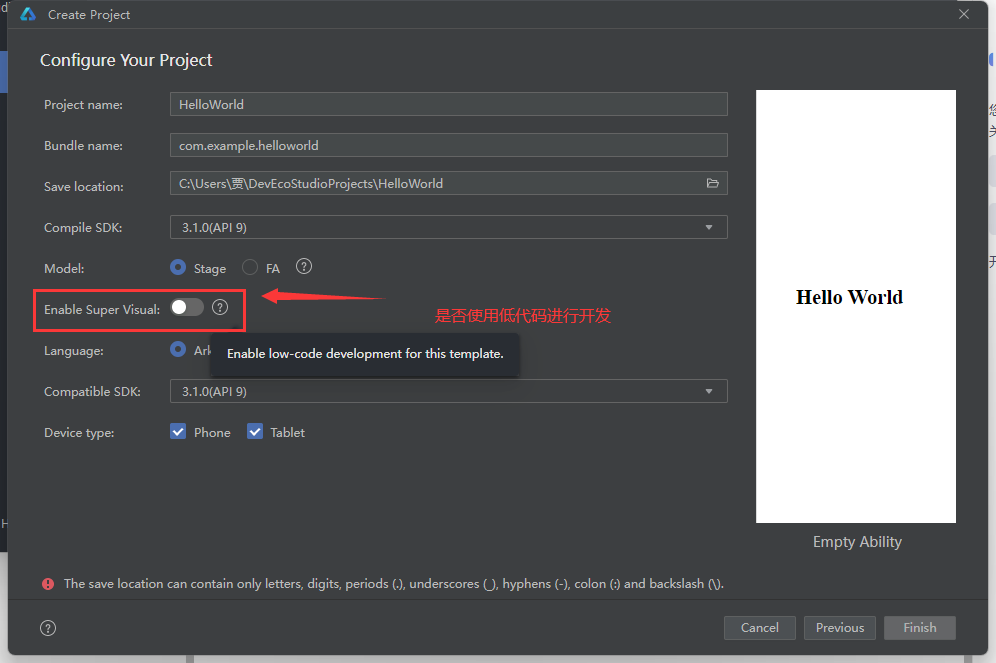
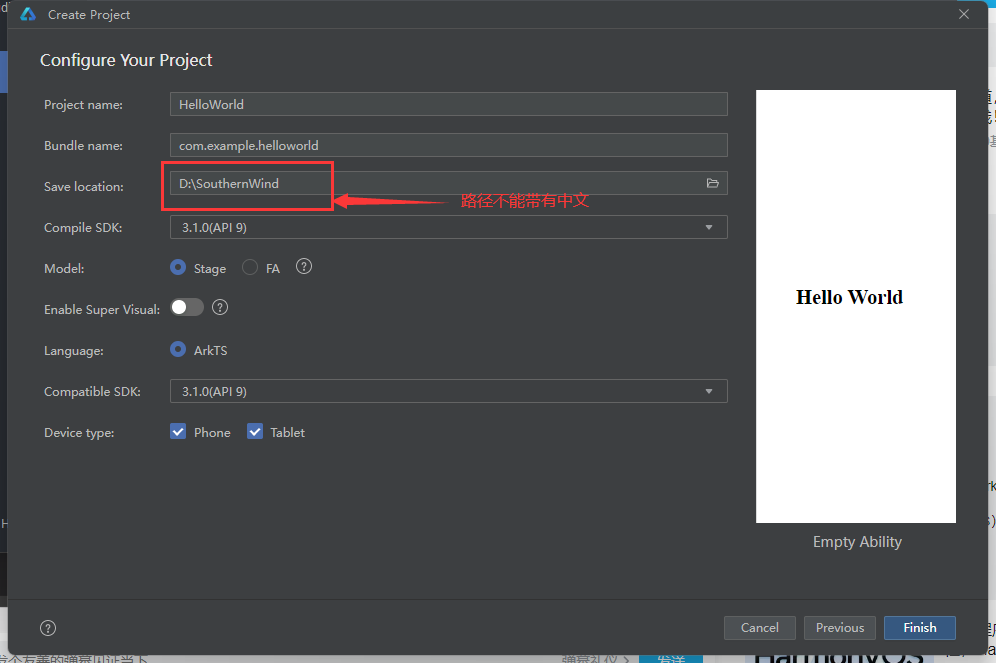
编辑好之后点击Finish
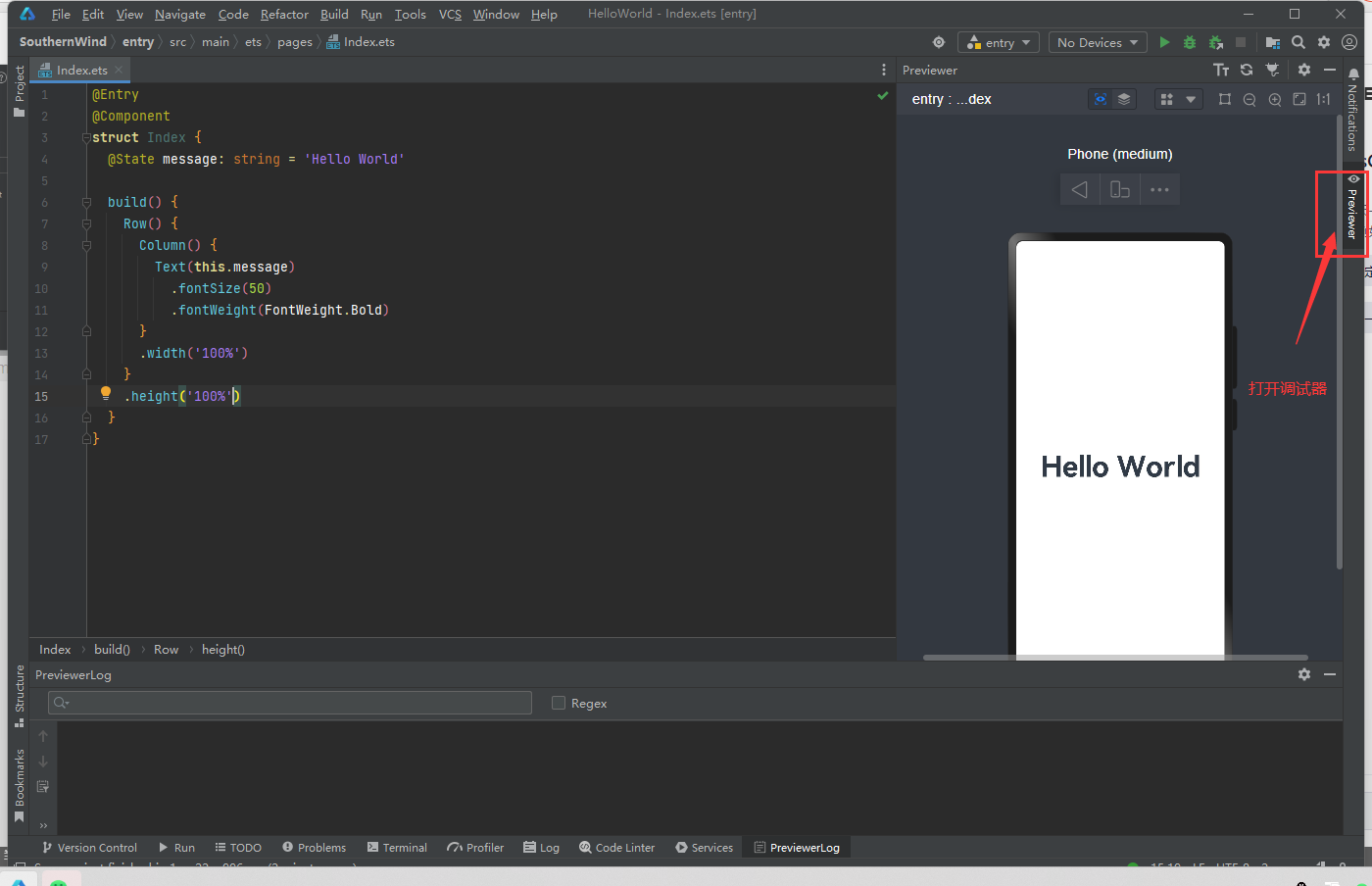
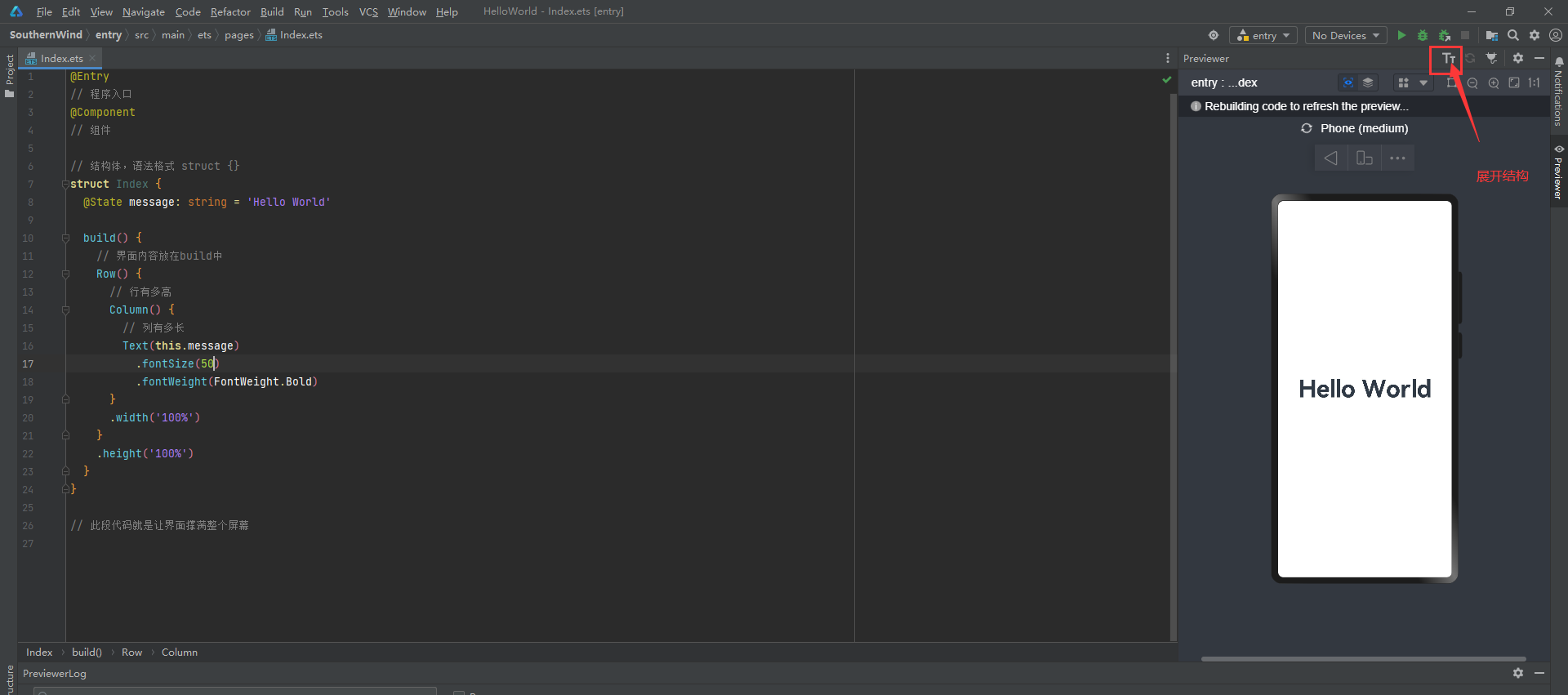
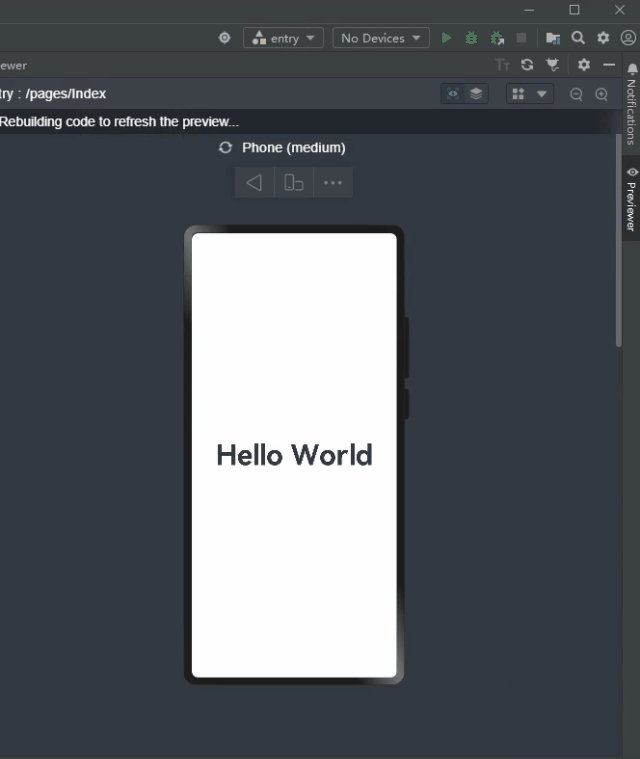
进去后等加载完毕在右上角点击预览查看效果

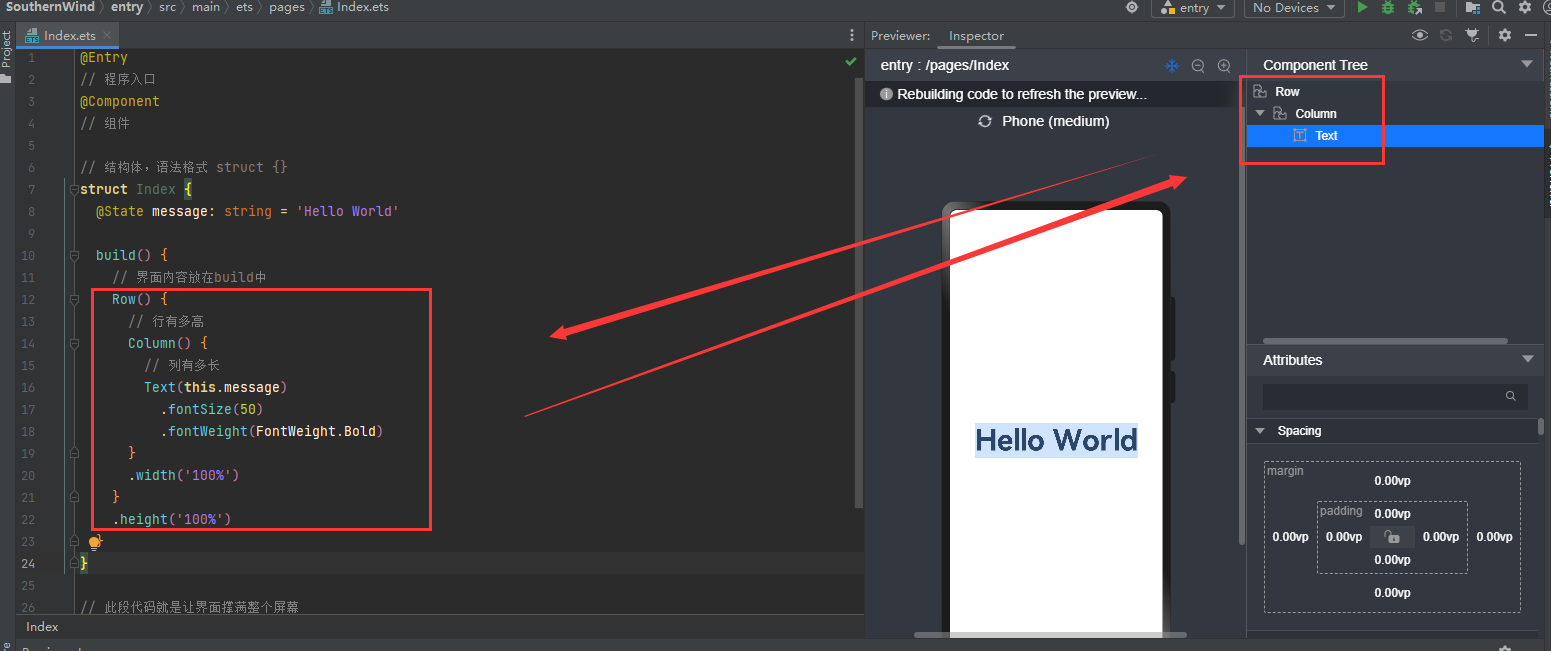
@Entry // 程序入口 @Component // 组件 // 结构体,语法格式 struct {} struct Index { @State message: string = 'Hello World' build() { // 界面内容放在build中 Row() { // 行有多高 Column() { // 列有多长 Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
此段代码就是让界面撑满整个屏幕并对Hello World设置字体大小以及粗体
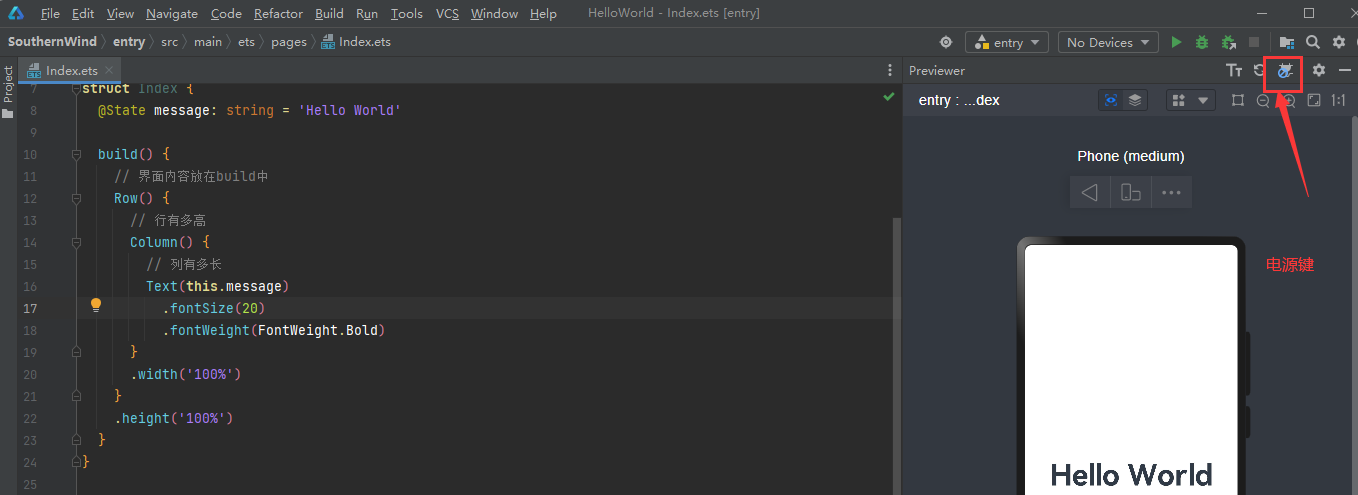
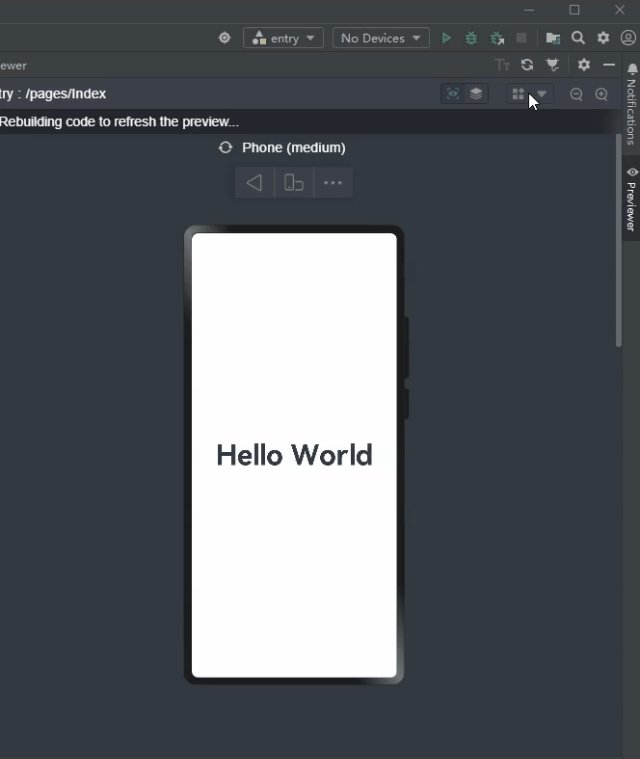
DevEco Studio提供自动更新代码和实时渲染的效果

电源键:打开状态下会进行实时更新,如果是关闭状态就不会进行更新,建议打开


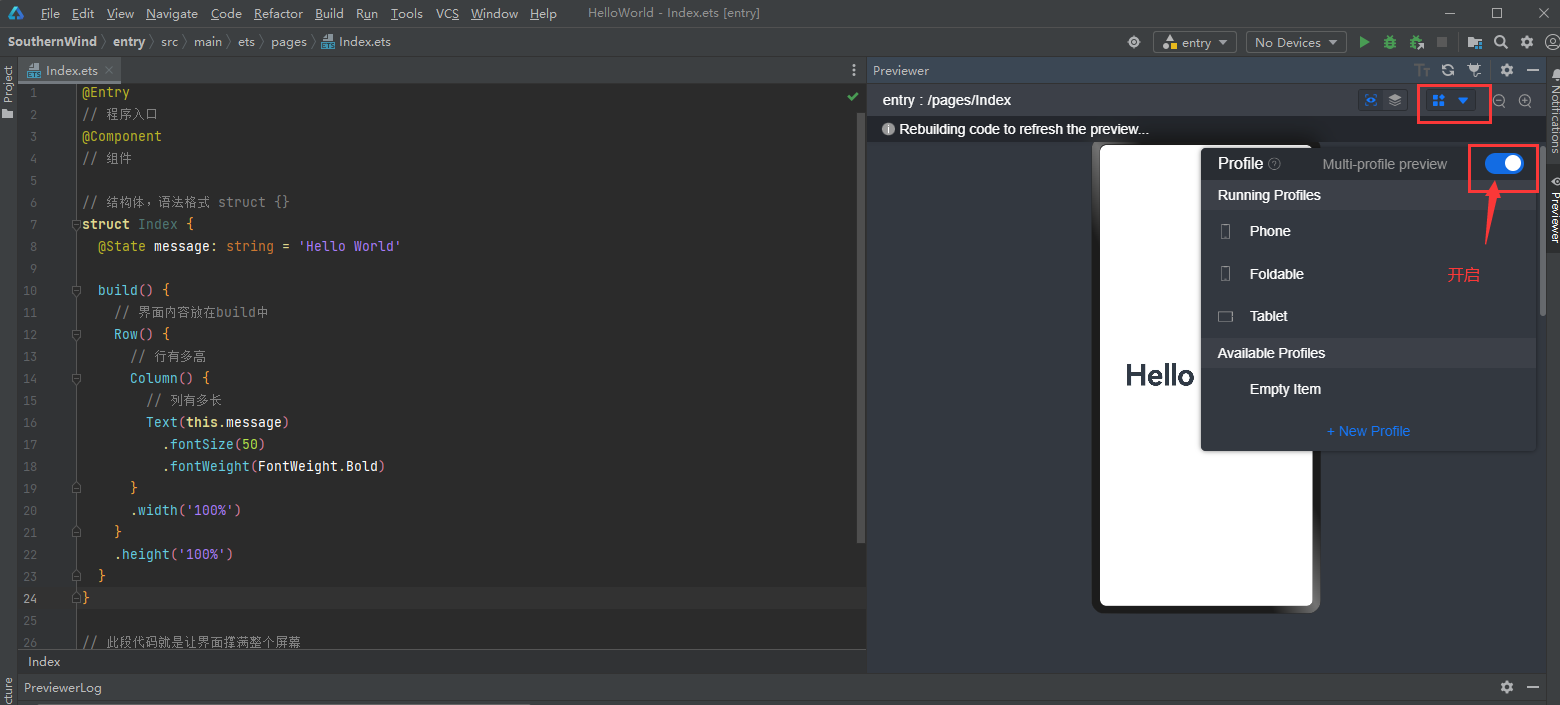
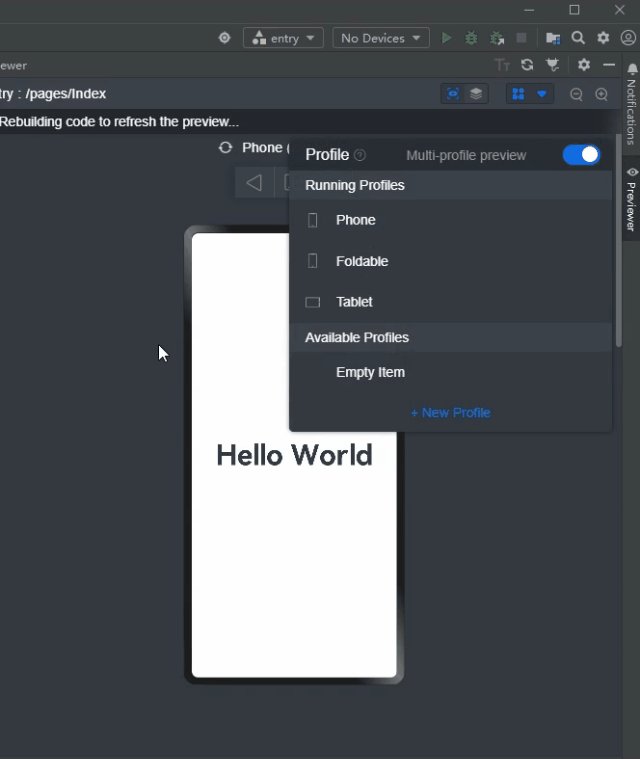
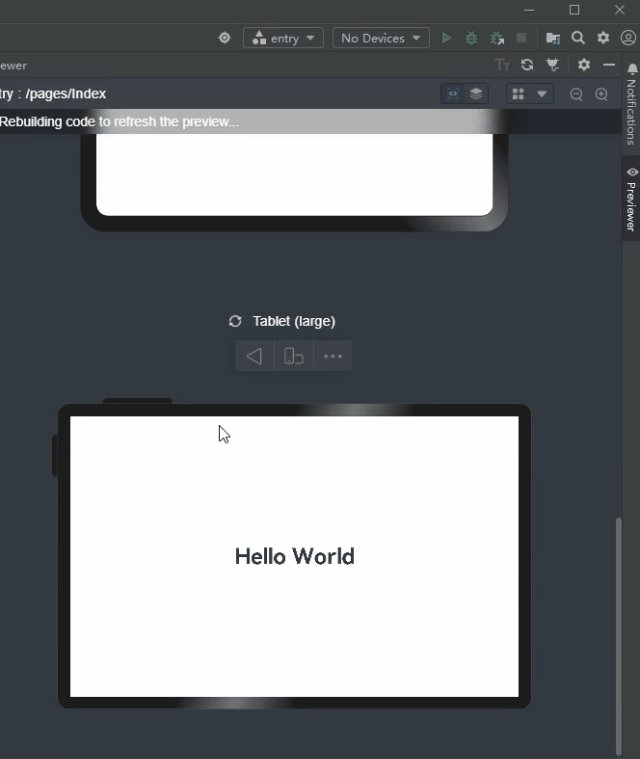
鸿蒙系统可以在一端代码兼容多端应用,那么如何看到pad端、桌面端等其他的调试效果呢?


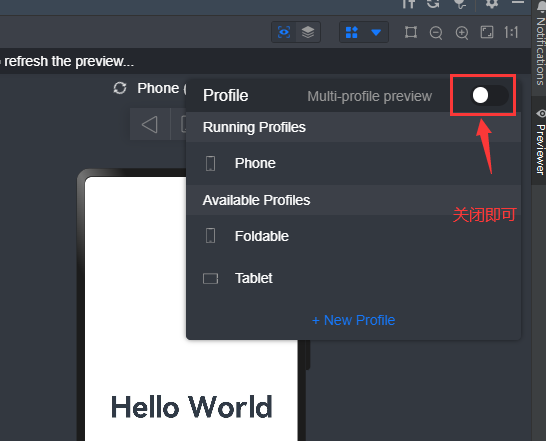
如果开启了多端查询那么热更新是无法进行实时更新的,需要关闭一下

真机调试


这里要有绑定的华为设备就可以了,这里就不演示了
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



