- 1Python--Pandas-数据可视化_python pandas库可视化
- 2盘点76个当下全球免费、优质机器学习数据集获取资源_免费数据集
- 3devexpress 甘特图总结
- 4Android 隐式启动Activity之:action,category,data_action category
- 5android4.4设置默认launcher_怎样在android4.4 framework设置某个应用为launcher应用
- 6人脸识别特征提取的三种方法-HoG、Dlib、卷积神经网络特征_人脸特征提取
- 7基于Spring Boot+ Vue的房屋租赁系统
- 8android蓝牙遥控车
- 9ContentObserver 内容观察者_getcontentresolver().registercontentobserver
- 10【HarmonyOS NEXT】将C代码编译成so文件,HarmonyOS有没有类似Android NDK_harmonyos4.0 调用c++方法制作为so
微信小程序开发基础教程_wechatminiprogram
赞
踩
1.什么叫做微信小程序
微信小程序(Wechat Mini Program)简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。这次微信小程序的推出,应该更会激发客户对微信公号的开发热情。
所以从长远讲,不管是APP还是网站建设类技术公司,利还是大于弊的。因为微信小程序在很多方面,确实比网站,以及APP更有优势。
传统的电脑上看的网站,自然不方便在手机上看了。而且手机用户花在手机页面上的时间并不多。他们大量的时间都花在于 APP 上。但我们都知道,手机的屏幕是有限的。我不可能一个应用,一个需求,就装一个 APP。
于是要么把自己最急需的,最常用的一些需求的 APP 装上,看新闻,装一个今日头条,网易新闻啥的。那些不急,不常用的,就让超级 APP 来代替。比如看看八卦,学习下行业知识等,订阅一些公众号就行了。
从目前来讲,APP 比手机网页好,手机网页比电脑网页好。手机网页在电脑上看起来还行,但需要我们输入网址域名,这在电脑上还好操作,在手机上,简单是让人抓狂。
虽然 APP在体验上非常突出,但需要安装,需要消耗流量,占用手机有限的桌面空间。这种麻烦程序,甚至超出了APP的优势本身。
2.微信小程序开发功能特点
1、无需经历繁琐的下载过程,直接搜索打开运用。
一般情况下大家在使用APP之前,都会经历四个过程,也就是下载、安装、注册账号、使用,小程序则是打开微信、小程序搜索、打开应用、使用,虽然同样是四个步骤,但是小程序确要快许多,主要原因是因为它不需要进行繁琐的下载过程,在搜索了某个小程序之后,就能够直接进入,没有任何的条款设置,也不需要大家进行申请注册账号,非常的方便。
2、触手可及。
小程序只要在刚开始开发的时候将一些特定的选项设计进去,那么大家在日常生活中就可以享受到触手可及的功能,简单的来讲就是大家想要了解某一项植物的属性和品种,大家利用小程序直接扫描查看,所有的信息都可以完整的展示出来,当然APP也具备这样的功能,但是APP是别的效果较慢,小程序不用托载大能量的复核,所以识别起来更加的快捷。
3、用完就走。
这种情况主要在一些线下的店铺中比较常见,我们举例说大家进入到一家干果零食店铺,大家可以直接扫描点店铺中的二维码进入到小程序中进行挑选,也可以在上面一键支付订单,让店员帮你挑选并且直接递送给大家,不同自己排队或拥挤的进入店铺中去筛选,小程序则可以帮助大家一键完成这些操作,在购买买零食之后,大家就可以直接不予理会小程序,它也不会打扰到大家,真正的实现用完就走的状态。
4、无需专程去卸载。
小程序是一种轻应用,它静静地待在微信里面,不会发信息给你,需要使用时直接进去微信里面搜索使用。你访问过它的服务,却并不需要程序管理器去管理它,我们不需要卸载的过程。而且在大家使用下一个小程序时,他就会自动的往后排,不会打扰到各位用户的操作,这也是它比较明显的一个功能特色之一。
正是因为微信小程序具备这么多的功能特点,所以现在很多公司乃至商家都加入了微信小程序开发的队伍中,想要借助小程序开发的这波红利中,为自己带来更多的收益。如果大家也想开发小程序,欢迎到鱼爪网进行详细的了解,鱼爪网为了满足更多客户的不同需求,不断推出适应市场的小程序,并实现可视化拖拽的操作,以满足客户对不同模板的个性化创作。
3.微信小程序开发流程
3.1 微信公众平台注册
先百度搜索:微信公众平台,进行账号注册,如果已经注册好了的话就不需要注册了,直接点击登录即可

进入如下页面,再点击小程序

然后完成小程序注册

注册好了之后会给你填写的邮箱发送一个激活小程序的信息

点击下面那个网址,就能够完成小程序的注册了

3.2 微信开发者工具下载
先在微信官方文档,找到工具栏,点击微信开发者工具,根据自己软件下载不同的版本,点击下载即可,本文下载稳定版Windows64位为例

下载完成后点击安装完成即可

用微信扫描二维码就可以完成登录

3.3 微信开发者工具界面上的基本功能介绍
3.3.1 开发环境背景设置
我们需要完成的是一个小程序开发的界面,所以点击小程序新建项目,先填写项目名称,目录默认存储在C盘,可以更改目录位置,APPID可以选择注册或者测试号,现在学习可以直接点击测试号即可,或者点击注册完成小程序APPID号注册,本文直接采用的测试号完成新建项目

完成新建项目后会进入以下界面,系统默认黑色背景,方便代码更加清晰

可以在设置里点击外观设置,设置背景颜色、调试器主题颜色、模拟器位置

设置浅色的话,代码颜色不容易区分,建议使用系统默认的深色

3.3.2 小程序开发工具
微信开发者工具分为三个模块:模拟器、调试器、编辑器

模拟器可以实时更新我们所写的,比较人性化的

右上方的编辑器,负责编译写代码的地方

下面属于调试器的内容,有问题就会在下面报错

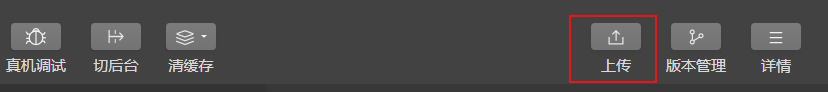
3.3.3 开发界面基本工具介绍
这个是编写代码的文件夹,每个文件夹的功能都是不同的

这里可以修改调试器的机型、显示比例、字体大小的功能

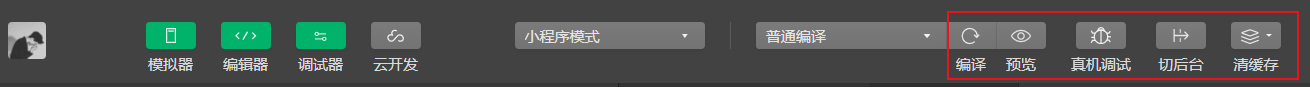
编译:对模拟器页面重新编译一次;
预览:点击预览会出现一个二维码,可以在手机上观察到自己的开发的小程序,点击自动阅览可以与手机连接自动进入小程序,但是这个二维码只能开发者阅览,在没有发布体验版或正式版时其他用户是不能被观察到的;
真机调试:功能实际上和预览很相似,实现在手机上观察自己开发的小程序,但是会出现一个调试器,打印我们在运行时出现的错误信息的,这个是预览没有的功能;
切后台:能够在模拟器上显示一些小程序主入口、收藏、扫描二维码等很多功能;
清缓存:这个功能的话就是快速清除系统数据、文件、编译、授权、网络、登录状态等信息缓存,可以单个清除也可以全部清除

点击详情里出现接口的基本信息,APPID在上传之前要经过修改才能上传,需要在微信公众平台上的小程序,点击小程序的开发,然后再点击开发设置,把开发者ID复制粘贴进去就生成了APPID号了



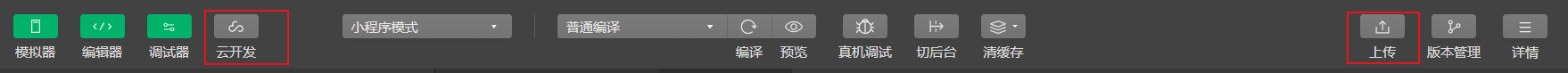
点击确定之后你会发现现在的界面有些变化,增加了云开发,测试号按钮被上传按钮替代

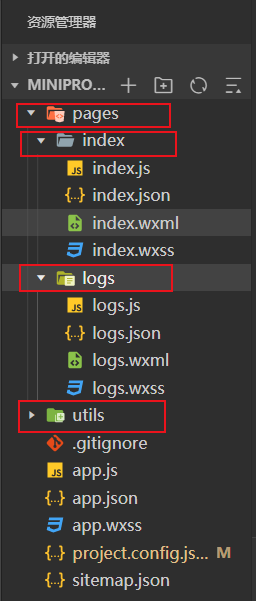
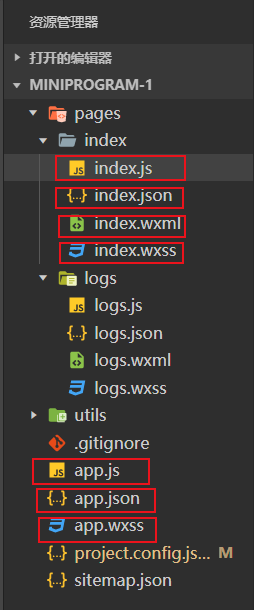
pages为页面,index表示首页,utils为公共文件可以存放一些公共文件

app.js是一个入口文件,包括一些必要信息,一定要存在,实现一些交互动效,是我们小程序的逻辑层
app.json是配置项,配置标题名、页面颜色什么的
app.wxss代表css,设置颜色和宽高等一些功能
index.js是逻辑层,所有交互信息都放在这里面
index.json是配置项
index.wxml代表html,没有区别
index.wxss代表css,也是没有区别

大体上,界面上的主要基本功能就已经介绍完毕了。
3.4实现一些小程序入门基本功能
3.4.1 文件夹的基本功能
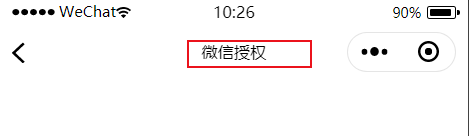
先介绍logs.json吧,将text内容改为微信授权

点击头像,这里就可以看到变化了

app.json里面包含两个属性pages和window
window下面的是关于界面外观属性进行调整

修改text改为“微信小程序”,保存查看效果,WeChat就作出了改变,效果如下

3.4.2 实现分栏模块化
首先在app.json里输入以下代码
这几个地方是可以修改的,里面内容可以根据自己的需要进行修改,如果不止两个任务栏的话仿照text内容再去进行添加,好像之多只能添加五个,任务栏上的标签可以修改,具体效果如下

这样就完成了分栏的效果

app.json里代码如下所示
{ "pages": [
"pages/index/index",
"pages/logs/logs" ], "window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "微信小程序",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true }, "debug": true, "tabBar": {
"color": "#444",
"selectedColor": "#219bf3",
"backgroundColor": "#e0e0e0",
"borderStyle": "white",
"position": "top",
"list": [
{
"text": "工作栏",
"pagePath": "pages/index/index"
},
{
"text": "查看启动日志",
"pagePath": "pages/logs/logs"
}
] }, "sitemapLocation": "sitemap61.json" }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
3.4.3 实现登录界面设定
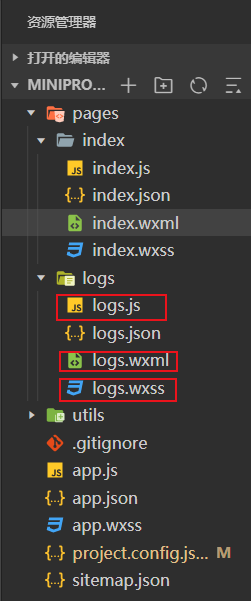
主要是logs.js、logs.wxml和logs.wxss三个代码的配置

logs.js代码
// pages/login/login.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
disabled:false,
no:'',
pwd:'',
noinput:false,
pwdinput:false,
},
noinput:function(e){
this.setData({no:e.detail.value});
this.setData({noinput:true});
if(this.data.noinput==true && this.data.pwdinput==true){
this.setData({ disabled: false });
}
},
pwdinput: function (e) {
this.setData({ pwd: e.detail.value });
this.setData({ pwdinput: true });
if (this.data.noinput == true && this.data.pwdinput == true) {
this.setData({ disabled: false });
}
},
formSubmit: function (e) {
wx.showLoading({
title: '登录中...',
})
console.log(e);
this.setData({ disabled: true});
wx.request({
url: app.globalData.url.login, //仅为示例,并非真实的接口地址
data: {
no: e.detail.value.no,
pwd: e.detail.value.pwd
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res);
if (res.statusCode == 200) {
if (res.data.error == true) {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 2000
})
} else {
wx.setStorageSync('student', res.data.data);
wx.showToast({
title: res.data.msg,
icon: 'success',
duration: 2000
})
setTimeout(function(){
wx.switchTab({
url: '../teacher/teacher',
})
},2000)
}
}else{
wx.showToast({
title: '服务器出现错误',
icon: 'none',
duration: 2000
})
}
}
})
},
onLoad: function (options) {
this.setData({disabled:false});
var student = wx.getStorageSync('student');
if (typeof (student) == 'object' && student.no != '' && student.classid != '') {
wx.switchTab({
url: '../teacher/teacher',
})
}
},
onReady: function () {
},
onShow: function () {
if(this.data.no=='' || this.data.pwd==''){
this.setData({ disabled: true });
}else{
this.setData({ disabled: false });
}
},
onHide: function () {
},
onUnload: function () {
},
onPullDownRefresh: function () {
},
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
logs.wxml代码如下
<!--pages/login/login.wxml-->
<view class="container">
<view class="login-icon">
<image class="login-img" src="/images/logo.png"></image>
</view>
<view class="login-from">
<form bindsubmit="formSubmit" class='form'>
<view class="myno">
<!-- 账号 -->
<view class="weui-cell weui-cell_input">
<image class="nameImage" src="/images/name.png"></image>
<!-- <view class="weui-cell__hd">
<view class="weui-label">账号</view>
</view> -->
<view class="weui-cell__bd">
<input class="weui-input" name="no" bindinput="noinput" value='{{no}}' placeholder="请输入账号" />
</view>
</view>
</view>
<view class="mypwd">
<!-- 密码 -->
<view class="weui-cell weui-cell_input">
<image class="nameImage" src="/images/key.png"></image>
<!-- <view class="weui-cell__hd">
<view class="weui-label">密码</view>
</view> -->
<view class="weui-cell__bd">
<input class="weui-input" type="password" name="pwd" bindinput="pwdinput" placeholder="请输入密码" value='{{pwd}}'/>
</view>
</view>
</view>
<!--按钮-->
<view class="loginBtnView">
<button class="loginBtn" size="{{primarySize}}" form-type='submit' disabled='{{disabled}}'>登录</button>
</view>
</form>
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
logs.wxss代码如下
/* pages/login/login.wxss */
page{
height: 100%;
background-size:100%;
background-image: url('http://songlijuan.top/bk2.jpg');
}
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: #f2f2f2; */
}
/*登录图片*/
.login-icon{
flex: none;
margin: 0 auto;
margin-top: 200rpx;
}
.login-img{
width: 220rpx;
height: 220rpx;
border-radius: 110rpx;
opacity: 0.6;
}
/*表单内容*/
.login-from {
margin-top: 90px;
flex: auto;
height:100%;
}
/* 输入框 */
.myno{
width: 90%;
height: 80rpx;
margin: 0 auto;
border:1px solid #ccc;
border-radius: 50rpx;
}
.mypwd{
width: 90%;
height: 80rpx;
margin: 0 auto;
border:1px solid #ccc;
border-radius: 50rpx;
margin-top: 20rpx;
}
/*按钮*/
.loginBtnView {
margin-top: 0px;
margin-bottom: 0px;
padding-bottom: 0px;
}
.loginBtn {
width: 90%;
height: 80rpx;
line-height: 80rpx;
margin-top: 35px;
color: #fff;
background-color:#7e8ef0;
border: 0.1rpx solid #ccc;
border-radius: 40rpx;
}
.nameImage, .keyImage {
margin-right: 10px;
width: 14px;
height: 14px
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
点击保存,然后模拟器面板就能够显示以下界面,然后点击头像就能够进入登录界面


补充一点,新手教程这四个字需要在Index.wxml在如图所示中加入以下代码,然后点击保存就能够实现了,还需添加就如图所示继续添加注释,还是比较容易的


这里大概就完成了小程序开发的一些入门的基础功能吧
3.5上传小程序开发
然后点击上传按钮,会弹出下面界面,填写完版本号和项目备注,完成上传即可
但是需要注意的是一定要先完成APPID的添加,不然没有这个按钮,所以要在小程序开发设置那里复制过来,然后粘贴到APPID上才能完成显示上传按键,直接想上传实现不了


然后进入小程序首页,完成小程序基本信息填写

进行小程序名称、小程序简称、小程序头像、介绍和服务类型填写完成提交才能去正式发布开发的微信小程序。
有个小地方注意一下,小程序头像要求144*144而且大小小于2M以内,但是一般相机的原图都是会大于2M的,不满足要求,所以这里我这里没有采用原图,原图基本都大于2M,只能先进行图片压缩去满足小程序头像要求

填写完个人信息后,然后点击版本发布旁边的前往发布进入开发界面

然后提交版本就好了,点击确认就好了

但是注意一点,提交给微信团队审核要确保功能完整可以正常打开和运行起来,不能是测试版或者是Demo小程序的调试和 预览可在开发者工具上进行的,不然提交之后也会被打回来,要看一下提交平台的具体要求,这要才能确保提交的正确性。

补充一点
小程序体验版是并未上线向公众开放的版本,只是给被授权的开发人员看的,并且支持调试模式。上线的小程序面向公众开放,不支持调试模式。
通过小程序体验版确认小程序无误后提交代码审核,通过后需要开发者手动点击发布,小程序才会发布,成为上线小程序,并面向公众用户提供服务。
所以在审核期间,如果需要给别人分享你的成果就需要进行如下操作了
在小程序中点击成员管理,然后你会看到下面有个成员体验,点击添加就好了,输入微信号完成添加信息,一共可以添加15个,这十五个可以在审核期间可以观看你的小程序,其他人员就不能看到,所以给别人看时需要添加进去才能完成观看。


到这里微信小程序开发基础教程差不多就结束了,入门到此就介绍完毕!


