- 1Leetcode: 合并两个有序链表(js)_@param {listnode} list1
- 2Python数据结构与算法-贪心算法(一)_贪心算法有n个非负整数,将其按照字符串拼接的方式拼接位一个整数,如何拼接可
- 3高效又稳定的ChatGPT大模型训练技巧总结,让训练事半功倍!_chatgpt 大模型训练
- 4python dataframe series 自定义排序规则_dataframe 按照key 排序
- 5HTML5入门 之下拉菜单_html5 下拉框
- 6快速从0-1完成聊天室开发——环信ChatroomUIKit功能详解
- 7阿里云——云存储:对象存储管理与安全
- 8MAC Homebrew 指令安装&卸载_==> the xcode command line tools will be installed
- 9在CentOS下安装NVIDIA显卡驱动。_centos 9 nvida xianka qudong
- 10【渝粤题库】陕西师范大学201301 《经济法学》作业(高起本、专升本)_下列哪项与消费者协会的法定职能不相称
空间转换案例-3D导航_3d导航栏案例
赞
踩
想要制作这么一个简单的 3D 导航栏需要了解以下几个知识 :
1.空间转换 :
从坐标轴角度除了我们熟知的 X , Y 外还会和 Z 坐标轴 构成一个立体空间, Z轴的位置与我们眼睛视线的方向相同.

空间转换的属性仍然是 transform ,所以可以给他添加 空间的 平移,旋转,缩放 等效果.
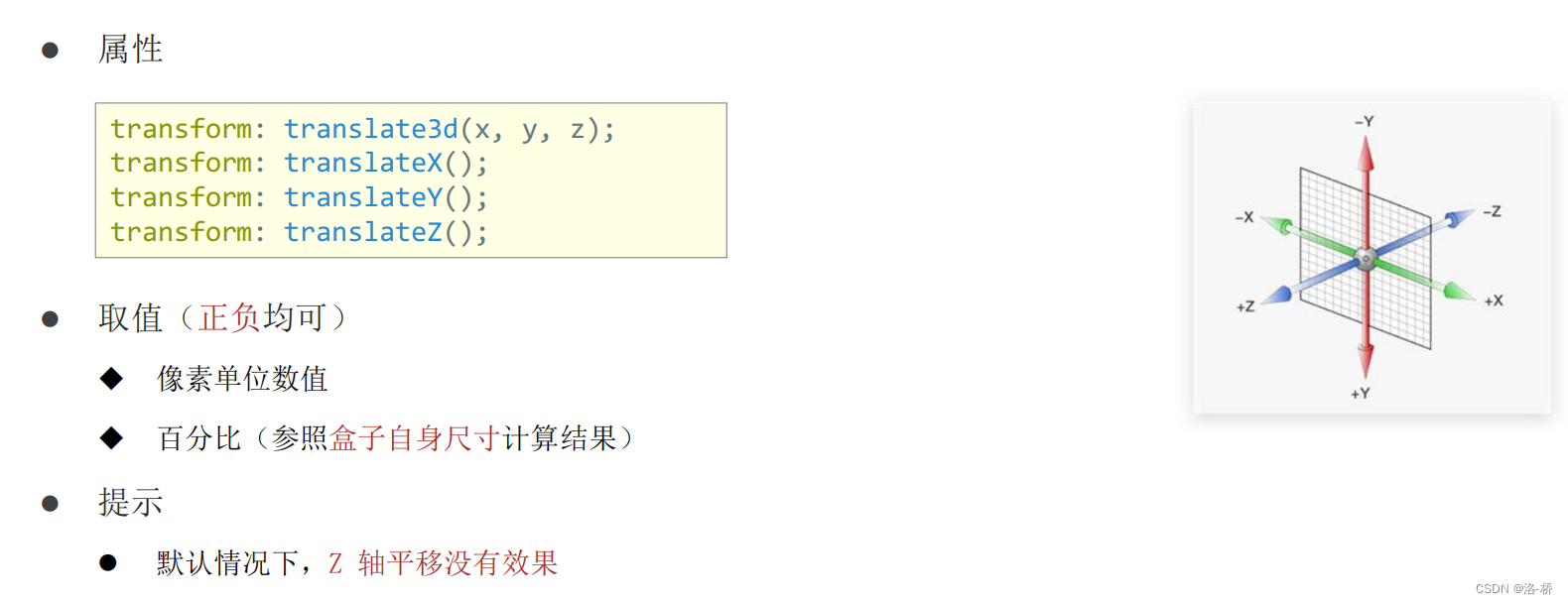
2.空间转换-平移 : 
在默认状态下 , 给 Z 轴 设置平移没有任何效果 , 因为电脑是平面 , 默认无法观察与我们视线相对的Z轴 的平移效果所以我们掌握另一个知识.
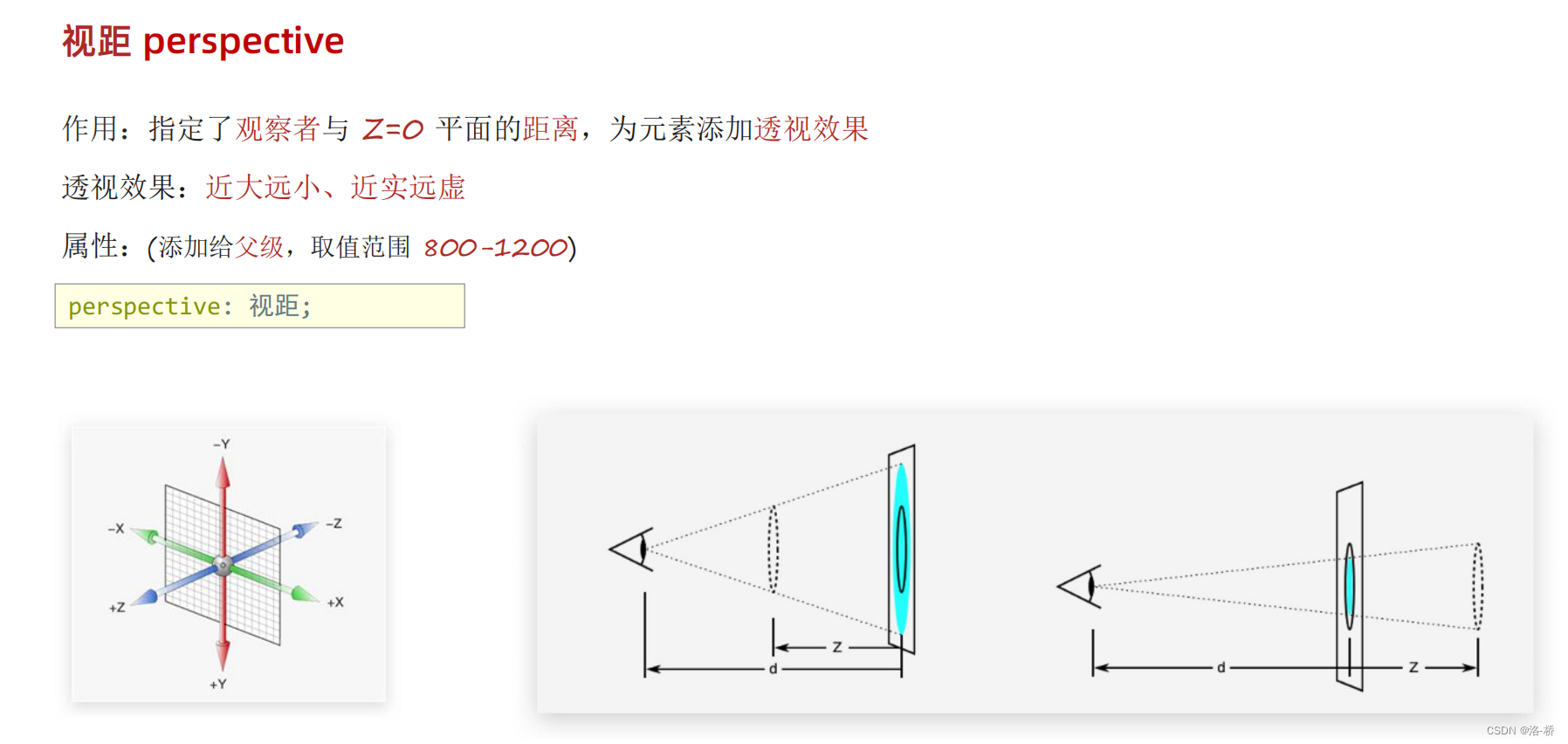
3.视距(perspective) :
相当于用来指定 用户 和 电脑屏幕 之间的距离 . 这样就会产生一个近大远小的视觉效果 (又称为 透视效果 , 意思就是我们想要平移 z 轴 , 那么 z 轴 的方向就是人眼到电脑屏幕的方向 , 如果给正数就是向我们人眼的方向移动,就会产生 "近大" 的效果,反之,给负数就是远离我们的人眼距离,则会产生 "远小" 的效果.)

演示 :

如上 , 给父级 .father 添加视距属性后再设置 Z 轴 的平移属性(正数变大,负数变小)
注意 : 视距属性必须添加给直接父级.建议取值在 800~1000之间.
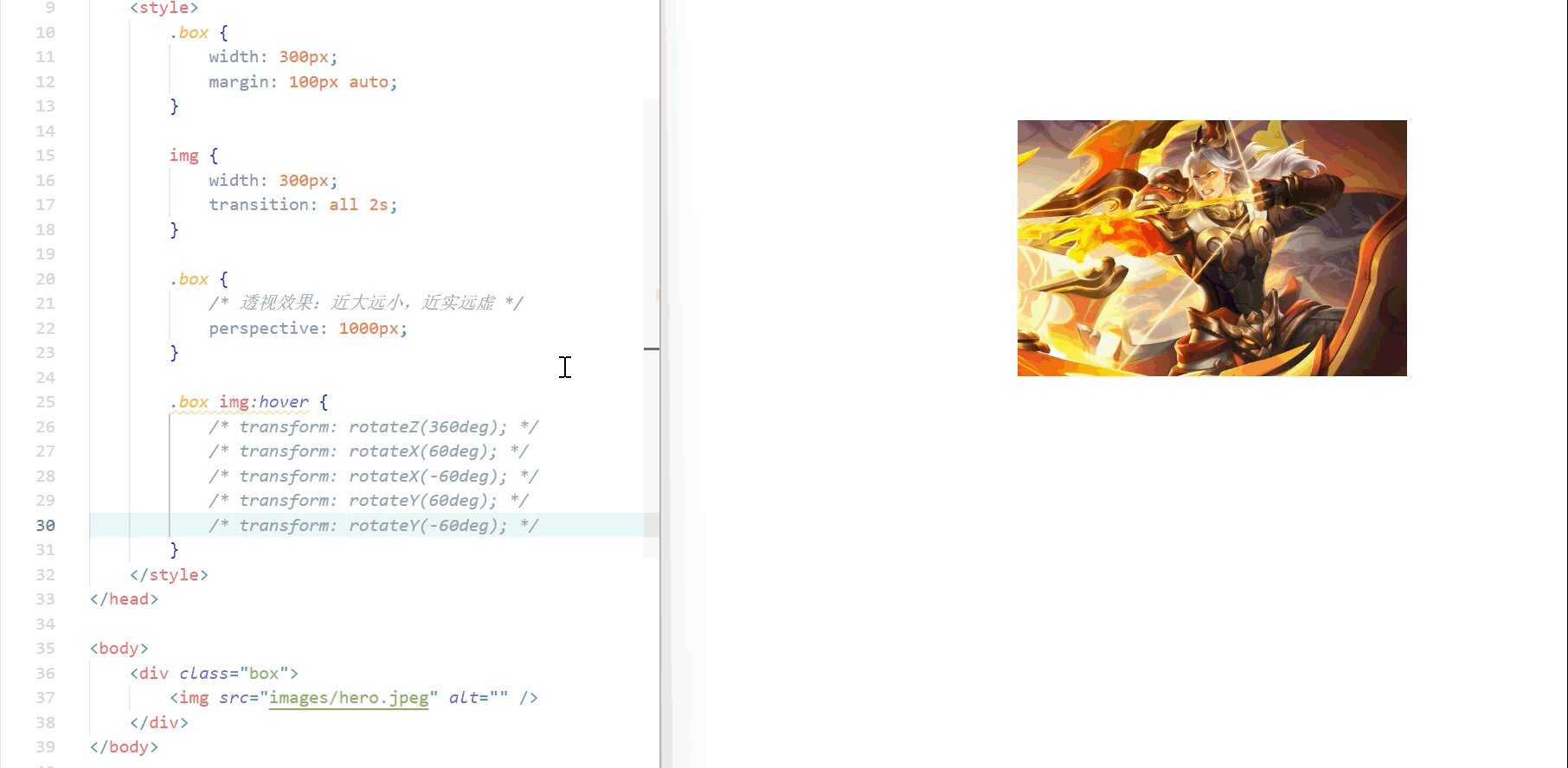
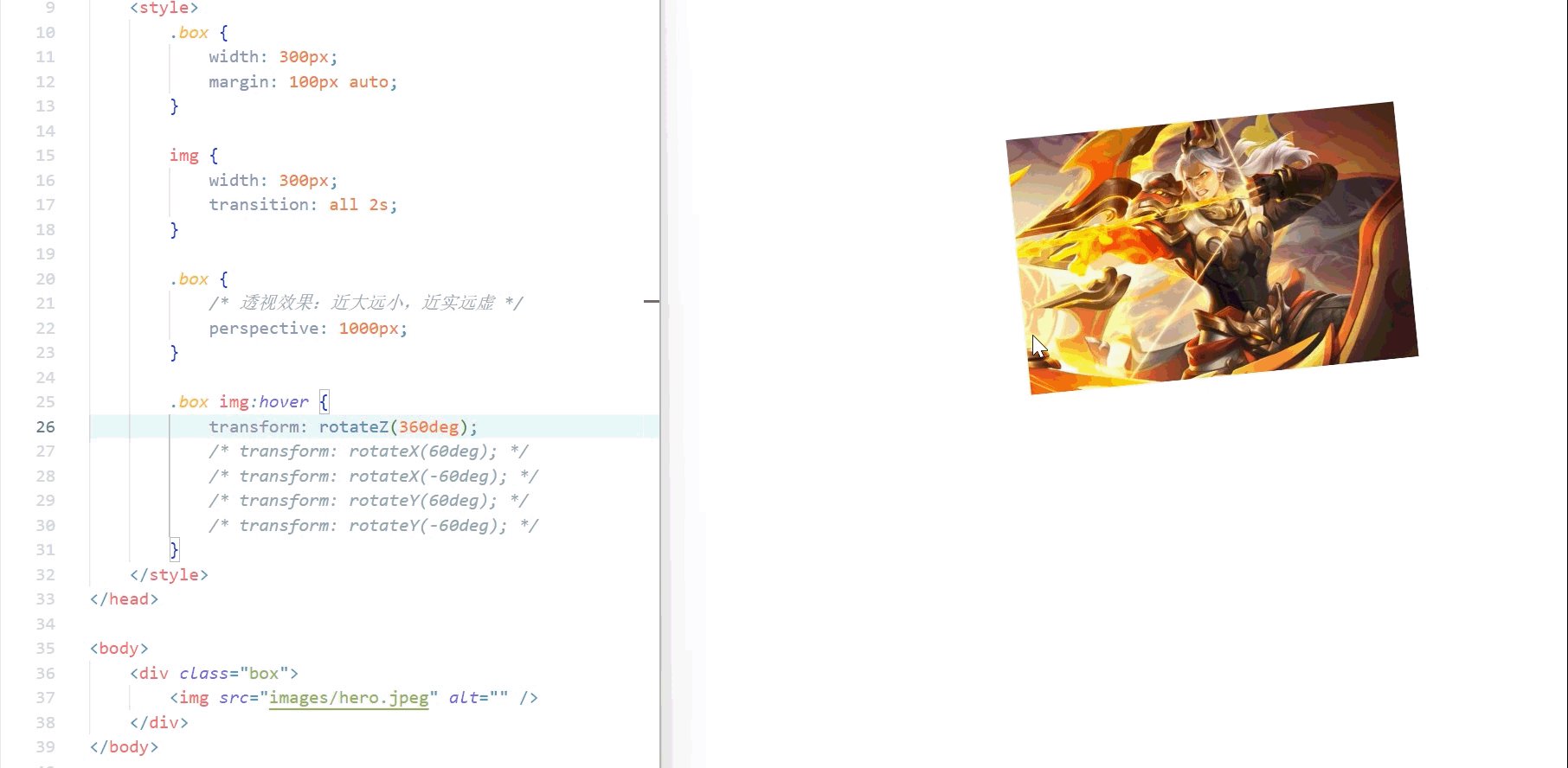
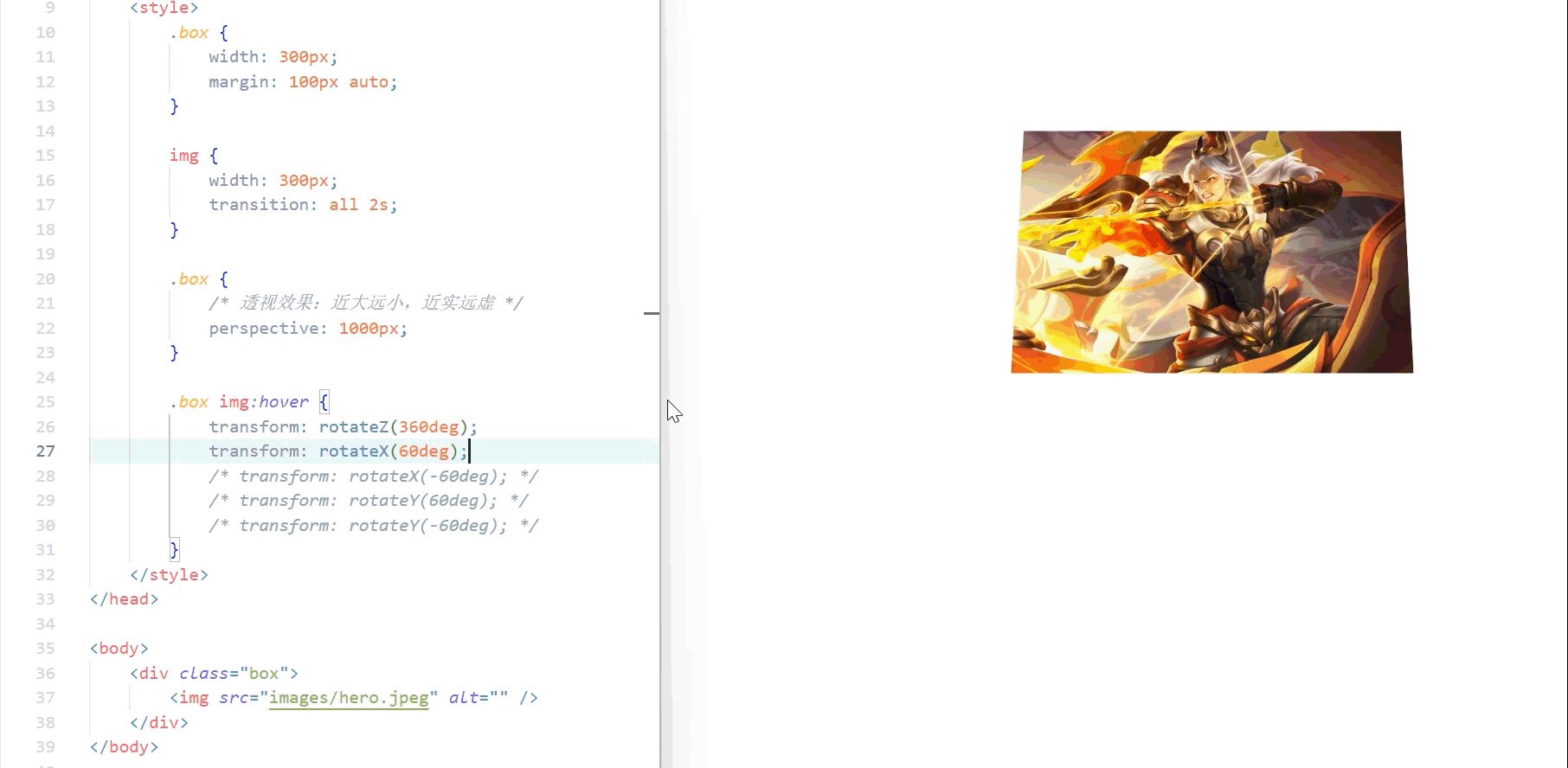
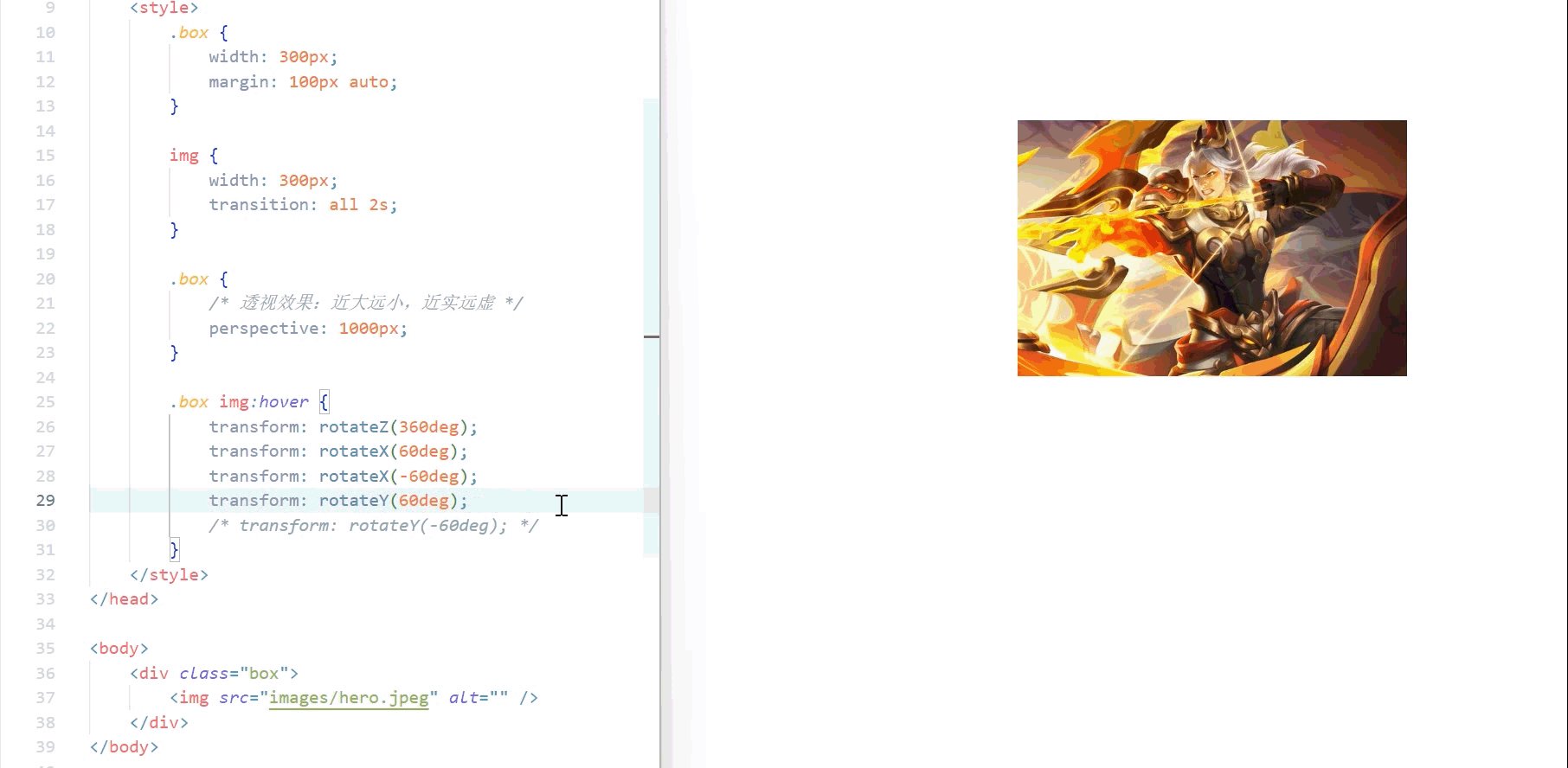
4.空间转换-旋转 : 平面旋转是沿着图片的中心点旋转,那么空间的旋转就是沿着 Z 轴里的中心点 旋转 ,也就是人眼到屏幕距离的中心点旋转,所以空间的旋转效果和平面的旋转效果看起来会是一样的.

下面分别演示图片沿 X , Y , Z 轴取正负值旋转效果 : ( Z 轴旋转效果和平面旋转看起来一样 )

旋转方向的正负值可以靠用下面的方法判断:

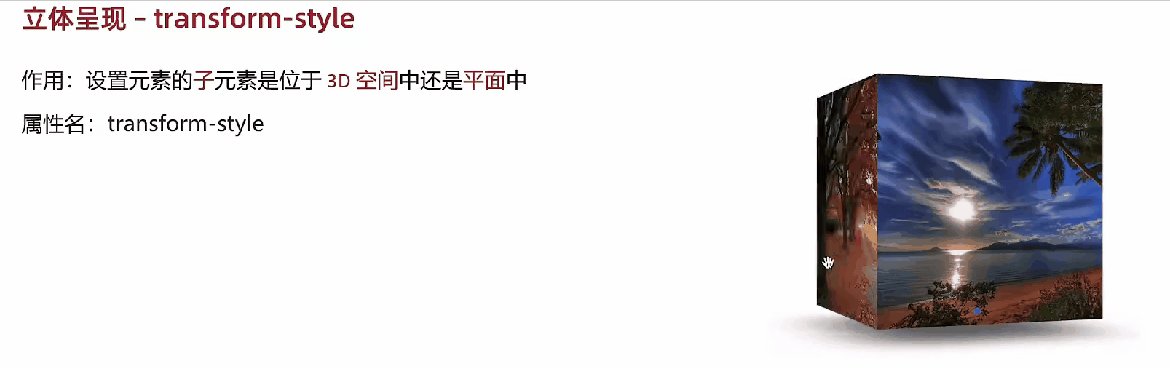
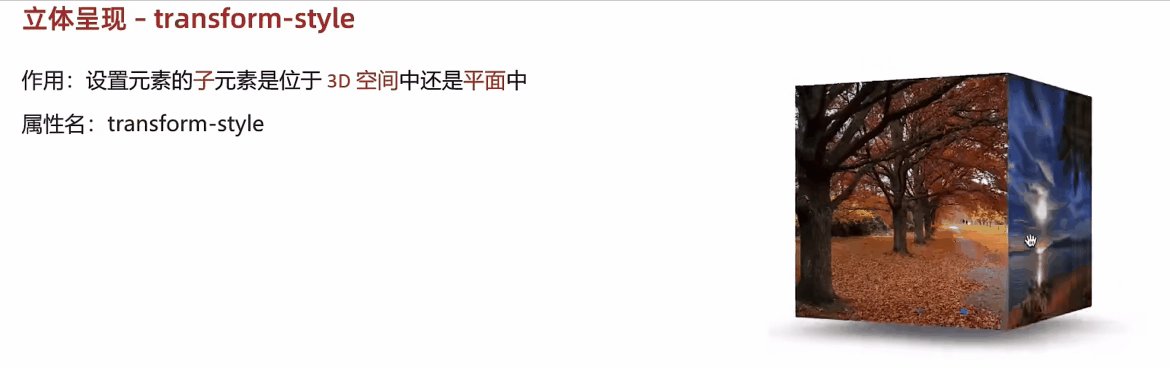
5.空间的立体呈现 - transform-style : 可以在电脑里面搭建一个立方体,属性 transform-style 默认值是 flat, 只要将值设置为 preserve-3d 就可以.

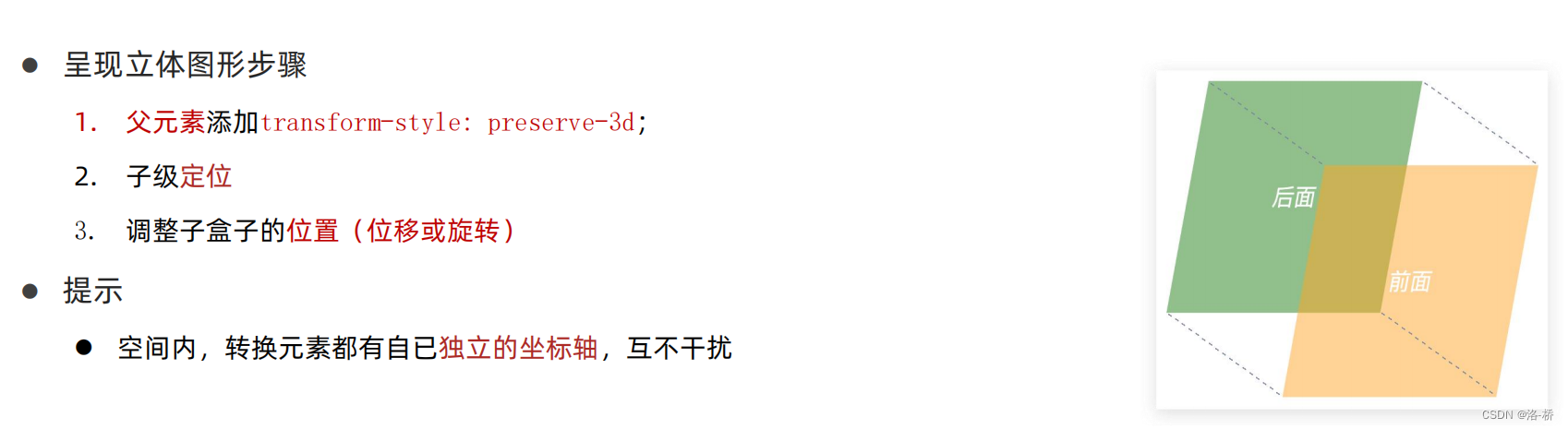
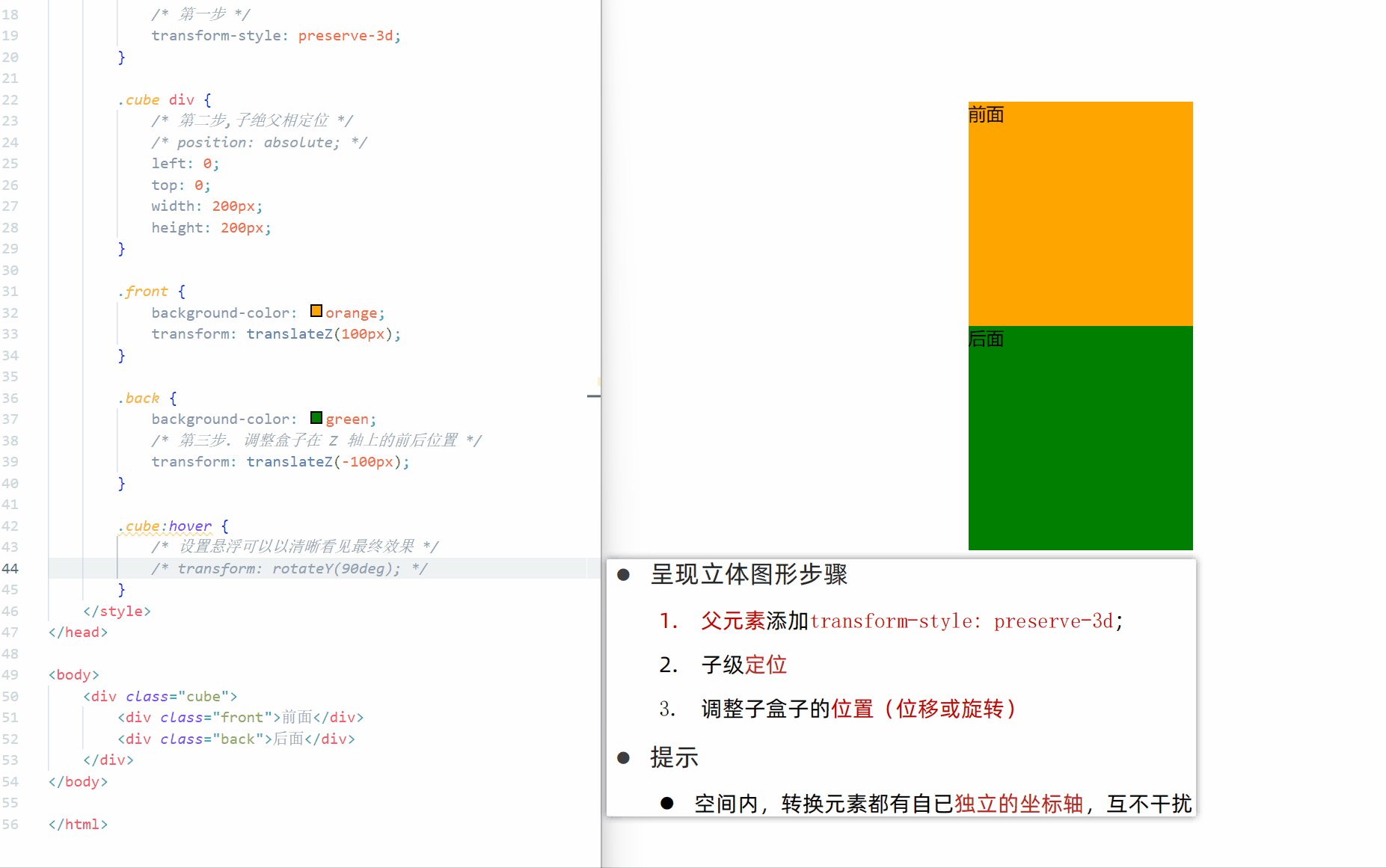
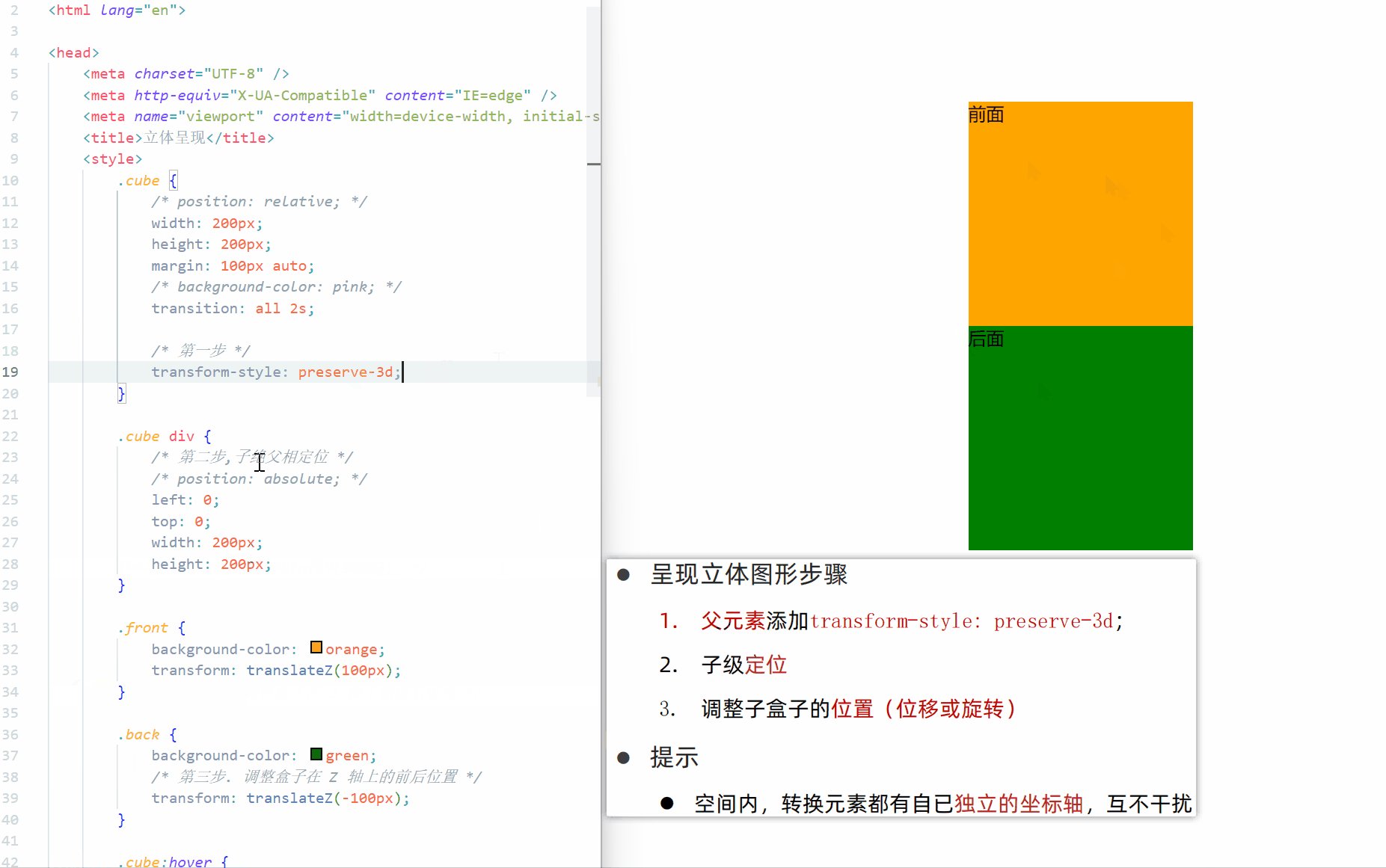
立体呈现步骤:
1.父元素添加属性 2.给子级定位 3.用旋转和平移调整位置

顺序演示 :
父级盒子里有两个盒子,第一步先将 父级盒子 设置立体属性 transform-style: preserve-3d;
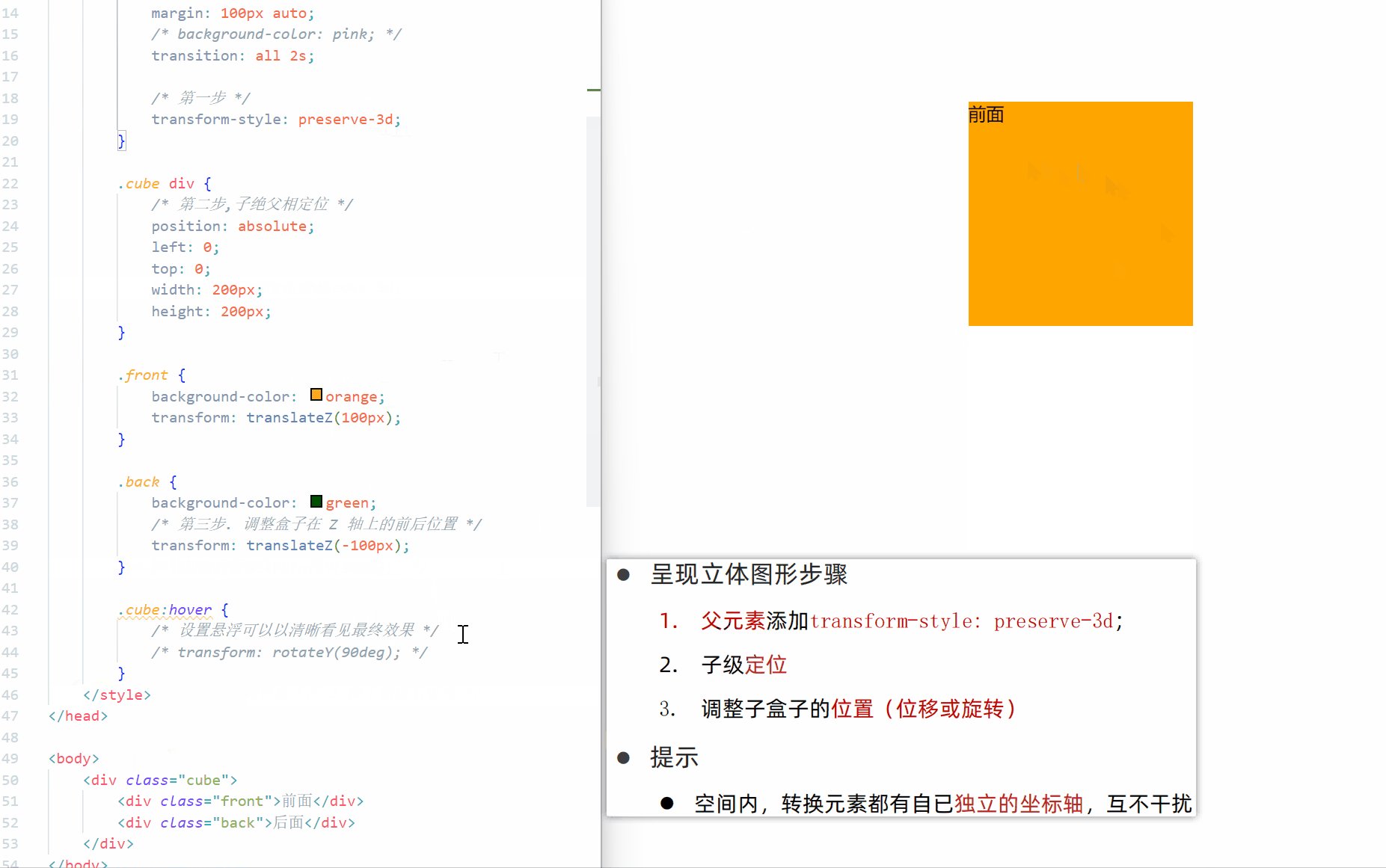
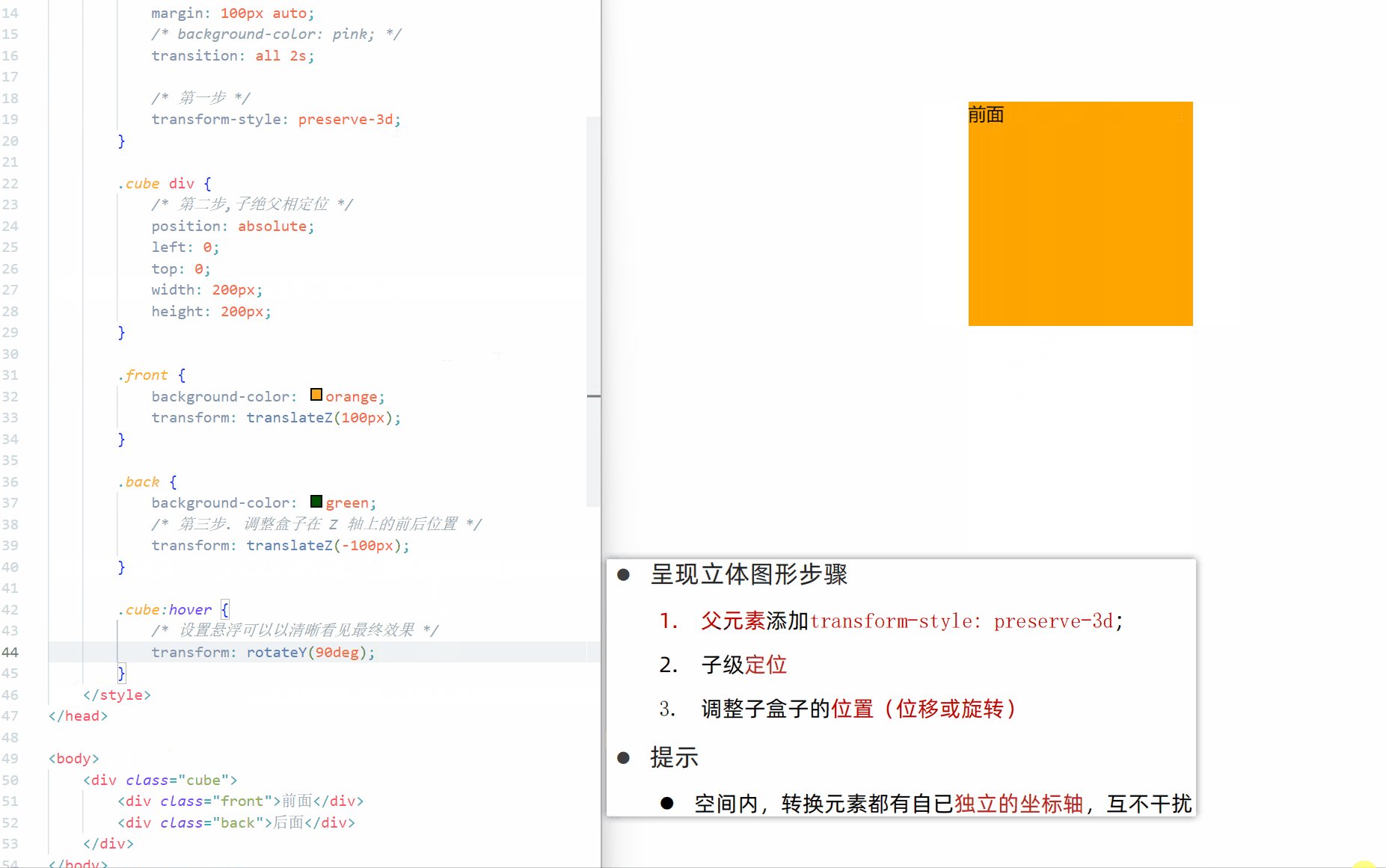
第二步 将两个子级盒子 定位到父级盒子 里 (子绝父相) , 第三步,给两个子级盒子设置彼此 在 Z 轴上的前后距离 就会产生立体效果,前一个子盒子向我们人眼移动,第二个子盒子向我们人眼远离就会产生 前后的效果 ,最后设置鼠标悬浮旋转一下整个盒子可以看到效果.

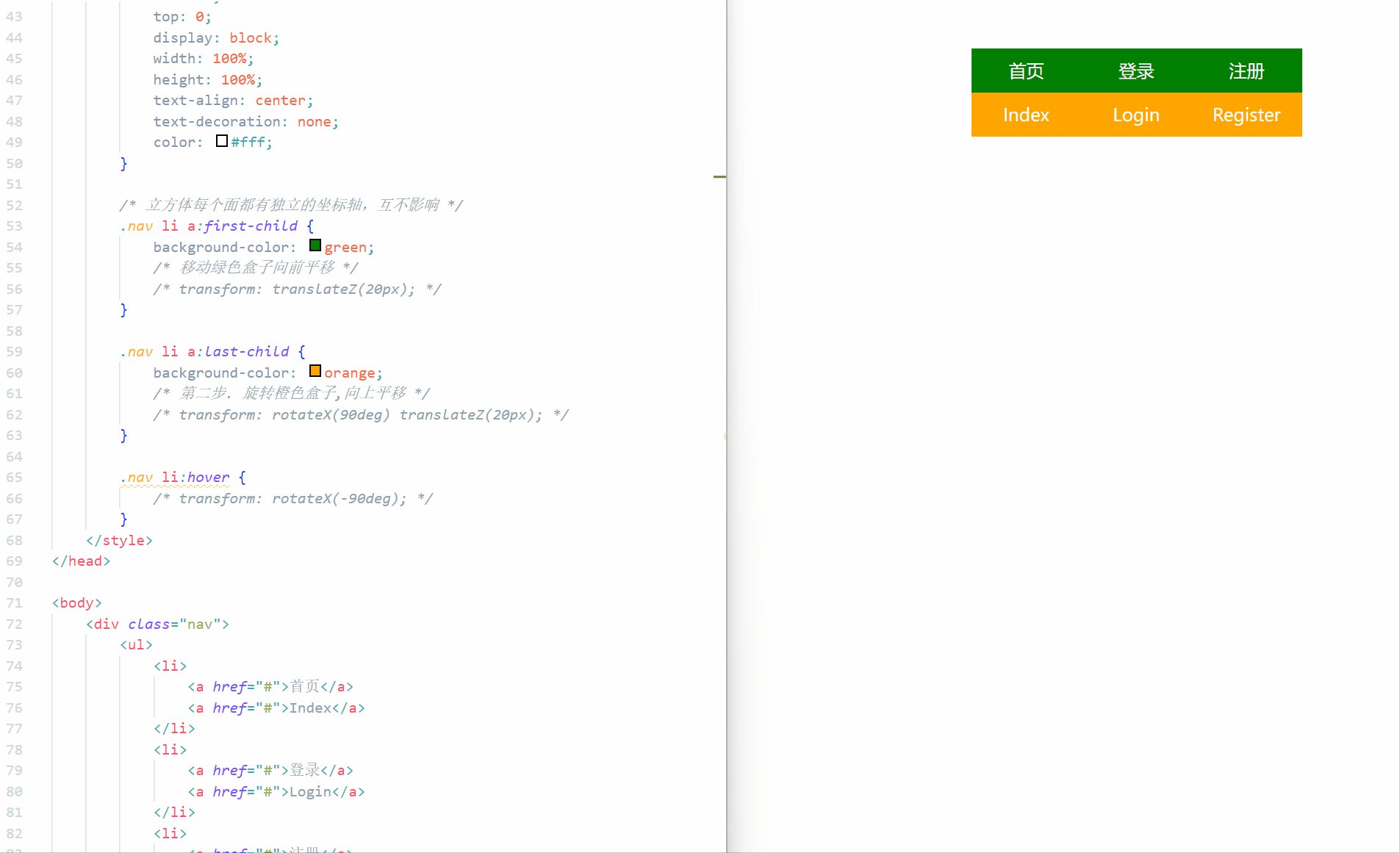
下面制作 3D导航栏
和上面差不多的步骤 :
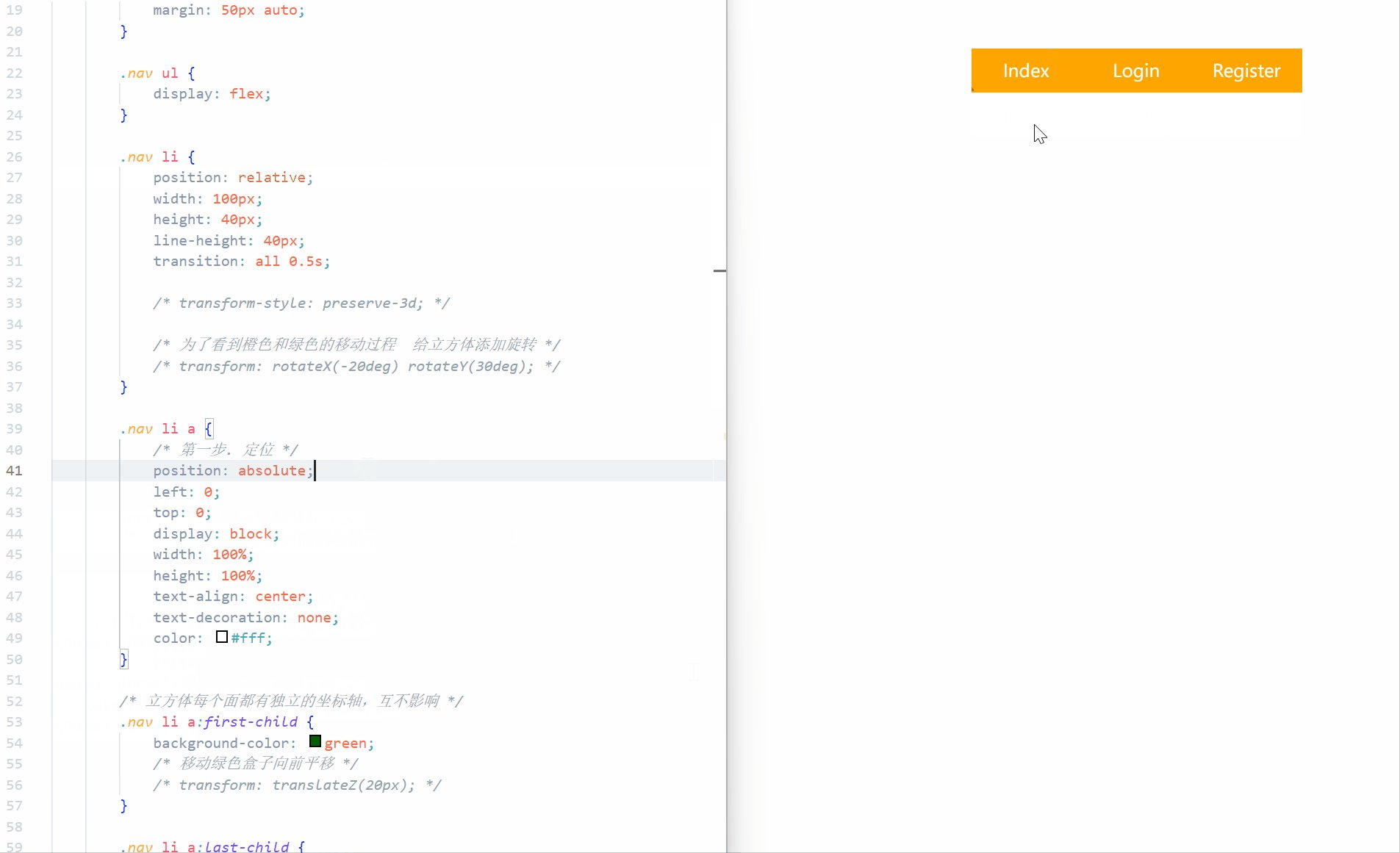
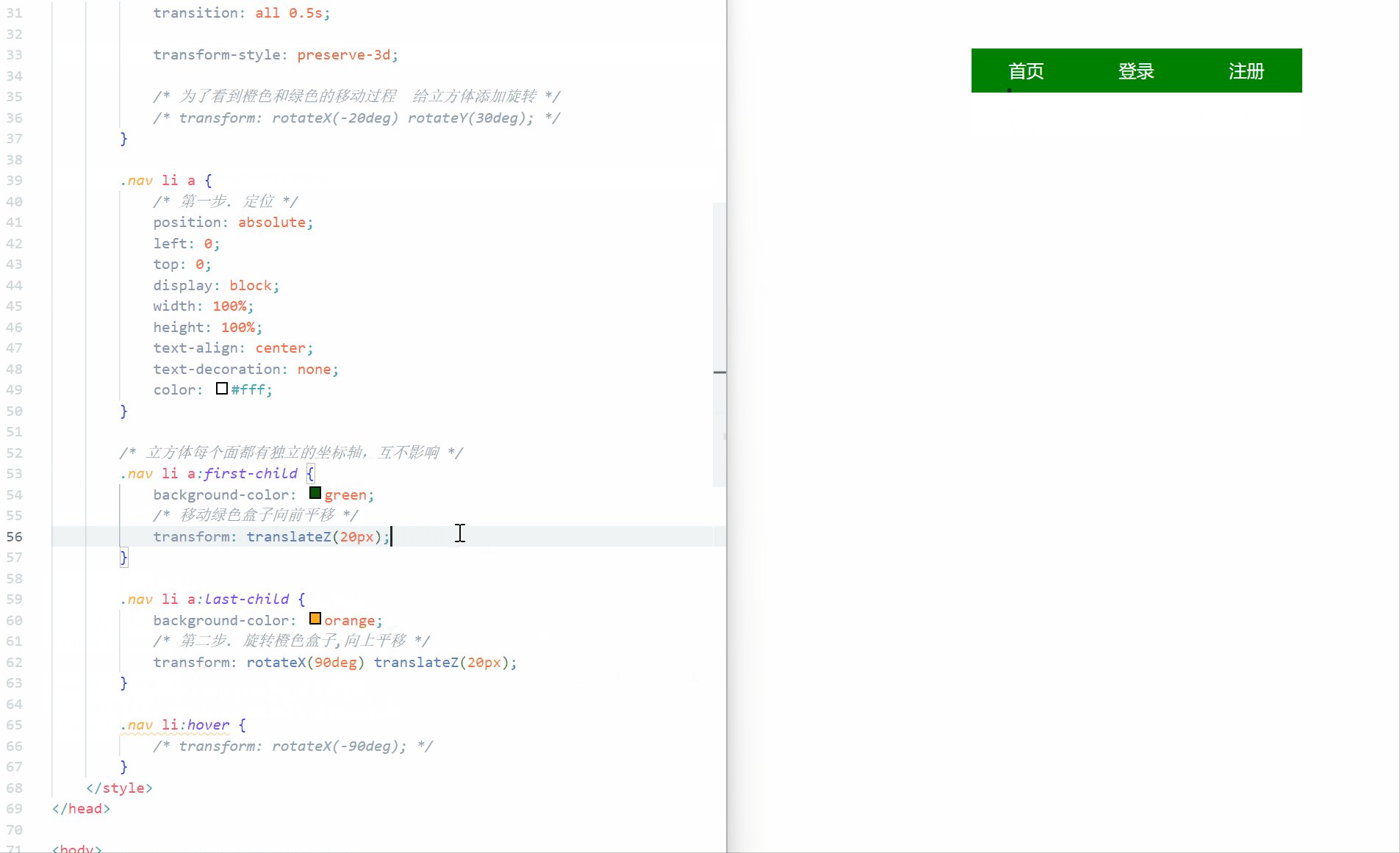
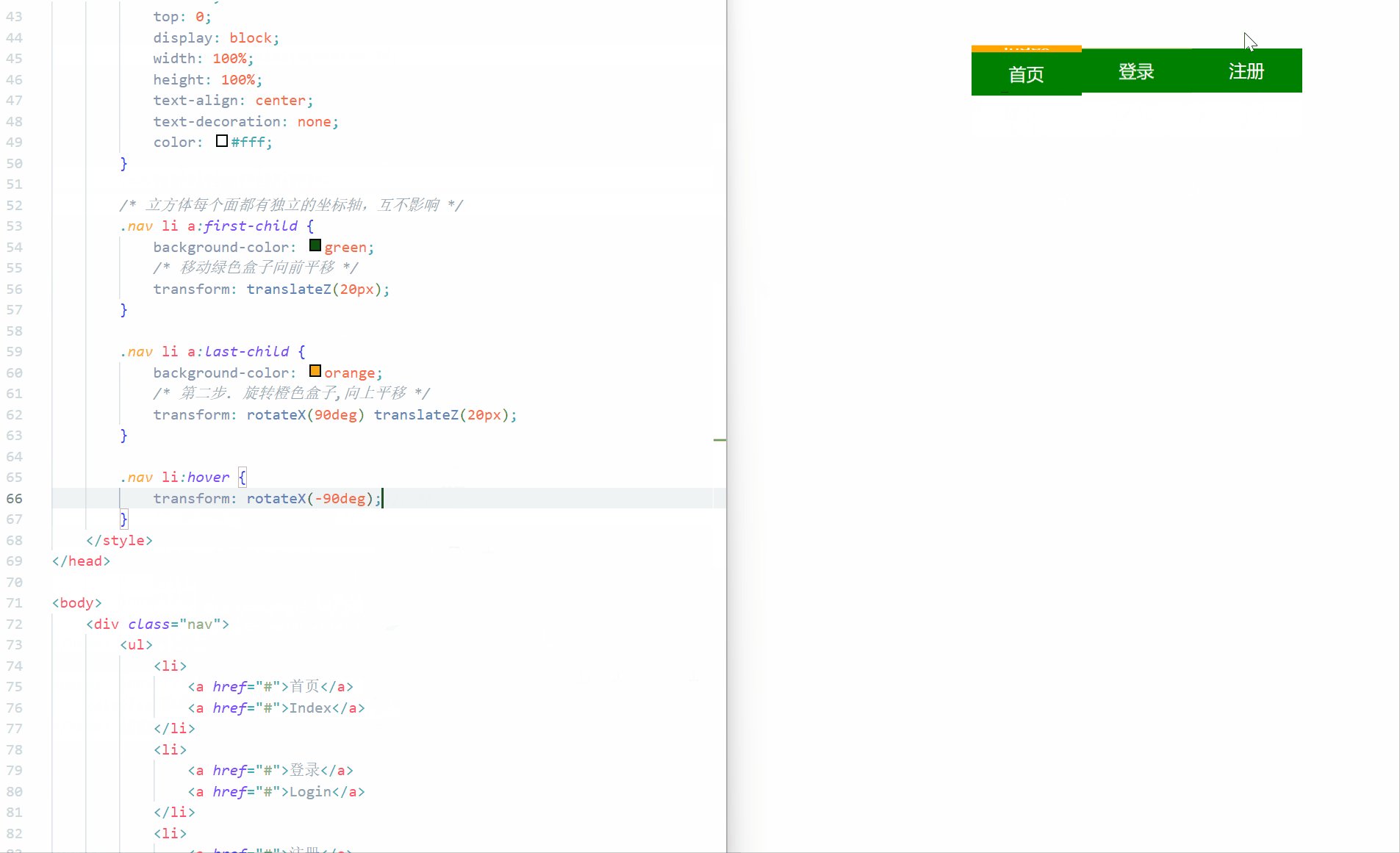
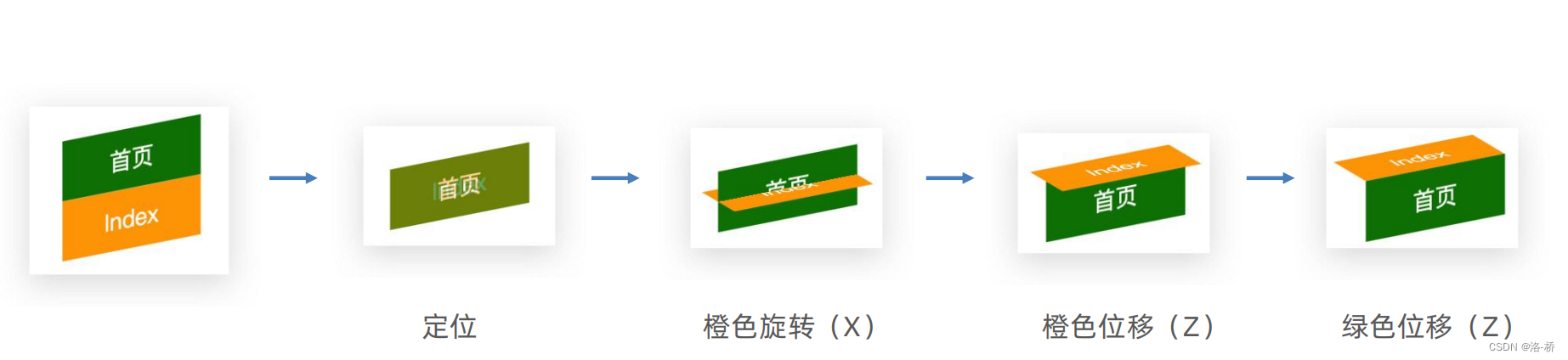
将两个子元素的父级元素设置 立体呈现属性 再将两个子元素定位 在父级元素上面让他们 先重叠 在一起,然后单独设置 橙色盒子 旋转 90°,再让它向上 平移 盒子的一半 , 让它置顶成为立方体的最上面,最后将 绿色盒子 向前移动本身高度的一半,让它成为立方体的最前面 ,再设置每个盒子 li 元素的旋转效果. 这些都是在 Z 轴上进行的平移和旋转,并且两个盒子都有独立的坐标轴, 互相不影响.
演示 :