热门标签
热门文章
- 1在cuda8.0+faster-rcnn(python版)下使用kitti数据集进行训练_fasterr-cnn kitti
- 2Linux文件系统只读Read-only file system的快速解决方法_docker read-only file system
- 3mac 免费的方法读写NTFS_mac ntfs读写工具免费
- 4Jetpack全家桶(一)之简介_jetpack 全家桶 有哪些
- 5大模型推理部署:LLM 七种推理服务框架总结_大模型推理框架
- 6SpringShutdownHook_springcontextshutdownhook
- 7基于OpenHarmony的智慧牧场_陀螺仪6050和hi3861
- 8Android小项目——新闻APP_安卓课设开发项目-看点新闻app
- 9Kali Linux Web渗透测试手册(第二版) - 1.1 - 渗透测试环境搭建_渗透性测试实施手册
- 10带你了解 Jetpack Compose 快照系统_jetpack compose 获取视频第一帧图片
当前位置: article > 正文
前端自学需要把大量时间放在 HTML、CSS 吗?
作者:小蓝xlanll | 2024-03-17 03:51:16
赞
踩
前端自学需要把大量时间放在 HTML、CSS 吗?
前言
html和css其实不需要花费太多的时间,html暂且不说,css各类的属性太多了,平时如果只是简单做一些小网站根本不需要全部掌握,只需要掌握一些基础常用的即可,一般遇到不会的也可以直接查文档,就我个人来看的话HTML、CSS查文档的效率是高于看视频的,看教学视频这些只用看个基础大概即可,如何看你是否基础入门了呢,能用html和css自己独立做出一个静态的网站页面,那我觉得基本这两部分就算是入门了,至于更加深入的知识,通过不断的边练习边查文档掌握比你一天花八小时看视频高效太多了。
然后便是js部分,作为前端基础的三部分之一,我觉得你需要在它身上花的时间理应是要比其他两部分多的,下面是我总结的js的一些重要知识点的学习路线图和文章资源整理,希望对你有帮助~
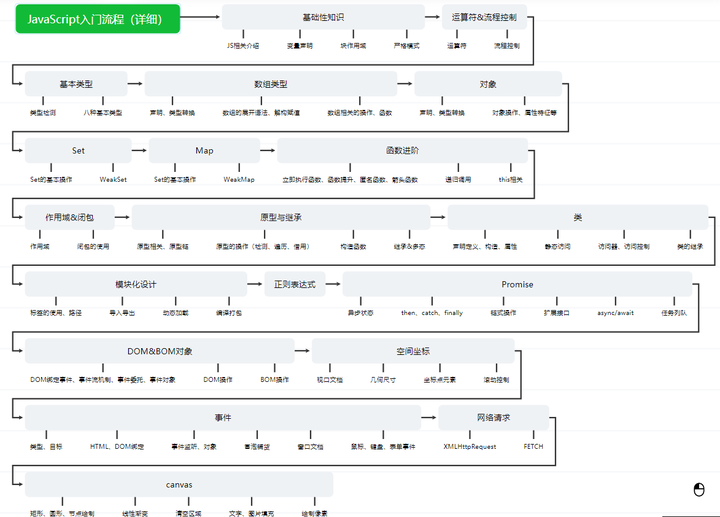
先放上路线图

部分重要知识点
基础性知识
运算符&流程控制
数组
对象
Set集合
Map
函数进阶
· 函数参数——深入理解参数传递、参数默认值、参数的收集与展开
####
作用域和闭包
原型与继承
类
模块化
正则表达式
·全网最全JavaScript正则表达式( 校验数字和字母)
Promise
·帮你弄懂Promise原型方法then、catch、finally
·图解 Promise 实现原理—— Promise 链式调用 、
·理解 JavaScript 的 async/await )
DOM&BOM对象
空间坐标
事件
网络请求
canvas
[·Canvas 教程 - Web API 接口参考 ]
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/253856
推荐阅读
相关标签


