热门标签
热门文章
- 1AI & 数据驱动:AI、数据驱动开发与 DevOps 的联动_数据驱动,ai加持
- 2超好用的条形码/二维码识别Python包pyzxing
- 3【Executors】线程池简单应用_CachedThreadPool_executors.newcachedthreadpool()
- 4混淆报错,super classes have no public methods with the @Subscribe annotation_subscriber class and its super classes have no pub
- 5ThreadLocal出现内存泄漏的原因及怎么解决_threadlocal内存泄露
- 6python练习题_在分析一组数据前,发现并不是所有数据都是需要的
- 7从零到测试工程师,超全学习路线,一文梳理!_校招测试工程师培养路线
- 8实现Websocket集群及通信的第二种方式(含拦截器)_websockethandler
- 9Parallels Desktop 13.3.1 新建虚拟机kali linux 配置网络桥接_parallels kali 桥接
- 1018.Springboot(3)_java18+springboot3
当前位置: article > 正文
使用recycleView中拖拽条目移动重排序的代码实现_baserecyclerviewadapterhelper拖动顺序
作者:小蓝xlanll | 2024-03-18 09:12:38
赞
踩
baserecyclerviewadapterhelper拖动顺序
工作日志记录,方便以后使用:
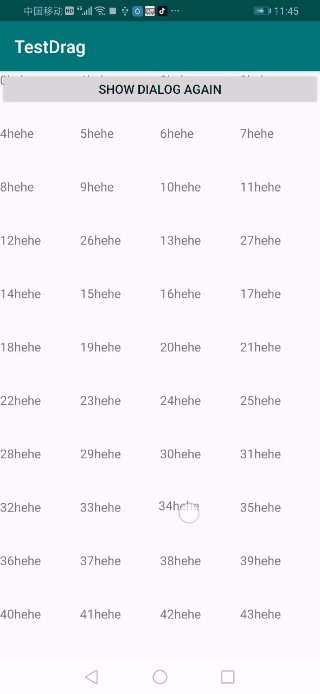
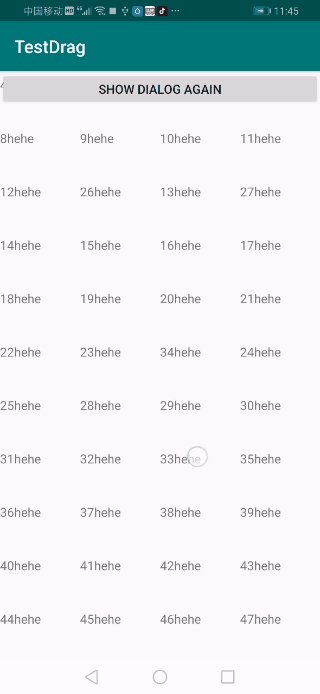
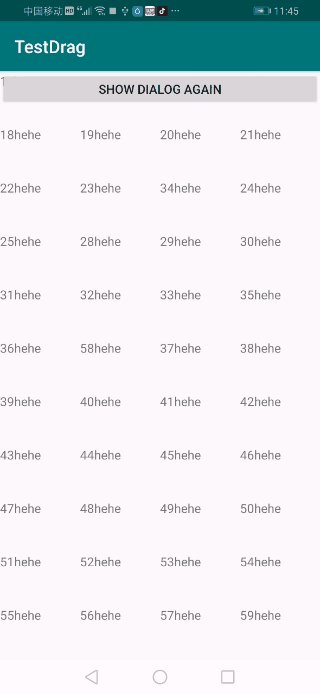
具体效果如下:

具体代码如下(两种实现方式都在MainActivity.java中):
MainActivity.java代码如下:
- package com.xuganwen.testdrag;
-
- import androidx.annotation.NonNull;
- import androidx.appcompat.app.AppCompatActivity;
- import androidx.recyclerview.widget.GridLayoutManager;
- import androidx.recyclerview.widget.ItemTouchHelper;
- import androidx.recyclerview.widget.RecyclerView;
-
- import android.os.Bundle;
- import android.util.Log;
- import android.view.View;
-
- import com.chad.library.adapter.base.callback.ItemDragAndSwipeCallback;
- import com.chad.library.adapter.base.listener.OnItemDragListener;
- import com.google.android.material.bottomsheet.BottomSheetBehavior;
- import com.google.android.material.bottomsheet.BottomSheetDialog;
-
- import java.util.ArrayList;
- import java.util.Collections;
- import java.util.List;
-
- public class MainActivity extends AppCompatActivity {
-
- private RecyclerView recycleview;
- // private MyAdapter myAdapter;
- private MyAdapter myAdapter;
- private SimpleCycleProgressView progressview;
-
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- recycleview = findViewById(R.id.recycleview);
- final List<String> list = new ArrayList<>();
-
- for (int i = 0; i < 60; i++) {
-
- list.add(i + "hehe");
- }
-
- //第一种方式使用 com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.30库提供的adapter的扩展方法来实现,实际上也是在第二种方式的基础上再做简易封装
- myAdapter = new MyAdapter(R.layout.item,list);
- recycleview.setLayoutManager(new GridLayoutManager(this, 4));
- recycleview.setAdapter(myAdapter);
-
- ItemDragAndSwipeCallback itemDragAndSwipeCallback = new ItemDragAndSwipeCallback(myAdapter);
- ItemTouchHelper itemTouchHelper = new ItemTouchHelper(itemDragAndSwipeCallback);
- itemTouchHelper.attachToRecyclerView(recycleview);
-
- myAdapter.enableDragItem(itemTouchHelper, R.id.tv, true);
- OnItemDragListener onItemDragListener = new OnItemDragListener() {
- @Override
- public void onItemDragStart(RecyclerView.ViewHolder viewHolder, int pos){}
- @Override
- public void onItemDragMoving(RecyclerView.ViewHolder source, int from, RecyclerView.ViewHolder target, int to) {}
- @Override
- public void onItemDragEnd(RecyclerView.ViewHolder viewHolder, int pos) {
- Log.i("xuganwenlog", list.toString());
- }
- };
-
- myAdapter.setOnItemDragListener(onItemDragListener);
-
-
- //第二种方式完全采用recyclerView原生提供的方式实现:
- /*
- myAdapter = new MyAdapterTwo(list);
- recycleview.setLayoutManager(new GridLayoutManager(this, 4));
- recycleview.setAdapter(myAdapter);
- ItemTouchHelper itemTouchHelper = new ItemTouchHelper(new ItemTouchHelper.Callback() {
- @Override
- public int getMovementFlags(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder) {
- if (recyclerView.getLayoutManager() instanceof GridLayoutManager) {
- final int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN |
- ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT;
- final int swipeFlags = 0;
- return makeMovementFlags(dragFlags, swipeFlags);
- } else {
- final int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN;
- final int swipeFlags = 0;
- return makeMovementFlags(dragFlags, swipeFlags);
- }
- }
- @Override
- public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder target) {
- int toPosition = target.getAdapterPosition();
- int fromPosition = viewHolder.getAdapterPosition();
- if (fromPosition < toPosition) {
- for (int i = fromPosition; i < toPosition; i++) {
- Collections.swap(list, i, i + 1);
- }
- } else {
- for (int i = fromPosition; i > toPosition; i--) {
- Collections.swap(list, i, i - 1);
- }
- }
- myAdapter.notifyItemMoved(fromPosition, toPosition);
- return true;
- }
- @Override
- public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder, int direction) {
- }
- });
- itemTouchHelper.attachToRecyclerView(recycleview);
- progressview = findViewById(R.id.progressview);
- progressview.setPersent(Float.valueOf("76.5"));
- progressview.invalidate();*/
-
-
-
- }
-
- }

MyAdapter代码:
- package com.xuganwen.testdrag;
-
- import com.chad.library.adapter.base.BaseItemDraggableAdapter;
- import com.chad.library.adapter.base.BaseViewHolder;
-
- import java.util.List;
-
- /**
- * 文件名 MyAdapter
- * 文件描述
- * 作者 徐干稳
- * 创建日期 2020/03/07 9:59
- * 版本 1.0
- */
- public class MyAdapter extends BaseItemDraggableAdapter<String, BaseViewHolder> {
-
-
- public MyAdapter(int layoutResId, List<String> data) {
- super(layoutResId, data);
- }
-
- @Override
- protected void convert(BaseViewHolder helper, String item) {
-
- helper.setText(R.id.tv,item);
- }
- }

MyAdapterTwo.java代码如下:
- package com.xuganwen.testdrag;
-
-
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.TextView;
-
- import java.util.ArrayList;
- import java.util.List;
-
- import androidx.annotation.NonNull;
- import androidx.recyclerview.widget.RecyclerView;
-
- /**
- * 文件名 MyAdapterTwo
- * 文件描述
- * 作者 徐干稳
- * 创建日期 2020/03/07 10:12
- * 版本 1.0
- */
- public class MyAdapterTwo extends RecyclerView.Adapter {
-
- private List<String> mDatas = new ArrayList<>();
- private Context context;
- private MyHolder myHolder;
-
- public MyAdapterTwo(List<String> datas) {
- mDatas = datas;
- }
-
- public MyHolder getHolder(){
- return myHolder;
- }
-
- @NonNull
- @Override
- public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
- context = parent.getContext();
- myHolder=new MyHolder(LayoutInflater.from(context).inflate(R.layout.item, null));
- return myHolder;
- }
-
- @Override
- public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
-
- myHolder=(MyHolder) holder;
- myHolder.getTv().setText(mDatas.get(position));
- }
-
- @Override
- public int getItemCount() {
- return mDatas.size();
- }
-
- public class MyHolder extends RecyclerView.ViewHolder {
- private TextView tv;
- public MyHolder(@NonNull View itemView) {
- super(itemView);
- }
-
- public TextView getTv() {
- return itemView.findViewById(R.id.tv);
- }
-
- }
- }

layout.xml代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity">
-
- <androidx.recyclerview.widget.RecyclerView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:id="@+id/recycleview"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintLeft_toLeftOf="parent"
- app:layout_constraintRight_toRightOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
-
- <com.xuganwen.testdrag.SimpleCycleProgressView
- android:layout_width="200dp"
- android:layout_height="200dp"
- android:visibility="gone"
- android:id="@+id/progressview"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintLeft_toLeftOf="parent"
- app:layout_constraintRight_toRightOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
-
- <Button
- android:layout_width="match_parent"
- android:layout_height="40dp"
- app:layout_constraintLeft_toRightOf="parent"
- app:layout_constraintRight_toLeftOf="parent"
- app:layout_constraintTop_toTopOf="parent"
- android:text="show dialog again"
- android:id="@+id/btn"
- />
-
- </androidx.constraintlayout.widget.ConstraintLayout>

build.gradle代码如下,主要是引入那个万能adapter库:
- apply plugin: 'com.android.application'
-
- android {
- compileSdkVersion 29
- buildToolsVersion "29.0.2"
- defaultConfig {
- applicationId "com.xuganwen.testdrag"
- minSdkVersion 25
- targetSdkVersion 29
- versionCode 1
- versionName "1.0"
- testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
- }
- buildTypes {
- release {
- minifyEnabled false
- proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
- }
- }
- }
-
- dependencies {
- implementation fileTree(dir: 'libs', include: ['*.jar'])
- implementation 'androidx.appcompat:appcompat:1.1.0'
- implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
- testImplementation 'junit:junit:4.12'
- androidTestImplementation 'androidx.test.ext:junit:1.1.1'
- androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
- implementation 'androidx.recyclerview:recyclerview:1.2.0-alpha01'
-
- implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.30'
-
-
- }

这篇博客只是简单的固定写法,所以这里也没有过多的讲解,记录下来也是方便以后使用。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/261949
推荐阅读
相关标签


