热门标签
热门文章
- 1JavaWeb (HTTP Request)_java httpwebrequest
- 2HarmonyOS鸿蒙基于Java开发:Ability框架 后台任务调度和管控_harmonyos前端 + java后台
- 3最全鸿蒙(HarmonyOS)开发学习路线+学习资料(含零基础入门、UI、Web、应用模型)分享_鸿蒙学习
- 4基于JAVA(springboot)后台微信自我健康管理小程序系统设计与实现
- 5树的遍历算法(递归,迭代)(C++,java)_c++目录树的迭代
- 6智慧工地管理平台APP源码基于物联网、云计算、大数据等技术
- 7【转发】ios monkey
- 8AI绘图电脑主机需要什么配置_stable diffusion笔记本电脑推荐
- 9小学学校计算机生均比是多少,义务教育基本办学条件十项指标.doc
- 10【AI】机器学习是什么?
当前位置: article > 正文
QProgressBar基本样式_qprogressbar样式
作者:小蓝xlanll | 2024-03-18 16:42:50
赞
踩
qprogressbar样式
QProgressBar *pProgressBar = new QProgressBar(this); //pProgressBar->move(100,80); //位置 pProgressBar->setGeometry(100,80,150,23); //位置大小 pProgressBar->setOrientation(Qt::Horizontal); //水平方向 pProgressBar->setMinimum(0); //最小值 pProgressBar->setMaximum(100);//最大值 pProgressBar->setValue(50); //当前进度`在这里插入代码片` ui->progressBar_2->setInvertedAppearance(true); //反方向显示 //百分比文字显示位置在进度条中间。 ui->progressBar_3->setAlignment(Qt::AlignHCenter);//默认是现在进度条的右边,Qt::AlignLeft 和 Qt::AlignRight不起作用。 //不显示百分比 ui->progressBar_4->setTextVisible(false); //不显示百分比文字,默认显示 //文本显示: //setFormat()用于生成当前文本字符串,默认值是%p% //%p - 被完成百分比所取代 //%v - 被当前值所取代 //%m - 被总步数所取代 double dProgress = (ui->progressBar_5->value() - ui->progressBar_5->minimum()) * 100.0 / (ui->progressBar_5->maximum() - ui->progressBar_5->minimum()); ui->progressBar_5->setFormat(QString("当前进度为:%1%").arg(QString::number(dProgress, 'f', 1))); ui->progressBar_5->setAlignment(Qt::AlignRight | Qt::AlignVCenter); //对齐方式 //如果要显示百分比,可以直接使用”%p%”(比如:41%),但是如果我们要精确显示(比如:41.7%),就得自己计算了,进度公式参考前面。 //通过setAlignment(),可以指定显示文本的对齐方式(也可通过QSS样式中的属性text-align来指定)。 ui->progressBar_6->setFormat("");//也可以不显示百分比 //繁忙指示: //如果最小值和最大值都设置为0,进度条会显示了一个繁忙指示,而不会显示当前的值。 ui->progressBar_7->setMinimum(0); //最小值 ui->progressBar_7->setMaximum(0); //最大值
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
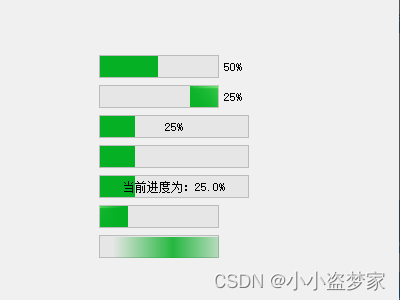
运行效果图:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/264392
推荐阅读
相关标签



