热门标签
热门文章
- 1Linux系统调用SYSCALL_DEFINE详解
- 22023 年Java面试题及答案大全(持续更新)_java面试题大全及答案2023
- 3Vim中c/c++配置(括号自动匹配、编译运行、文件树等)_vim c++
- 4八股文(Unity篇)_unity八股文
- 5一文看懂Android.bp和Androd.mk区别以及宏变量对应关系_安卓mk和bp文件对应
- 6这篇深入浅出贴 助你早日实现Stable diffusion自由
- 7信息熵、互信息、KL散度_信息熵 kl散度 互信息
- 8自然语言(NLP)发展史及相关体系_nlp技术沿革
- 9linux下的sleep usleep select_sleep_us和select
- 102022,AIGC元年?
当前位置: article > 正文
CSS 为div单个角设置弧度 border-radius_div制作圆弧
作者:小蓝xlanll | 2024-03-18 23:29:48
赞
踩
div制作圆弧
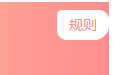
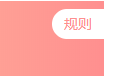
1、 border-radius:该CSS属性是为一个div设置弧度值。下面遇到这样一个需求:
如图:可见右边的两个角是没有弧度,设置左边的两个角有弧度即可。

2、 对于border属性,CSS3提供了四个单独的属性:(可以实现弧度的转换)
| 属性值 | 说明 |
|---|---|
| border-top-left-radius | 为左上角设置弧度值 |
| border-top-right-radius | 为右上角设置弧度值 |
| border-bottom-left-radius | 为左下角设置弧度值 |
| border-bottom-right-radius | 为右下角设置弧度值 |
测试:我们设置:border-top-left-radius: 15px;

见效果:可见只有左上角具有了px的弧度。
3、 border-radius后面可以接不同个数的值:(和margin、padding等属性有些类似:)
1)border-radius后面有一个值时:表示四个角的值都相等(常用情况)
border-radius:15px;即:上下左右四个角的弧度值都是15px;

2)border-radius后面有两个值时:表示左上角 和 右下角 值相等取第一个值,右上角和左下角 值相等 取第二个值
border-radius:5px 15px;左上角和右下角为5px,右上角和左下角为15px;

3)border-radius后面三个值时:表示左上角 取第一个值,右上角和左下角弧度值相等并取第二个值,右下角取第三个值
border-radius:5px 10px 15px;左上角5px,右上角和左下角10px,右下角15px;

4)border-radius后面四个值时:分别代表左上角 右上角 右下角 左下角四个位置的弧度值。
border-radius:0px 5px 10px 15px;左上角0,右上角5px,右下角10px,左下角15px;

4、 最后所有有关border-radius的相关用法都记录完了,实现我们的需求就轻而易举了:
border-radius:15px 0 0 15px;
- 1
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
- 1
- 2
见效果:(以上两种写法都可以实现:)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/266150?site
推荐阅读
相关标签


