- 1安卓源码目录最全解析_安卓系统源码
- 2MySQL安装配置教程(超详细图文教程)_mysql安装及配置超详细教程
- 3java数组循环_Java之循环结构及数组
- 4记录一次安装Loadrunner11遇到的各种问题,如PUTTY.GID找不到_putty没有找到
- 5基于C++与CUDA的N卡GPU并行程序——内存操作_c++调用gpu计算影响显示吗
- 6100天精通鸿蒙从入门到跳槽——第11天:TypeScript 知识储备:装饰器_鸿蒙自定义装饰器
- 7Pandas时间序列_pandas生成时间序列
- 8ocr识别图片文字 纯前端_前端ocr.js
- 9使用libwebsocket搭建websocket服务器实例_lws_ll_fwd_insert
- 10华为2018届校招勇敢星实习生招聘笔试+面试经历_校招面试时有过比赛的经历吗
【验证码逆向专栏】某度滑块、点选、旋转验证码 v1、v2 逆向分析
赞
踩

声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请在公众号【K哥爬虫】联系作者立即删除!
逆向目标
- 目标:百度滑块验证码、点选验证码、旋转验证码,v1、v2 逆向分析
- v1 旋转验证码:
aHR0cHM6Ly93YXBwYXNzLmJhaWR1LmNvbS9zdGF0aWMvY2FwdGNoYS90dXhpbmcuaHRtbD9haz0zM2M0ODg4NGI3ZGY4M2Q0MjMwZTA3Y2JjZDBkMDdmZCZiYWNrdXJsPWh0dHBzJTNBJTJGJTJGYWlxaWNoYS5iYWlkdS5jb20mdGltZXN0YW1wPTE2MzE0MzQ0MjUmc2lnbmF0dXJlPWM2ODRhODJiNzk4MjAyOTg3NWJmZDhlMGE2NjBiNzdm
- 1
- v2 旋转验证码:
aHR0cHM6Ly93YXBwYXNzLmJhaWR1LmNvbS9zdGF0aWMvY2FwdGNoYS90dXhpbmcuaHRtbD8mYWs9YzI3YmJjODlhZmNhMDQ2MzY1MGFjOWJkZTY4ZWJlMDY=
- 1
- v2 滑块验证码:
aHR0cHM6Ly93YXBwYXNzLmJhaWR1LmNvbS9zdGF0aWMvY2FwdGNoYS90dXhpbmcuaHRtbD8mYW1wO2FrPWMyN2JiYzg5YWZjYTA0NjM2NTBhYzliZGU2OGViZTA2
- 1
- v2 点选验证码:
aHR0cHM6Ly93YXBwYXNzLmJhaWR1LmNvbS92Ni9nZXRQYXNz
- 1
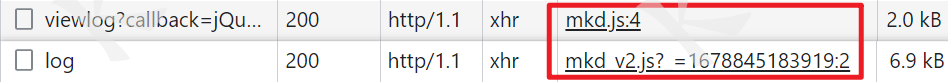
PS:v1、v2 是作者自己为了区分而命名的版本号,主要依据是核心 JS 文件分为 mkd.js 和 mkd_v2.js 两个版本,如下图所示:

此外,在界面上也有所区别,v2 版本的旋转、滑块图片有很明显的阴影、线条干扰,如下图所示:

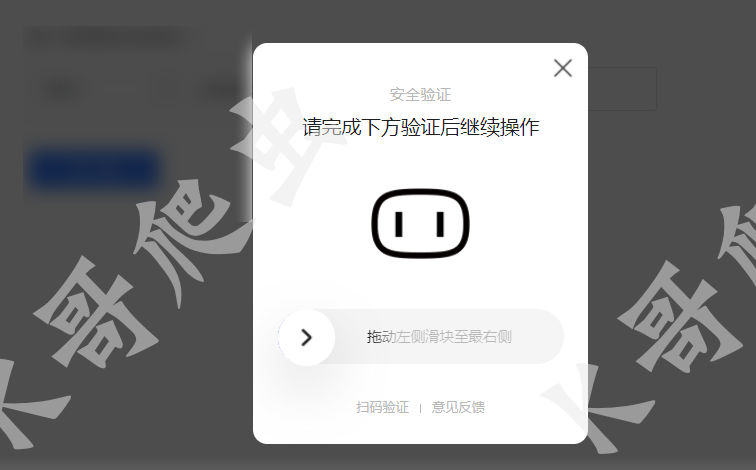
上面给的地址中,点选验证码的地址有时候是点选,有时候会变成旋转,估计是异常等级不同导致的,此外,传闻还有一种无感验证,不过作者到处找也没找到个地址,估计逻辑都是差不多的,无感验证如下图所示:

抓包分析
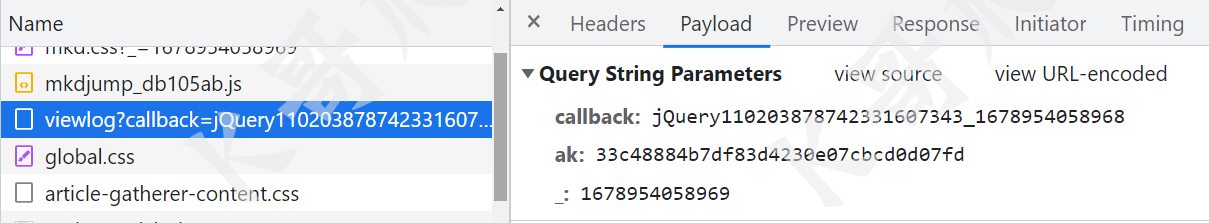
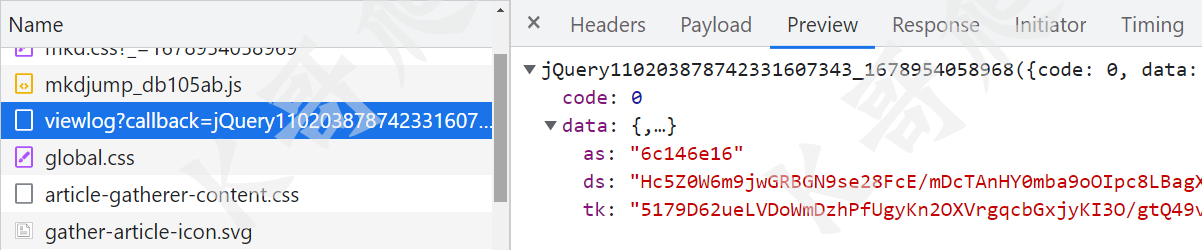
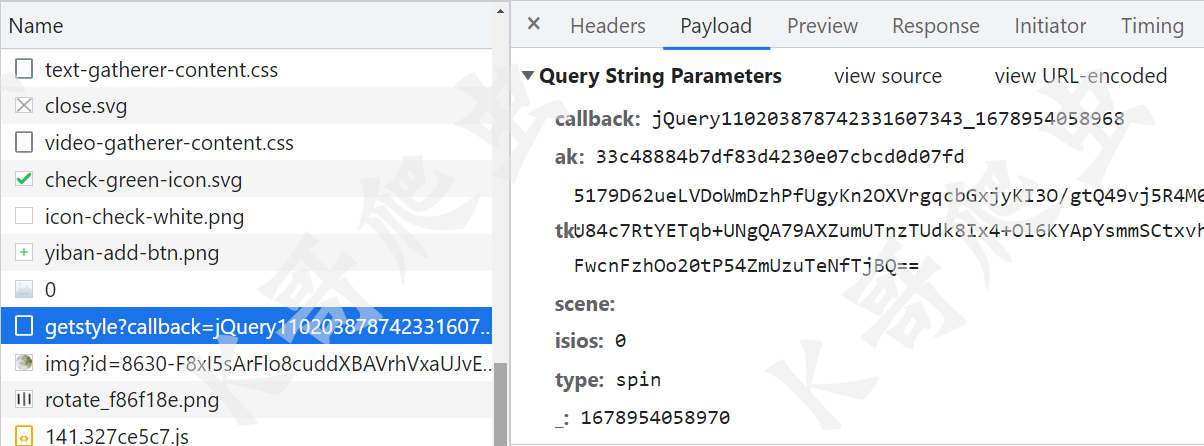
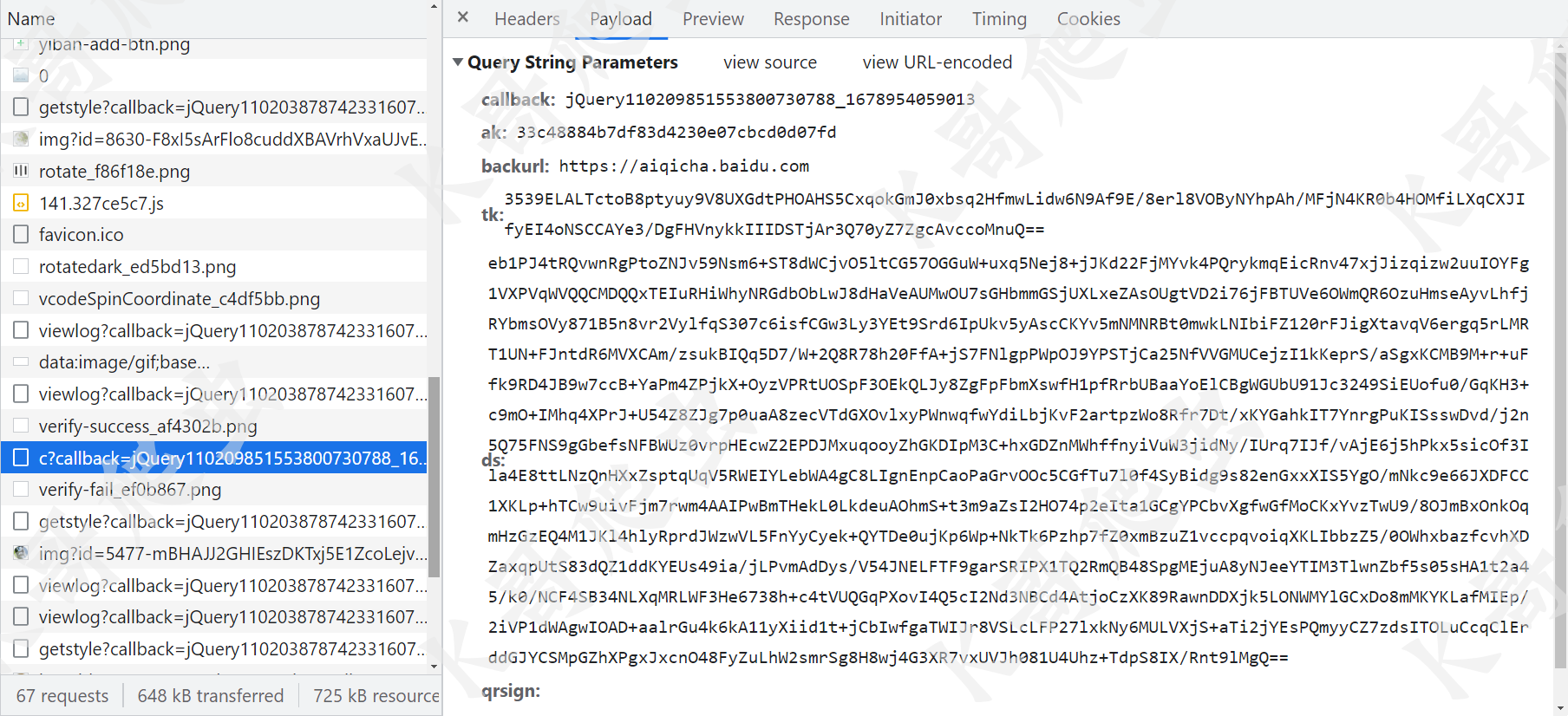
以下以 v1 旋转验证码为例(v2 接口名称不一样,但逻辑是一样的),第一次 viewlog 接口,请求的 ak 是固定值,当然不同场景不同网站是不一样的,callback 回调值,_ 时间戳,返回值 as、tk 都是后面会用到的。


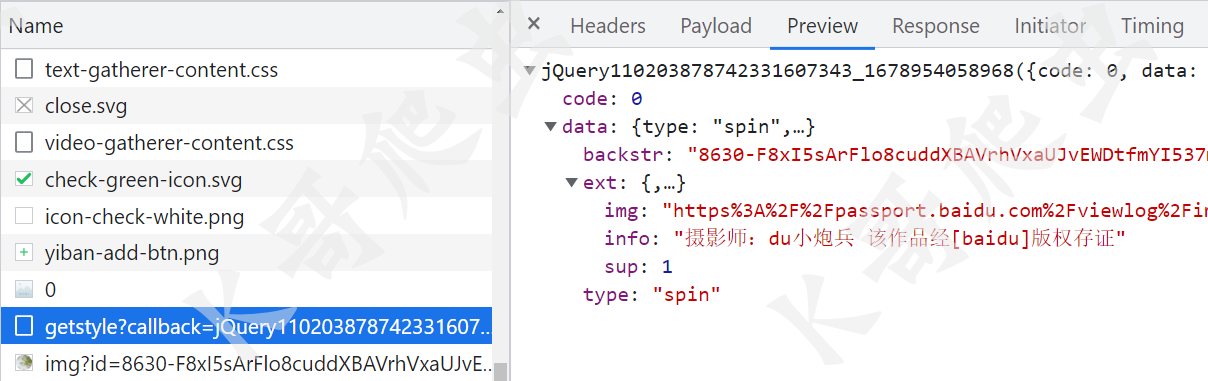
然后是一个 getstyle 接口,其中的 tk 就是前面 viewlog 接口返回的,返回值里 backstr 后续参数加密会用到,img 就是旋转图片地址,info 是一些版权信息。


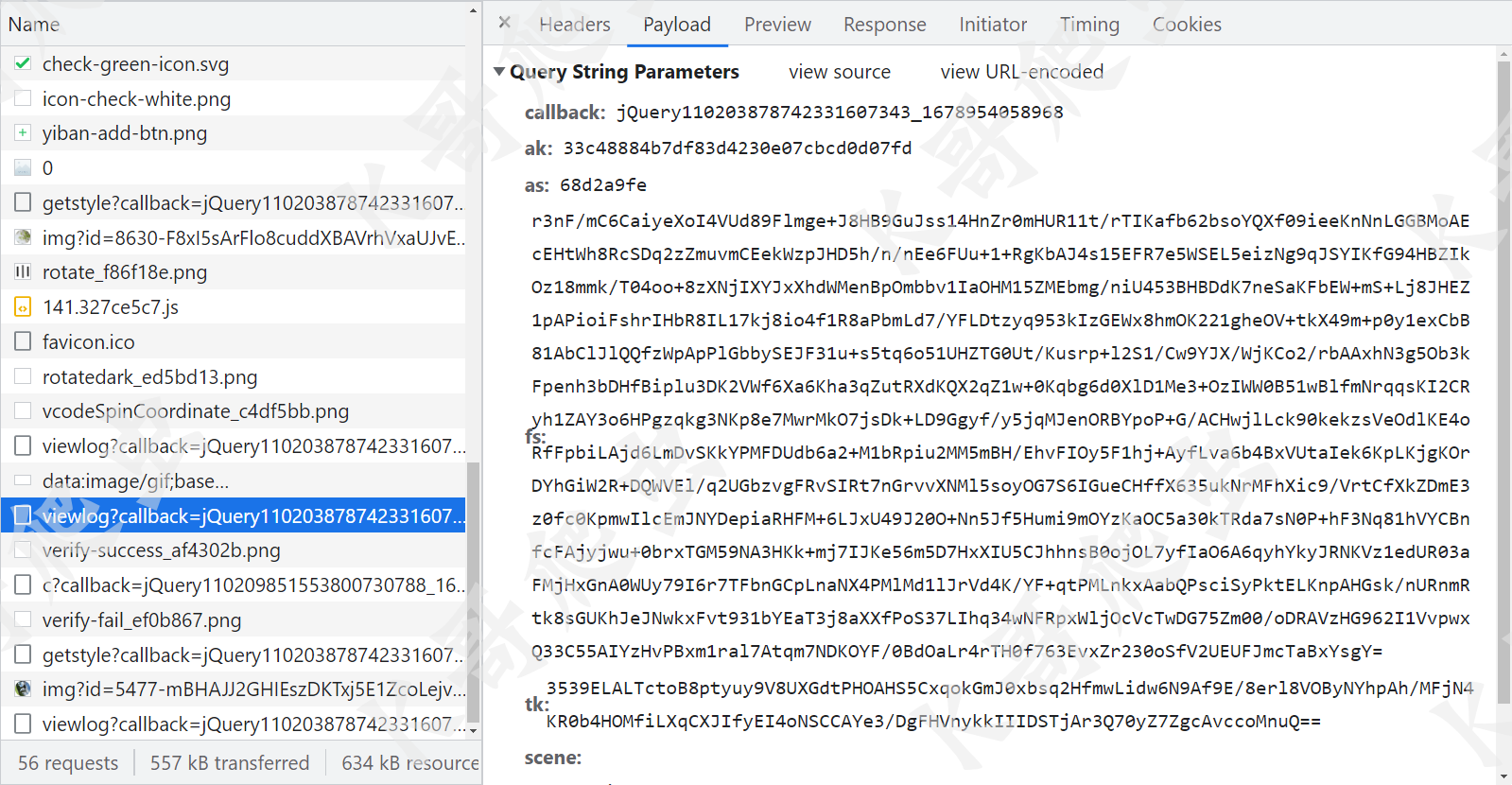
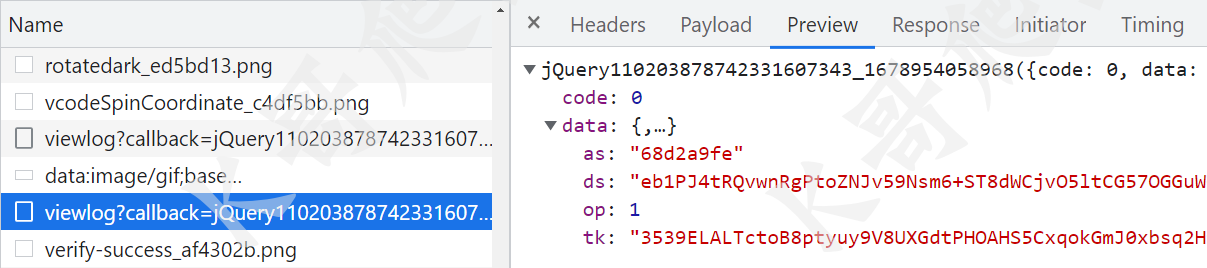
旋转验证码开始验证,此时第二次出现 viewlog 接口,as 和 tk 参数是第一次 viewlog 返回的,fs 参数需要我们逆向,包含了旋转角度等信息,如果旋转角度正确且参数没问题,则返回值里的 op 为 1,另外返回的 ds 和 tk 后续还会用到。


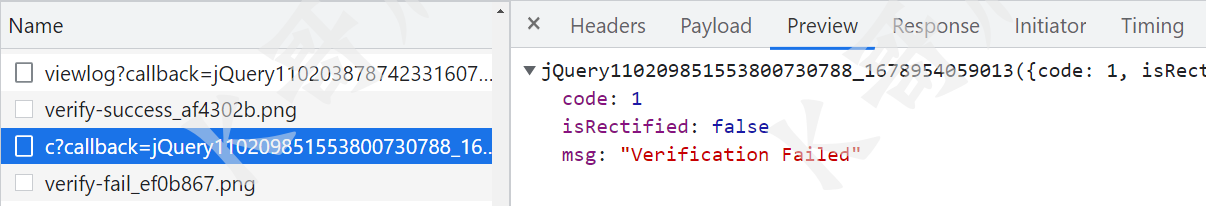
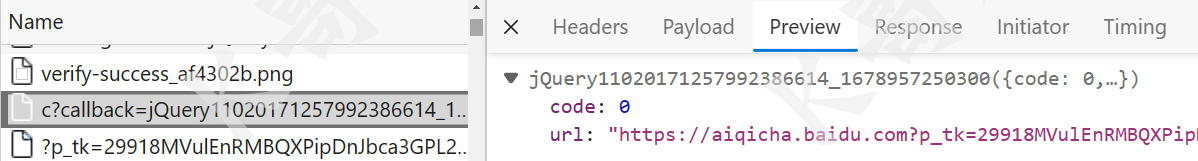
上一步验证走完后,并不意味着通过验证了,后续还会有一个 viewlog/c 的接口需要进一步验证,其中的 tk、ds 参数就是上一步返回的,如果验证失败,返回值 code 为 1,验证成功,code 则为 0。



逆向分析 fs
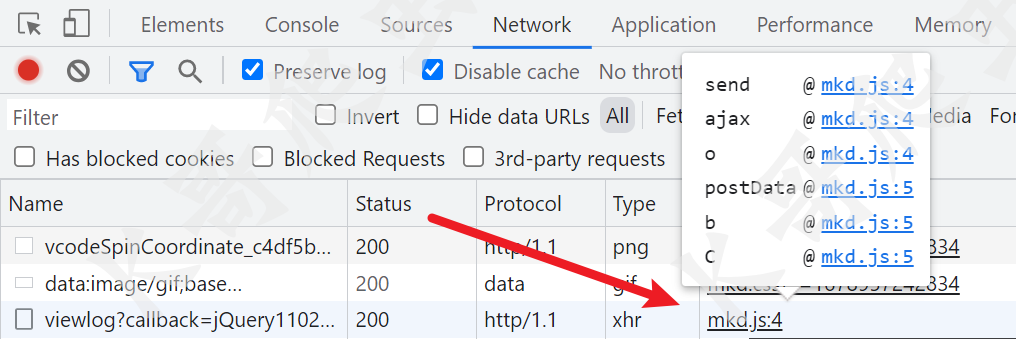
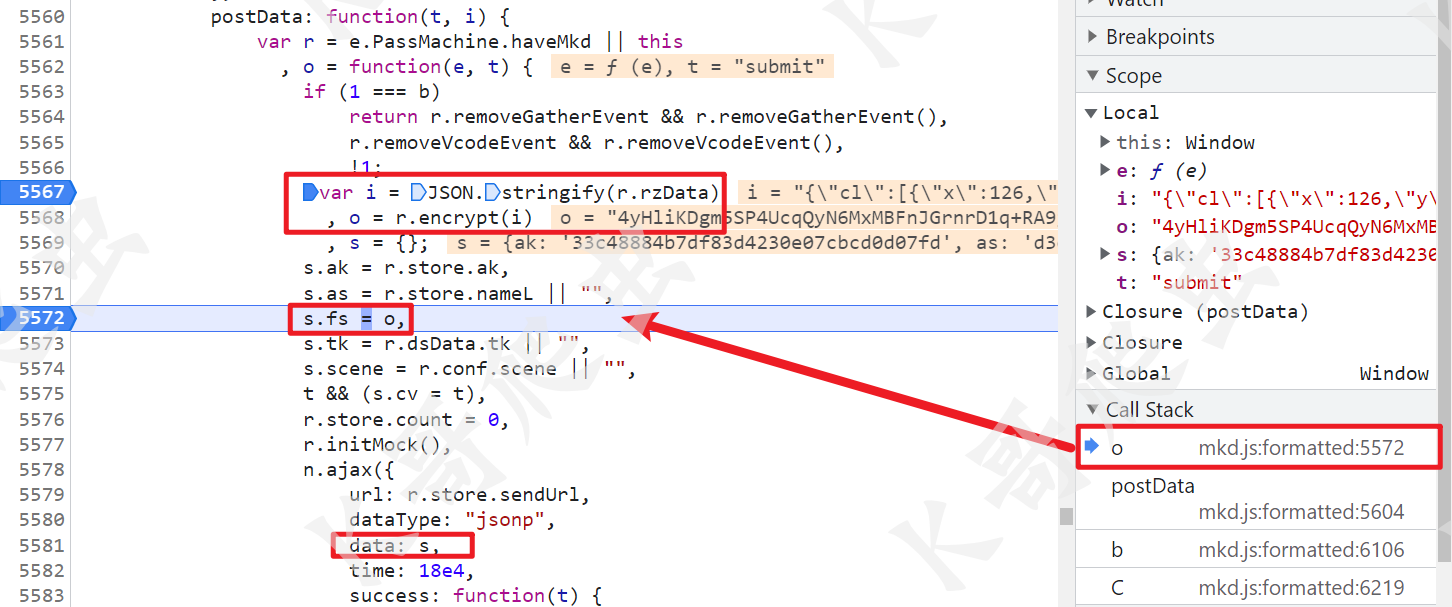
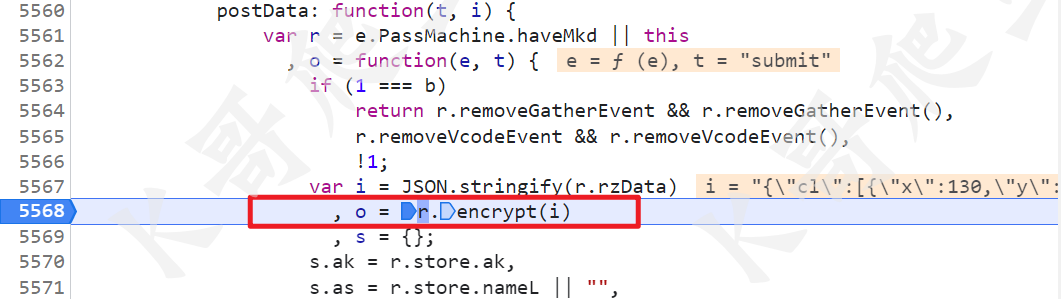
接下来分析主要加密参数 fs,跟栈到 mkd.js:


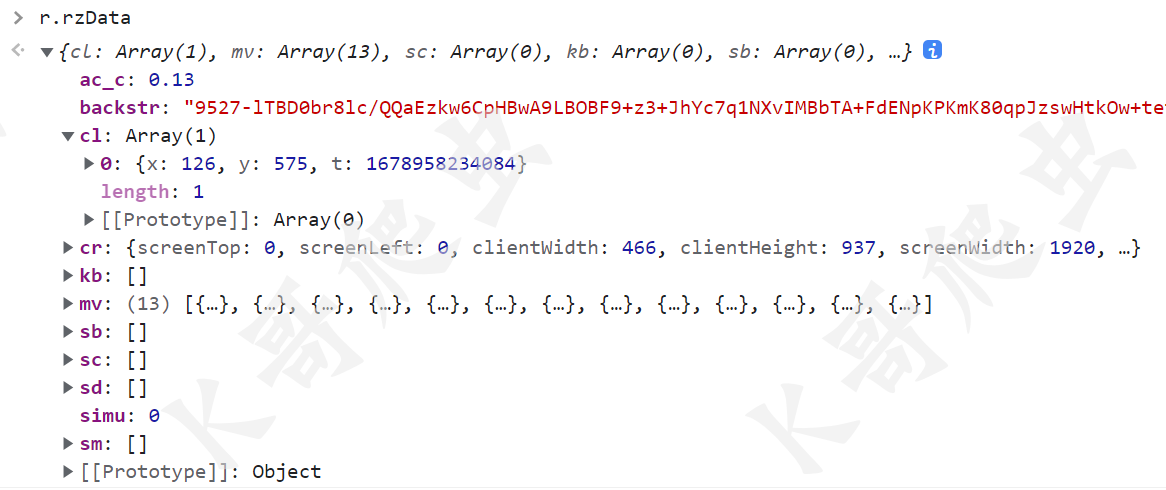
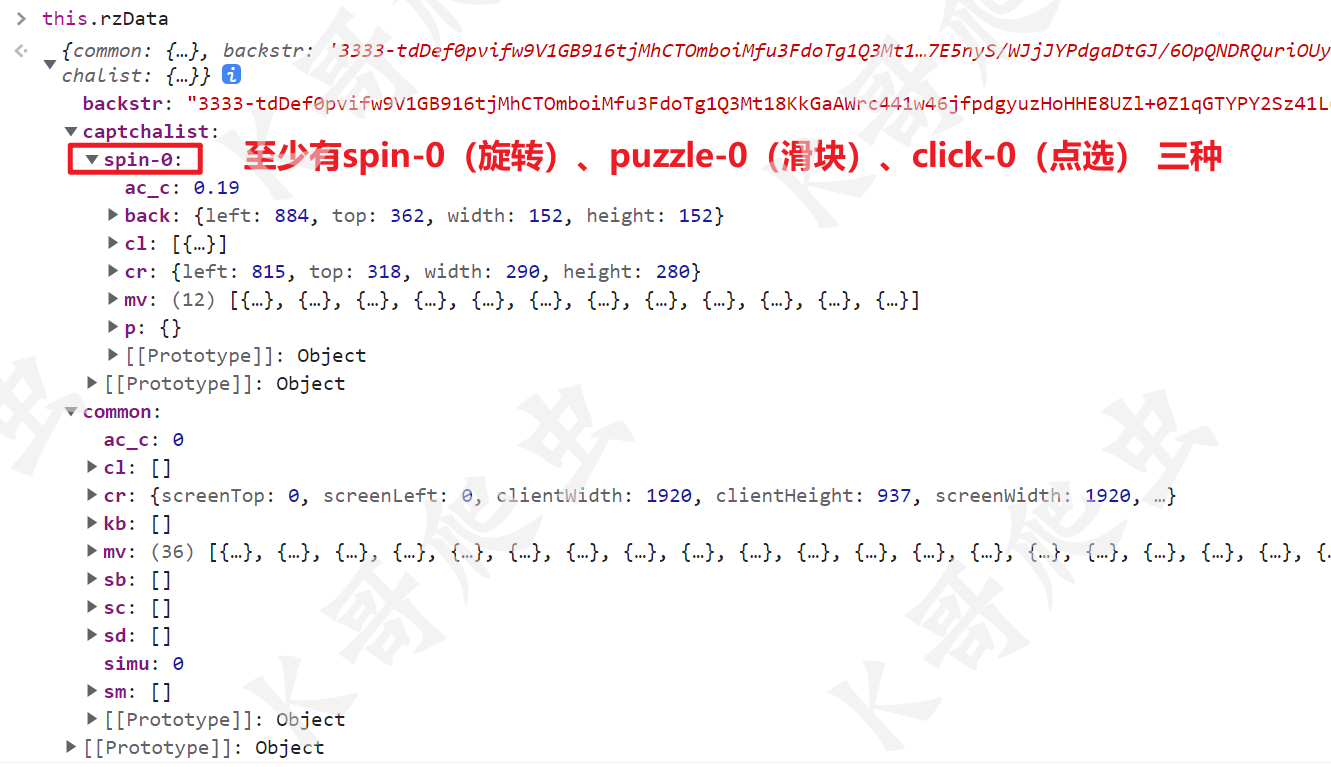
可以看到 o 就是 fs,而 o 又是 r.rzData 经过加密后得到的,输出一下 r.rzData,结构如下图所示:

重要参数:
ac_c:一看就知道和旋转的角度有关;backstr:getstyle接口返回的;cl:x,y 坐标以及时间戳,量一下就知道这个坐标是鼠标点击下面那个滑动条按钮的时候的坐标;mv:鼠标轨迹,鼠标动一下就记录一下坐标和时间戳;cr:屏幕长宽高等信息;- 其他值都是空或者0。
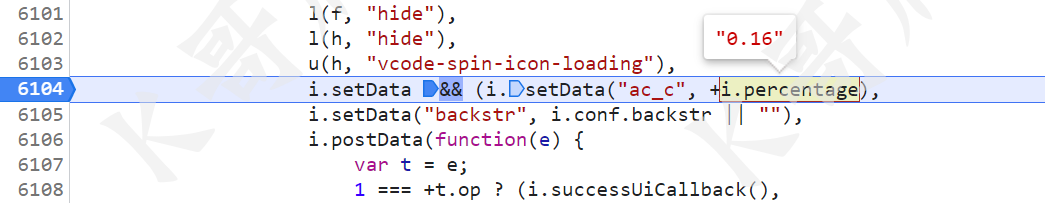
实际测试,cl 和 mv 都不校验,写死或者置空都行,当然想要自己伪造一下也是可以的,量一下滑动按钮在屏幕中的位置,cl 根据这个位置随机生成就行了。重点看看 ac_c,直接搜索即可定位:


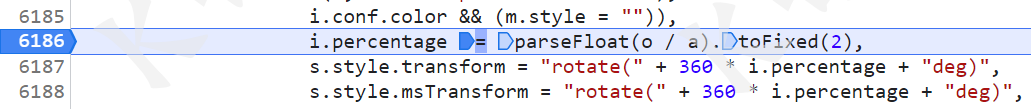
可以看到这个值的计算方法为 parseFloat(o / a).toFixed(2),a 是定值 212,实际上就是滑动条能够滑动的最大长度,o 是滑动的距离,如果我们识别出来的是旋转角度 angle,则 ac_c 计算方法如下:
var o = angle * 212 / 360
var ac_c = parseFloat(o / 212).toFixed(2)
// 也可以直接写成:
var ac_c = parseFloat(angle / 360).toFixed(2)
- 1
- 2
- 3
- 4
- 5
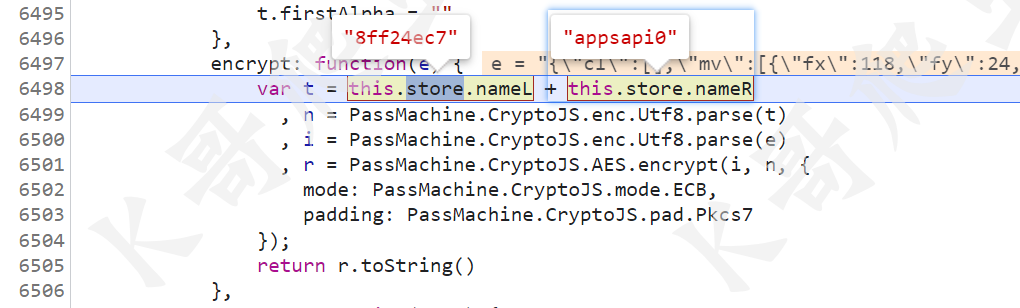
r.rzData 搞定后,就只有个 r.encrypt() 方法了,直接跟进去就是我们熟悉的 AES 算法,其中 iv 是 viewlog 接口返回的 as 值加上一个定值 appsapi0,其他就不用多说了。至此加密参数就搞完了,还是非常简单的。


旋转角度识别
这里推荐一个国外大佬的 RotNet 项目,可以用于预测图像的旋转角度以纠正其方向,还有基于此项目开发的,Nanda 大佬的 RotateCaptchaBreak、另一个大佬的 rotate-captcha-crack 等,链接如下:
- https://github.com/d4nst/RotNet
- https://github.com/chencchen/RotateCaptchaBreak
- https://github.com/Starry-OvO/rotate-captcha-crack
深度学习大佬可以基于这些项目进一步训练,像我这种对这方面一窍不通的当然是选择打码平台了,云码打码还不错,只不过官网只放出了 v1 版本没有阴影干扰的,找他们客服可以拿到 v2 版本有阴影干扰的类型,这里就不多说了,免得被认为是打广告了哈哈哈。

v2 版本分析
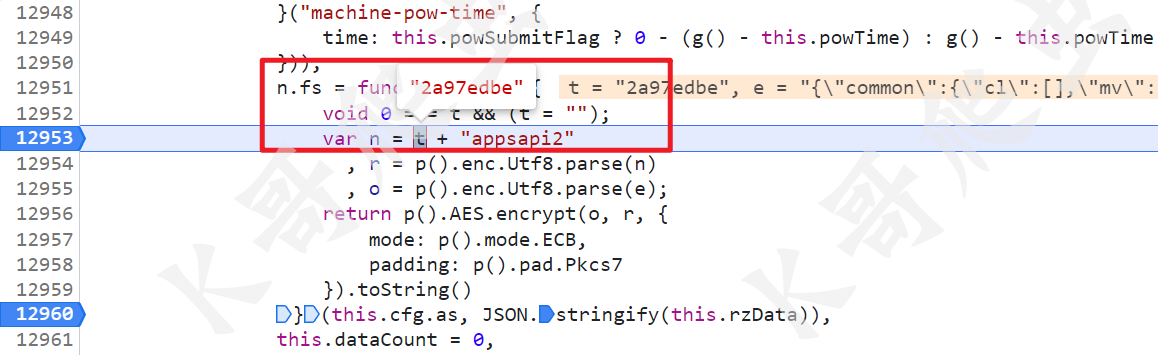
v2 版本和 v1 版本基本上差不多,区别在于 rzData 的结构不太一样,ac_c 的计算方法不一样,以及 AES 的 IV 不一样,先看 AES 的 IV,v2 版本是 as 值加上固定值 appsapi2:

然后再看看 rzData,common 字段下基本上就是 v1 的 rzData 的格式,captchalist 下,至少有 spin-0(旋转)、``puzzle-0(滑块)、click-0(点选)三种,ac_c` 依旧是旋转角度占比、滑动占比以及点选坐标信息,其他的依旧是写死或者置空就行。

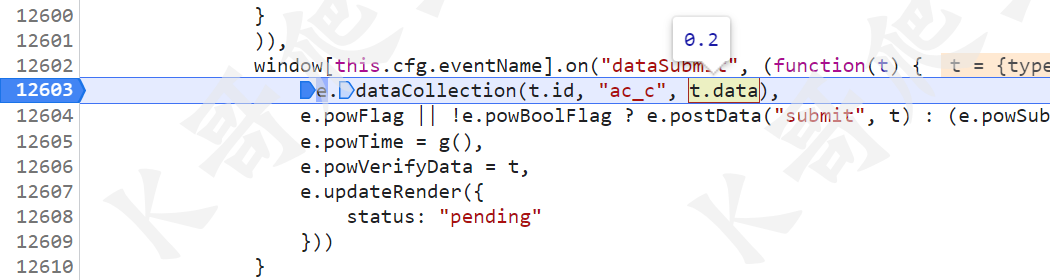
然后就是 ac_c 的计算方法了,首先是旋转验证码,直接搜索 ac_c:

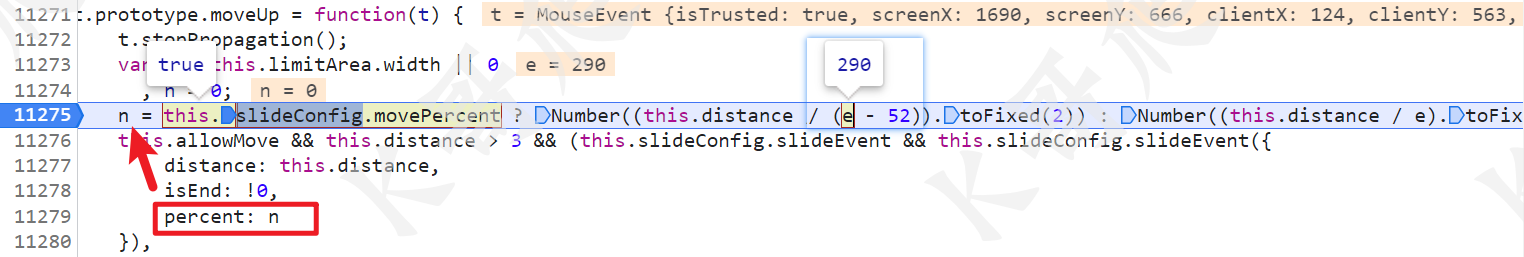
往上跟栈,有个 percent 的地方,一个三目表达式,e 是固定值 290,e - 52 = 238,238 也就是滑动条能够滑动的最大长度:

如果我们识别出来的是旋转角度 angle,则 ac_c 计算方法如下:
var distance = angle * 238 / 360
var ac_c = Number((distance / (290 - 52)).toFixed(2))
// 也可以直接写成:
var ac_c = Number((angle / 360).toFixed(2))
- 1
- 2
- 3
- 4
- 5
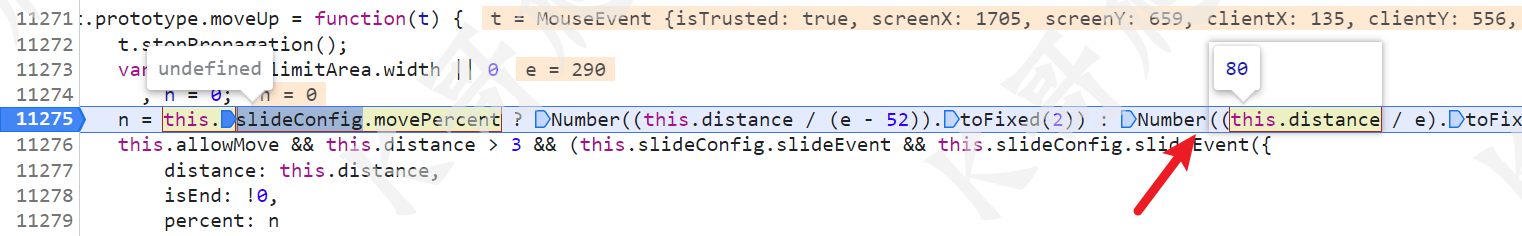
而对于滑块验证码就有所不同,同样是这个地方的三目表达式,但是要走后面的逻辑:

如果我们识别出来的是滑动距离 distance,则滑块 ac_c 的计算方法如下:
var ac_c = Number((distance / 290).toFixed(2))
- 1
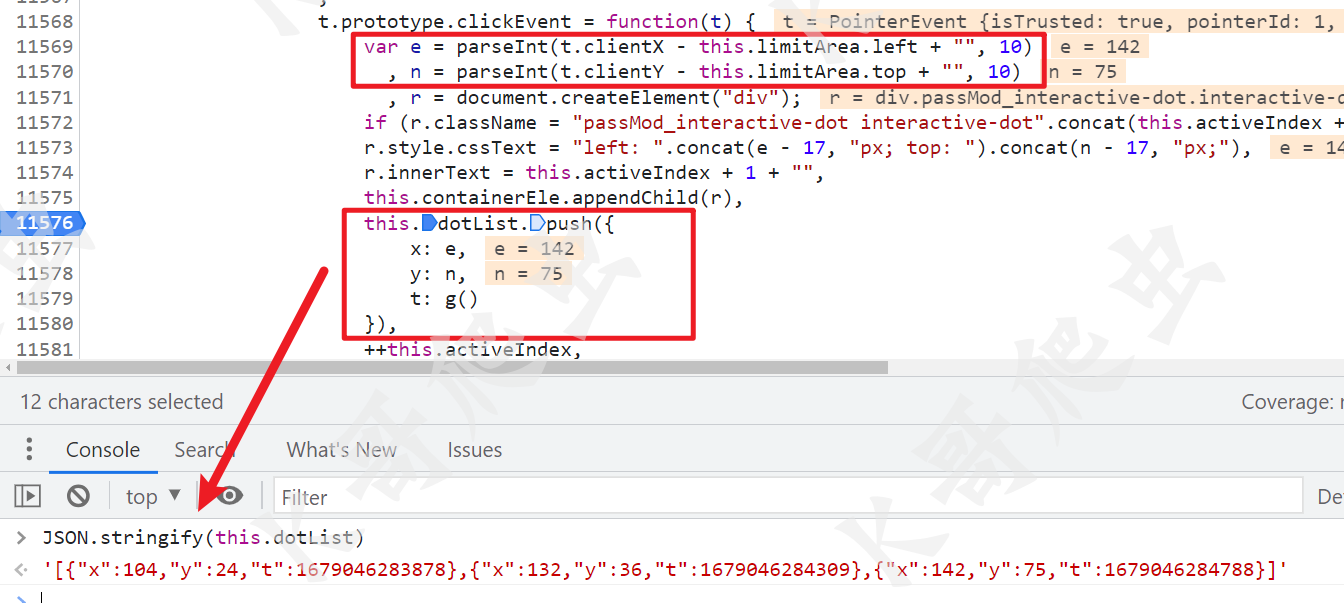
同样对于点选验证码来说,也不一样,ac_c 的值是点击的 xy 坐标以及时间戳:

其他问题
前面我们说了百度的验证应该有两次,对于第二次验证,也就是 v1 的 viewlog/c 接口,v2 的 cap/c 接口,即便你第一次校验通过了,这个 c 接口校验也有可能不通过,出现这种情况的原因是通过的时间太短了,随机 time.sleep 1-3 秒即可,如果时间太短,c 接口可能会报以下验证错误:
{'code': 1, 'isRectified': False, 'msg': 'Verification Failed'}
- 1
还有一种情况就是提示存在安全风险,请再次验证,出现这种情况你会发现去浏览器手动滑也是一样的,所以在本地加个再次验证的逻辑就行了,一般来说第二次验证就能通过。
{'code': 0, 'msg': 'success', 'data': {'f': {'feedback': 'https://www.baidu.com/passport/ufosubmit.html', 'reason': '存在安全风险,请再次验证'}}}
- 1
然后就是请求 header 里没有 Referer 或者 Referer 不正确的话,会报错:
// v1 没有 Referer
{'code': 1, 'msg': 'Unregistered Host'}
// v1 Referer 不正确
{'code': 1, 'msg': 'Invalid Request', 'data': []}
// v2 没有 Referer 或者 Referer 不正确
{'code': 100600, 'msg': 'Unauthorized Host'}
- 1
- 2
- 3
- 4
- 5
- 6
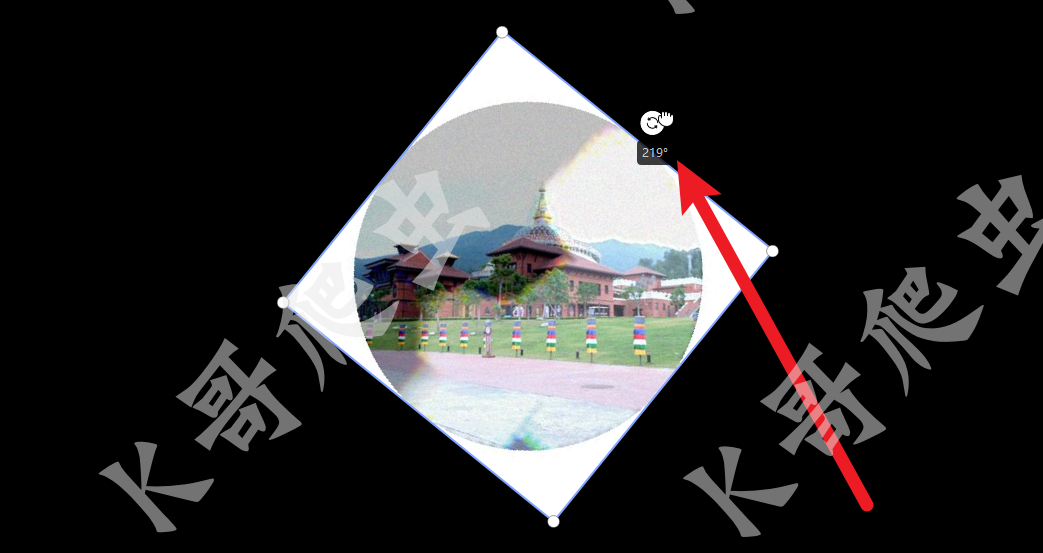
还有一个小技巧,如果你想自己验证一下旋转的角度对不对,怎么去测量这个角度呢?我们可以借助一些做图软件,简单点儿的比如美图秀秀,新建一个画布,然后直接将验证码图片拖进去,就可以自由旋转了,旋转的时候软件会自动标注出旋转的角度,如下图所示:

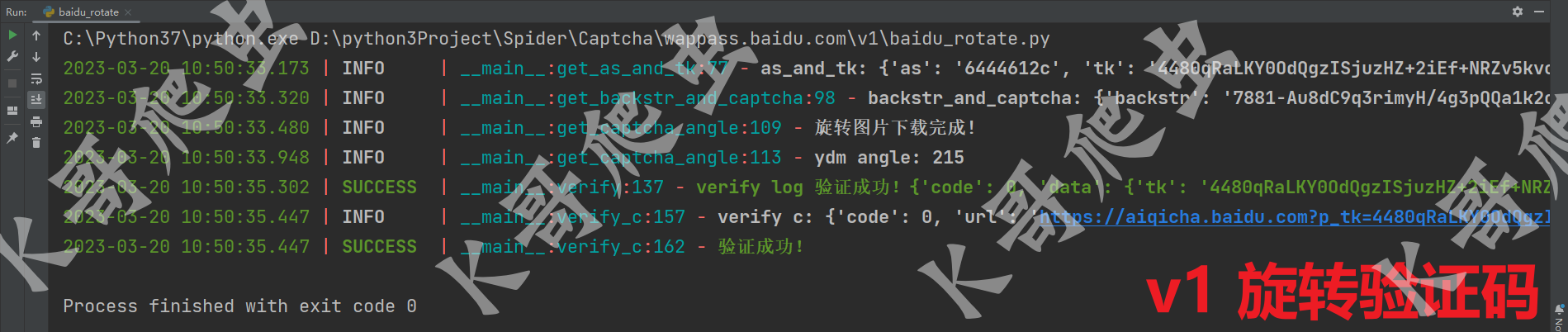
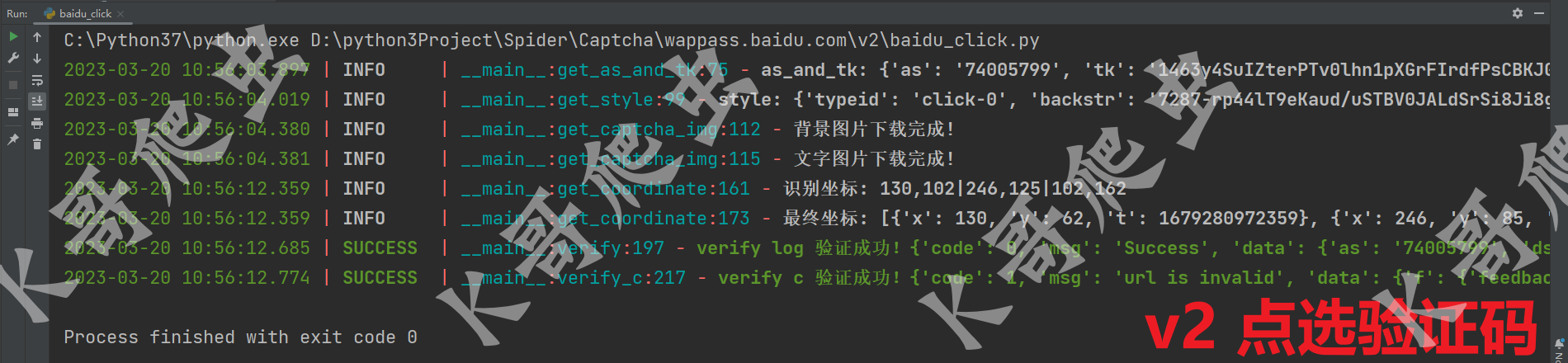
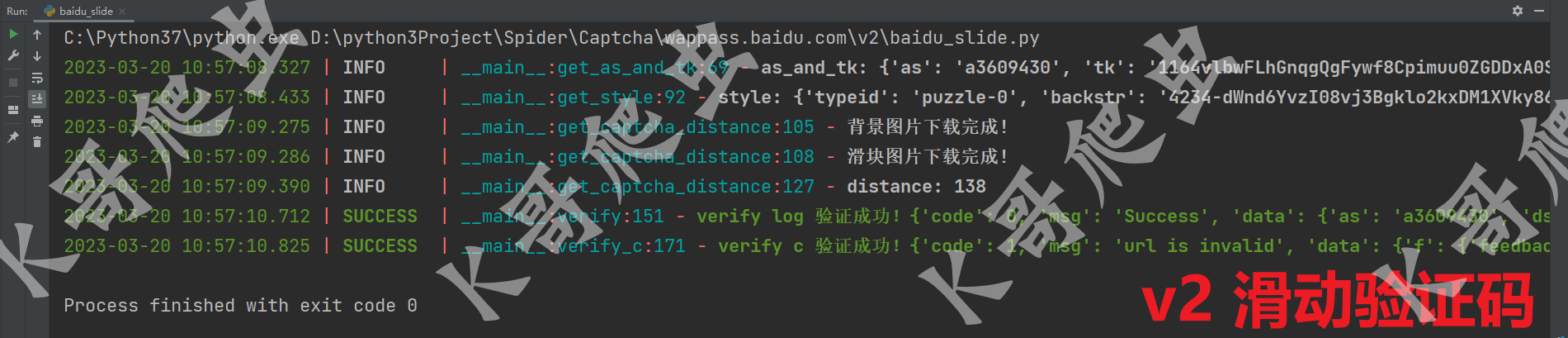
结果验证




爬虫工具站
K哥新上线了一个爬虫工具站,欢迎测试:K哥爬虫工具站
!!!粉丝回馈!!!
为庆祝K哥爬虫公众号原创内容破百,粉丝数过万,特举办粉丝回馈活动!
感谢快代理对本次活动的大力支持!
活动规则
关注K哥爬虫公众号
于公众号本文评论区发表评论,摇号抽出幸运粉丝
禁止重复评论
活动奖品
一等奖: 快代理包月套餐 + 知识星球 + K哥爬虫定制马克杯 (1名)
二等奖: 快代理包周套餐 + 知识星球 + K哥爬虫定制马克杯 (3名)
三等奖: K哥爬虫定制马克杯 (5名)
四等奖: 现金红包 6.6 (10名)
活动时间
活动开始时间:2023年7月7日
活动截止时间:2023年7月14日
开奖时间:2023年7月17日


