热门标签
热门文章
- 1HarmonyOS将程序下载并运行到真机上 (华为手机为例)_harmony能先安装在自己手机
- 2大模型LLM-微调经验分享&总结_命令行式chatglm增加文本
- 3Android 应用层组件安全测试基础实战技巧_游离权限
- 4g++安装配置以及C++的四个编译处理过程(对比C#编译执行过程)_mingw g++如何编译c++和执行
- 5Elasticsearch:使用 Streamlit、语义搜索和命名实体提取开发 Elastic Search 应用程序_streamlit elasticsearch
- 6用java程序实现记单词_java实现背单词程序
- 7使用Pytorch框架自己制作做数据集进行图像分类(二)_pytorch torchvision 训练自己的数据 图像分类
- 8HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Text_arkts的textalign(textalign.center)
- 9Springboot中templates路径下的html文件为何无法访问?_为什么在templates下的html无法访问到controller,总是报fail load re
- 10并发编程(入门) 多线程学习 手写ReentrantLock_手写多线程实现并发和加锁
当前位置: article > 正文
event trigger php,微信小程序 this.triggerEvent()的具体使用
作者:小蓝xlanll | 2024-03-23 23:51:27
赞
踩
this.triggerevent 写在什么地方
在对组件进行封装时 在当前页面想要获取组件中的某一状态,需要使用到this.triggerEvent(' ',{},{}),第一个参数是自定义事件名称,这个名称是在页面调用组件时bind的名称,第二个对象就可以将想要的属性拿到,第三个参数文档中有介绍,有机会再做补充。
在这个demo中like组件是我要封装的组件,在classic.wxml中调用的:

组件like.vue的页面是这样写的:
{{count}}
组件的like.js中methods是这样写的:
methods: {
onLike(event) {
let like = this.properties.like;
let count = this.properties.count;
count = like ? count - 1 : count + 1;
this.setData({
like: !like,
count
})
let behavior = this.properties.like ? "like" : "cancel";
this.triggerEvent('like', {
behavior
}, {})
}
}
那么在classic.wxml中调用组件:
这里要注意bind:后面的like是this.triggerEvent()的第一个参数,自定义事件名称
classic.js中onlike就可以实现页面对组件属性的获取:
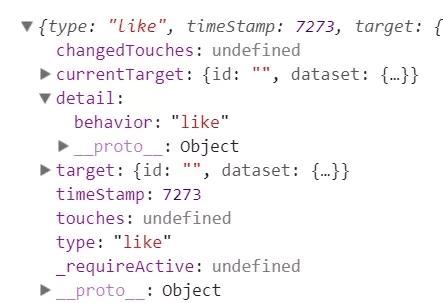
onLike: function(event) {
console.log(event)
}

event.detail.behavior就可以拿到是不是喜欢的属性了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/298488
推荐阅读
- 组件之间数据通信调用组件wxmlbind+组件内的方法名 -->
赞
踩
相关标签


