鸿蒙开源第三方组件——crop_image_layout_ohos_鸿蒙发布开源组件
赞
踩
前言
基于安卓平台的图片裁切组件crop_image_layout(https://github.com/yulu/crop-image-layout) ,实现了鸿蒙化迁移和重构,代码已经开源到(https://gitee.com/isrc_ohos/crop_image_layout_ohos),目前已经获得了很多人的Star和Fork,欢迎各位下载使用并提出宝贵意见!
背景
crop_image_layout_ohos组件能对图片进行旋转和自定义裁切的操作,并且无论待裁切图片原尺寸有多大或多小,最终都将在以最佳尺寸在组件内显示。同时,该组件操作界面简洁且使用方法简单,易被开发者使用或优化,能够提升应用的丰富性和可操作性。
组件效果展示
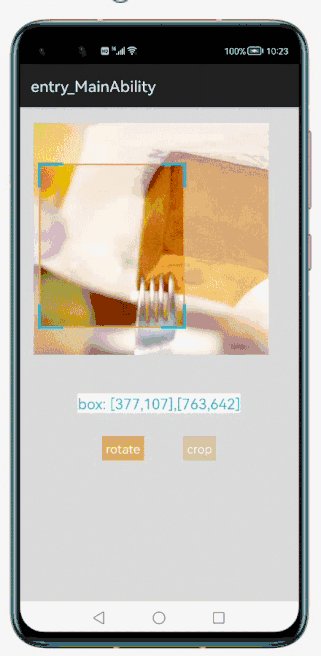
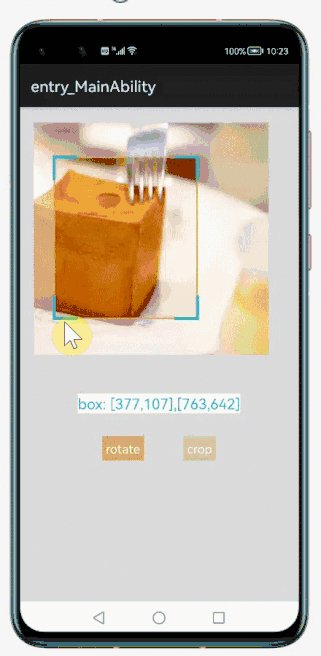
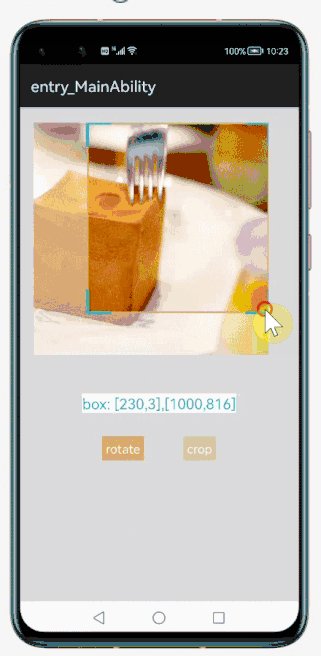
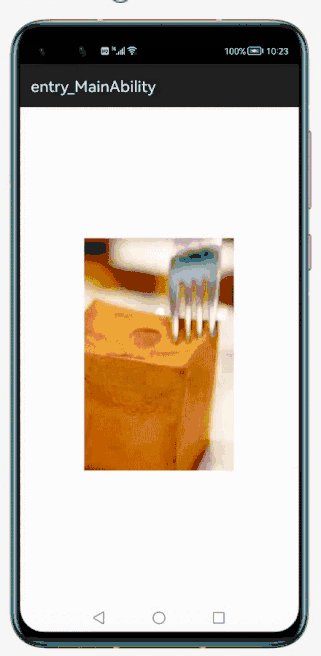
组件中可以通过操作图片、裁切框、按钮,最终实现在图片中裁切部分区域并进行显示的效果,组件的运行效果如图1所示。

图1 crop_image_layout_ohos组件的运行效果图
对应运行效果图,详细解释其主要提供的功能:
- 点击“rotate”按钮可以对图片进行旋转操作。
- 手指按住裁切框内任意处并拖动,可实现裁切框移动,裁切框停止移动时,框内的图片即为想要裁切的图片;
- 被选中区域的左上角和右下角坐标会在图片下方的文本框中进行显示;
- 点击“crop”按钮可对选中的图片区域进行裁切,之后会跳转到第二个界面显示裁切后的图片。
Sample解析
1.组件的整体使用流程

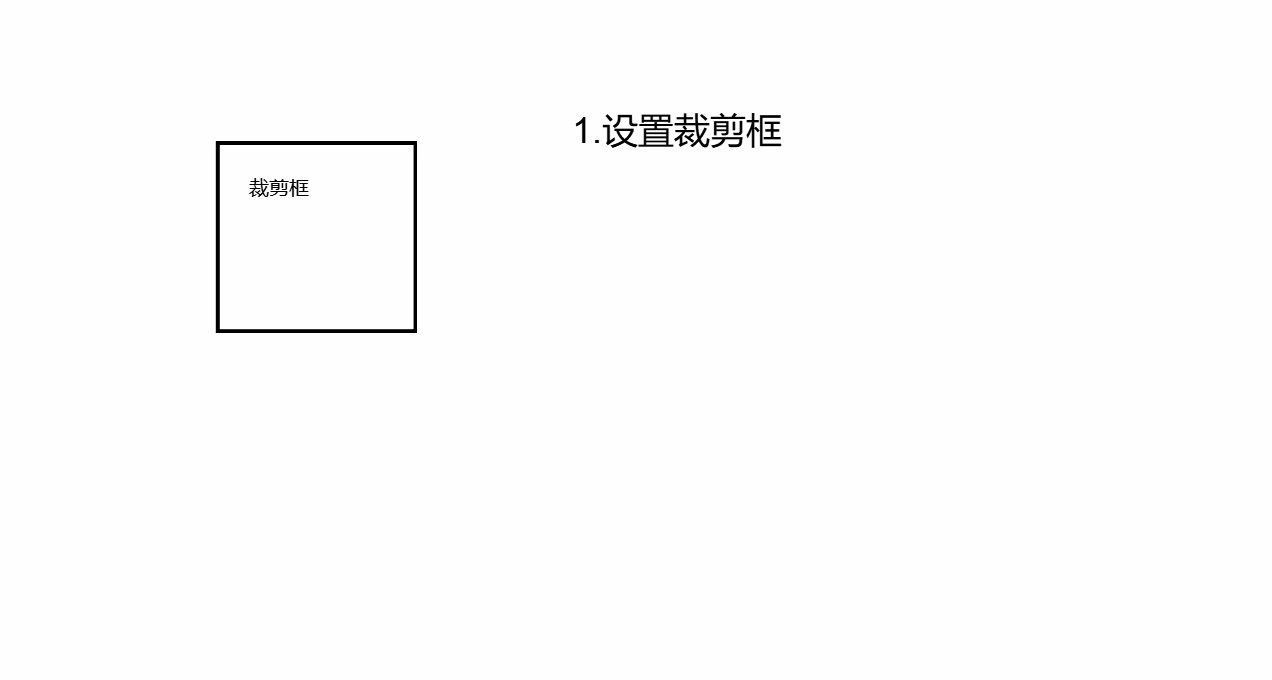
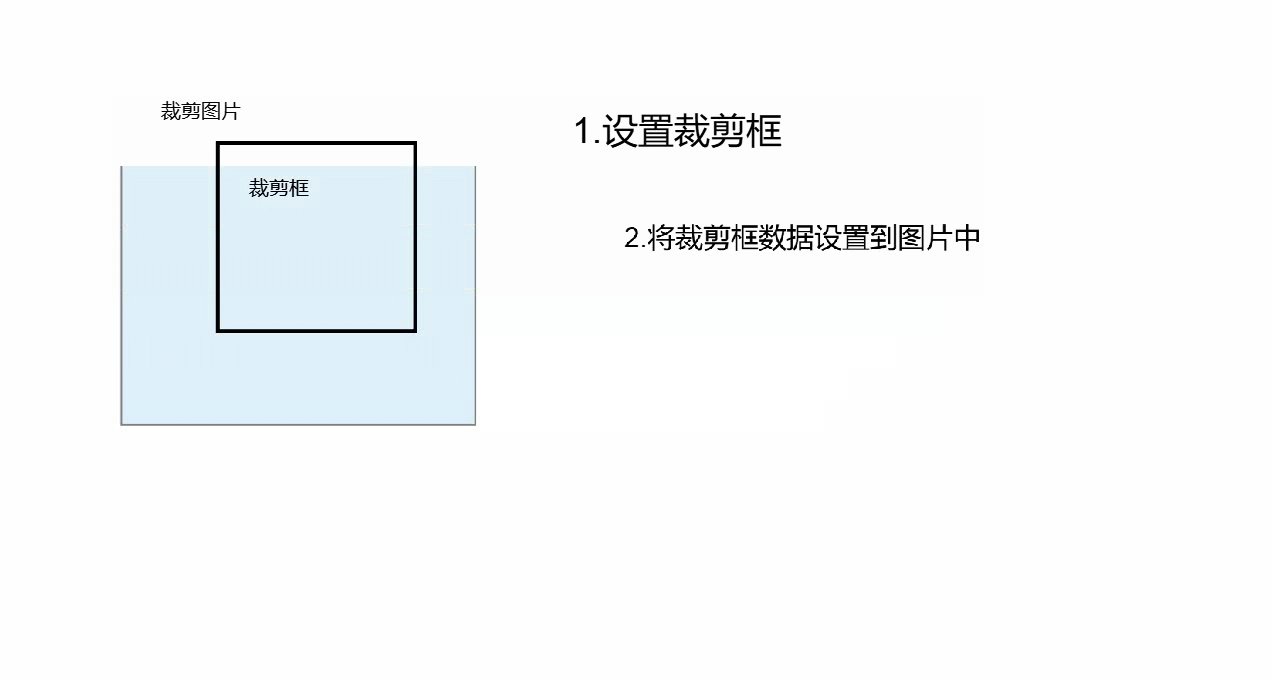
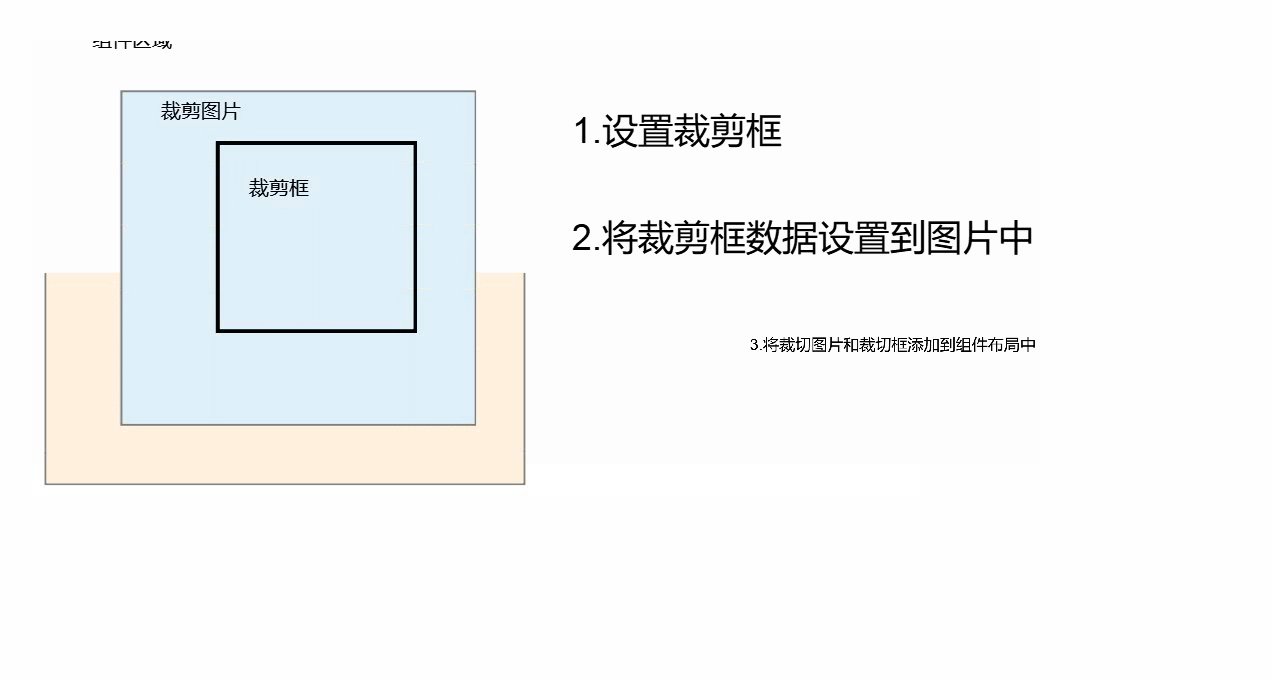
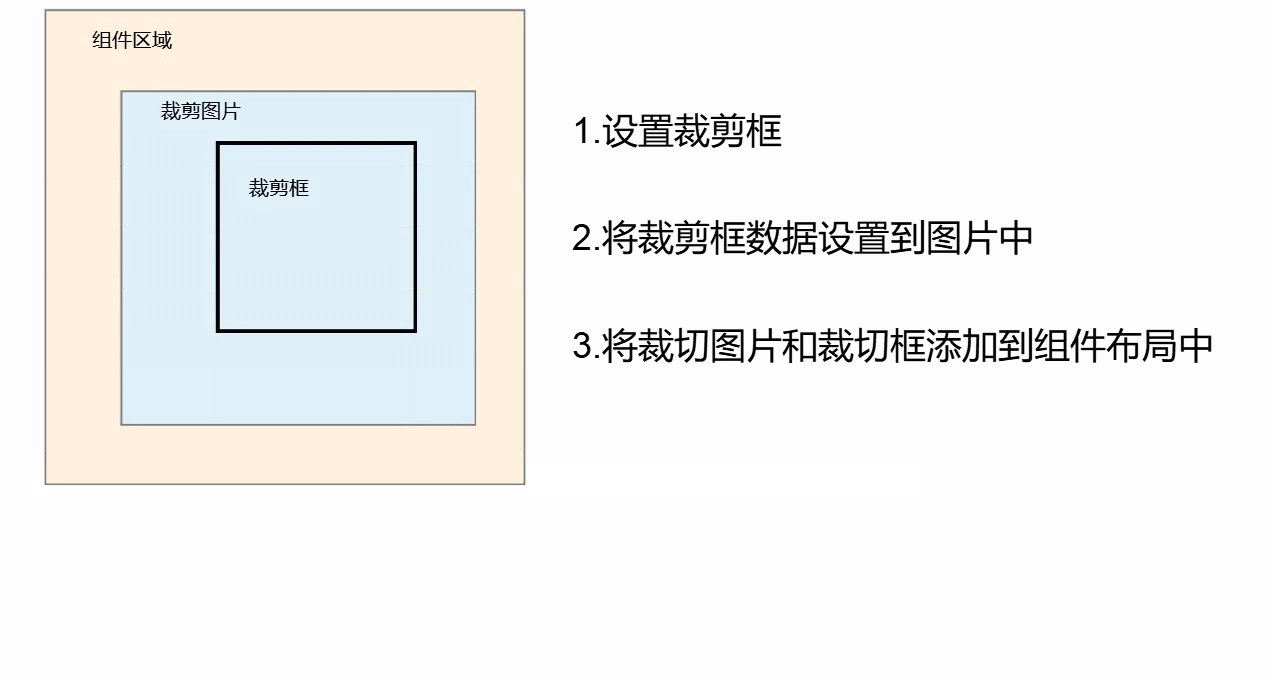
图2 组件使用流程示意图
在介绍组件的使用前,先来介绍下构成crop_image_layout_ohos组件功能的3个重要部分:
-裁切框:负责划定图片的裁切区域;
-裁切图片:是指被导入组件中,即将被裁切的图片;
-组件区域:是指组件所在的位置;
组件的使用过程可以概括为首先设置裁切框的位置(坐标),然后将裁切框坐标数据添加到裁切图片中,最后将裁切框和裁切图片添加到组件区域中。
在这过程中,组件还实现了对裁切图片和裁切框尺寸的适配显示效果,这部分的具体原理会在Library解析部分进行讲解。
2.组件的具体使用步骤
下面介绍crop_image_layout_ohos组件的具体使用方法,共分为6个步骤:
步骤1. 在xml文件中添加EditPhotoView控件。
步骤2. 导入所需类并实例化类对象。
步骤3. 将裁切框坐标数据设置到裁切图片。
步骤4. 将裁切图片和裁切框添加到布局中
步骤5. 显示裁切框左上角和右下角坐标值。
步骤6. 设置监听事件。
(1)在xml文件中添加EditPhotoView控件
在xml文件中以com.huawei.croplayout.EditPhotoView为控件名添加EditPhotoView控件,用来显示crop_image_layout_ohos的组件区域。并分别设置裁切框拐角和边的颜色以及裁切图片未被选中部分的阴影颜色,如图所示。


