热门标签
热门文章
- 1RabbitMQ的安装和配置_宝塔安装rabbitmq
- 2【工业智能】用AI来做工业设备的故障诊断,目前还停留在“鸡尾酒疗法”阶段_生产线的故障自动识别算法
- 3北京内推 | Hulu机器学习应用平台团队招聘推荐大数据方向暑期实习生
- 4android 从data目录拷贝图片到sdcard, Bitmap 转成 image_android studio bitmap 转 image
- 5【数据结构】顺序表的实现——动态分配
- 6怎么理解React refs,在哪些场景下使用?
- 7MBTI 十六种性格全报告分析_mbti十六型人格最全解析
- 8新鲜出炉java后端高频面经总结-持续更新中(万字长文,助君青云)_java后端面经
- 9计算机网络基础知识汇总_计算机网络基础考什么
- 10大型网站架构系列:20本技术书籍推荐
当前位置: article > 正文
vue项目本地开启https访问模式
作者:小蓝xlanll | 2024-04-07 13:17:09
赞
踩
vue项目本地开启https访问模式
vue项目本地开启https访问模式
在实际开发中,我们除了以http的形式进行页面访问,还会以https形式进行页面访问,但是根据vue-cli的版本不同,配置方式也有所差异,以下分别从vue-cli3.x、vue-cli4.x和vue-cli2.x构建的项目分别进行配置开启https:
1、vue-cli3.x和vue-cli4.x
使用vue脚手架3.x和vue-cli4.x搭建的项目,配置开启https方法比较简单,在项目根目录下的vue.config.js文件中增加属性 https: true 即可。
// vue.config.js module.exports = { // 配置 webpack-dev-server 行为。 devServer: { open: true, // 编译后默认打开浏览器 host: '0.0.0.0', // 域名 port: 8080, // 端口 https: true, // 是否https // 显示警告和错误 overlay: { warnings: false, errors: true }, proxy: { '/api': { target: 'http://xxx..com', changeOrigin: true, //是否跨域 ws: false, // 是否支持websocket secure: false, // 如果是https接口,需要配置这个参数 pathRewrite: { '^/api': '' } } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
2、vue-cli2.x
使用cli2.x搭建的项目开启https较为复杂,关键是openssl生成证书文件,如果本地没有证书,要先生成证书,以及修改项目中配置
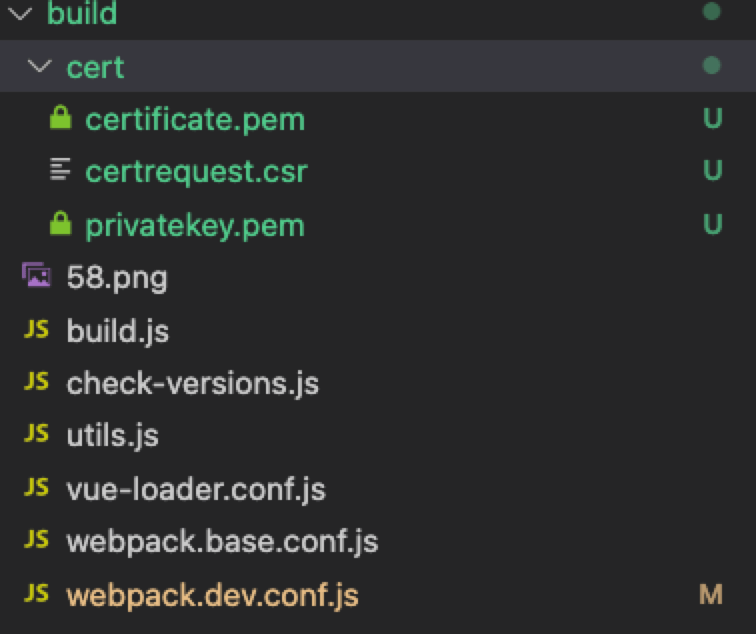
① 在build文件夹下新建 cert 文件夹,在cert目录下打开控制终端输入以下命令生成私钥 privatekey.pem 文件
openssl genrsa -out privatekey.pem 102
- 1
- 2
② 通过上面生成的privatekey.pem私钥文件生成CSR 证书签名certrequest.csr,根据要求填写一些相关信息,可一路按回车即可
openssl req -new -key privatekey.pem -out certrequest.csr
- 1
- 2
③ 根据上述私钥文件和csr证书签名文件生成证书文件
openssl x509 -req -in certrequest.csr -signkey privatekey.pem -out certificate.pem
- 1
最终生成3个文件:

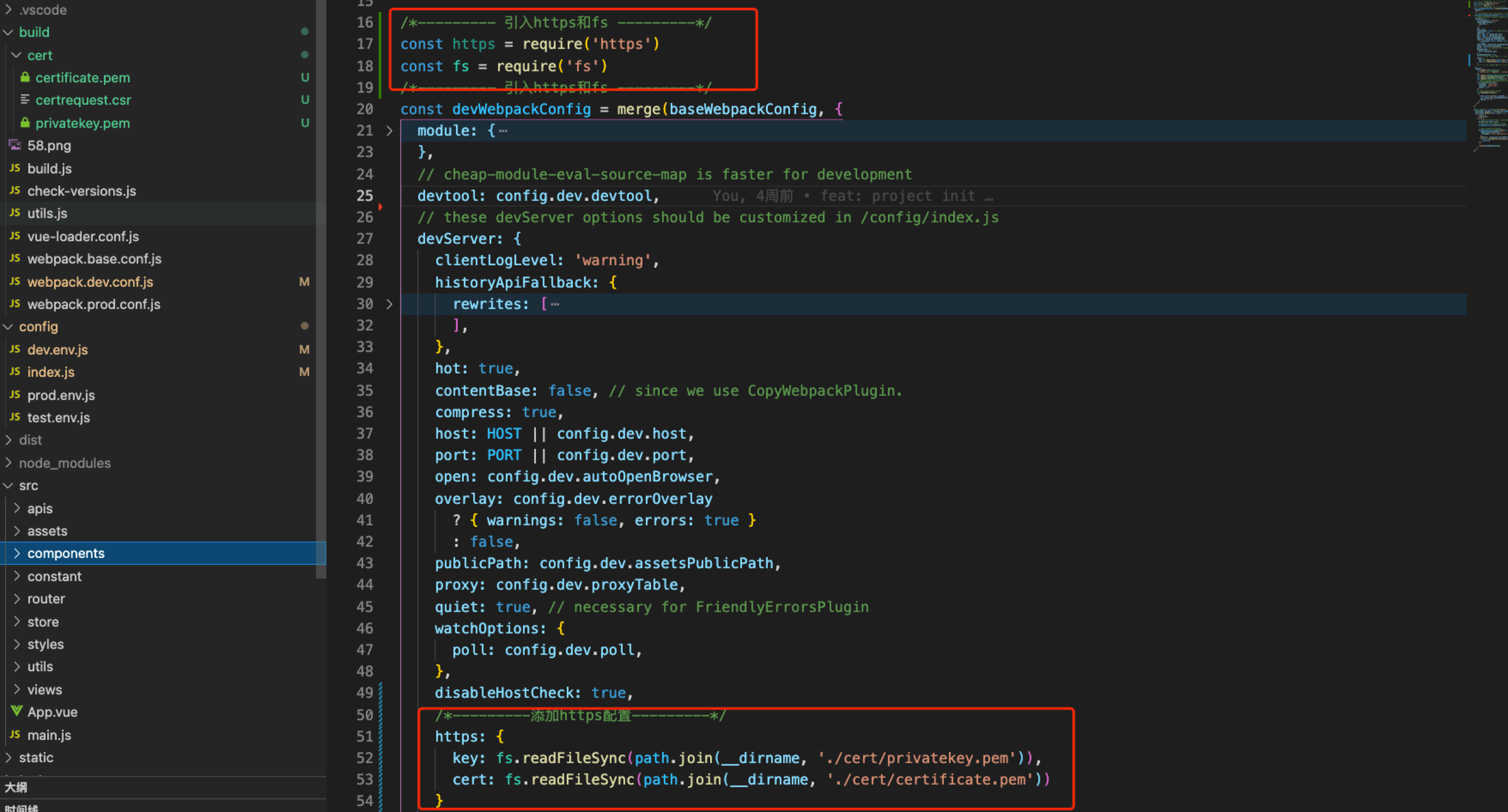
3、在项目中webpack.dev.conf.js配置

4、重新npm run dev启动
注意: chrome可能会出现 您的连接不是私密连接
解决方案:
1、解决办法就是在当前页面用键盘输入 thisisunsafe ,不是在地址栏输入,就直接敲键盘就行了,页面即会自动刷新进入网页。
2、使用 Firefox
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/378822
推荐阅读
相关标签



