- 1全球化浪潮下的技术与安全
- 2【小沐学NLP】Python实现聊天机器人(微软Azure机器人服务)_ai聊天机器人python csdn
- 3Huge and Efficient! 一文了解大规模预训练模型高效训练技术
- 4亚远景科技-ASPICE评估输入
- 5小米路由器r3gv2/r4a Lean的OpenWrt固件_openwrt-ramips-mt7621-xiaomi_r4a-squashfs-sysupgra
- 6好用的内网穿透工具——筑梦之路_逐梦内网穿透
- 7TensorRT triton start up_/opt/tritonserver/backends/tensorflow2/libtriton_t
- 8ENVI深度学习使用概述(V1.1.1)
- 9自然语言处理(NLP)学习之与HanLP的初相识
- 10Gartner 发布2022年新兴技术成熟度曲线
bower 控制台安装_控制如何在ASP.NET 5中使用gulpfile安装Bower软件包
赞
踩

bower 控制台安装
ASP.NET 5 beta 8 is out. Yes, that's a lot of betas, but it's important to get things right when you're doing something new like this. You can find instructions in our documentation for installing ASP.NET 5 beta8 on Windows, Mac and Linux.
ASP.NET 5 beta 8已经发布。 是的,有很多测试版,但是当您执行此类新操作时,请务必正确处理。 您可以在我们的文档中找到有关在Windows , Mac和Linux上安装ASP.NET 5 beta8的说明。
ASP.NET 5 uses the NuGet package manager to get server-side libraries but for client-side things we recommend folks use Bower. The most popular JavaScript and CSS libraries are there, and there's no need for us to duplicate them in NuGet. This means ASP.NET 5 folks get to use the same great client-side libraries that other open web technologies enjoy.
ASP.NET 5使用NuGet包管理器来获取服务器端库,但对于客户端方面,我们建议人们使用Bower。 那里有最流行JavaScript和CSS库,我们无需在NuGet中复制它们。 这意味着ASP.NET 5人员可以使用其他开放式Web技术所使用的相同的出色客户端库。
In very early builds of ASP.NET 5 we put those libraries in a folder outside the web root (wwwroot) into bower_components or npm_components and then used a gulp/grunt (think MSBuild for JavaScript) task to copy the files you want to deploy into wwwroot in preparation for deployment. However this confused a LOT of folks who weren't familiar with these tools. It also meant another step after installing a new JavaScript library. For example, you'd install angular with bower, then manually edit the gulp file to copy the .js you wanted into the folder of your choice, then run gulp to actually move it. These are common tasks for many of today's open web developers, but have been confusing for ASP.NET 5 users who don't usually work on the command line. So, this was changed a while back and your bower libraries show up right in your wwwroot.
在ASP.NET 5的早期版本中,我们将这些库放在Web根(wwwroot)外部的文件夹中,放入bower_components或npm_components中,然后使用gulp / grunt(认为适用于JavaScript的MSBuild)任务将要部署的文件复制到其中。 wwwroot正在准备部署。 但是,这使很多不熟悉这些工具的人感到困惑。 这也意味着在安装新JavaScript库之后的又一步。 例如,您将使用bower安装angular,然后手动编辑gulp文件以将所需的.js复制到您选择的文件夹中,然后运行gulp进行实际移动。 这些是当今许多开放Web开发人员的常见任务,但对于通常不使用命令行工作的ASP.NET 5用户而言,却令人困惑。 因此,这已经改变了一段时间,并且您的Bower库显示在您的wwwroot中。

While this is convenient change and great to starters, at some point you'll want to graduate to a more formal process and want to move your bower client libraries back out, and then setup a task to move in just a files you want. Let's take a moment and switch it back the way it was.
尽管这是方便的更改,并且对于初学者来说非常好,但是在某些时候,您将需要逐步完成更正式的过程,并想移出Bower客户端库,然后设置任务以仅移入所需的文件。 让我们花点时间将其切换回原来的状态。
Here's how.
这是如何做。
更新您的.bowerrc和project.json (Update your .bowerrc and project.json)
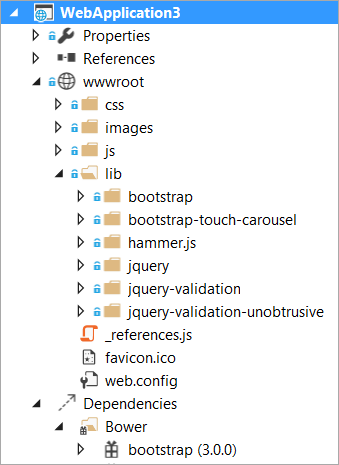
In the root of your project is a .bowerrc file. It looks like this:
项目的根目录中有一个.bowerrc文件。 看起来像这样:
{ "directory": "wwwroot/lib"}
Change it to something like this, and delete your actual wwwroot/lib folder.
将其更改为类似的内容,然后删除实际的wwwroot / lib文件夹。
{ "directory": "bower_components"}
从project.json中排除源Bower文件夹(Exclude your source bower folder from your project.json)
You'll also want to go into your project.json file for ASP.NET 5 and make sure that your source bower_components folder is excluded from the project and any packing and publishing process.
您还需要进入ASP.NET 5的project.json文件,并确保源Bower_components文件夹不包含在项目以及任何打包和发布过程中。
"exclude": [ "wwwroot", "node_modules", "bower_components" ],
更新您的gulpfile.js(Update your gulpfile.js )
In your gulpfile, make sure that path is present in paths. There are totally other ways to do this, including having gulp install bower and figure out the path. It's up to you how sophisticated you want your gulpfile to get as long as the result is that production ready .js ends up in your wwwroot ready to be served to the customer. Also include a lib or destination for where your resulting JavaScript gets copied. Could be scripts, could be js, could be lib as in my case.
在您的gulpfile中,确保路径中存在该路径。 完全有其他方法可以做到这一点,包括让gulp安装凉亭并找出路径。 只要最终结果是生产就绪的.js最终出现在wwwroot中,并准备提供给客户,这取决于您希望gulpfile变得多么复杂。 还包括将生成JavaScript复制到的库或目标。 就我而言,可能是脚本,可能是js,可能是lib。
var paths = { webroot: "./" + project.webroot + "/", bower: "./bower_components/", lib: "./" + project.webroot + "/lib/"};
将复制任务添加到您的Gulpfile (Add a copy task to your Gulpfile)
Now open your Gulpfile and note all the tasks. You're going to add a copy task to copy in just the files you want for deployment with your web app.
现在打开您的Gulpfile并记录所有任务。 您将添加复制任务,仅复制要与Web应用程序一起部署的文件。
Here is an example copy task:
这是一个示例复制任务:
gulp.task("copy", ["clean"], function () { var bower = { "bootstrap": "bootstrap/dist/**/*.{js,map,css,ttf,svg,woff,eot}", "bootstrap-touch-carousel": "bootstrap-touch-carousel/dist/**/*.{js,css}", "hammer.js": "hammer.js/hammer*.{js,map}", "jquery": "jquery/jquery*.{js,map}", "jquery-validation": "jquery-validation/jquery.validate.js", "jquery-validation-unobtrusive": "jquery-validation-unobtrusive/jquery.validate.unobtrusive.js" } for (var destinationDir in bower) { gulp.src(paths.bower + bower[destinationDir]) .pipe(gulp.dest(paths.lib + destinationDir)); }});
Do note this is a very simple and very explicit copy tasks. Others might just copy more or less, or even use a globbing wildcard. It's up to you. The point is, if you don't like a behavior in ASP.NET 5 or in the general build flow of your web application you have more power than ever before.
请注意,这是一个非常简单且非常明确的复制任务。 其他人可能只是复制或多或少,甚至使用通配符通配符。 由你决定。 关键是,如果您不喜欢ASP.NET 5或Web应用程序的一般构建流程中的行为,那么您将拥有比以往任何时候都强大的功能。
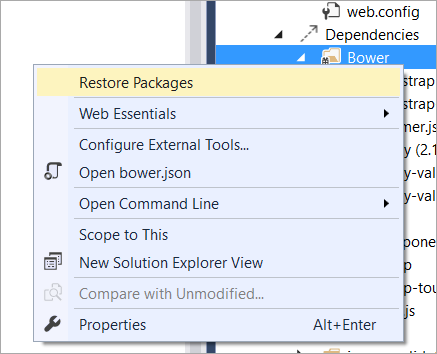
Right click the Bower node in the Solution Explorer and "Restore Packages." You can also do this in the command line or just let it happen at build time.
右键单击解决方案资源管理器中的Bower节点,然后单击“还原程序包”。 您也可以在命令行中执行此操作,或者只是在构建时进行。

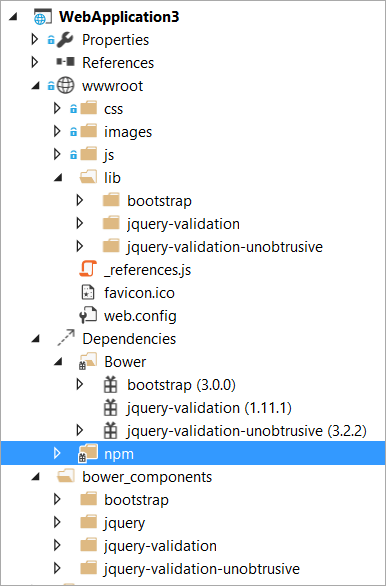
Looking in this simplified screenshot, you can see the bower dependencies that come down into the ~/bower_components folder. Just the parts I want are moved into the ~/wwwroot/lib/** folder when the gulpfile runs the copy task.
在此简化的屏幕快照中,您可以看到〜/ bower_components文件夹中的Bower依赖关系。 当gulpfile运行复制任务时,我想要的部分仅移至〜/ wwwroot / lib / **文件夹中。

Feel free to share in the comments links to your blog posts on how YOU like your gulpfiles and build process to work!
随时在博客文章的评论链接中分享有关您喜欢gulpfiles和构建过程的方式!
bower 控制台安装



