热门标签
热门文章
- 1Pytorch版本的Ernie Health+BiLSTM+CRF模型源码详解_ernie-bilstm
- 2阿里云快照是什么?_阿里云快照是什么意思
- 3c语言安卓贪吃蛇代码下载,C语言贪吃蛇代码
- 43D高斯泼溅(Gaussian Splatting)通俗解释_3d gaussian-splatting缺点
- 5文本特征提取_提取文本特征
- 6某音商品详情数据接口(Douyin.item_get)_python 抖音商品价格
- 7K-means算法实战项目(Python实现)(对比简化版)_mderank
- 8Appium基础操作&元素定位实操入门
- 9JDK17的下载安装(与JDK1.8相互切换)
- 10用python实现将文本转换为语音_文本转语音输出python
当前位置: article > 正文
Taro + vue3 小程序封装标题组件
作者:小蓝xlanll | 2024-04-08 00:50:23
赞
踩
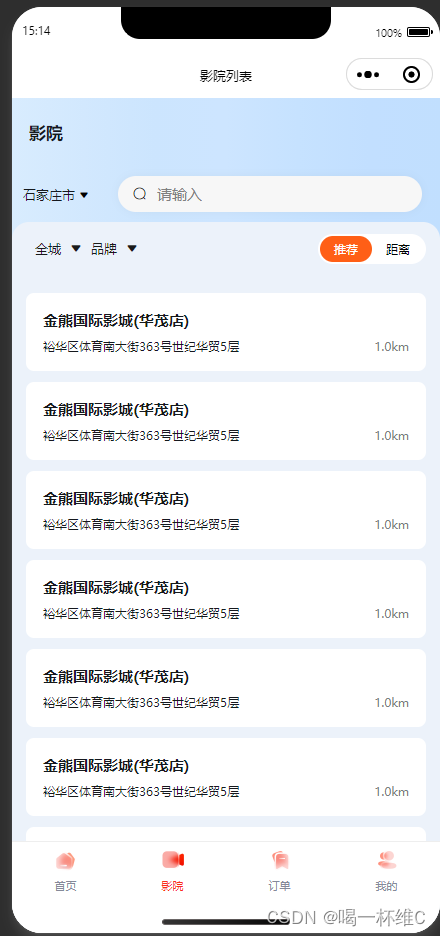
Taro + vue3 小程序封装标题组件



分为没有跳转页面的title组件和 有跳转页面的title组件
我们可以把这个封装成一个组件
直接上代码
- <template>
- <div class="fixed-title-container">
- <div class="box">
- <div class="icon" v-if="isShow" @click="handleBack">
- <IconFont name="rect-left" size="12"></IconFont>
- </div>
- <div class="text" :style="{ marginLeft: isShow ? '15px' : '0' }">{{ Title }}</div>
- </div>
- </div>
- </template>
-
- <script setup>
- import { ref, reactive, onMounted, toRefs } from "vue";
- import { IconFont } from "@nutui/icons-vue-taro";
- import Taro from "@tarojs/taro";
- const props = defineProps({
- Title: String,
- isShow: {
- required: false,
- default: false,
- },
- });
- const { Title, isShow } = toRefs(props);
- const handleBack=()=>{
- Taro.navigateBack({
- delta: 1,
- })
- }
- </script>
-
- <style lang="scss">
- .fixed-title-container {
- height: 120px;
- padding: 0 30px;
- line-height: 120px;
- background: linear-gradient(
- to right,
- #d8ecfe,
- #d2e8fe,
- #cce5fe,
- #cde5ff,
- #c6e2ff,
- #c2dfff,
- #c1dffe
- );
- left: 0;
- right: 0;
- top: 0;
- z-index: 9;
- position: fixed;
-
- .box {
- display: flex;
- // justify-content: space-between;
- align-items: center;
- .icon {
- height: 50px;
- line-height: 50px;
- text-align: center;
- width: 50px;
- border-radius: 50%;
- background-color:d8ecfe;
- border: 1px solid #ccc;
- }
- .text {
- font-size: 30px;
- color: #15181d;
- font-weight: 700;
- }
- }
- }
- </style>

<FixedTitle Title="功夫熊猫4" :isShow="true"></FixedTitle> //组件使用当然我这个是比较简单的一个组件
这个组件的目的除了title标题 其实还有一个就是 返回上一页 类似我们小程序自己路由上的返回
逻辑很简单的 大家可以在我这个基础上继续修改更加适合自己逻辑和样式的组件
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/381811
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


