- 16大中文分词工具测试比较_hanlp 分词器、jieba(结巴)分词、哈工大的语言技术平台 ltp 及其语言云 ltp-clo
- 2elasticsearch学习总结——API 规范_elasticsearch规范
- 3谷歌推出多模态视频模型,自动生成丰富动作视频
- 4YOLOv9改进策略 :主干优化 | 极简的神经网络VanillaBlock 实现涨点 |华为诺亚 VanillaNet
- 5英文投稿的一点经验【转载】_acm期刊投稿必须写cover letter吗
- 6基于spring boot用户信息管理系统——计算机毕业设计 附源码10548_springboot信息管理系统
- 7《离散数学》:集合、关系和函数_给定集合a、b,输入一个从a到b的关系r,判定关系r是否为函数,若是函数,判定其是否为
- 8c#之用StreamWriter追加写文件_streamwriter追加写入
- 9python 如何调用GPT系列的api接口,实现想要的功能_如何调用 gpt接口
- 10python读写JSON数据_学会读写以json(javascript object notation)格式编码的数据。
Flutter包大小优化_flutter打包成aar优化大小
赞
踩
- 包大小分析
- 优化思路
- APK优化实战
Flutter包大小优化需要用到集成打包的知识,对于还不了解如何打包Flutter应用的小伙伴可以先看我们课程后面有关集成打包部分的内容,然后再来学习本节课。
包大小分析
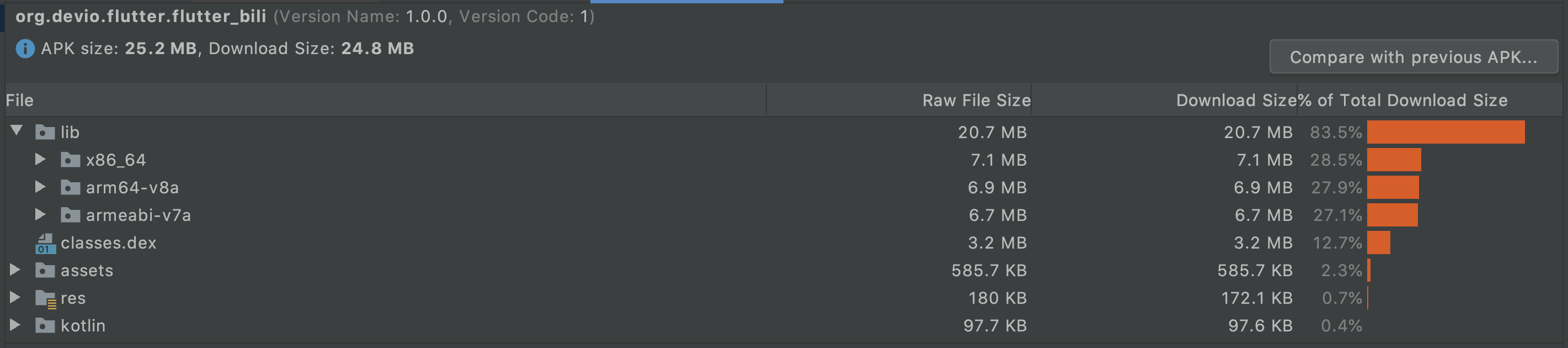
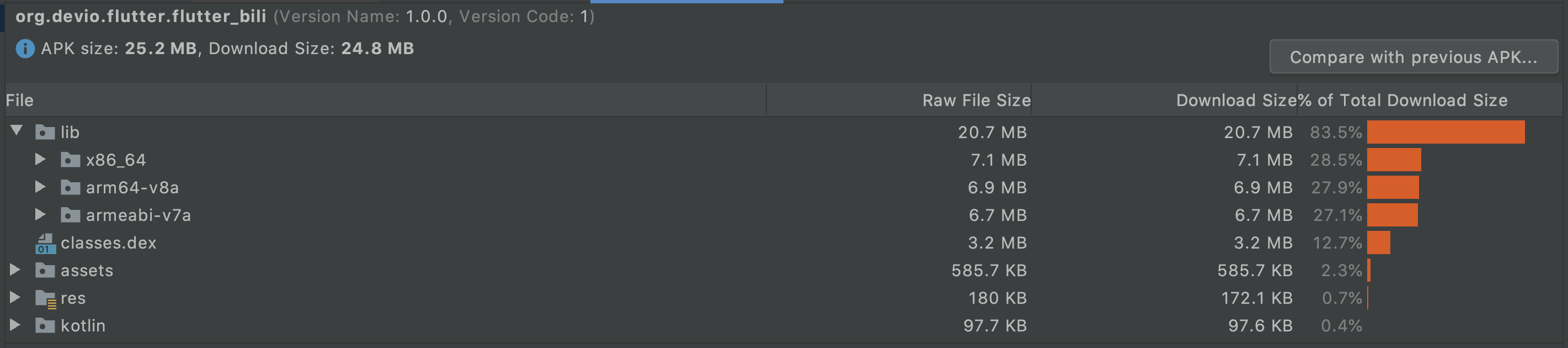
将APK拖拽到AS中可以进行包大小分析:

优化思路
- 图片优化
- 移除冗余的二三库
- 启用代码缩减和资源缩减
- 构建单ABI架构的包
图片优化
Flutter资源中占比较多的一般是图片,对于图片的优化常用的有两个方案:
- 图片压缩:对于过大的图片可以使用TinyPNG – Compress WebP, PNG and JPEG images intelligently进行压缩,使用压缩后的图片
- 使用网络图片:也可根据业务需要将本地图片改为网络图片;
移除冗余的二三库
随着业务的增加,项目中会引入越来越多的二三方库,其中有不少是功能重复的,甚至是已经不再使用的。移除不再使用的和将相同功能的进行合并可以进一步较少包体积。
启用代码缩减和缩减资源
默认情况下压缩和缩减资源是开启的,启用代码缩减和缩减资源后构建出来的release包会减少10%左右的大小,甚至更多。
如果要代码缩减和缩减资源可以参考下如下设置:
- buildTypes {
- release {
- signingConfig signingConfigs.release
- minifyEnabled false
- shrinkResources false
- }
- }
- minifyEnabled:是否启用代码缩减
- 如果将 minifyEnabled 属性设为 true,系统会默认启用 R8 代码缩减功能。代码缩减(也称为“摇树优化”)是指移除 R8 确定在运行时不需要的代码的过程。此过程可以大大减小应用的大小,例如,当您的应用包含许多库依赖项,但只使用它们的一小部分功能时。
- shrinkResources:是否启用缩减资源
- 资源缩减只有在与代码缩减配合使用时才能发挥作用。在代码缩减器移除所有不使用的代码后,资源缩减器便可确定应用仍要使用的资源。
构建单ABI架构的包
默认情况下通过AS或者./gradlew assembleRelease 构建出来的Release包是包含所有ABI架构的,通过分析一个为优化的Flutter应用包你会发现so是包体积是最大的一项:

在这个案例中是使用了多ABI架构的安装包,其so的大小占整个包大小达到了83.5%,在移动端架构师课程中曾分析过各ABI架构CPU的现状:
| CPU | 现状 |
|---|---|
| ARMv8 | 目前主流版本 |
| ARMv7 | 一些老旧的手机 |
| x86 | 从2011年起, 平板、模拟器用得比较多 |
| x86_64 | 从2014年起, 64位的平板 |
目前手机市场上,x86 / x86_64/armeabi/mips / mips6的占有量应很少,arm64-v8a作为最新一代架构,是目前的主流,armeabi-v7a只存在少部分老旧手机。
所以,为了进一步优化包大小我们可以构建出单一架构的安装包,在Flutter中我们可以通过以下方式来构建出单一架构的安装包:
- cd <flutter应用的android目录>
- flutter build apk --split-per-abi
flutter build:命令默认会构建出release包--split-per-abi:表示构建单一架构
运行次命令成功后会看打如下输入出:
- Removed unused resources: Binary resource data reduced from 518KB to 512KB: Removed 1%
- Removed unused resources: Binary resource data reduced from 518KB to 512KB: Removed 1%
- Removed unused resources: Binary resource data reduced from 518KB to 512KB: Removed 1%
- Running Gradle task 'assembleRelease'...
- Running Gradle task 'assembleRelease'... Done 37.1s
- ✓ Built build/app/outputs/flutter-apk/app-armeabi-v7a-release.apk (8.5MB).
从运行结果不难看出单一架构的安装包仅8.5MB,比多架构的安装包少了66%的体积。
另外,如果想进一步压缩包体积可将so进行动态下发,感兴趣的小伙伴可以参考下将so放在远端进行动态加载,不仅能进一步减少包体积也可以实现代码的热修复和动态加载。


