热门标签
热门文章
- 1打开JSON文件的六种方法,总有一种适合你_open json file
- 22023年软件测试还能不能干,怎么干!听听这些肺腑之言!
- 3安装Node.js出现的问题_the node.js path can contain
- 4【头歌】Python程序设计_2_关系运算符与选择语句_头歌python基础之二综合答案
- 5Canal实战使用(集群部署)和原理解析_canal集群部署
- 6WebLogic的特点和几个基本概念_weblogic流量特征
- 7DREAD风险评估模型_dread模型
- 8机器人焊枪动作与编程实验_工业机器人编程实验.doc
- 9前端埋点 matomo 详细安装配置 (一)
- 10三维铁木辛柯梁Matlab有限元编程 | 弹簧支座 | 弹性支撑单元| Matlab源码 | 理论文本 | 三维梁 | 3D梁 | 空间梁_三维梁单元
当前位置: article > 正文
uniapp安卓本地(离线)打包流程
作者:小蓝xlanll | 2024-04-13 01:42:38
赞
踩
uniapp安卓本地(离线)打包流程
uniapp安卓本地打包流程uniapp 本地(离线)安卓打包流程
关于uniapp的初始化可以参考另一边文章:参考链接
需要的工具:Android Studio,HBuilderX
- 下载uniapp 安卓打包所需要的 SDK,下载地址:http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/103

- 下载完成后解压至相应文件夹,打开android studio,选择导入项目HBuilder-Hello;

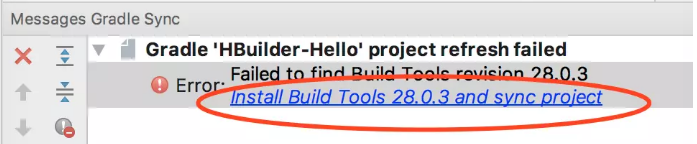
- 导入项目后,如果提示需要安装 28.0.3 Bulid Tools,按提示安装即可;

安装完成后,项目会重新rebuild,等待结束,运行项目到测试机,可以看到传感器,音频,二维码等应用示例;

- 打开HBuilderX写好的项目,点击 发行 > 原生app-本地打包 > 生成本地打包资源,打包完成后,HBuilderX控制台会输出打包信息和打包路径;

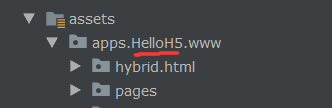
- 打开android studio 切换项目到project目录,依次打开 HBuilder-Hello > app > src > main > assets,能看到apps.HelloH5.www 和 data 两个文件夹;

删除原有android studio的www文件夹内容,并将HBuilderX中的www文件夹中的内容替换;

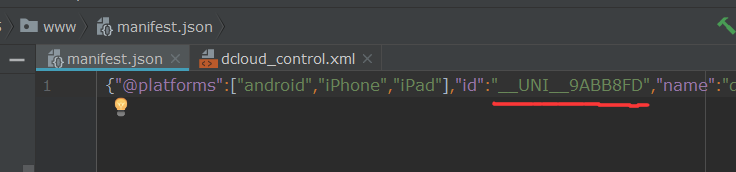
- 复制 www > manifest.json 中的id,并替换:
1,替换 data > dcloud_control.xml 中的 appid
2,替换原有包名 apps.HelloH5.www 至 app.新的id.www



- 替换完成后,点击运行项目;
如果运行后测试机所显示的内容和HBuilderX项目中所展示一致,则表示替换成功;

- android studio > build > Generate Signed Bundle / APK,创建新的 jks文件或选择原有jks,一路下一步,直至完成;



至此,uniapp 安卓本地打包完成;
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/413698
推荐阅读
相关标签


