热门标签
热门文章
- 1Video Caption(跨模态视频摘要/字幕生成)
- 2APP(小程序篇)_封包监听工具1.1.3
- 3深度学习中经典的时间序列预测项目
- 4SD/StableDiffusion教程,ai绘画部署教程,谷歌云端零成本部署,支持中文_stable diffusion 自己部署 成本高吗
- 5策略者模式(代码实践C++/Java/Python)————设计模式学习笔记
- 6软件测试工程师工资怎么样?高吗?_南京测试工程师薪资水平怎么样
- 7CentOS8防火墙配置_centos8 firewall status running
- 8YOLOv8 debug记录_attributeerror: 'nonetype' object has no attribute
- 9解决github打不开页面问题_github上不去或者网页打开不正常
- 10超级详细的GitLab安装 与使用 【Gitlab添加组、创建用户和项目、权限管理】_gitlab群组
当前位置: article > 正文
UE5实现HTC Vive VR功能_vr interactive assembling
作者:小蓝xlanll | 2024-04-23 06:51:15
赞
踩
vr interactive assembling
所用场景:https://www.unrealengine.com/marketplace/zh-CN/product/gallaries-and-showcase

项目准备
- 清理项目里的多余的摄像机和Player Start
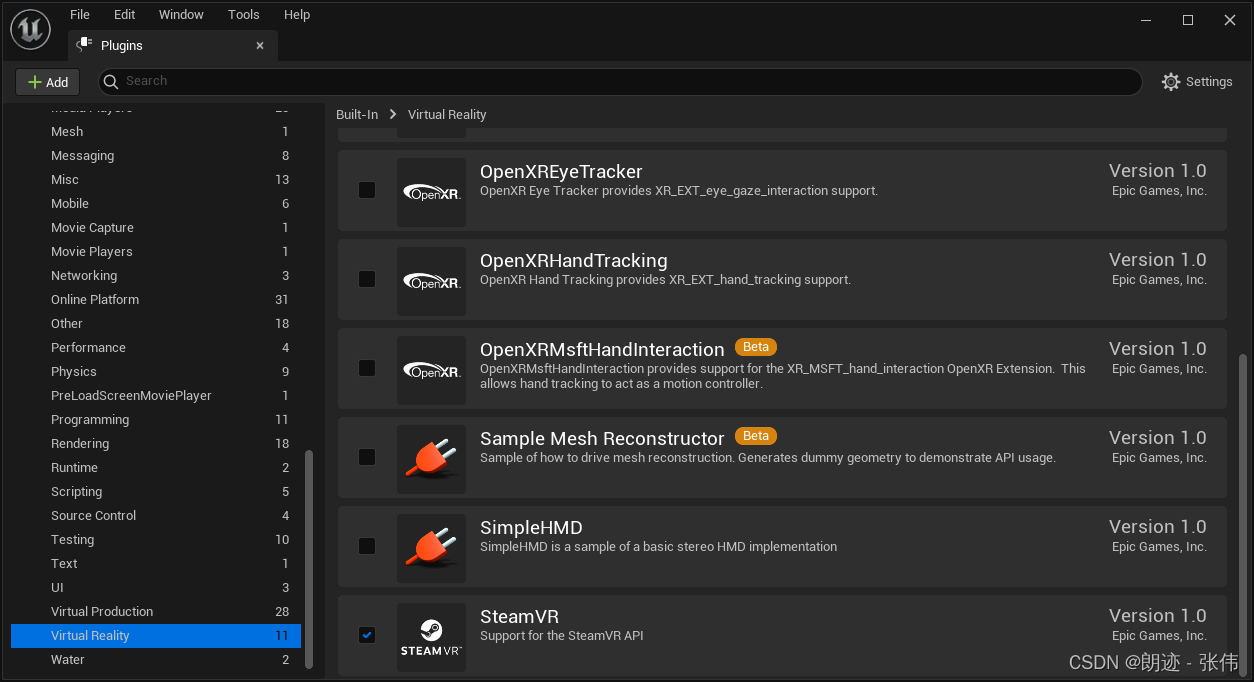
- 设置Plugins,SteamVR打勾

- 包括Vive设备安装架设
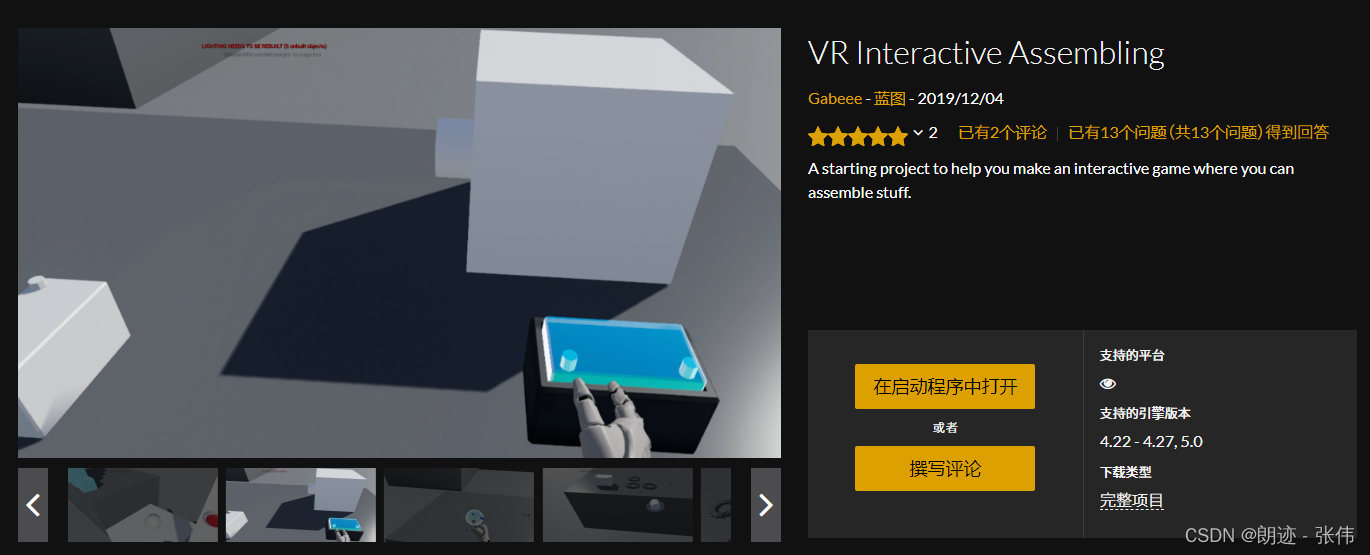
安装VR Interactive Assembling 插件
https://www.unrealengine.com/marketplace/zh-CN/product/vr-interactive-assembling

- 大概人民币50多元,还是可以接受的
- 用VR Interactive Assembling插件创建一个UE5的工程
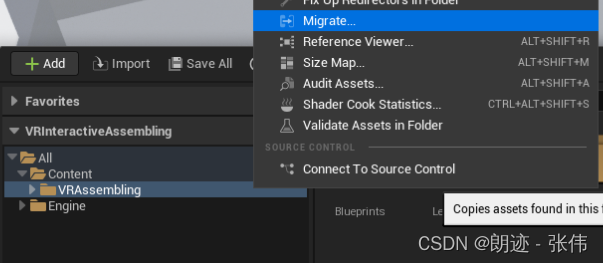
- 迁移VRAssembling文件,到场景项目中

VR Interactive Assembling有丰富的实现例子,值得学习;之后在场景里,实现VR漫游与物品拿起交互。 - 把VR Interactive Assembling项目里,Project Settings -> Input -> Export,导出输入设置
在你的工程里,Import之前导出的输入设置,节约设置时间
VR场景设置可漫游区域
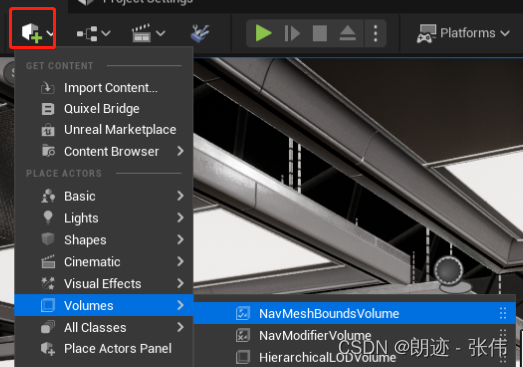
- 加入NavMeshBoundsVolume

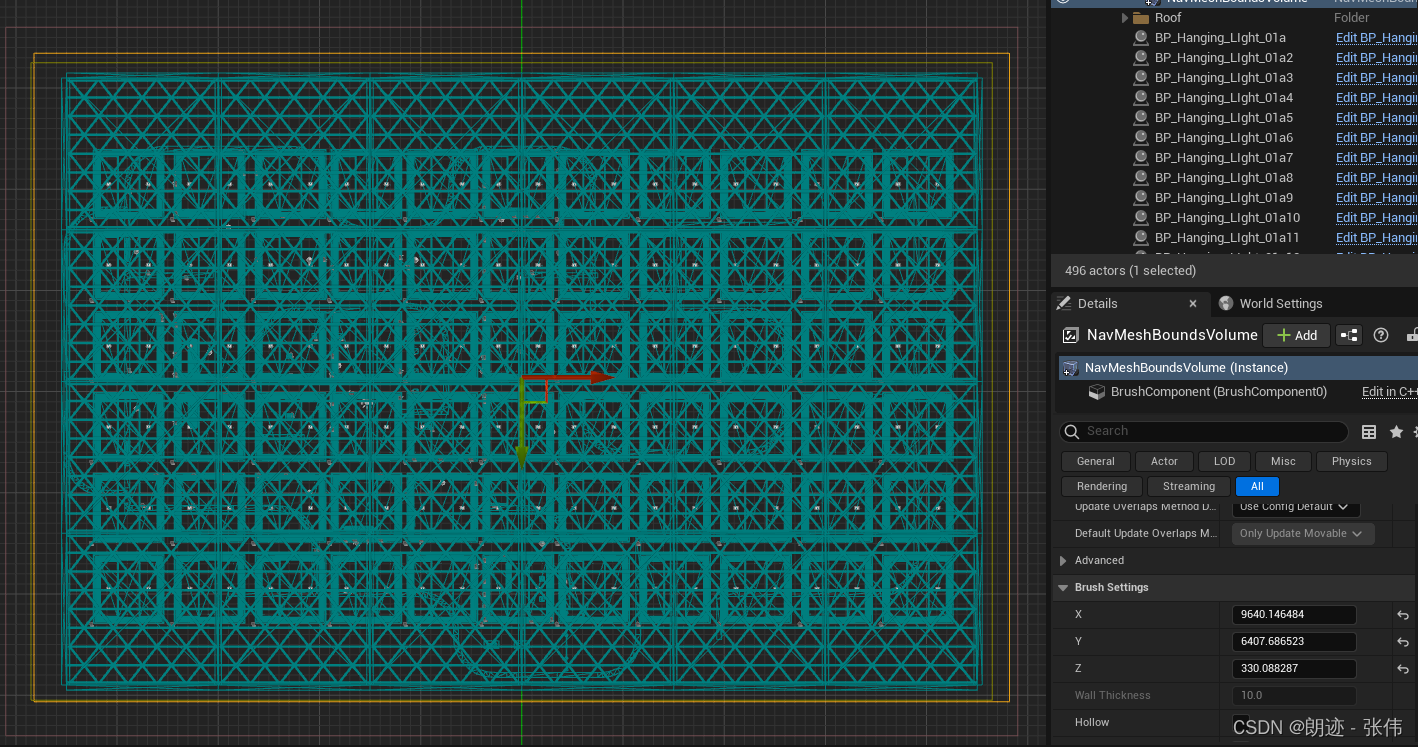
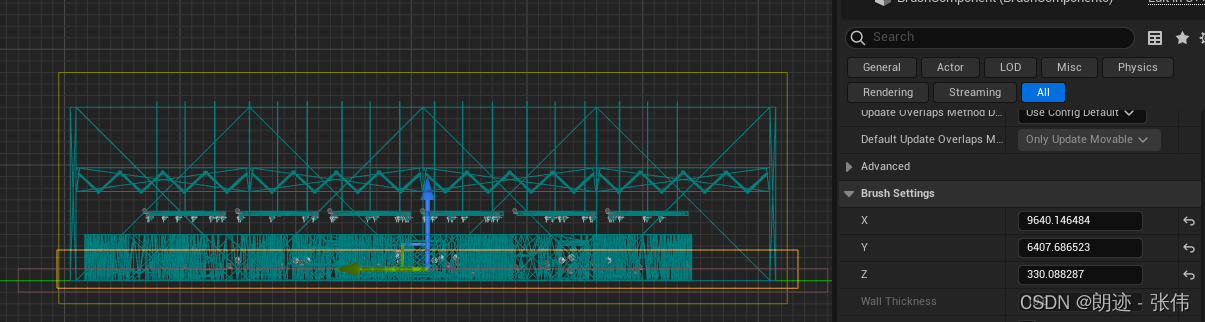
- 在顶视图调整NavMeshBoundsVolume的位置,以及Brush Settings的X,Y;在前视图调整好Z轴位置与Brush Settings的Z


- 然后回到透视图,按P,出现绿色覆盖的区域,即为VR可以漫游的区域

- 加入NavModiierVolume,来去掉不需要移动的区域
- 重新点击NavMeshBoundsVolume,再按一次P,偶尔要选择后,镜头按鼠标右键简单移动下,再按P;取消绿色覆盖
实现漫游功能
- 在VRAssembling中,找到BP_MotionControllerPawn蓝图,拖到场景中

- 设置 Auto Possess Player = Player 0
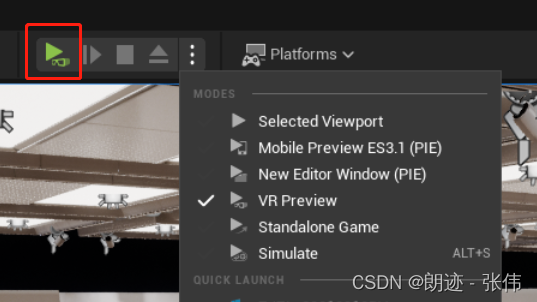
- 设置运行模式为,VR Preview

这步设置完成后,场景可以用VR进行漫游
实现物体拿取
实现思路:物体拿取,拿取后源位置出现一个虚拟物体(位置),拿取的物体接近位置,会被吸附到原位置
- 建立一个可VR互动的物体
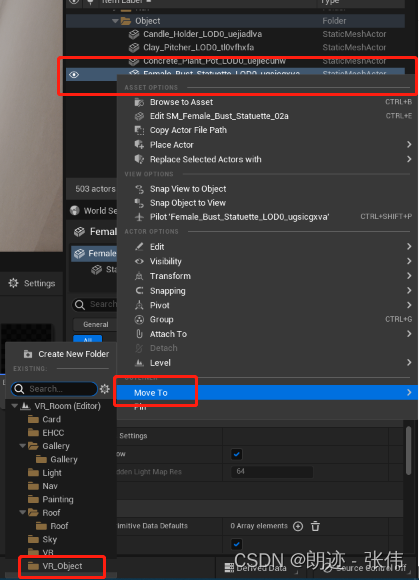
(1) 为了好操作,可以先建立一个文件夹(比如VR_Object),把需要改造的模型移动到此文件夹下

一些设置Details的Visible参数,可以添加到Favorites进行快速设置
(2) 拖入BP_Part_Mesh蓝图,为了方便定位,可以直接把BP_Part_Mesh蓝图拖到需要改造模型的下面,把BP_Part_MeshTransorm先设置为0,然后拖出来后位置就对了

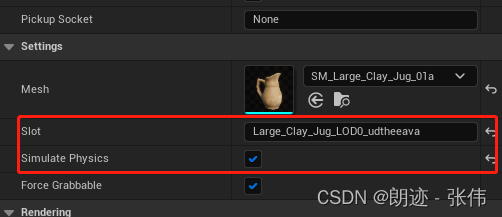
(3) BP_Part_Mesh需要设置Mesh、Slot 和 Simulate Physics,Slot用于绑定位置的关键字,Simulate Physics

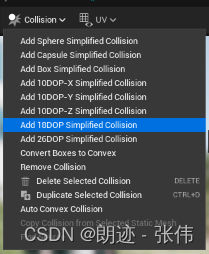
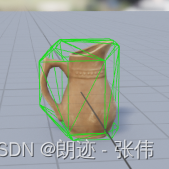
(4) 物体模型上需要加上碰撞体


现在物体已经可以拿在手上互动了,但是有一个Bug,物体不能放稳在台子上,而是掉在地上
这个问题的原因是,原来的模型隐藏了,但是碰撞体还在,只要把原来的模型删除或移动到其他地方。
- 加入BP_Slot_Holo,用同样的方法设置位置

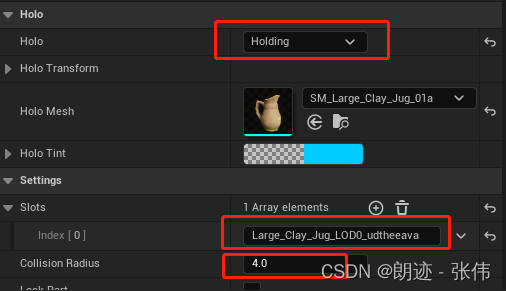
(1) BP_Slot_Holo设置,Holo里Holding表示当拿起物体时,才显示虚拟位置

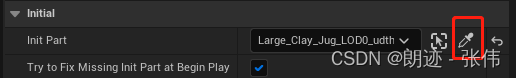
(2) 选择Init Part,比较快捷的方法是,先把BP_Slot_Holo设为不可见,然后选择吸管,把BP_Part_Mesh设置进去;此时,BP_Part_Mesh蓝图的物体,已经设置在BP_Slot_Holo层级下面了。然后打开可视设置

至此,物体可以互动识别了
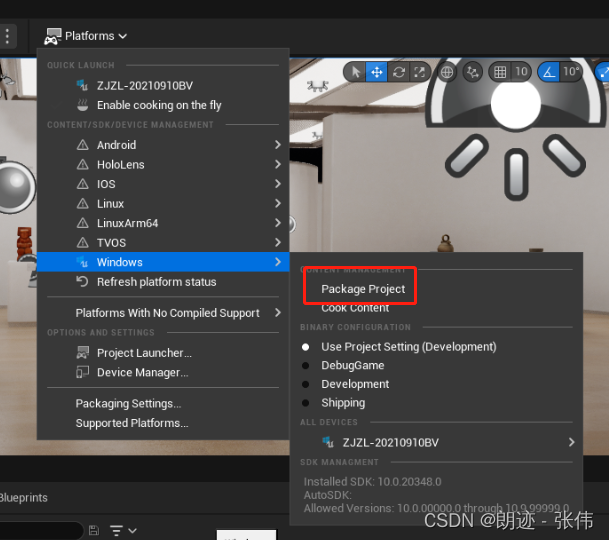
导出项目
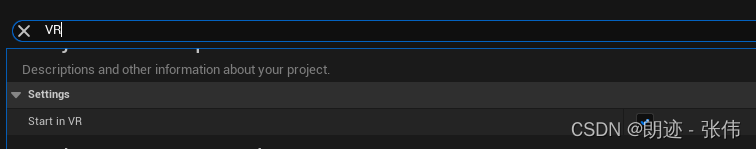
- 在Project Settings里搜索VR,或在Description中的,Start In VR 打勾

- 导出

最后,祝福大家,开发一切顺利
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/472676
推荐阅读
相关标签