热门标签
热门文章
- 1万字详解Linux下安装软件的方式(yum配置+rpm+源码安装)_yum install与rpm
- 2谷歌显示不安全连接到服务器地址,教您解决Chrome浏览器提示“网站连接不安全”的方法...
- 3【华为OD】C卷真题:100分:小朋友至少有几个 C语言代码实现【思路+代码】_计算幼儿园小朋友至少有几个 c语言
- 4命令行服务器(http-server)和跨域_http-server 跨域
- 5mongodb linux安装教程,Linux里面怎么安装mongodb_Linux系统安装和卸载mongodb教程_酷下载...
- 6【华为OD机试真题 JS语言】407、分配土地 | 机试真题+思路参考+代码解析(C卷)(本题100%)
- 7Linux命令学习—Apache 服务器(上)
- 8光刷题不参加这些算法竞赛?太亏了!_传智杯可以保送本科
- 9土木转计算机 但计算机学院不好,土木转行计算机有出路吗?
- 10FastAPI Web框架教程 第14章 部署
当前位置: article > 正文
idea 上传代码到 gitee_idea上传到gitee远程仓库
作者:小蓝xlanll | 2024-04-24 07:29:15
赞
踩
idea上传到gitee远程仓库
总结自网络
先导知识:

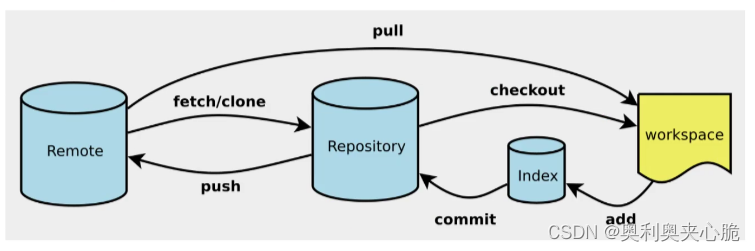
工作区–暂存区–仓库区----远程仓库区

一.git项目搭建
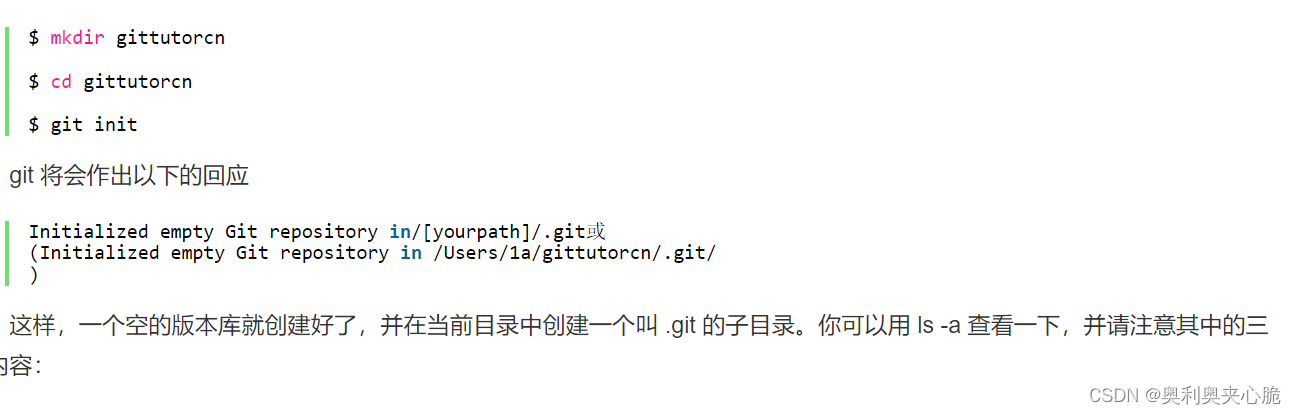
方法一 .本地仓库搭建(只是 本地新建文件夹,生成本地仓库) 不常用

方法二 .远程仓库克隆(常用)
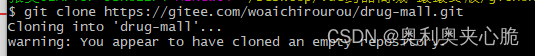
将远程服务器上的仓库复制一份到本地, 仓库的地址

$ git clone [url] https://gitee.com/woaichirourou/drug-mall.git
- 1
这里需要 先在 马云新建远程仓库 在下面
二. git 具体使用流程
建议采用 方法二先建远程仓库,克隆到本地仓库
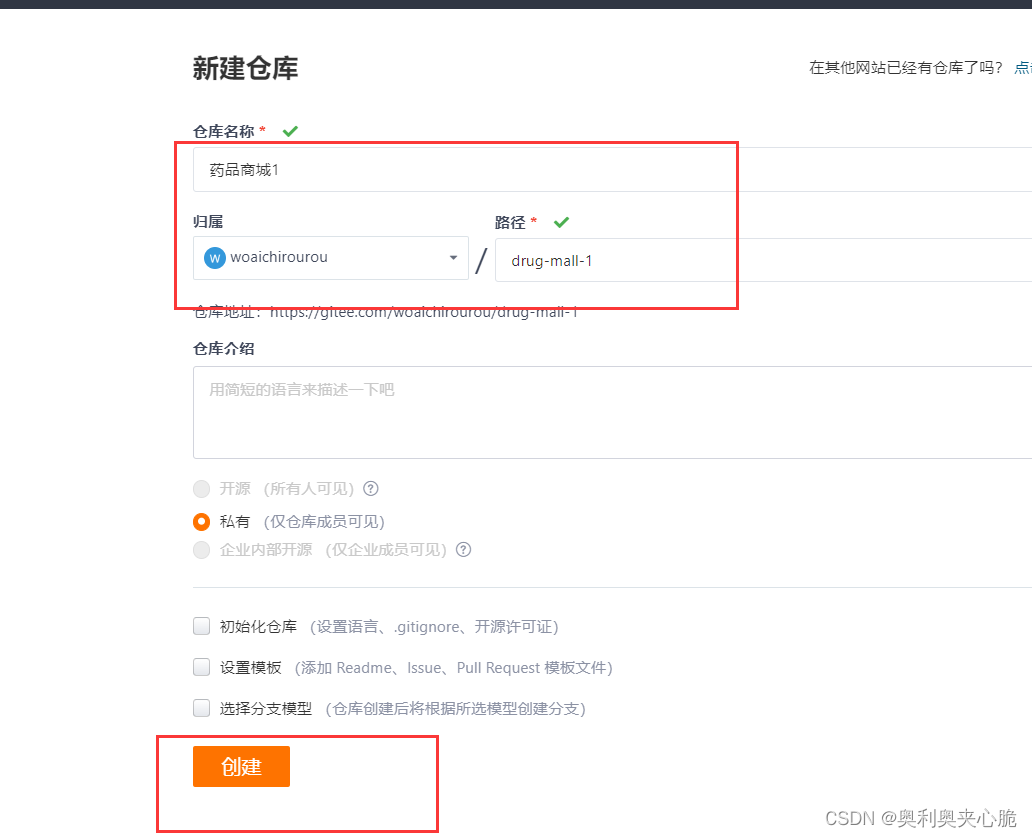
1.马云新建远程仓库



克隆到本地,文件一模一样
如果是 现有代码后期才想用git ,可以使用方法一
1.先建立本地仓库

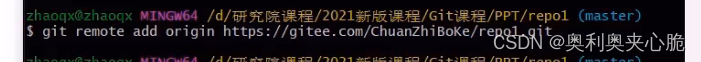
2.创建远程仓库(上面有提到),并添加远程仓库
(此时,本地仓库和远程仓库没有关系)

添加远程仓库 git remote add origin 远程仓库地址

查看有没有连上

idea变化

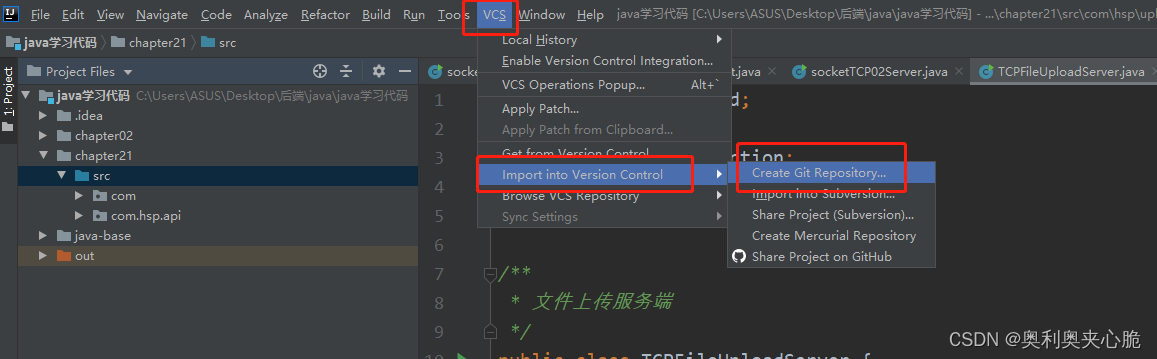
使用IDEA操作git
没有 连接git 的代码,
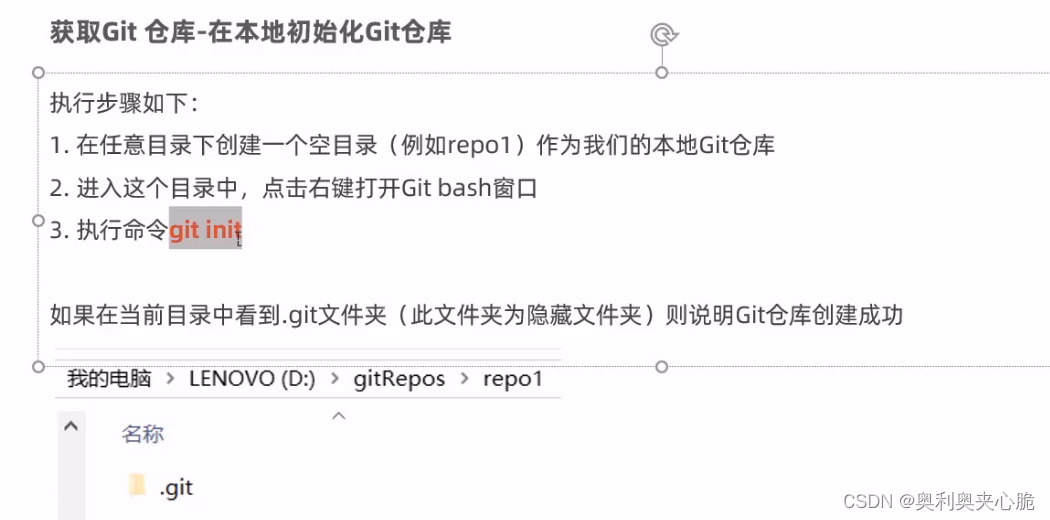
本地创建仓库步骤

选择项目

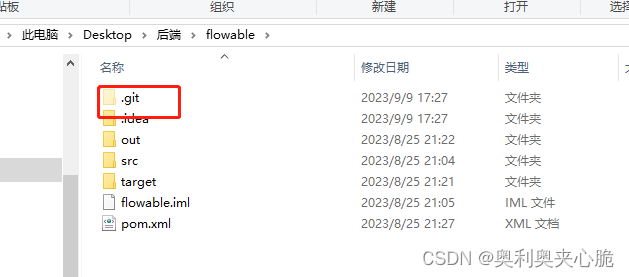
显示.git
本地仓库创建成功

以上操作等价 git init
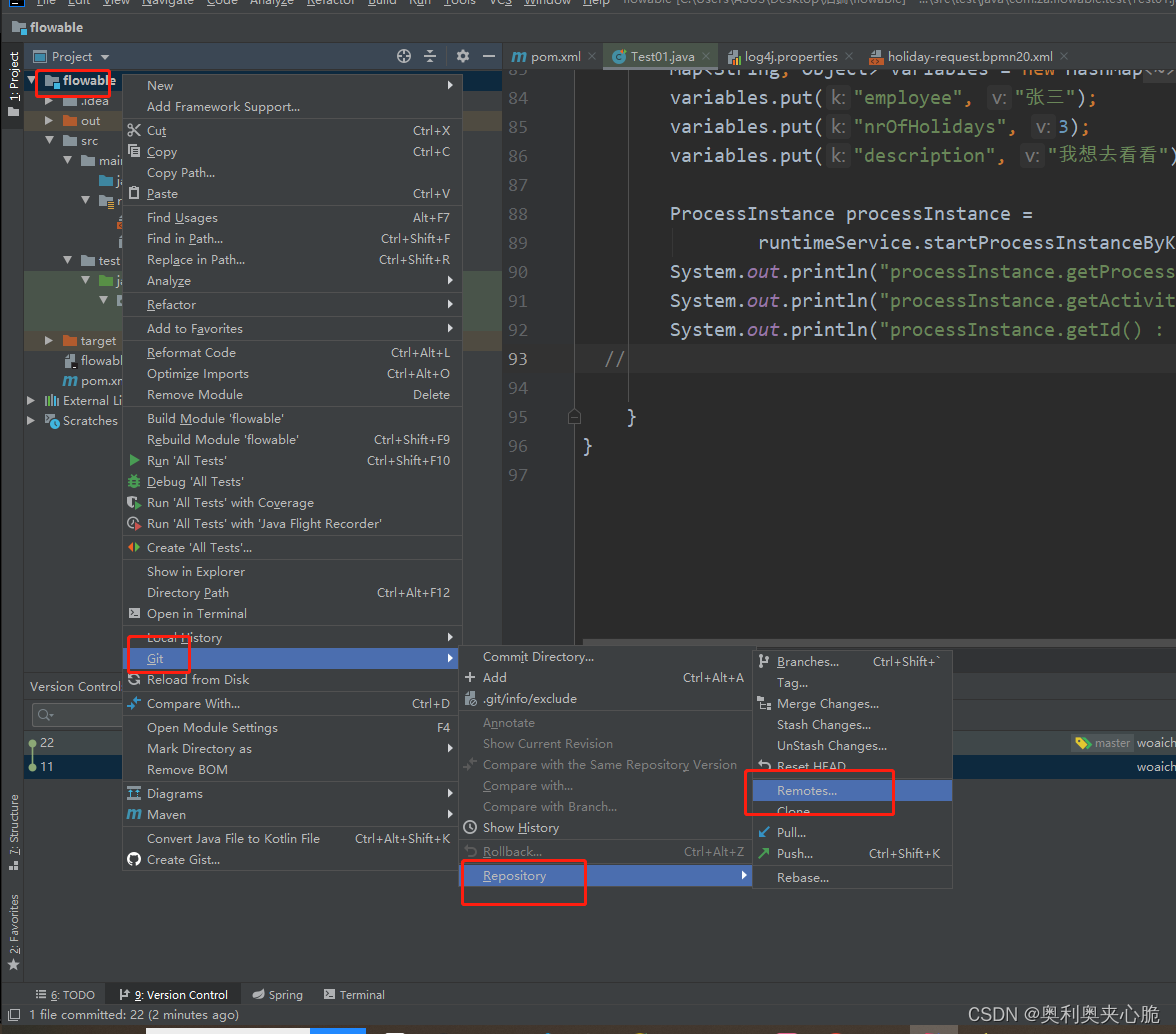
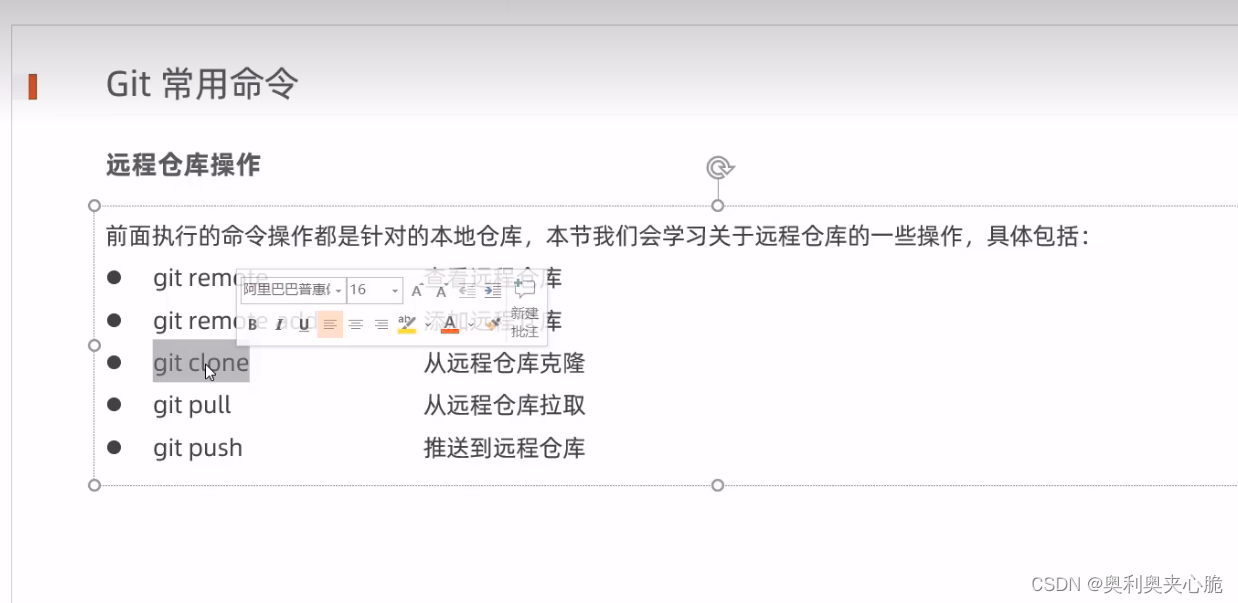
查看远程仓库

- 添加到暂存区 $ git add .
- commit提交 $ git commit -m “第一次提交”
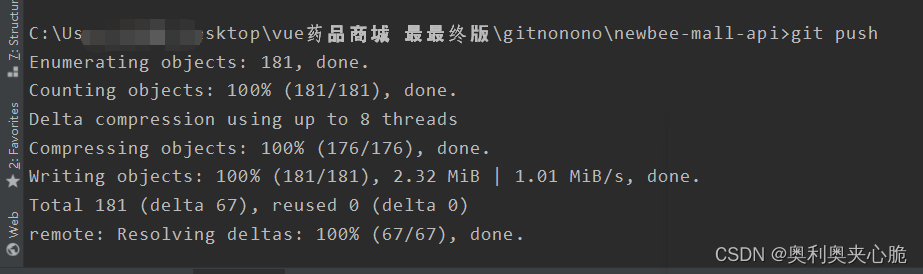
- push到远程仓库 $ git push
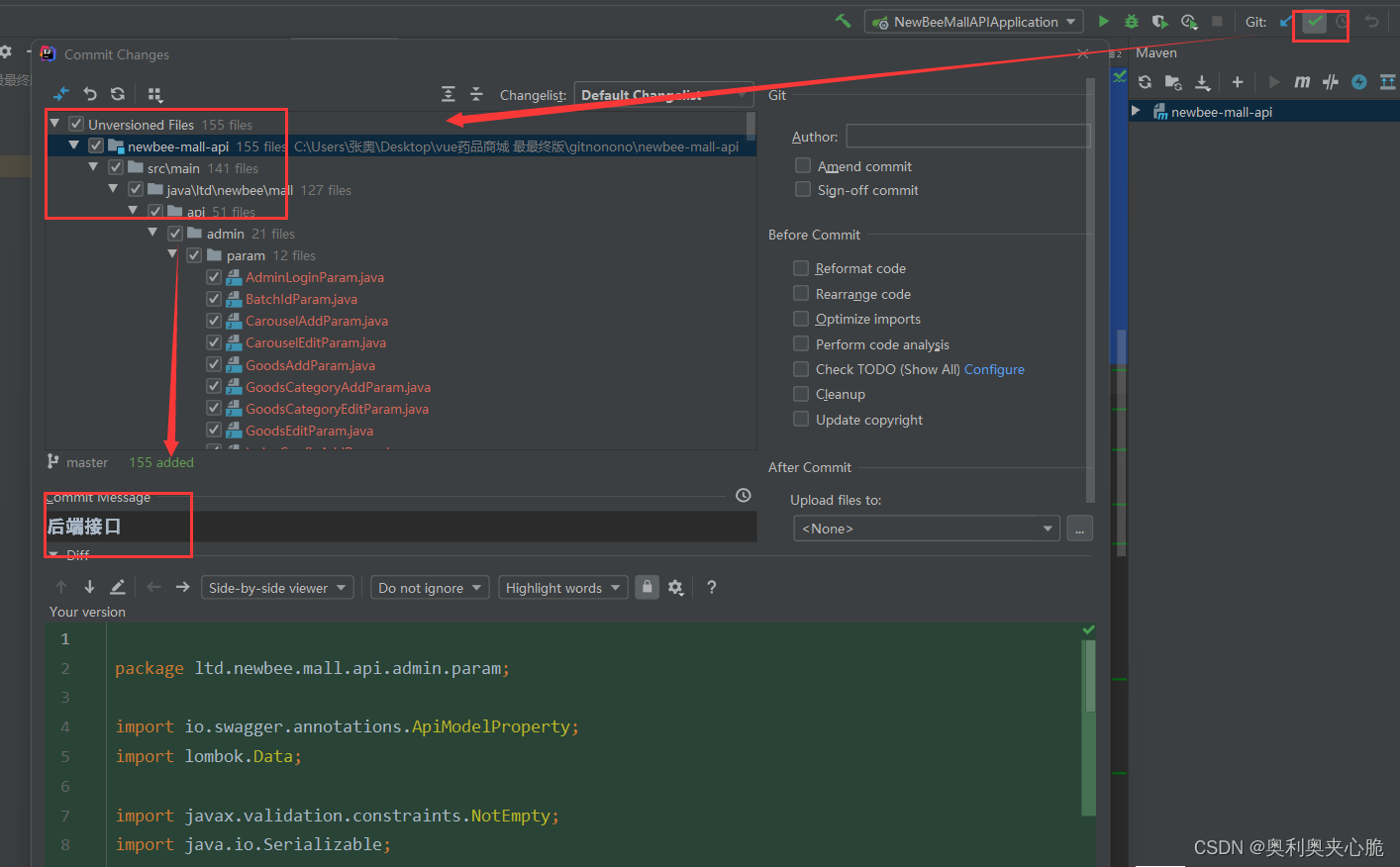
一开始有一些文件是红色的

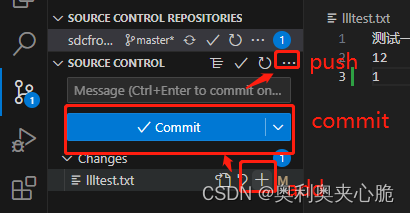
点击右上角commit

添加后变绿
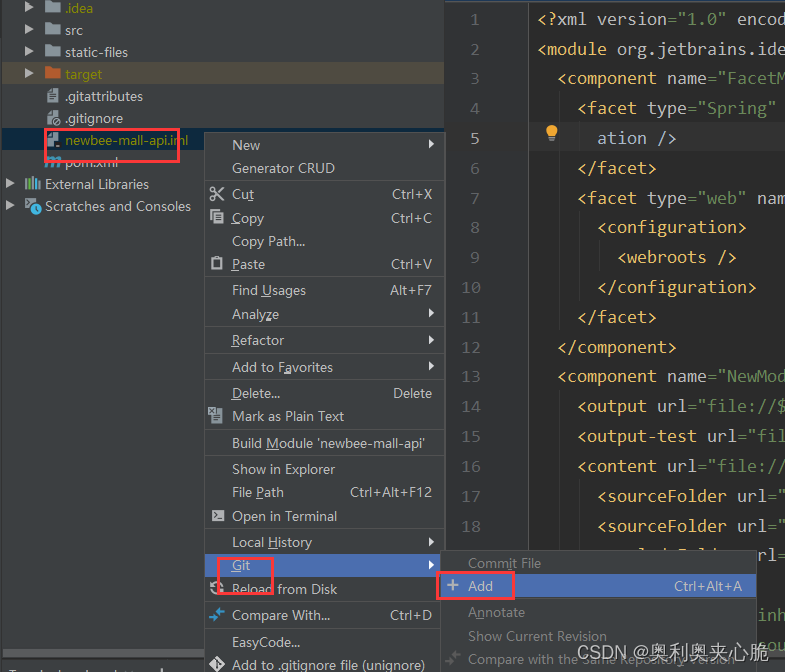
(或者手动命令行 $ git add. )
若单个文件修改了,则右键->git -> add

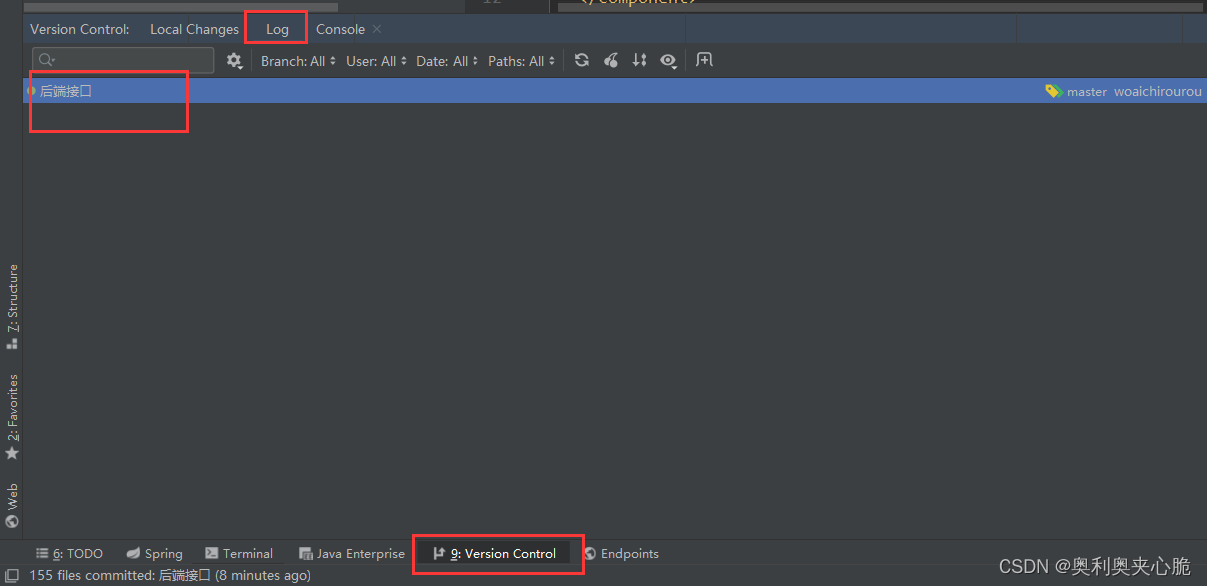
提交成功,点击左下角 Version-Control

此时只到了本地仓库区,下面要push到远程
注意使用命令行若出现
'git' 不是内部或外部命令,也不是可运行的程序或批处理文件。
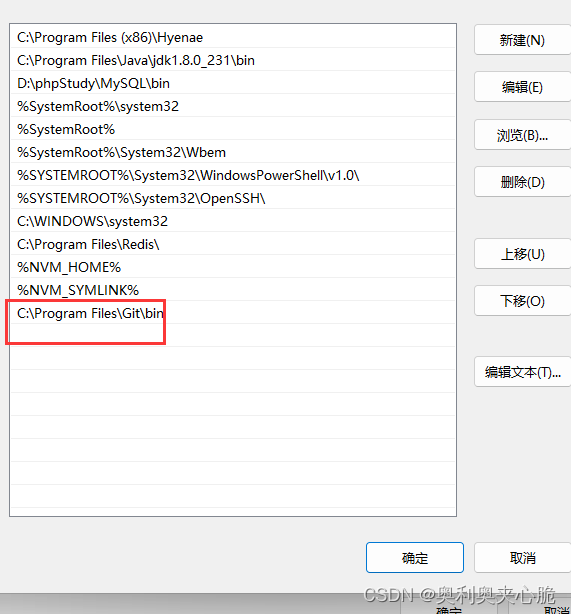
需要配置git的环境变量,环境变量就是使git命令能够全局使用
- 1
- 2
找到git的安装目录下的bin文件,用户变量和系统变量的path都新建一个


这个时候百度刷新,远程仓库就有了

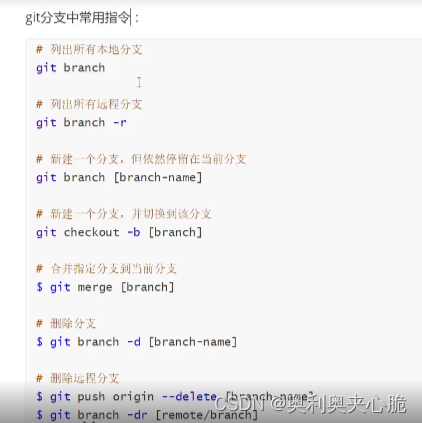
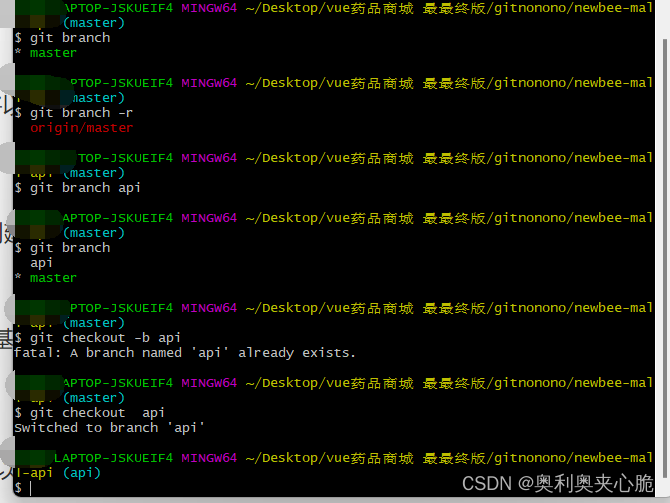
idea 操作分支

4 git分支


git checkout -b gpf origin/gpf # 新建本地分支gpf与远程gpf分支相关联
- 1

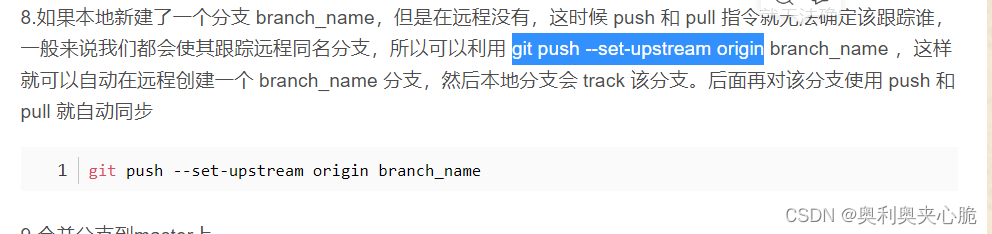
git push --set-upstream origin 分支名
- 1
git命令:https://blog.csdn.net/qq_38349413/article/details/124604427
#查看所有文件状态
$ git status
# git add . 添加所有文件到暂存区
# git commit -m "注释消息内容" 提交暂存区中的内容到本地 -m 提交信息 message
- 1
- 2
- 3
- 4
- 5
git vscode 下载代码
git init
git clone 地址

拉取代码
pull
上传代码

如果Vscode 显示不出 git
1、打开 cmd 查找自己的 git 安装路径
>where git
C:\Program Files\Git\cmd\git.exe
2.打开用户设置:File->Perferences->Settings
在设置页面搜索栏中输入:git.path。
点击进入setting.json,修改路径。
添加路径
然后重启VS code
不要使用 windows 的路径风格,例如:C:mysoftGitGitbingit.exe。
要使用linux style 例如:C:/Program Files/Git/cmd/git.exe。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
git 常用命令 (语句版)

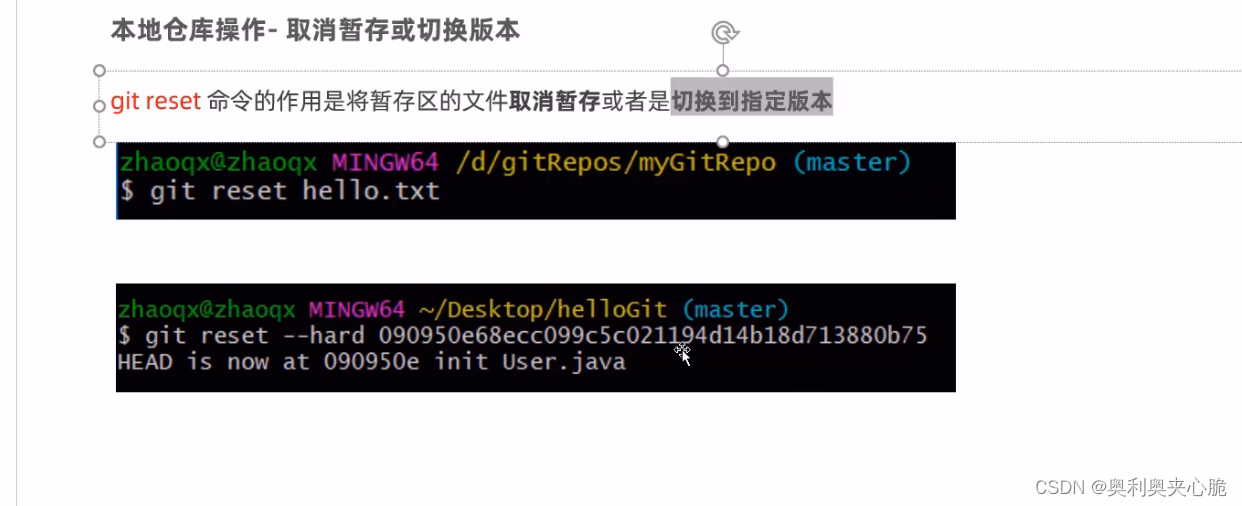
git 回退









声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/478210
推荐阅读
相关标签



