- 1一文快速了解浏览器Sui Explorer_sui区块浏览器
- 2Elasticsearch Linux学习结合SpringBoot实操_连接linux中的elasticsearch ,编写spring boot项目
- 32024最新华为OD机试试题库全 -【机器人仓库搬砖】- C卷_华为od2024题库
- 4GEE:关于遥感生态指数(RSEI)的若干疑问_遥感生态指数主成分分析全是正的
- 5西门子S7系列中间人攻击:流量劫持和转发(一)_plc 中间人攻击
- 6华为云认证有什么?考试难不难?
- 7Verilog 代码规范_verilog代码编写规范
- 8如何将mysql的数据导出excel_教你如何将SQL数据导出到EXCEL中
- 9【大语言模型】基础:TF-IDF
- 10Xilinx MicroBlaze软核的使用-Uartlite
【前后端】django与vue的结合使用
赞
踩
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
随着开发语言及人工智能工具的普及,使得越来越多的人会主动学习使用一些开发工具,本文主要介绍了django和vue的结合使用。
一、前后端分离的简介
前后端分离是一种软件架构模式,旨在将应用程序的前端和后端部分分开开发、部署和维护。在传统的单体应用中,前端和后端通常紧密耦合在一起,而前后端分离则将它们解耦,使得前端和后端可以独立地进行开发、测试和部署。
在前后端分离的架构中,前端负责用户界面和用户体验,而后端则负责业务逻辑、数据处理和持久化。前端通常由HTML、CSS和JavaScript等技术构建,而后端则可以使用各种后端编程语言和框架,比如Python的Django、Java的Spring、Node.js等。
以下是前后端分离的一些优势:
-
分工明确:前端和后端可以由不同的团队或开发者独立开发,减少了开发过程中的耦合和依赖。
-
技术选型灵活:前端和后端可以使用不同的技术栈,根据具体需求选择最合适的技术和工具。
-
提高开发效率:通过并行开发前后端,可以加快开发速度,缩短上线时间。
-
更好的可维护性:前后端分离使得代码结构更清晰,便于维护和扩展。
-
更好的用户体验:前端可以专注于用户界面和交互体验,提高用户满意度。
-
支持跨平台开发:通过API接口,前后端分离的应用可以更容易地支持多平台,如Web、移动端和桌面端。
然而,前后端分离也存在一些挑战:
-
跨域问题:前后端分离可能导致跨域请求问题,需要额外处理跨域请求。
-
部署复杂性:需要额外的部署步骤和配置来同时部署前端和后端,可能增加部署的复杂性。
-
数据传输格式:需要定义和维护前后端之间的数据传输格式,确保数据的一致性和正确性。
-
安全性:前后端分离可能增加一些安全风险,如跨站脚本攻击(XSS)和跨站请求伪造(CSRF)等。
二、django与vue的结合使用
Django和Vue.js结合使用是一种常见的方式,可以实现前后端分离,提高开发效率和灵活性。下面是一般的步骤:
-
创建Django项目:
- 使用Django的命令行工具创建一个新的Django项目。
- 定义你的数据库模型,配置路由和视图。
- 详细可以参考博客Django与Django REST Framework的结合使用
-
创建Vue.js应用:
- 在Django项目中创建一个新的文件夹,用于存放Vue.js应用。
- 使用Vue CLI等工具初始化Vue.js应用。
- 详细可以参考博客项目中如何快速构建vue脚手架
-
配置Vue.js应用:
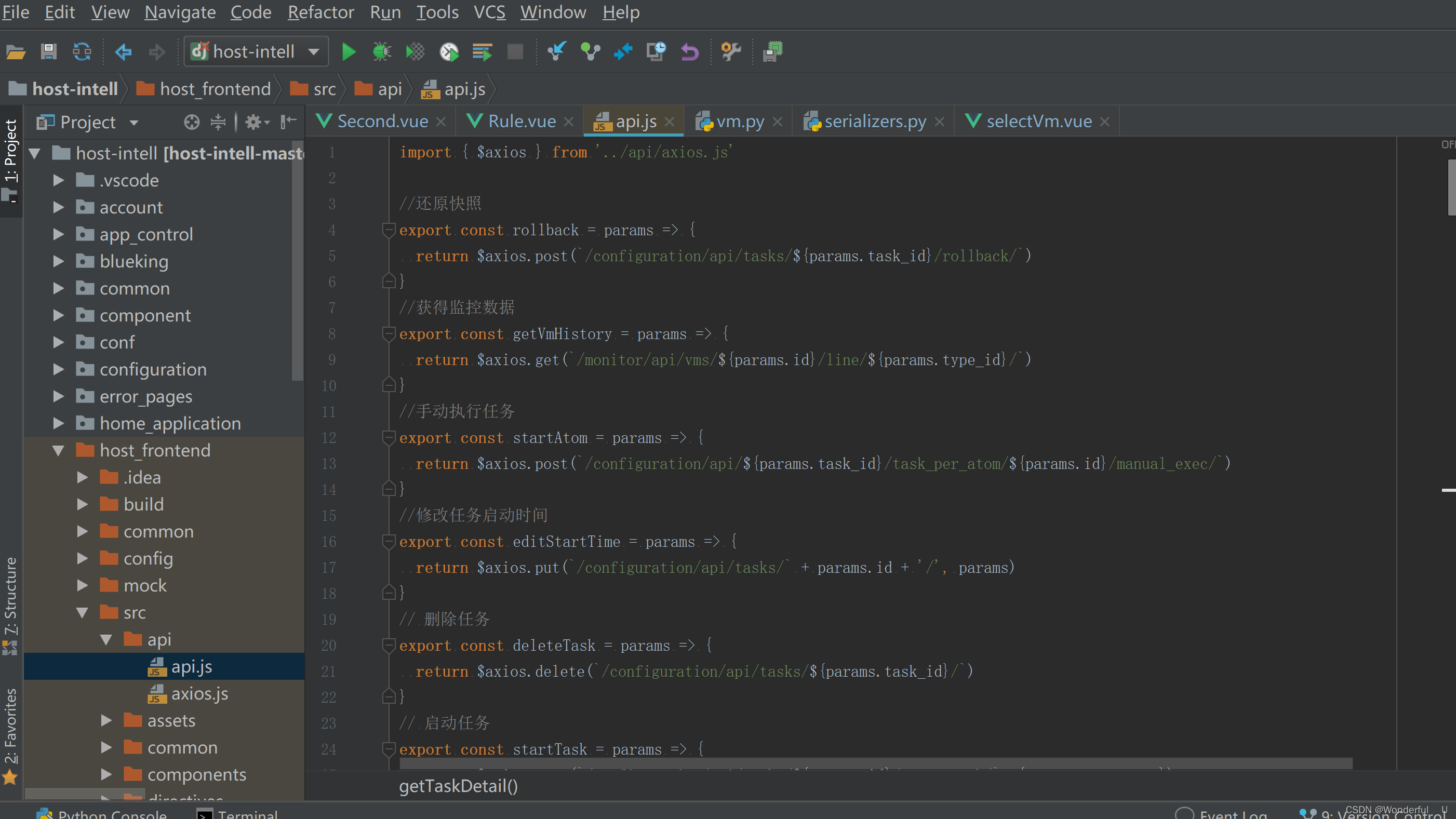
- 在Vue.js应用中配置API请求,与Django后端进行通信。
- 编写Vue组件来展示数据和处理用户交互。

-
集成Vue.js应用到Django项目:
- 将Vue.js应用构建后的静态文件(如HTML、CSS、JavaScript文件)放置在Django的静态文件目录中。
- 在Django的模板中嵌入Vue.js应用的入口文件,以便在页面上加载Vue.js应用。

-
跨域请求处理(可选):
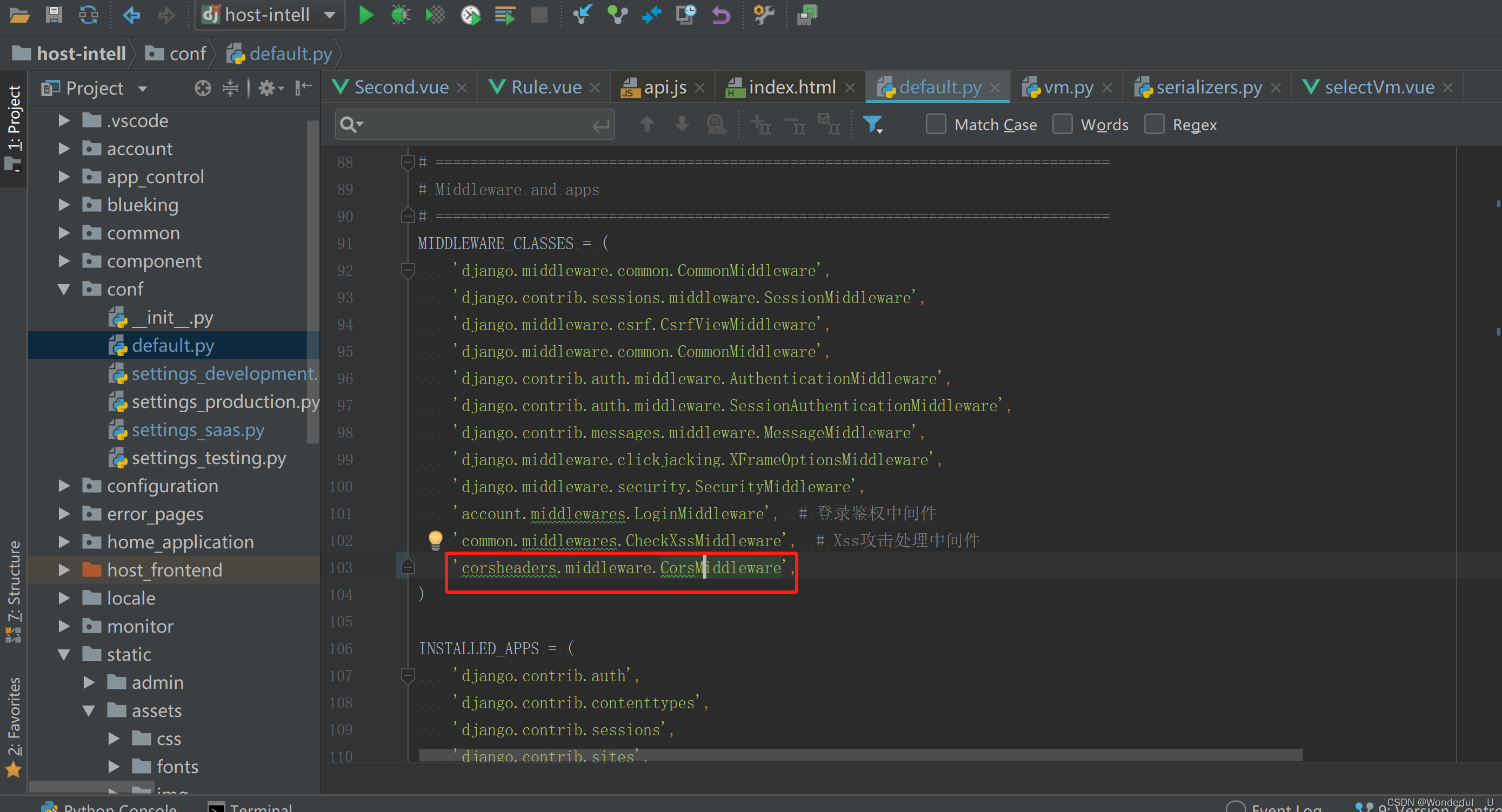
- 如果Vue.js应用和Django后端部署在不同的域名下,可能需要处理跨域请求问题。可以通过Django的CORS中间件或者在Nginx/Apache等服务器上配置来实现。

- 如果Vue.js应用和Django后端部署在不同的域名下,可能需要处理跨域请求问题。可以通过Django的CORS中间件或者在Nginx/Apache等服务器上配置来实现。
-
开发和调试:
- 开发时可以使用Django的开发服务器和Vue CLI提供的开发服务器来分别运行后端和前端代码,并使用代理配置等方式解决跨域问题。
- 在开发过程中,确保前后端的接口和数据格式一致,以便顺利通信。
-
部署:
- 当开发完成后,将Vue.js应用构建为生产环境的静态文件,并将其部署到生产服务器上。
- 配置Django项目的生产环境,确保静态文件能够正确地被加载和提供。
这些是一般性的步骤,具体实现方式会根据项目需求和团队偏好有所不同。确保在整个过程中,前后端团队能够协作顺畅,保持沟通和交流。
三、总结
总的来说,前后端分离是一种灵活而强大的架构模式,适用于需要高度可扩展性和灵活性的应用程序开发。通过合适的技术选型和良好的设计实践,可以克服前后端分离可能带来的挑战,提高应用程序的质量和用户体验。



