- 1微信小程序使用wx.request()函数发送get和post请求到onenet平台_微信小程序下发命令到onenet
- 2互联网,大数据和人工智能对我们的生活带来的影响_简述互联网/大数据/人工智能技术对日常生活的影响
- 3超简单的个人简历(精选7篇)
- 4腾讯开源再登央视!助力提效增产和节能减排
- 5知识图谱需要解决的问题_知识图谱的建立需要解决以下哪些问题
- 6Xcode调试 之 内存泄露_xcode tauri 内存泄露
- 7Kafka2.8无Zookeeper模式下集群部署_linux安装kafka2.8集群无需zookeeper配置
- 85分钟搞定OKR工作法
- 9【Linux杂货铺】文件系统
- 10《HCIP-openEuler实验指导手册》1.2Apache主页面配置
QGIS开发笔记(一):QGIS介绍、软件下载和加载shp地图数据Demo_qgis如何加载shp
赞
踩
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/136888334
红胖子网络科技博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…
Qt开发专栏:三方库开发技术
上一篇:没有了
下一篇:敬请期待…
前言
无人车、无人机以及某些其他自动驾驶类等项目,研究使用轻量级QGIS对项目进行上位机部分的产品赋能开发。
本篇介绍QGIS,有一个初步了解。
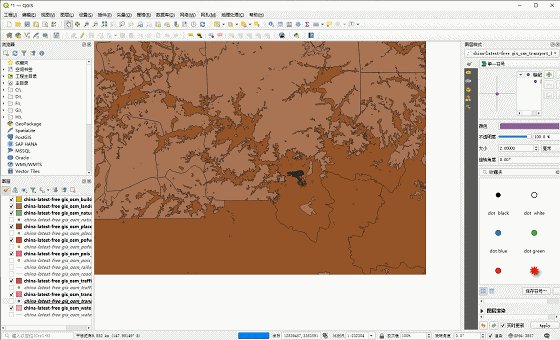
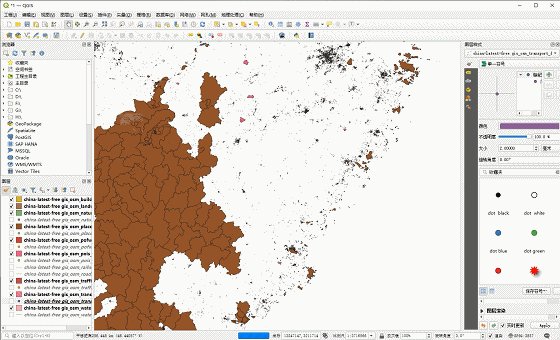
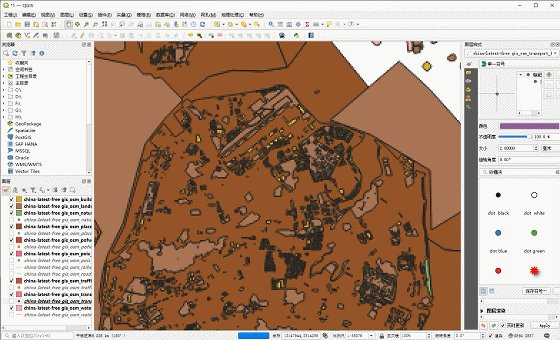
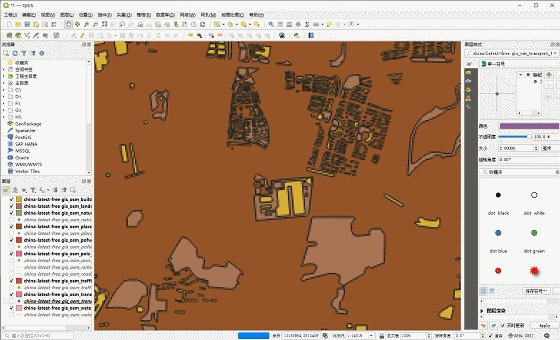
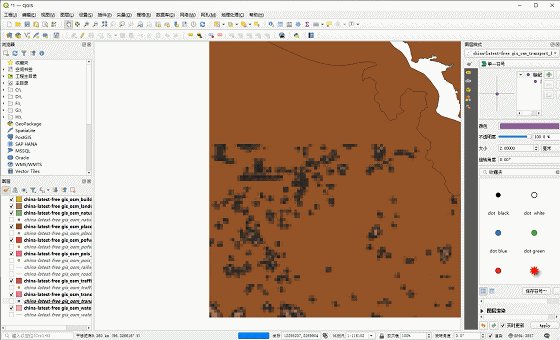
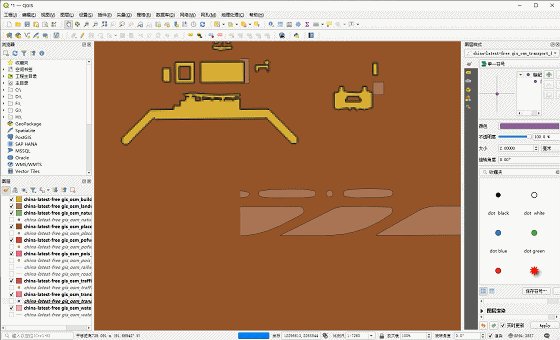
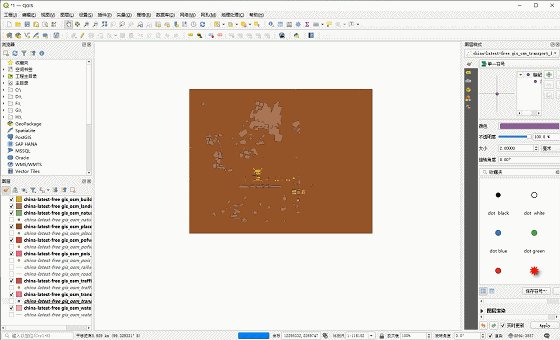
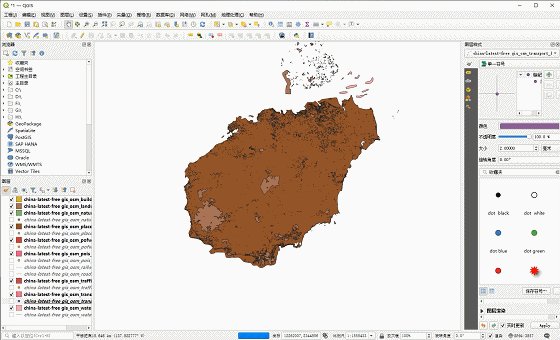
Demo
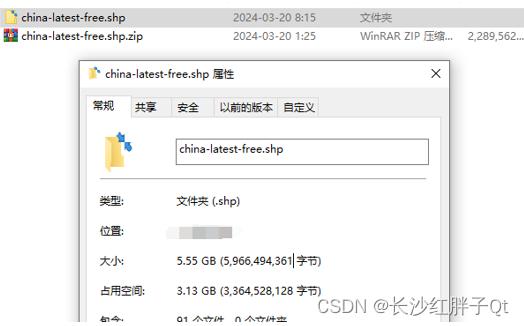
(请特别注意shp地图的加载过程时间,从博主技术群大佬询问地址,这个加载过程是这样,建议就是使用哪几个部分区域就用哪几个,卡几十MB或者几百MB地图以下,这个后续再继续深入论证)。


补充
QGIS对二维地图支持较强,三维交互较差,获取公开地图数据,导出自己加工后的地图,且免费开源。
OSGearth三维交互较强,占用资源相对较多,用QGIS导出地图过来,也不涉及其他商y问题。
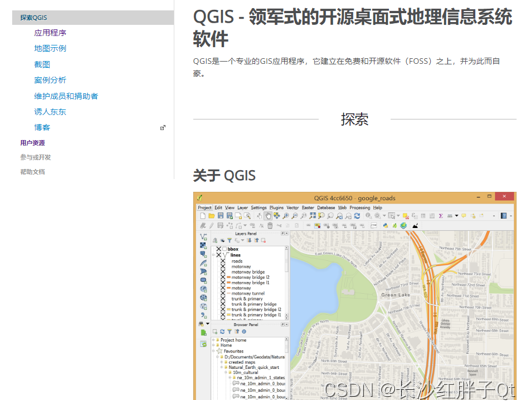
QGIS介绍
QGIS是一个跨平台的、用户界面友好的桌面地理信息系统。它基于Qt,并使用C++进行开发。作为一款开源的GIS软件,QGIS遵循GNU通用公共许可授权,提供了数据的显示、编辑和分析功能。
QGIS支持多种操作系统,包括Linux、Unix、Mac OSX和Windows等。它支持各种矢量、栅格和数据库格式,能够处理丰富的地理数据类型。在QGIS中,用户可以通过多种方式加载数据,包括导入数据库、加载矢量和栅格数据等,并通过图层控制面板对这些数据进行管理。
QGIS的核心功能之一是空间分析,包括缓冲区分析、距离分析、叠置分析等。此外,它还提供了丰富的地图制作工具,用户可以创建地图元素、标签、图例等,并根据自己的需求调整地图样式和布局。
除了基本的GIS功能,QGIS还提供了插件扩展功能。用户可以在插件仓库中找到各种适合自己的插件,以增强软件的功能和满足特定的应用需求。
此外,QGIS还具备坐标定位与拾取的功能。虽然QGIS本身没有单个坐标定位的功能,但用户可以通过安装如Lat Lon Tools这样的插件来解决这个问题。这个插件可以方便地在地图上拾取坐标,并将经纬度信息复制到剪切板中。
在QGIS中,用户还可以进行页面语言设置,根据需要将软件界面从默认的英文切换为其他语言。同时,软件提供了强大的图层配置功能,用户可以自定义图层的颜色、样式以及渐进色带等,以满足不同的地图展示需求。
官网
https://www.qgis.org/zh-Hans/site/about/index.html

QGIS二次开发扩展注意点
使用QGis本质上是消息循环跑的是QGis的框架,QGis是QGSApplication,该类继承自QApplication,提供对QGIS特定资源(如主题路径、数据库路径等)的访问。
构造函数接受 5 个参数。其中 3 个是必备参数。前两个参数传入 main 函数的两个参数即可,第三个参数表示是否激活图形界面 GUI,一般设置为 true,除非你想做一个命令行的程序,如单纯用于数据处理,无需界面的程序。
这块要是在Qt中原本大量数据极限压边界的情况下,从QApplication转到QGSApplication暂时无法评估影响有多大,因为虽然需要地图,本质上是一个其他比较大的程序中间只需要一个地图模块,通常的做法使用OSG或者百度地图内嵌浏览器。
安装QGIS软件
步骤一:下载
下载地址:https://www.qgis.org/zh-Hans/site/forusers/download.html

下载下来:

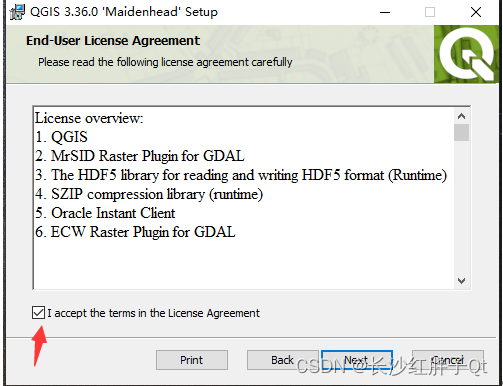
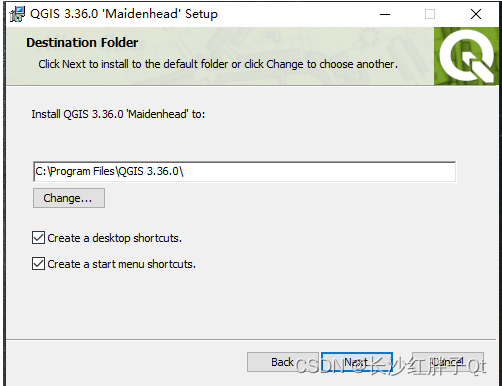
步骤二:安装
(实际安装了3.18,3.36.都差不多,但是3.18应用图标没有出来,要自己从安装文件去拿,3.36则是QGIS Desktop一个应用程序)







步骤三:打开软件



加载shp地图测试
(这里是加载演示一下,具体的如何加载后续会介绍)。


上一篇:没有了
下一篇:敬请期待…
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/136888334


