热门标签
热门文章
- 1java MD5算法返回数字型字串_java md5加密并将结果用十进制表示
- 2C++初识--------带你从不同的角度理解引用的巧妙之处
- 3【送书福利-第三十期】《Java面试八股文:高频面试题与求职攻略一本通》_java面试八股文高频面试题与求职攻略电子书
- 4Windows中redis怎么设置密码_windows redis设置密码
- 5Vue中组件生命周期过程详解_vue 子组件生命周期
- 6树莓派安装python3.9以及pip换源_树莓派安装pip
- 7python无人机路径规划算法_无人机集群——航迹规划你不知道的各种算法优缺点...
- 8卓越体验的秘密武器:评测ToDesk云电脑、青椒云、天翼云的稳定性和流畅度_青椒云评价
- 9Mybatis 注解实现基本 CRUD_mybatis mapper 注解方式编程:针对模型类设计基本的 crud 功
- 10数据结构-----二叉排序树
当前位置: article > 正文
Andorid复习
作者:小蓝xlanll | 2024-04-30 00:10:05
赞
踩
Andorid复习
组件
TextView
阴影
- android:shadowColor="@color/red" 阴影颜色
- android:shadowRadius="3.0" 阴影模糊度(大小)
- android:shadowDx="10.0" 横向偏移
- android:shadowDy="10.0"
这里用自定义控件
- public class MyTextView extends TextView {
- public MyTextView(Context context) {
- super(context);
- }
-
- public MyTextView(Context context, @Nullable AttributeSet attrs) {
- super(context, attrs);
- }
-
- public MyTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
- super(context, attrs, defStyleAttr);
- }
-
- @Override
- public boolean isFocused() {
- return true;//获取聚焦
- }
- }

- <com.example.derry.MyTextView
- android:id="@+id/tv_one"
- android:text="@string/tv_one"
- android:textColor="@color/black"
- android:layout_width="match_parent"
- android:textStyle="italic"
- android:textSize="30sp"
- android:gravity="center"
- android:layout_height="200dp"
-
- android:shadowColor="@color/red"
- android:shadowRadius="3.0"
- android:shadowDx="10.0"
- android:shadowDy="10.0"
- 下面是跑马灯
- android:singleLine="true" //一条线显示不自动换行
- android:ellipsize="marquee" //
- android:marqueeRepeatLimit="marquee_forever" //循环次数
- android:focusable="true" //聚焦必写
- android:focusableInTouchMode="true" //聚焦必写
- />

Button
stabteListDrawable

- 设置button背景颜色时要改
- <resources xmlns:tools="http://schemas.android.com/tools">
- <!-- Base application theme. -->
-
- 改下面这行
- <style name="Base.Theme.Derry" parent="Theme.MaterialComponents.DayNight.Bridge">
- <!-- Customize your light theme here. -->
- <!-- <item name="colorPrimary">@color/my_light_primary</item> -->
- </style>
-
- <style name="Theme.Derry" parent="Base.Theme.Derry" />
- </resources>
条件选择器
按钮点击变换背景
在drawable中添加button规则
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <!-- 按下为-->
- <item android:drawable="@drawable/baseline_2k_plus_24" android:state_pressed="true"/>
- <!-- 不按为 默认为-->
- <item android:drawable="@drawable/ic_android_black_24dp"/>
- </selector>
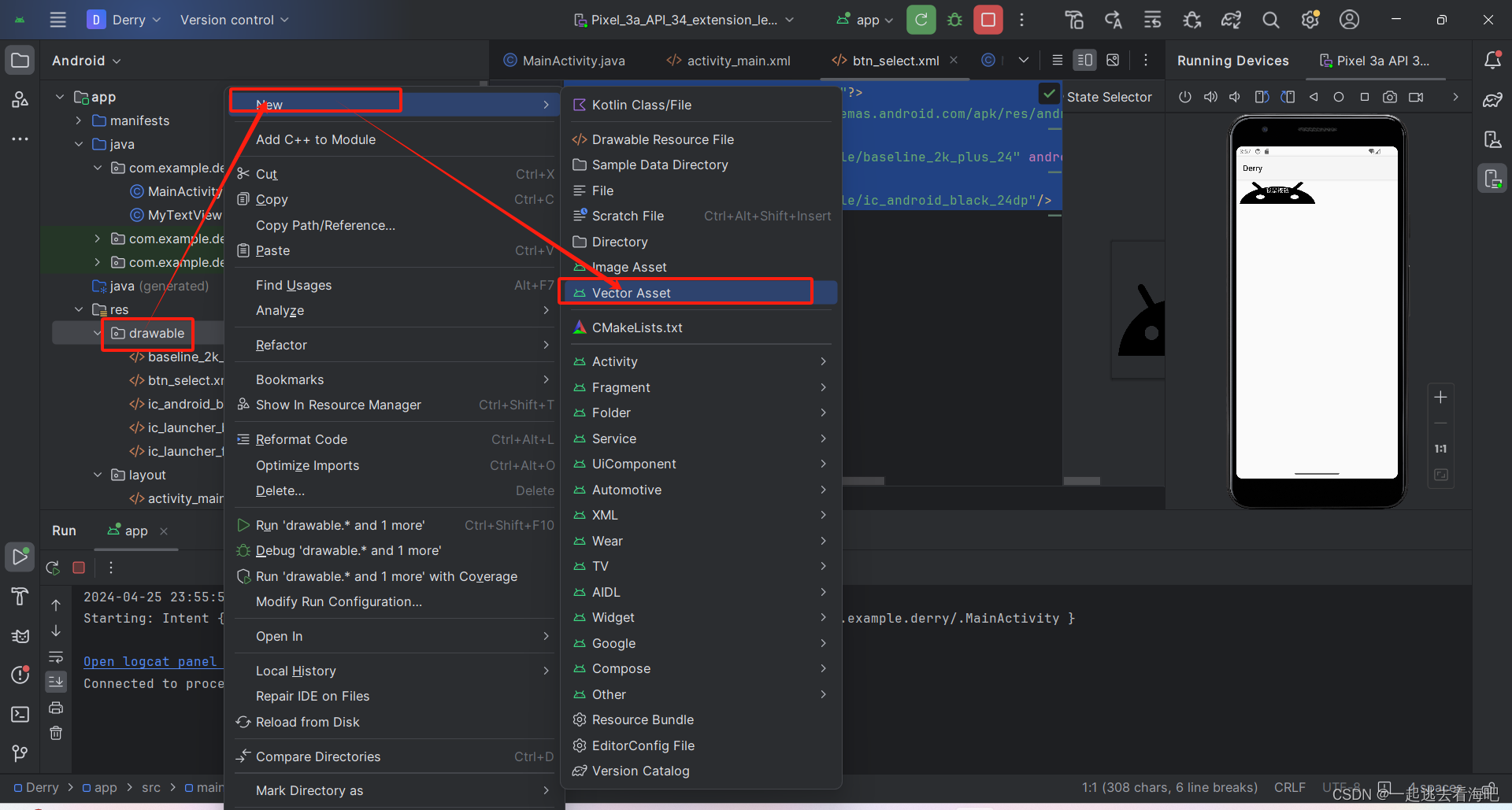
其中@drawable/为导入的xml图片 导入方式为

为页面的button绑定点击规则
- <Button
- android:text="我是按钮"
- android:background="@drawable/btn_select" //规则
- android:textColor="@color/white"
- android:layout_width="200dp"
- android:layout_height="100dp"/>
点击变换背景色

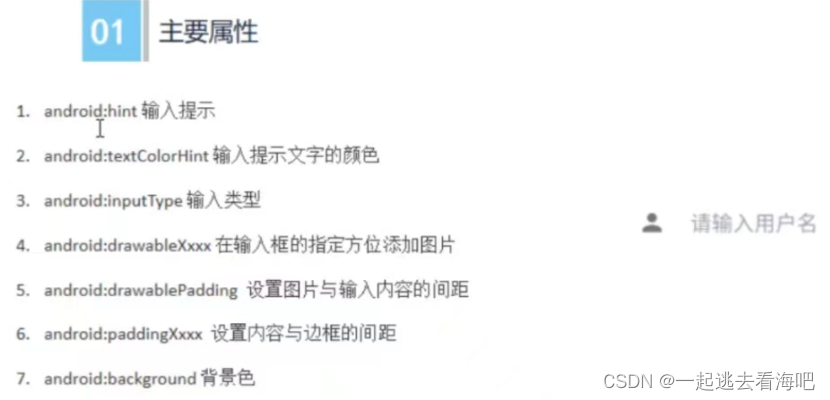
EditText

配合button点击获取信息
- text设置的是全局
-
-
- Button btn = findViewById(R.id.btn_get);
- text = findViewById(R.id.text);
-
- btn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- String te = text.getText().toString();
- Log.e("leo", "onClick:输入的内容是 "+te);
- }
- });
imageView


- <ImageView
- android:src="@drawable/ceshi"
- android:maxWidth="200dp"
- android:maxHeight="200dp"
- android:adjustViewBounds="true"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"/>
ProgressBar


点击不显示
- public void leoClick(View view) {
- if (pb.getVisibility()==View.GONE)//不显示则显示
- pb.setVisibility(View.VISIBLE);//则显示
- else
- pb.setVisibility(View.GONE);///则隐藏
- }
点击进度条加长
- public void load(View view) {
- int progress = load.getProgress();
- progress+=10;
- load.setProgress(progress);
- }
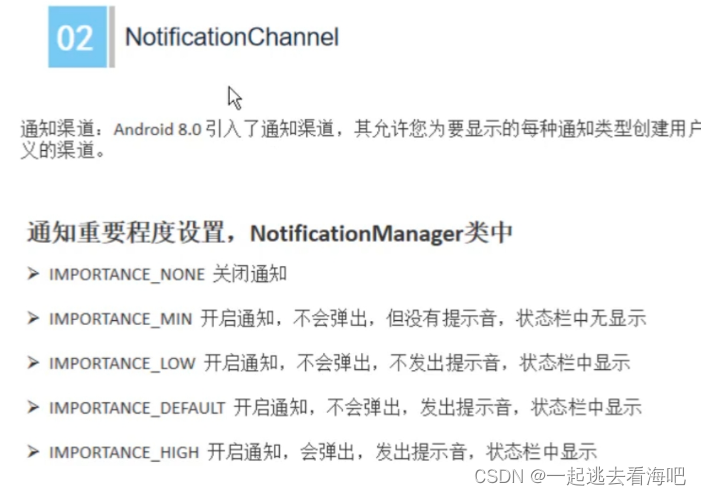
Notification消息通知

当android版本大于13时需要在这加上这句

<uses-permission android:name="android.permission.POST_NOTIFICATIONS"/>
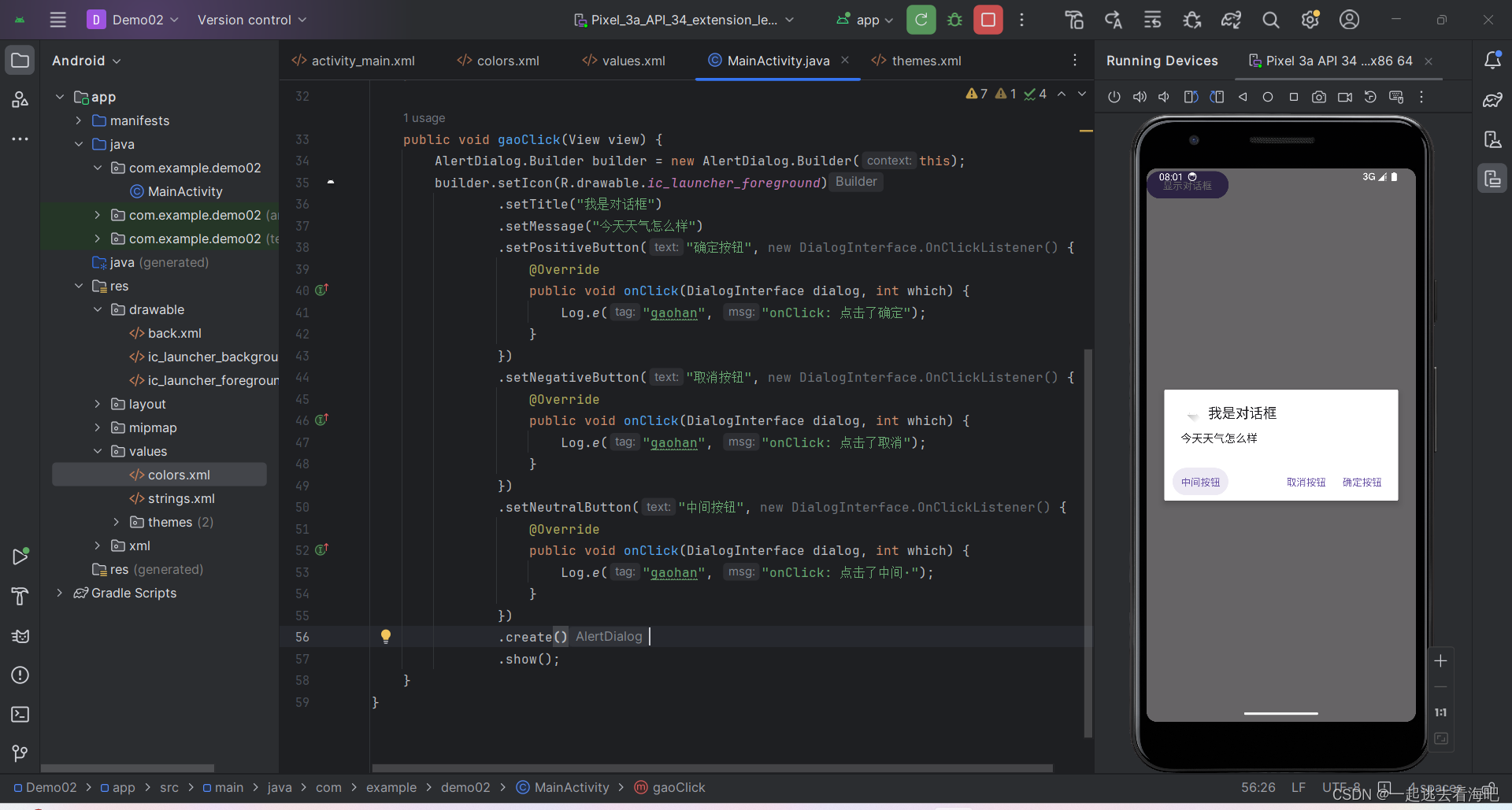
 AlertDiaLog
AlertDiaLog


- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:onClick="gaoClick"
- android:text="显示对话框"/>
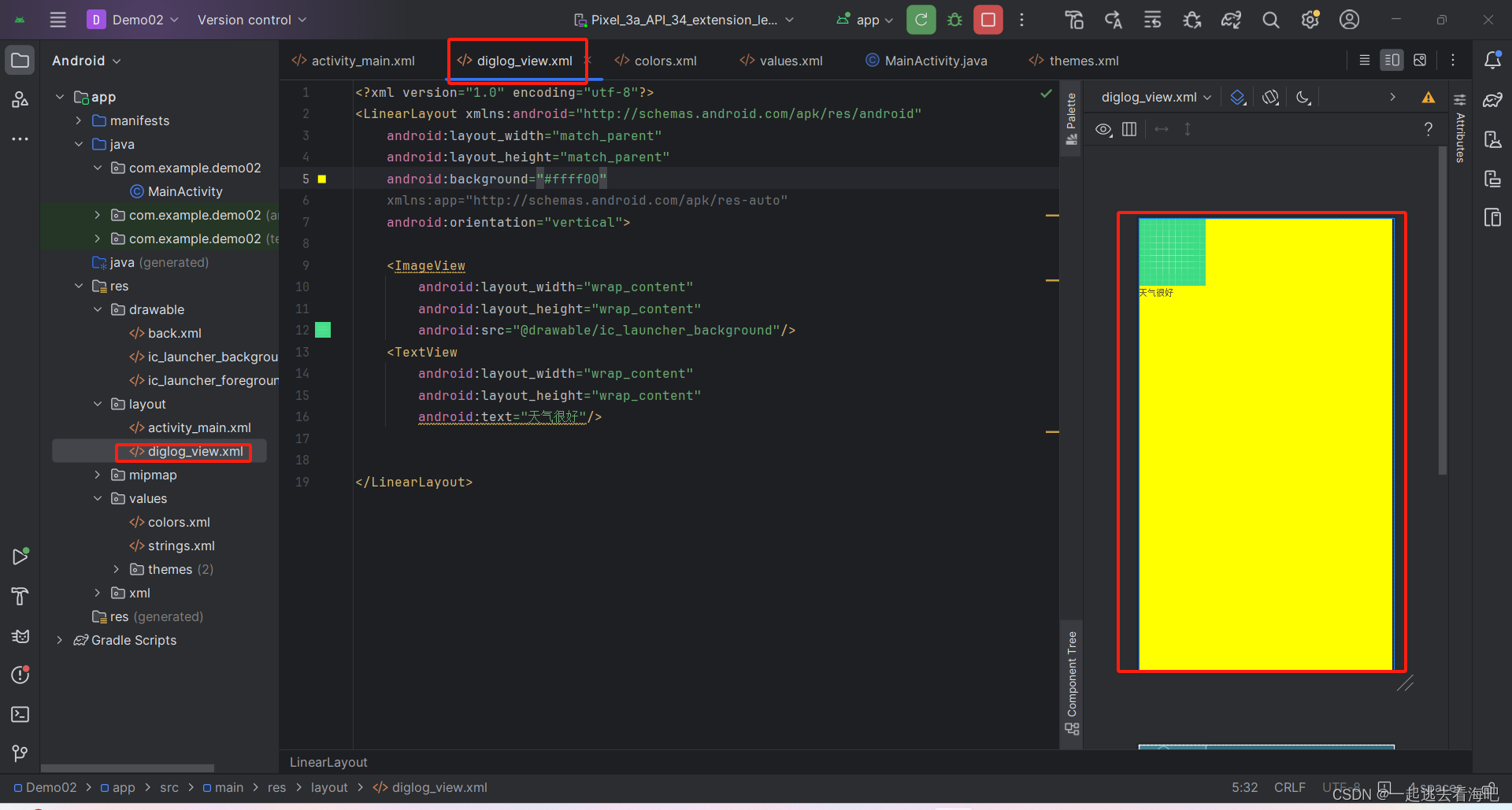
自定义布局


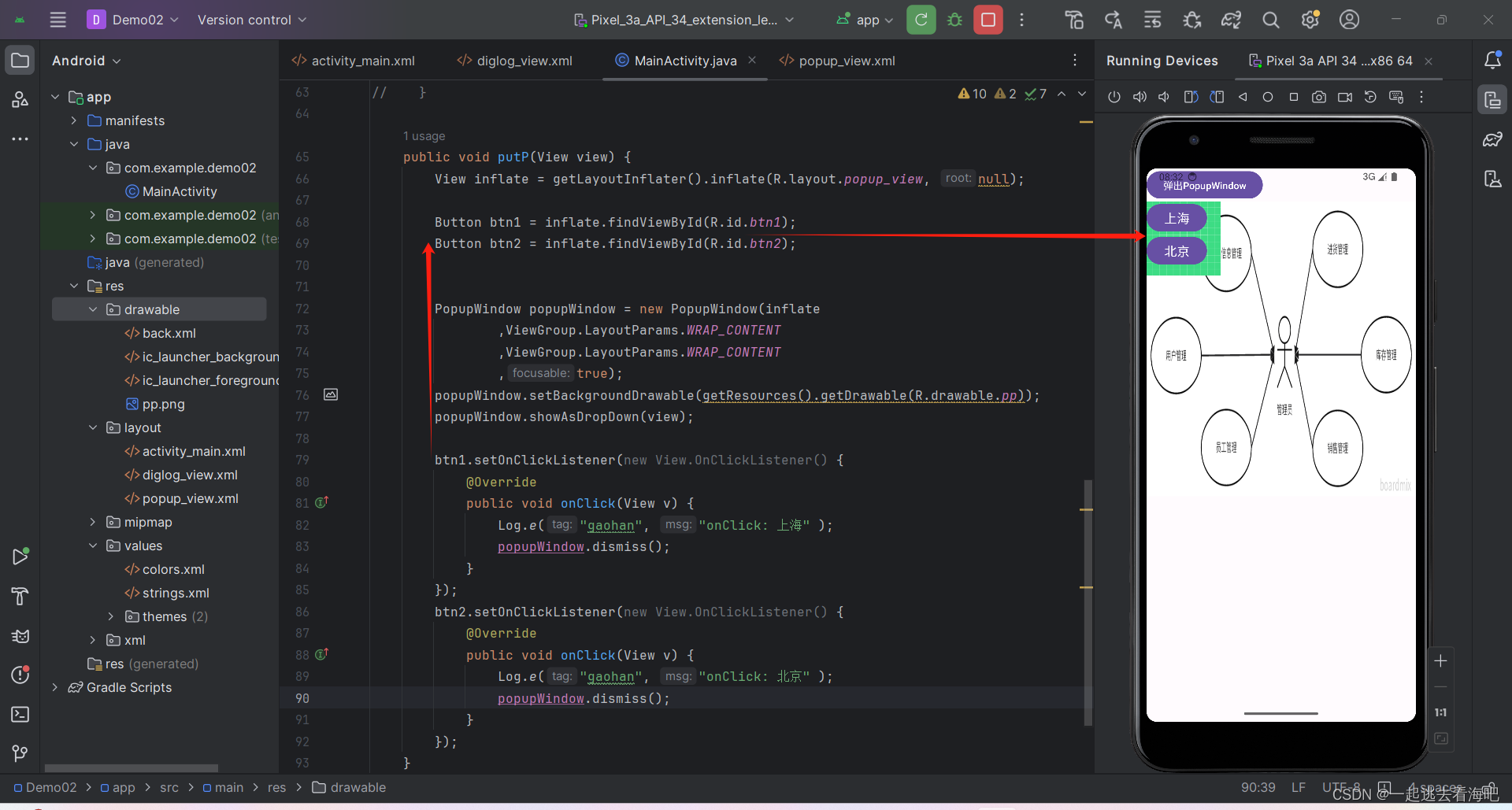
PopupWindow


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/510491
推荐阅读
相关标签


