- 12024年,CSDN积分是什么?CSDN如何查看自己的积分?怎么获取CSDN积分?CSDN积分的具体作用是什么?
- 2深入理解XGBoost,优缺点分析,原理推导及工程实现
- 3RHEL 9.3安装docker及简单示例_rhel9 安装docker
- 4windows 安装docker使用教程_dockerwindows下安装使用
- 5select下拉框回显的几种方法_h5 select下拉框静态回显
- 6【CesiumJS】嵌入视频之视频投影_cesium 视频投放
- 7基于Spring Boot的线上交流互动系统设计与实现
- 8uni-app实现录音及播放功能_uniapp录音功能
- 9记录一下radsystems 低代码开发项目出现无法连接MySQL服务问题
- 10现在光速成长的赛道还有哪些?24届的你不能错过的就业攻略~_卡伦特java笔试
uni-app以及HBuilderX安装_uniapp和hbuilderx
赞
踩
本文转载自uni-app安装到建立项目开发环境
一、UNI-APP简述
uni-app实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到iOS模拟器、Android模拟器、H5、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具、QQ开发者工具(底部8个终端选项卡代表8个终端模拟器):

实际运行效果如下:

二、工具安装
uni-app支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目,二选一即可,看个人习惯。下面用可视化界面方式创建项目;vue-cli命令行方式详见UNI-APP官网:https://uniapp.dcloud.io/README
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,开始之前,开发者需先下载安装HBuilderX工具,官方IDE下载地址:https://www.dcloud.io/hbuilderx.html

下载App开发版,可开箱即用;下载成功后直接解压即可,点击目录下的HBuilderX.exe即可进入开发。

三、创建uni-app项目
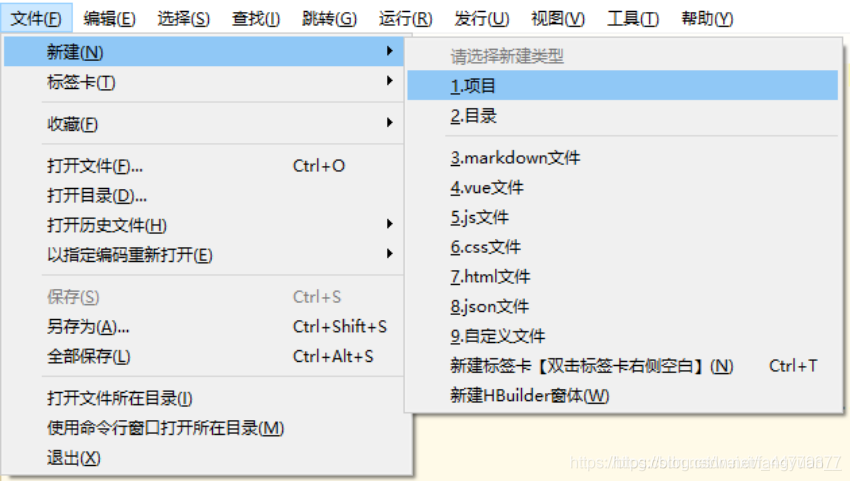
在点击右上角工具栏里的文件 -> 新建 -> 项目:


选择uni-app,输入项目名称(如:uni-app-demo),选择项目保存路径,选择模板,点击创建,即可成功创建 uni-app项目。点击模板里的提供的五个模板可以根据需求去选择,都已经写好对应模板需求的组件,可体验官方示例。
创建好项目后,选择不同的模板,uni-app目录结构会略有不同,但大体一致,如下:

四、简单的配置一下开发偏好:
uni-app有自己的插件库,直接点击【工具】>> 【插件安装】即可配置安装

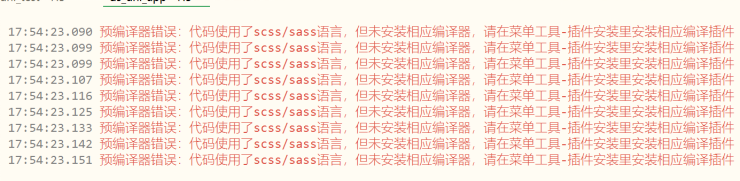
我额外安装了prettier,stylelint这两个插件,因为后续将将项目运行到浏览器中时会报错,安装后就可以成功运行到浏览器端了。

好了,基本的安装工作就是这么多,下面我们看一下如何运行
五、运行uni-app项目
运行uni-app项目有六种方式,详见官网文档,这里只说两种(运行到浏览器和微信开发者工具):
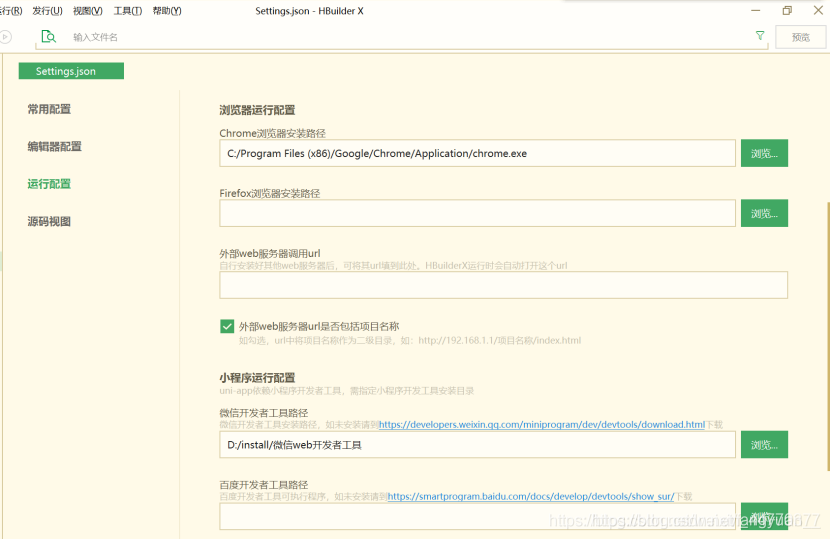
首先要配置一下你的浏览器的安装路径,因为默认HBuilder是检测不到的。
【工具】>>【设置】>>【运行配置】

路径如果不知道保存在哪,可以在桌面上鼠标右键浏览器【属性】,目标里的路径复制过去即可。

1、在浏览器运行:在HBuilder中,进入uni-app-demo项目下pages里的任何一个.vue文件,点击HBuilderX工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

2、在微信开发者工具里运行:要先打开微信开发者工具进行授权,方法如下:打开微信开发者工具,点击设置图标,选择【安全】,服务端口选择开启


然后在HBuilder中,进入uni-app-demo项目下pages里的任何一个.vue文件,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。




