- 1C语言使用第三方库编译报错错误排查_evp_sm4_gcm
- 2免费的发票查验接口平台 PHP开发示例
- 3OPPO A72/A55/K7X/A53真我Q3S等手机ROOT刷机后广电卡没信号不读卡解决办法_oppo a53 升级后基带不变
- 4大数据毕业设计Hadoop+Spark知识图谱电影推荐系统 电影用户画像系统 电影评论情感分析 电影爬虫 电影可视化 电影大数据 电影数据分析 计算机毕业设计 机器学习 深度学习 人工智能
- 5vue2版本+TS(typescript)+封装api_ts封装api
- 6Spark-Scala语言实战(5)_scala创建spark对象
- 7图机器学习(CS224W)-第1课_图计算是机器学习吗?
- 8基于Python电商用户行为的数据分析、机器学习、可视化研究_用户行为数据可视化大屏
- 9球从楼梯弹起的数学原理 用数学建模运动的美妙之处(教程含R语言源码)
- 10经验分享:一个 30 岁的人是如何转行做程序员,进入IT行业的?_30岁程序员找不到工作想转行了
微信小程序web-view使用说明,及链接打不开问题
赞
踩
开发微信小程序时,有时会需要在小程序内打开网页链接,这时就需要用到 web-view 标签。web-view 是小程序上用来承载网页的容器,且每个页面只能有一个 web-view,它会自动铺满整个页面,并覆盖其他组件。目前个人类型的小程序上不支持使用。
在小程序上打开的网页链接地址大致可以分为两种类型:
- 外部网页链接,如百度、知乎等网页地址
- 微信公众号文章链接
一、外部网页链接
web-view 跳转外部网页链接需要配置业务域名,外部网页内 iframe 的域名也需要配置。配置小程序业务域名的方法可以参考业务域名 | 微信开放文档,配置好业务域名后,可以打开任意合法的子域名。大致配置流程如下:
1、扫码登录微信公众平台;
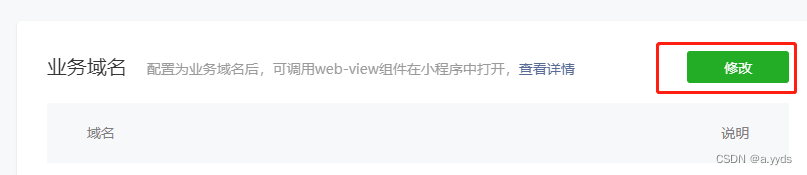
2、开发管理 —— 开发设置 —— 业务域名 进行添加、修改;




3、配置完业务域名后,还需要下载校验文件(步骤2中第四张图的红色框部分),并将校验文件放置在域名根目录下(让后端去操作)。这一步相当于是让对方授权你能打开他的网页,比如要在你的小程序中打开百度,就需要百度去把这个校验文件放到他的域名根目录下得到他的授权;
4、设置业务域名时,报检查校验怎见石板,可以参考业务域名设置--校验文件检查失败自查指引 | 微信开放社区进行自查。
二、微信公众号文章链接
web-view 可以直接打开小程序已关联的公众号文章,无法打开未关联公众号的文章链接。在公众号上申请关联小程序,具体操作详见公众号关联小程序绑定流程 | 微信开放社区。
公众号上关联小程序成功后,可以在小程序后台查看已关联的公众号:
1、扫码登录微信公众平台(同上);
2、在左侧最底下的 设置 —— 关联设置 ——关联公众号 查看。
三、链接打不开问题
使用 web-view 时,有时会出现无法打开链接的情况:

这里总结之前碰到过的情况及大致的解决方法:
1、打不开某个外部网页链接:
- 检查是否配置了小程序的业务域名,注意外部网页内再次 iframe 内嵌的其他域名也需要配置
- 检查是否为 https 协议,不支持http协议,不支持 IP 地址
2、打不开公众号文章:检查小程序是否已关联该公众号
3、外部网页链接、公众号文章链接在开发工具、体验版上可以打开,正式版上不行:
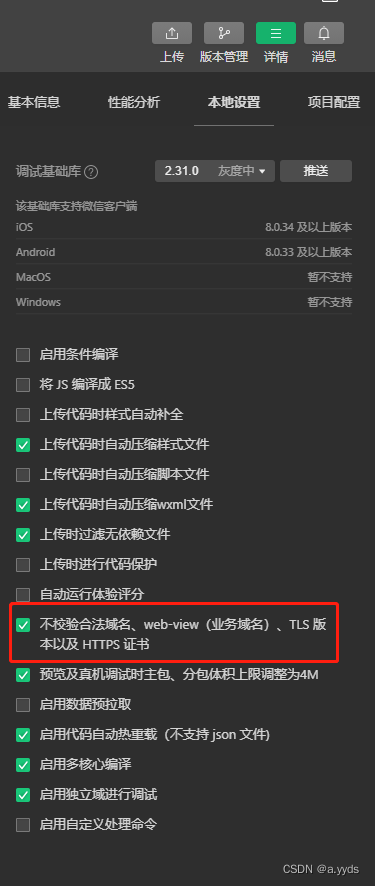
- 检查开发工具上是否开启了 “ 不校验合法域名、web-view业务域名、TLS版本以及HTTPS证书 ” 选项,开发工具上开启这个选项,不用配置业务域名或关联小程序也能打开链接,在开发工具上将该选项关掉,也就打不开了,该选项位置如下图;体验版上能打开是因为打开了 “ 开发调试 ”,关闭开发调试后,同样也是打不开。

- 如果上面几点都没问题,那很有可能是链接地址有问题,可以检查是否含有中文字符、地址前后是否存在空格等,存在中文字符可以用 encodeURI 或 encodeURIComponent 函数编码后再打开,存在空格比较不容易发现,可以用trim( ) 去除地址中前后的空格。


