热门标签
热门文章
- 1浅测阿里【通义灵码】协助python代码编写记录-新手练习/老师傅摸鱼必备_通义灵码辅助python编程
- 2stream流各种写法_stream 基本写法
- 3Git 常见问题总结_fatal: not a git repository (or any parent up to m
- 4历年阿里巴巴面试题集,蚂蚁金服Android面经!_蚂蚁android面试题
- 5python期末复习笔记
- 6基于深度学习知识图谱的大数据医疗知识知识图谱问答可视化系统(完整系统源码+数据库+万字详细文档+源码解析+视频详细部署教程讲解+万字论文+ppt等资料)_(knowledgebasefood) f:\毕业论文\知识图谱问答\co-in-master\kb
- 7git拉取远程新分支到本地_git 拉取远程分支到本地
- 8C#实战—代码实现收发文件智能化
- 9详细!蚂蚁、字节、PDD社招面经Java岗(分布式+线程安全
- 10openlayer 使用ol-ext插件实现凸显区域
当前位置: article > 正文
jquery 取消点击事件_jQuery一个例子让你学会很多【408】
作者:小蓝xlanll | 2024-05-15 17:07:37
赞
踩
jquery 取消点击事件
- 这个例子包含的知识点比较多,我会比较详细地去讲解,更多文章请关注我。

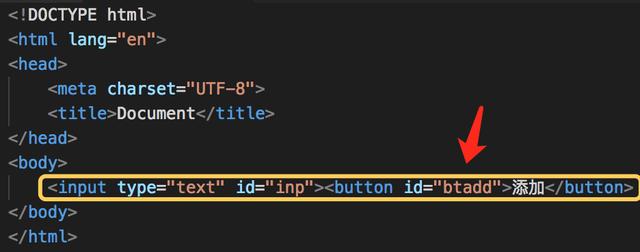
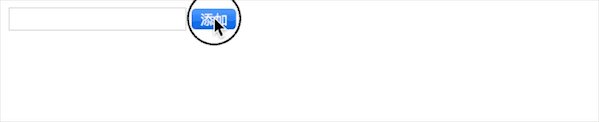
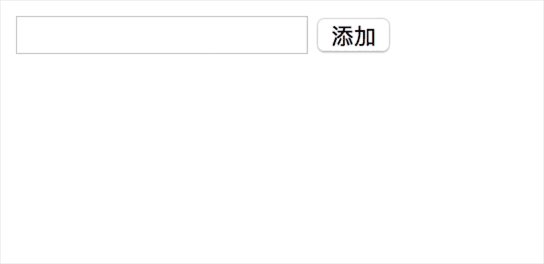
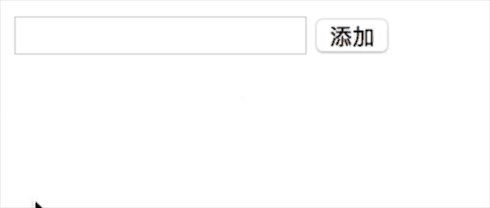
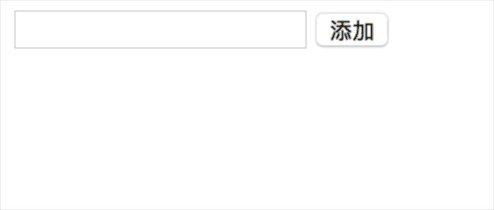
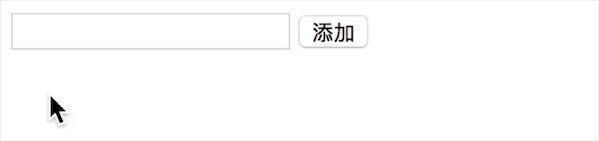
一、先做一个按钮和一个输入框,分别给它们加id。


二、因为要用jQuery,所以要链接官方的jQuery库。

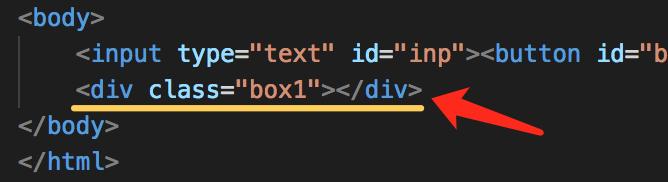
三、等下我们要产生的所有元素控件全放在一个盒子里,所以我们做一个盒子。

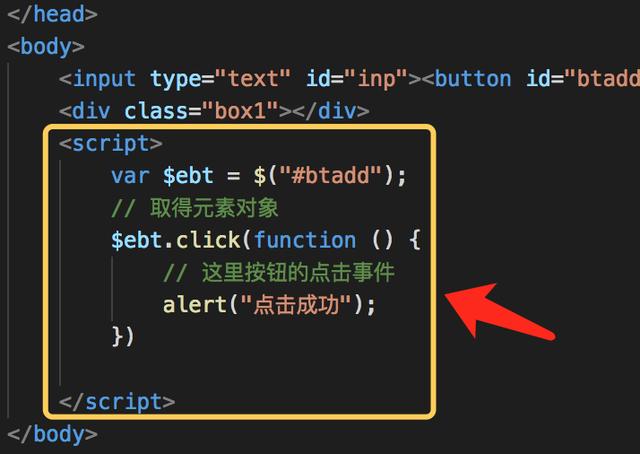
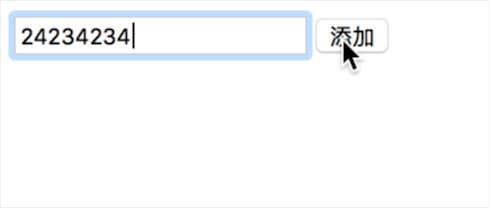
四、创建“添加”按钮的点击事件,用alert测试一下。


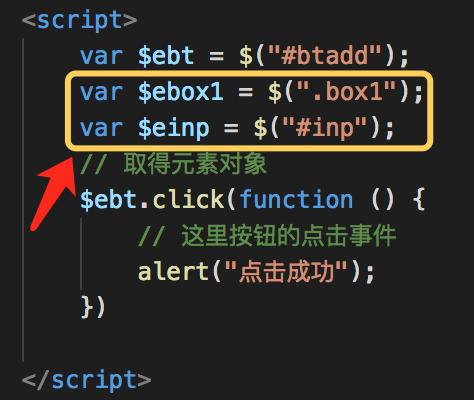
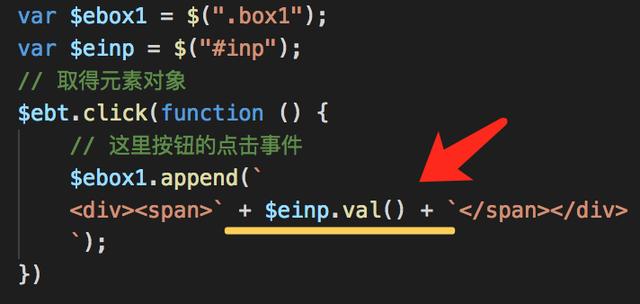
五、再获取两个元素对象,就是输入框和盒子。

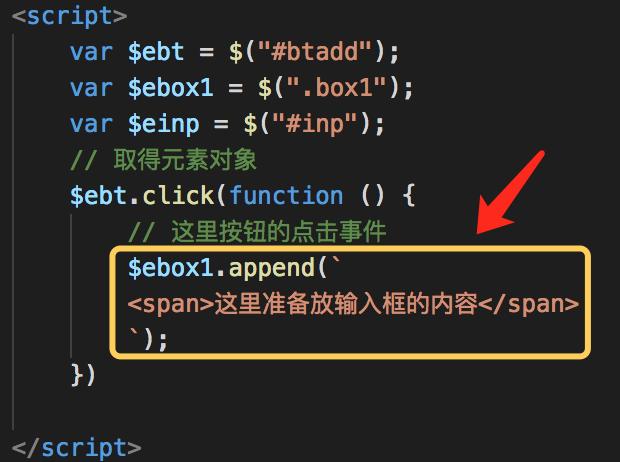
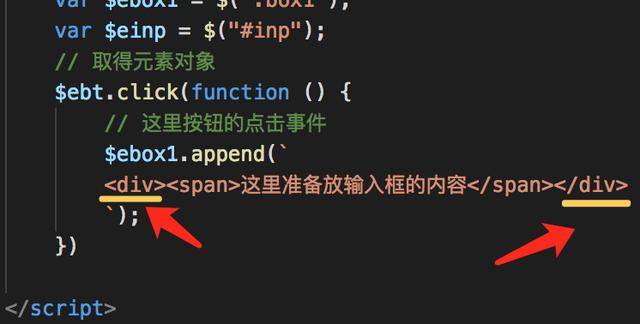
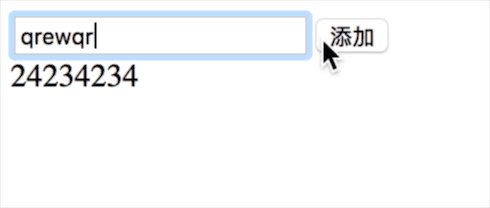
六、alert对话框我们删除掉,开始正式写东西了,我们先把输入框的内容以span标签的方法放进去,先测试一下(这里用的不是单引号,而是esc键下面那个键的点)。


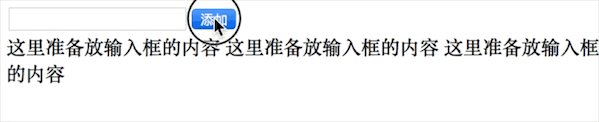
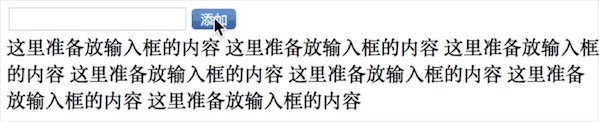
七、第六步的时候可以往盒子里添加东西了,可是添加的东西不是一行一行的,是连在一起的,我们给添加的span外面加个盒子,因为盒子天生独立成行。


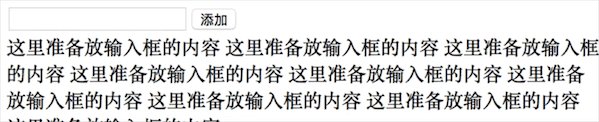
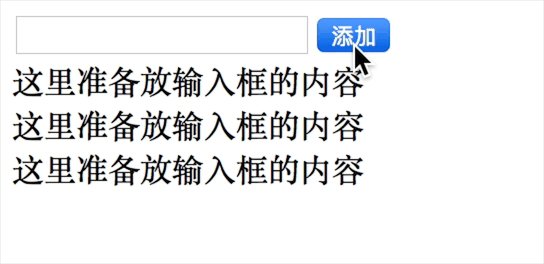
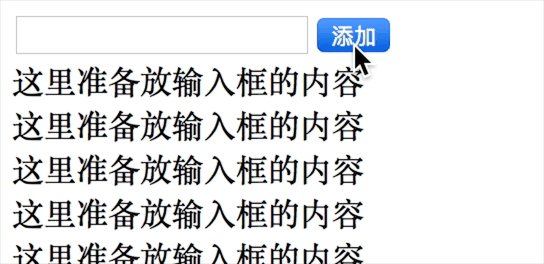
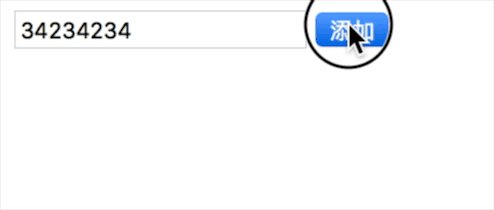
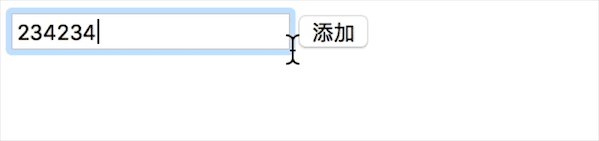
八、成行了以后,开始真正放输入框里的内容了。


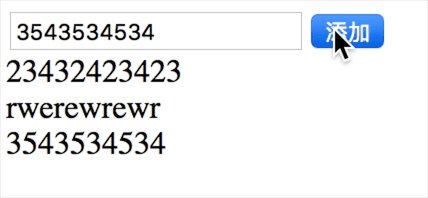
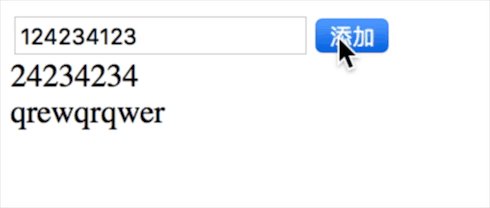
九、第八步完成后,你会觉得添加后,还得把鼠标移到输入框,而且还要删除掉刚刚输入的信息才能开始第二条信息的输入,真的很烦,于是我们先解决一下这个问题。


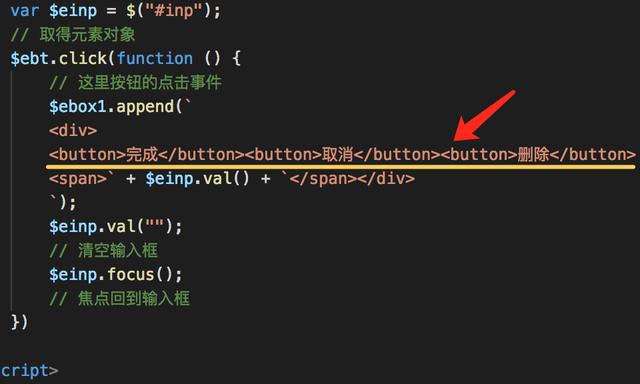
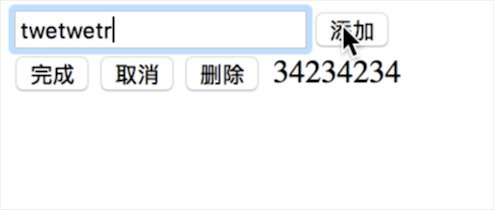
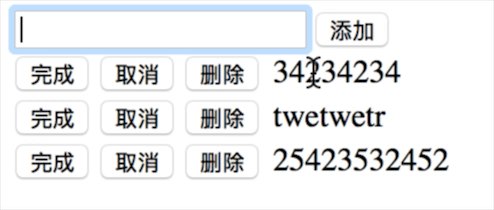
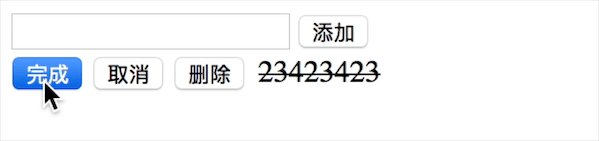
十、经过了第九步,效果就好很多了,现在我们在span前加三个按钮,分别是完成,取消,删除。


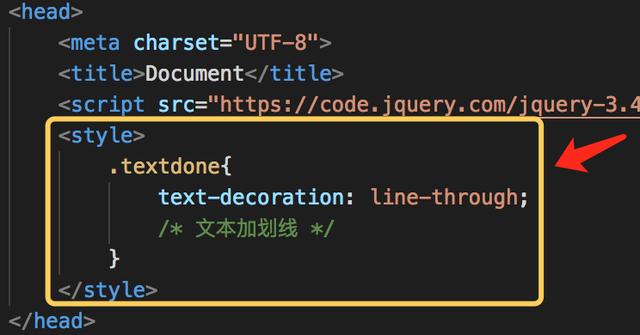
十一、基本雏形出来了,我们加个样式,就是给完成用的,文字加划线。

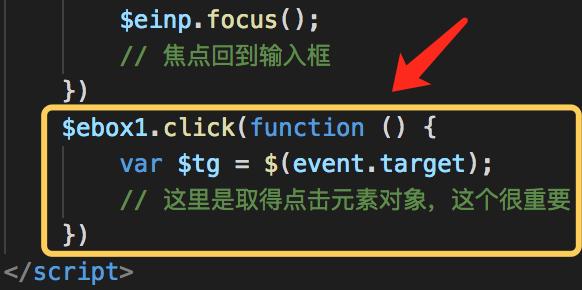
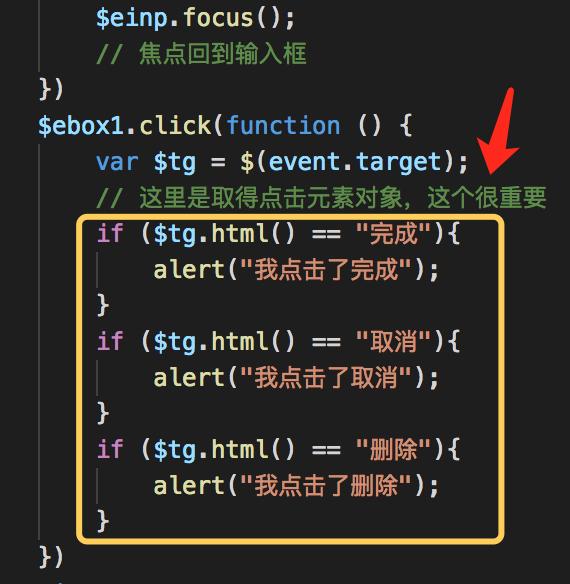
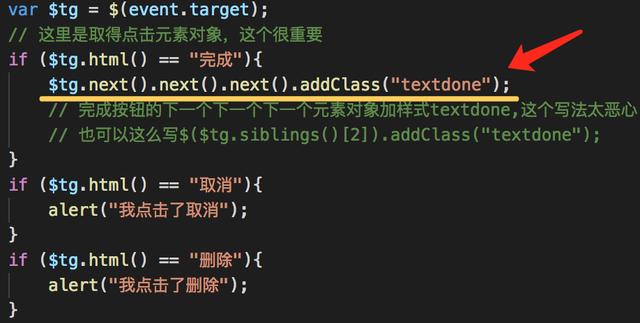
十二、这里算是比较难的了,我们先测试三个按钮的点击效果。



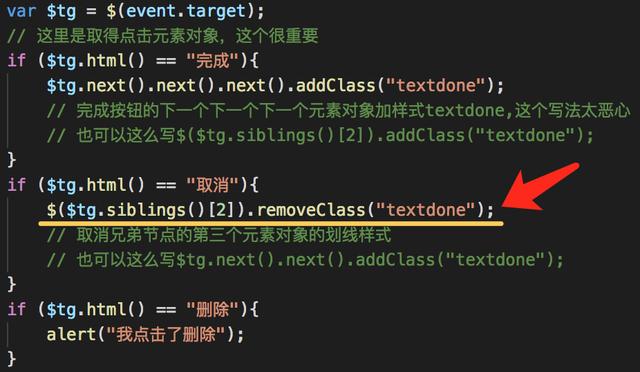
十三、接下来可以在三个按钮里加相应的操作了,“完成”是给span标签里的字加划线样式。


十四、再添加“取消”按钮的操作,它是取消划线样式。


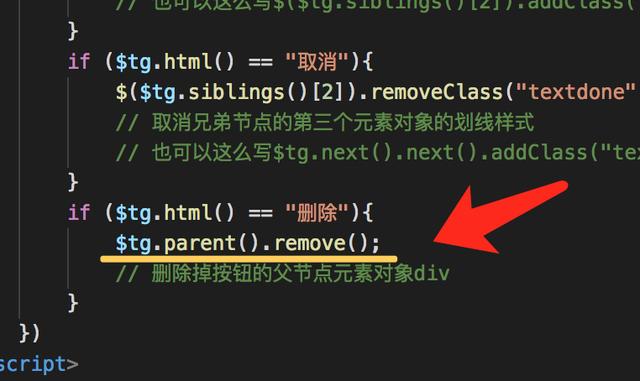
十五、取消成功了,最后我们做“删除”按钮的操作。


Document添加
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/574027
推荐阅读
相关标签


