热门标签
热门文章
- 1物联网数据处理技术课程设计——基于python实现的智能图书馆借阅管理系统(OpenCV+MySQL)_图书管理系统python
- 2码云Gitee 上传代码出现的错误(一)_error: cannot pull with rebase: you have unstaged
- 3Flink:详细的不能再详细的安装步骤(三)[安装步骤]
- 4『现学现忘』Git基础 — 36、标签tag(一)_python git tag
- 5什么是PSD(功率谱密度)_psd谱
- 6重装操作系统win10+重装sqlserver+数据库可视化工具_sql server可视化工具
- 7TransE模型的简单介绍&TransE模型的python代码实现
- 8微信小程序自定义tabbar导航栏,中间凸出样式_微信小程序底部tab栏特殊样式
- 9程序员如何通过被动收入实现“暴富”_程序员 被动收入
- 10ChatGPT爆火网络背后的故事?_chatgpt 故事背景
当前位置: article > 正文
Ajax学习:Axios发送Ajax请求
作者:小蓝xlanll | 2024-05-16 12:55:38
赞
踩
axios发送ajax请求
Axios:是发送ajax请求的工具包:
在nodejs中发送请求、支持promise(ES6推出的异步编程的解决方案)、拦截器机制、数据转换、取消请求、自动转换json,安全防护
https://github.com/axios/axios
可以使用各种方法安装:本例使用cdn
第一行:

发送ajax请求()
<!-- <script src="https://cdn.jsdelivr.net/npm/axios@1.1.2/dist/axios.min.js"></script> -此cdn链接比较慢换成国内的 -->使用bootcdn的cdn
防止报警告:crossorigin="anonymous"
- <script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.0/axios.js"></script>
- </head>

//服务器设置
- app.all('/axios',(requset,response)=>{
- response.setHeader('Access-Control-Allow-Origin','*');
- response.setHeader('Access-Control-Allow-Headers','*')
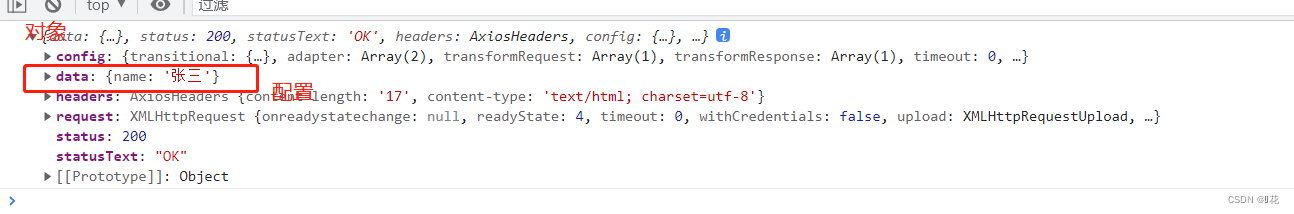
- const data={name:'张三'};
- let str=JSON.stringify(data);//需要转换称为json 否则传递的任然是对象
- //setTimeout(()=>{
- //设置响应体
- response.send(str);//3s之后返回给客户端
- //},3000)
- })
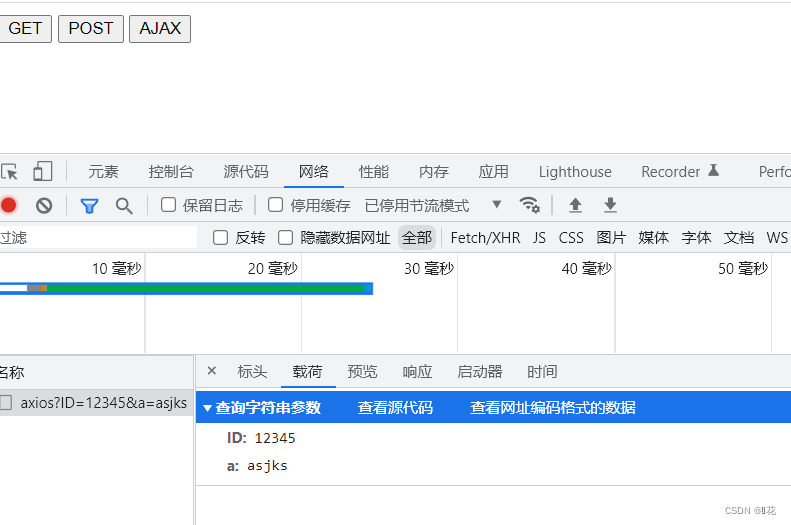
传递url参数 params GET请求
- axios.get('http://127.0.0.1:8000/axios', {
- //url参数
- params: {
- ID: 12345,
- a:'asjks'
- }
- })
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <!-- <script src="https://cdn.jsdelivr.net/npm/axios@1.1.2/dist/axios.min.js"></script> -此cdn链接比较慢换成国内的 -->
- <script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.0/axios.js"></script>
- </head>
- <body>
- <button>GET</button>
- <button>POST</button>
- <button>AJAX</button>
- <script>
- const btns = document.querySelectorAll('button');
- btns[0].onclick=function(){
- //给谁发
- axios.get('http://127.0.0.1:8000/axios', {
- //url参数
- params: {
- ID: 12345,
- a:'asjks'
- }
- })
-
- }
- </script>
- </body>
- </html>

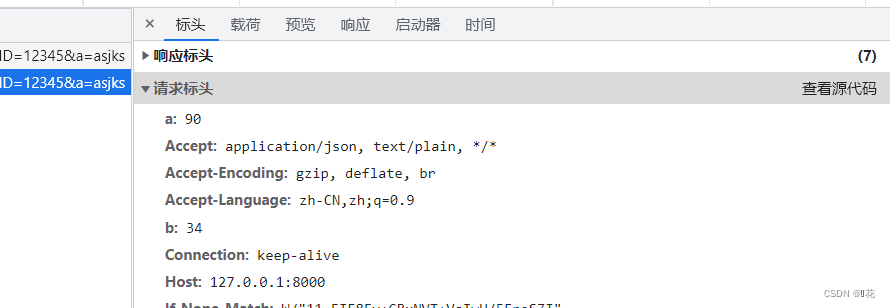
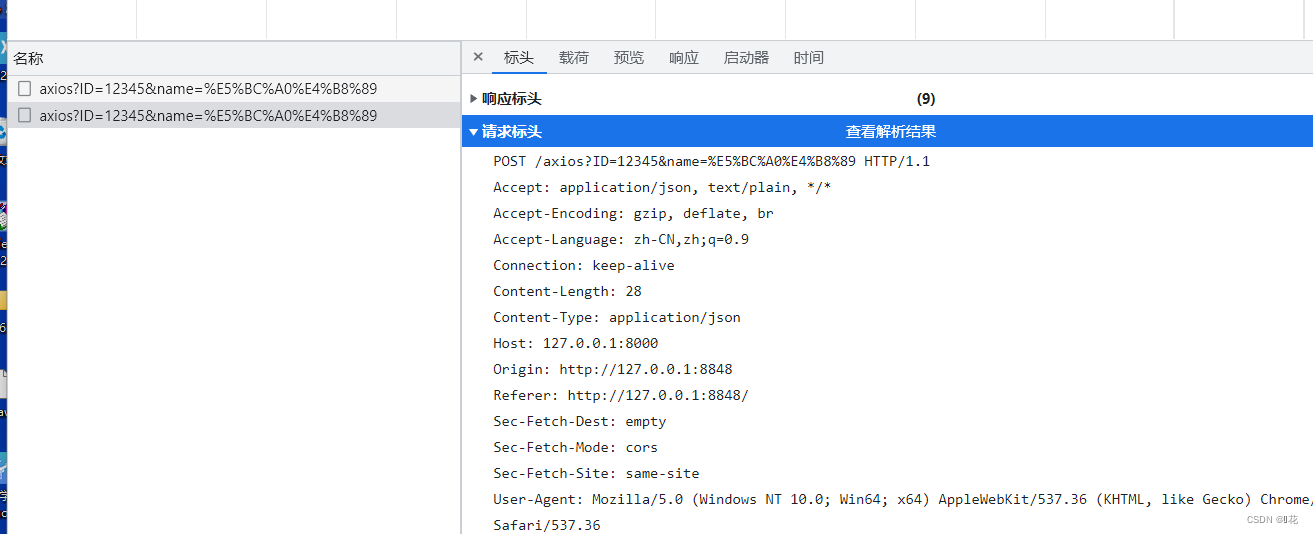
请求头信息
- const btns = document.querySelectorAll('button');
- btns[0].onclick=function(){
- //给谁发
- axios.get('http://127.0.0.1:8000/axios', {
- //url参数
- params: {
- ID: 12345,
- a:'asjks'
- },
- //请求头信息
- headers:{
- a:90,
- b:34
- }
- })
-
- }

//baseURL对路径进行简化 axios.default.baseURL='http://127.0.0.1:8000';(注意有请求头 存在两次请求 包含预检请求)
- const btns = document.querySelectorAll('button');
- //baseURL对路径进行简化
- axios.defaults.baseURL='http://127.0.0.1:8000';
- btns[0].onclick=function(){
- //给谁发
- axios.get('/axios', {
- //url参数
- params: {
- ID: 12345,
- a:'asjks'
- },
- //请求头信息
- headers:{
- a:90,
- b:34
- }
- })
-
- }
数据返回
- //给谁发
- axios.get('/axios', {
- //url参数
- params: {
- ID: 12345,
- a:'asjks'
- },
- //请求头信息
- headers:{
- a:90,
- b:34
- }
- }).then(function(value){
- console.log(value)
- })
或者变成
- //给谁发
- axios.get('/axios', {
- //url参数
- params: {
- ID: 12345,
- a:'asjks'
- },
- //请求头信息
- headers:{
- a:90,
- b:34
- }
- }).then(
- // function(value){
- // console.log(value)
- // }
- value =>{
- console.log(value)
- }
- )
-
- }

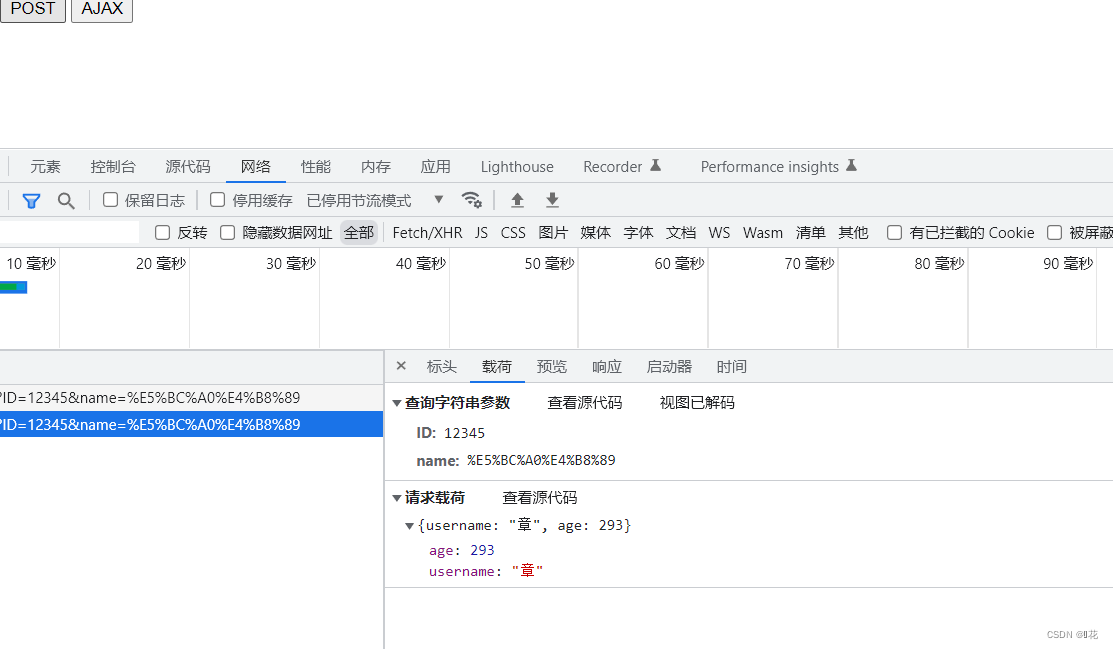
POST请求(请求体请求头设置)
- btns[1].onclick = function() {
- //给谁发
- axios.post('/axios',
- //请求体 json格式
- {
- username: '章',
- age: 293
- },
- { //其他被指
- //url参数
- params: {
- ID: 12345,
- name: '张三'
- },
- //请求头信息
- headers: {
- a: 90,
- b: 34
- }
-
- }
- )
-
- }


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/578823
推荐阅读
相关标签


