- 1Redis知识点总结(操作入门级)_jedis georadiusresponse
- 2TensorFlow Hub迁移学习_feature_extractor_layer = tf.keras.sequential([hub
- 3java基于Springboot+vue的医院体检预约挂号系统 elementui_vue elementui+springboot医院预约挂号系统
- 4mysql安装教程(图文详细版)
- 5李宏毅机器学习笔记2——DeepLearning(深度学习)_李宏毅 深度学习
- 6远比5G发展凶猛!物联网2018白皮书,国内规模已达1.2万亿_金雅拓 2018 营收
- 7Python与自然语言生成_python 自然语言生成
- 8Web开发中的网络安全: 常见攻击及防范策略
- 9hive& mysql 表中字段分隔符_001是什么分隔符
- 10延时队列我在项目里是怎么实现的?_crmeb timer
Vue3中使用Sass详解,漫谈MySQL权限安全(2)
赞
踩
“version”: “0.1.0”,
“private”: true,
“scripts”: {
“serve”: “vue-cli-service serve”,
“build”: “vue-cli-service build”,
“lint”: “vue-cli-service lint”
},
“dependencies”: {
“core-js”: “^3.6.5”,
“init”: “^0.1.2”,
“vue”: “^3.0.0”
},
“devDependencies”: {
“@vue/cli-plugin-babel”: “~4.5.0”,
“@vue/cli-plugin-eslint”: “~4.5.0”,
“@vue/cli-service”: “~4.5.0”,
“@vue/compiler-sfc”: “^3.0.0”,
“babel-eslint”: “^10.1.0”,
“css-loader”: “^2.0.2”,
“eslint”: “^6.7.2”,
“eslint-plugin-vue”: “^7.0.0”,
“node-sass”: “^5.0.0”,
“sass”: “^1.43.4”,
“sass-loader”: “^7.0.3”,
“style-loader”: “^0.23.1”,
“style-resources-loader”: “^1.4.1”,
“vue-cli-plugin-style-resources-loader”: “~0.1.5”
},
“eslintConfig”: {
“root”: true,
“env”: {
“node”: true
},
“extends”: [
“plugin:vue/vue3-essential”,
“eslint:recommended”
],
“parserOptions”: {
“parser”: “babel-eslint”
},
“rules”: {}
},
“browserslist”: [
“> 1%”,
“last 2 versions”,
“not dead”
]
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数网络安全工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上网络安全知识点,真正体系化!
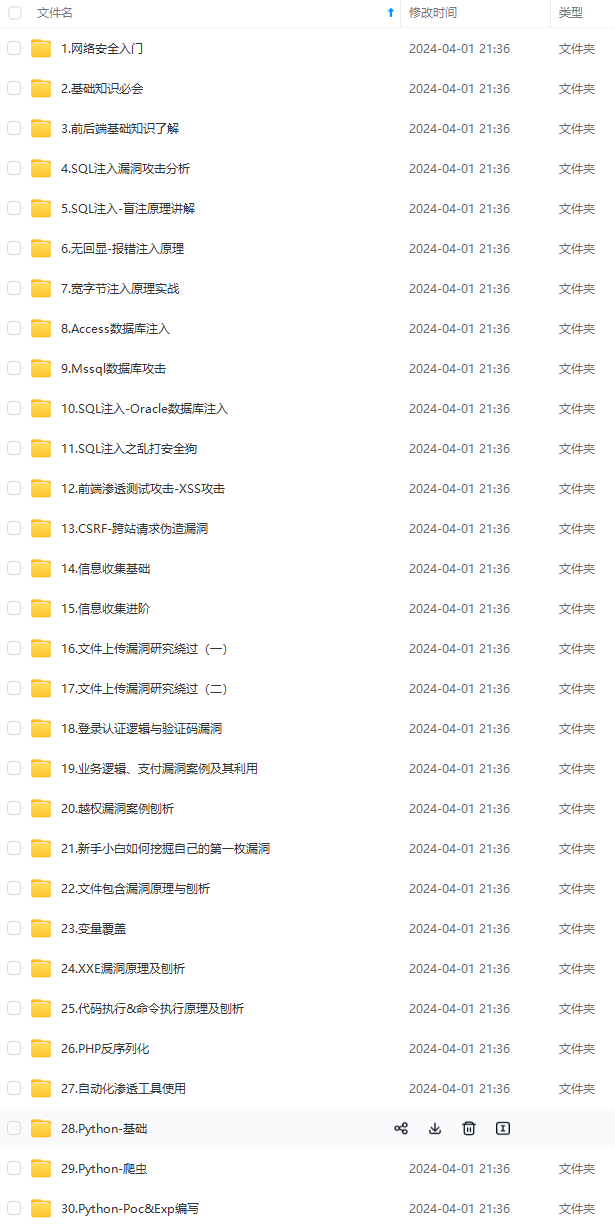
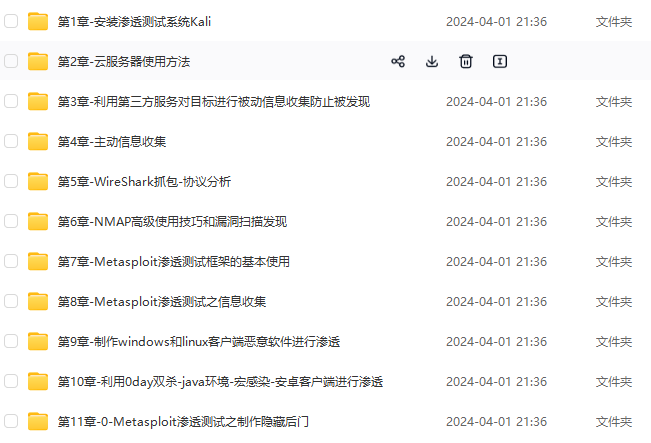
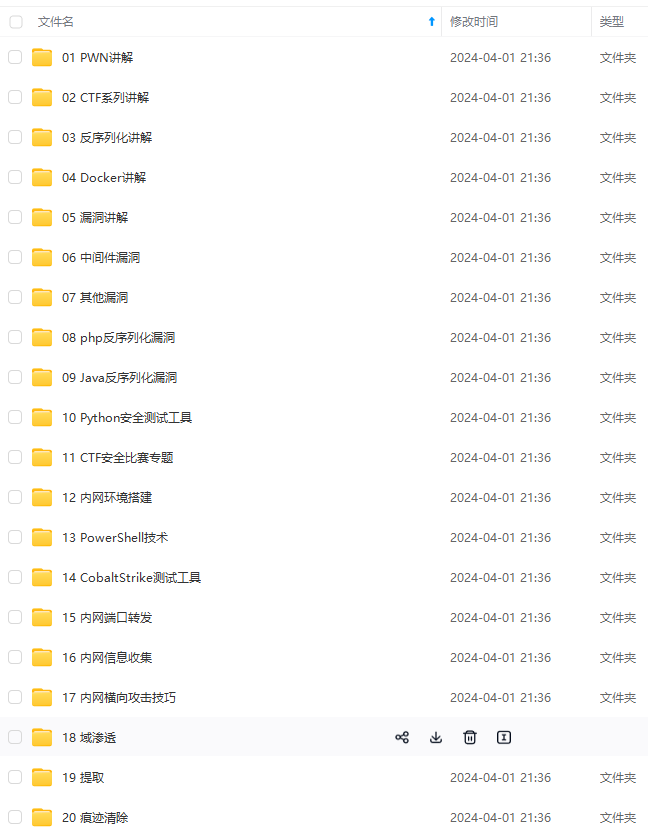
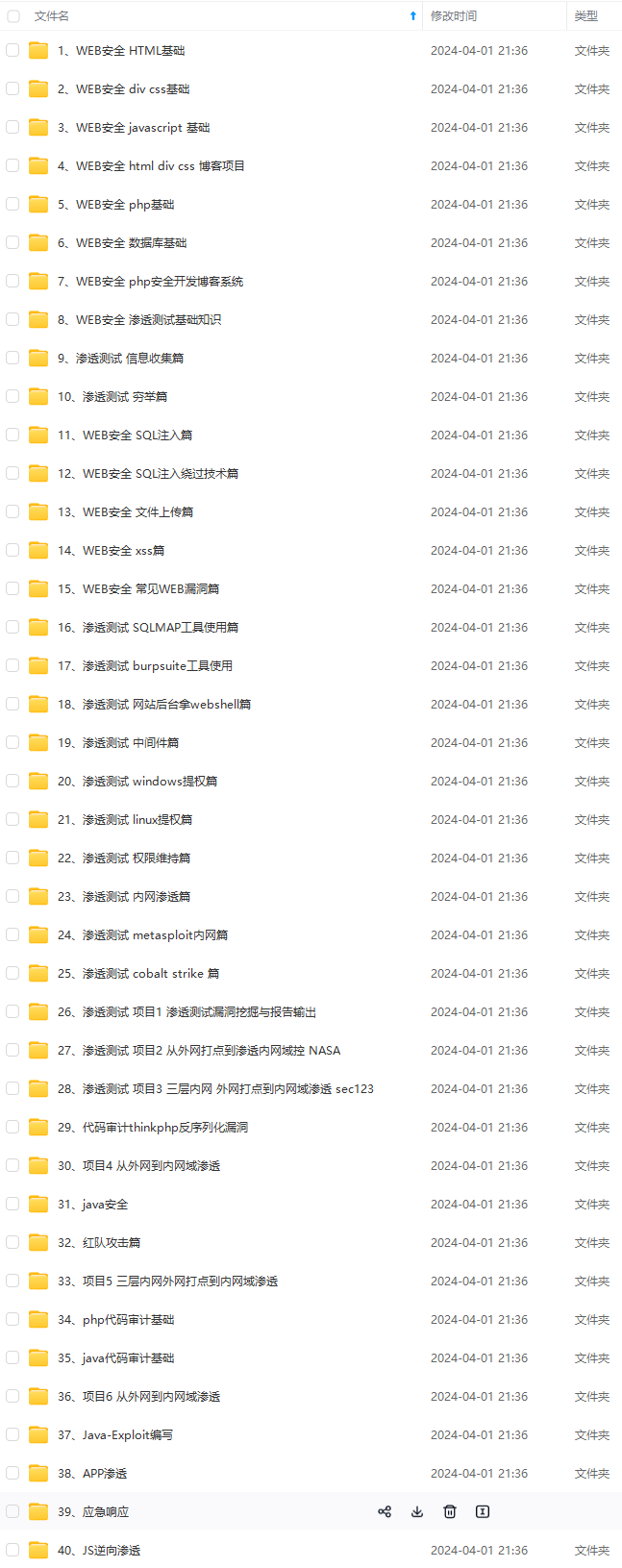
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注网络安全获取)

给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

cd42.png#pic_center)
因篇幅有限,仅展示部分资料
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-KYtC5i7f-1712865860895)]



