热门标签
热门文章
- 1Verilog Tutorial (Verilog 教程)
- 2yolov8改进-添加Wise-IoU,yolov8损失改进_wise-iou损失函数结合yolov8
- 3CSDN论文阅读笔记模板框架_csdn博客引入论文作者写什么
- 4Android profiler : 应用启动时间、冷启动、热启动、温启动_app热启动消耗时间
- 5ComfyUI系列教程|从入门到精通_comfyui基础操作
- 6Scala Api 操作 Elasticsearch数据库_scala 操作 elasticsearch
- 7STM32-串口通信波特率计算以及寄存器的配置详解
- 8mysql8.0日期类型_MySQL8.0.13设置日期为0000-00-0000:00:00时出现的问题解决
- 9机器学习(36)
- 10GPU在外卖场景精排模型预估中的应用实践_大模型训练场景gpu需求量如何评估
当前位置: article > 正文
【HarmonyOS4学习笔记】《HarmonyOS4+NEXT星河版入门到企业级实战教程》课程学习笔记(九)
作者:小蓝xlanll | 2024-05-24 07:17:41
赞
踩
【HarmonyOS4学习笔记】《HarmonyOS4+NEXT星河版入门到企业级实战教程》课程学习笔记(九)
(本篇笔记对应课程第 16 节)
P16《15.ArkUI-状态管理-任务统计案例》





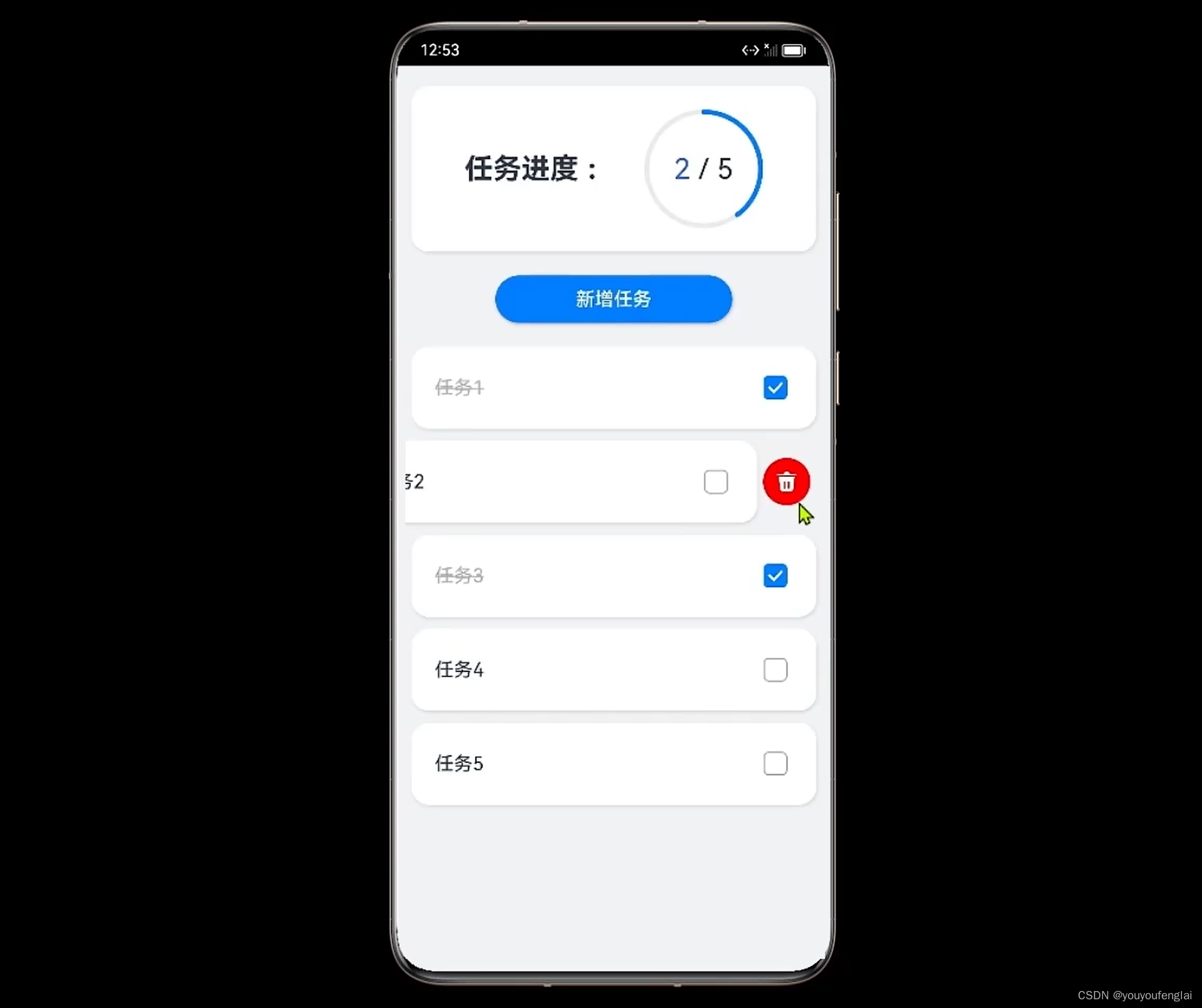
1、实现任务进度卡片

怎么让进度条和进度展示文本堆叠展示?需要一个新的布局容器:Stack


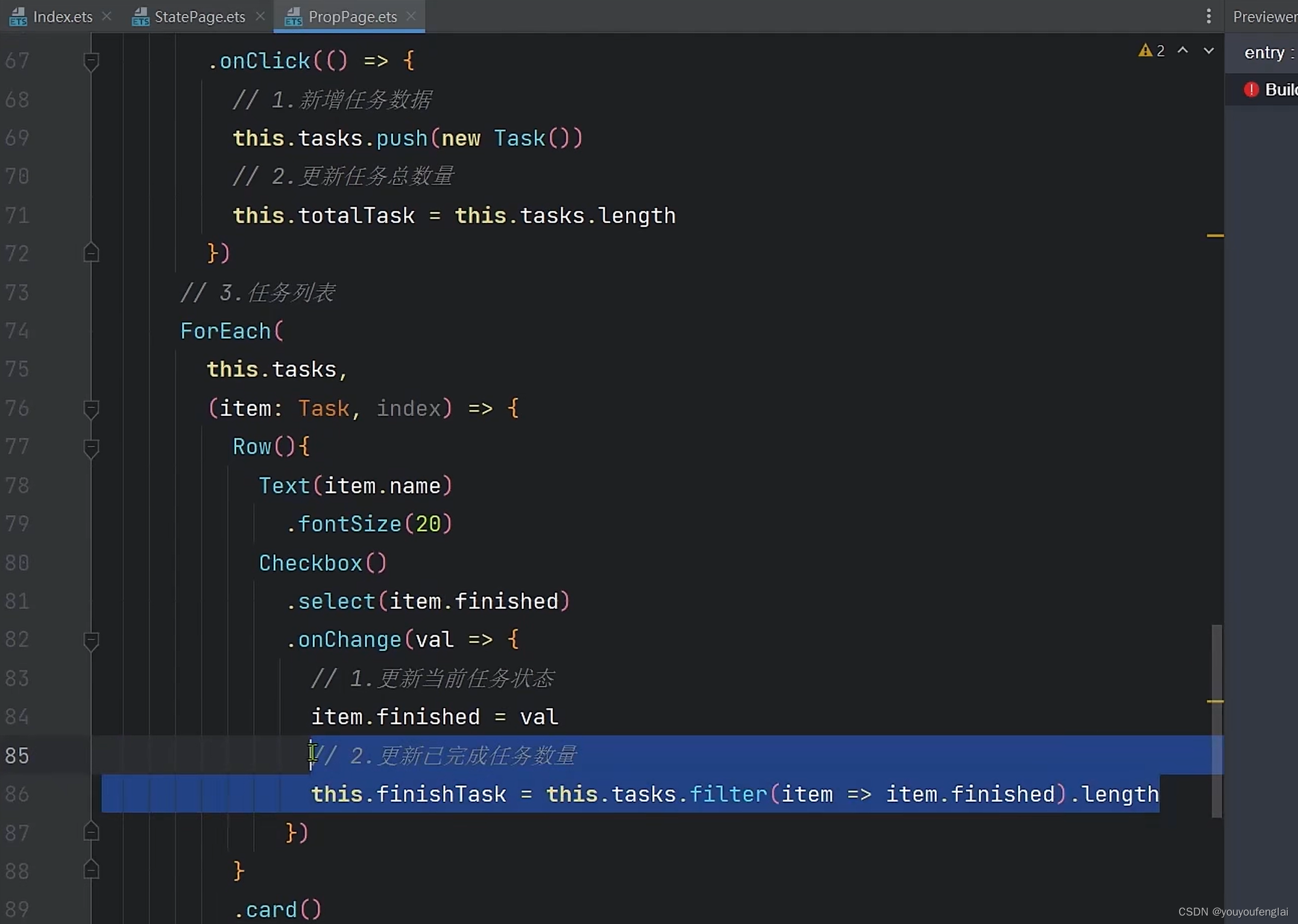
2、实现新增任务按钮

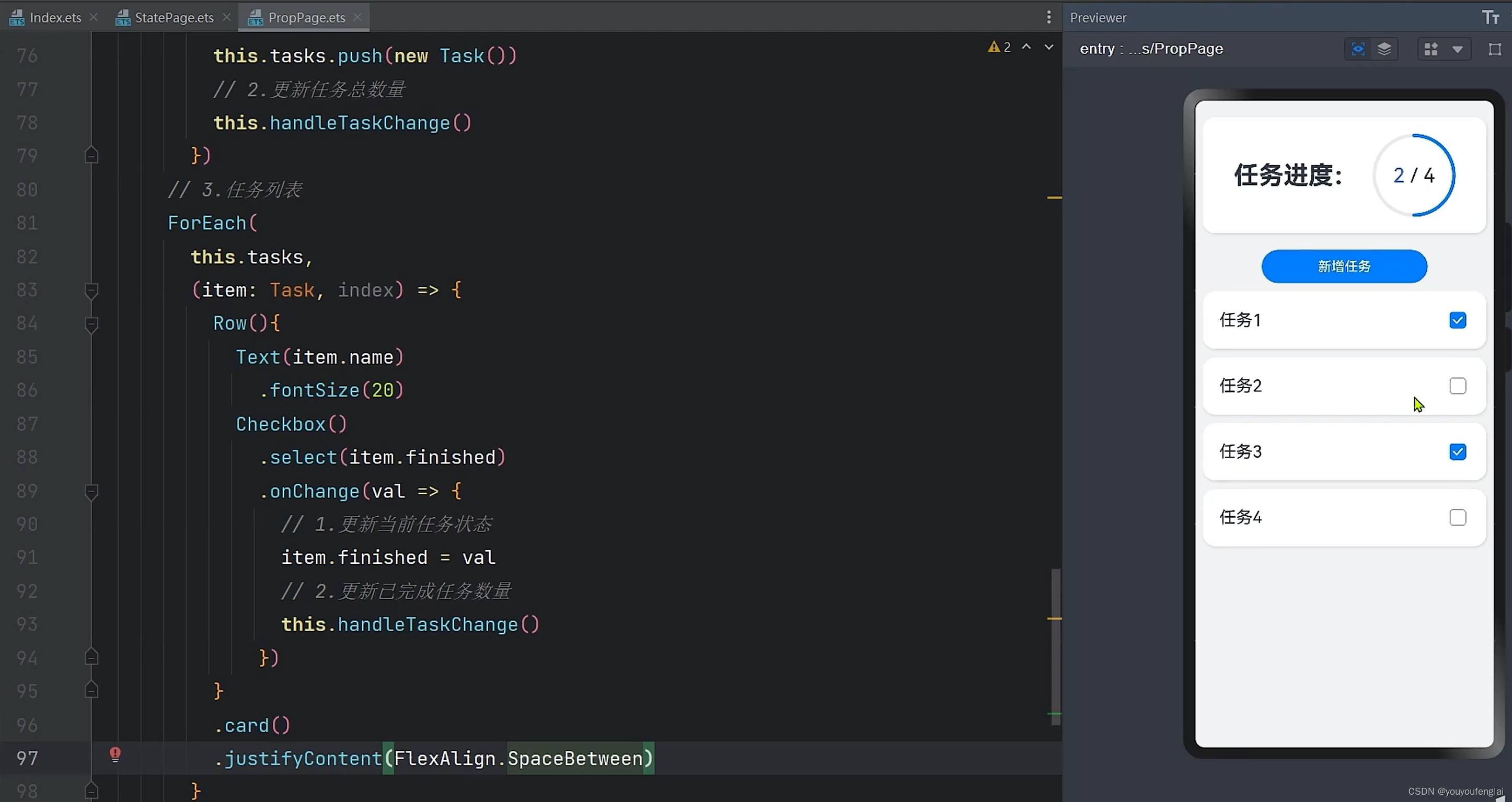
3、实现任务列表渲染:


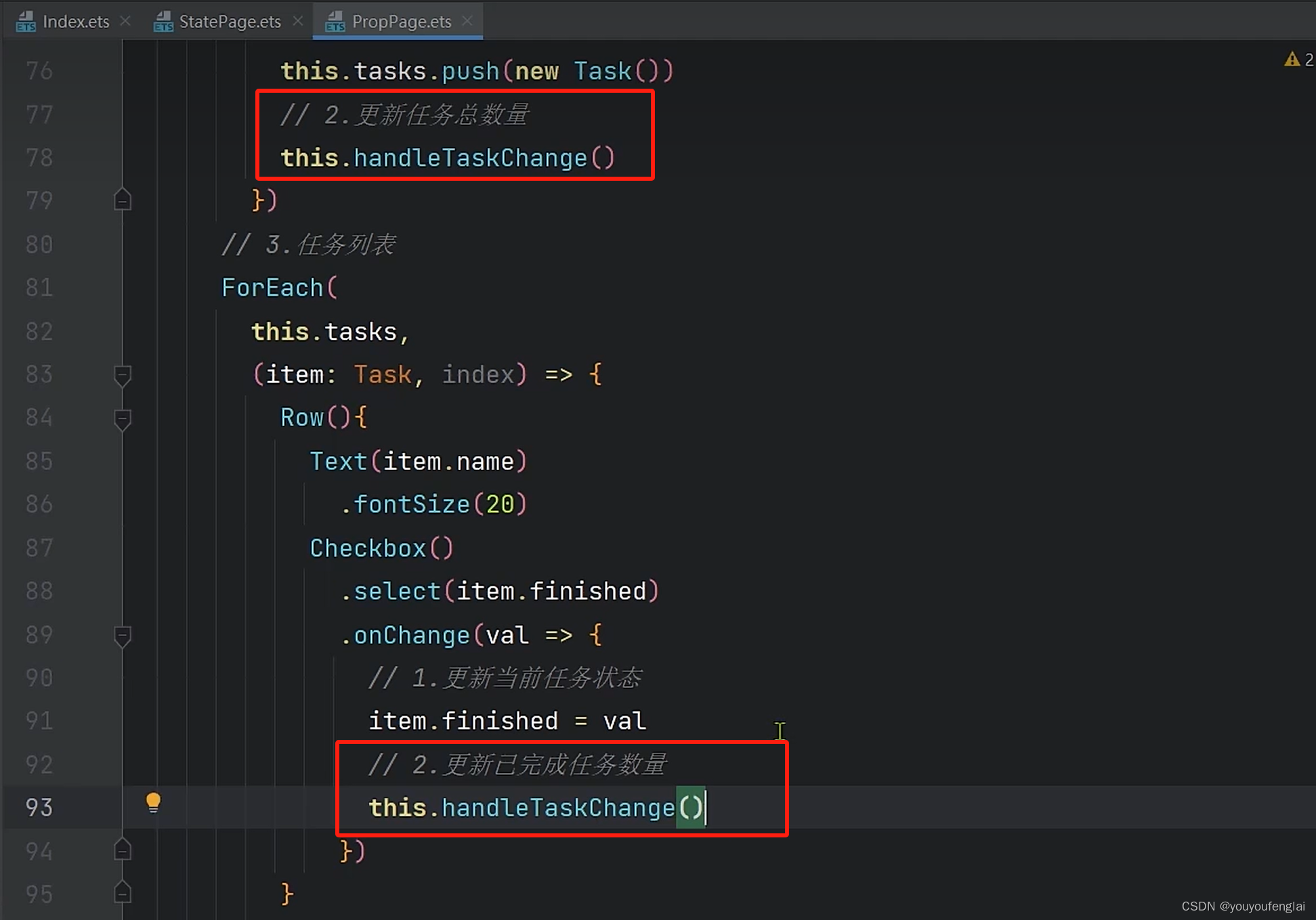
将更新任务总数量与已完成数量的逻辑封装为一个方法,在新增任务与勾选/取消勾选时都调用这个方法:



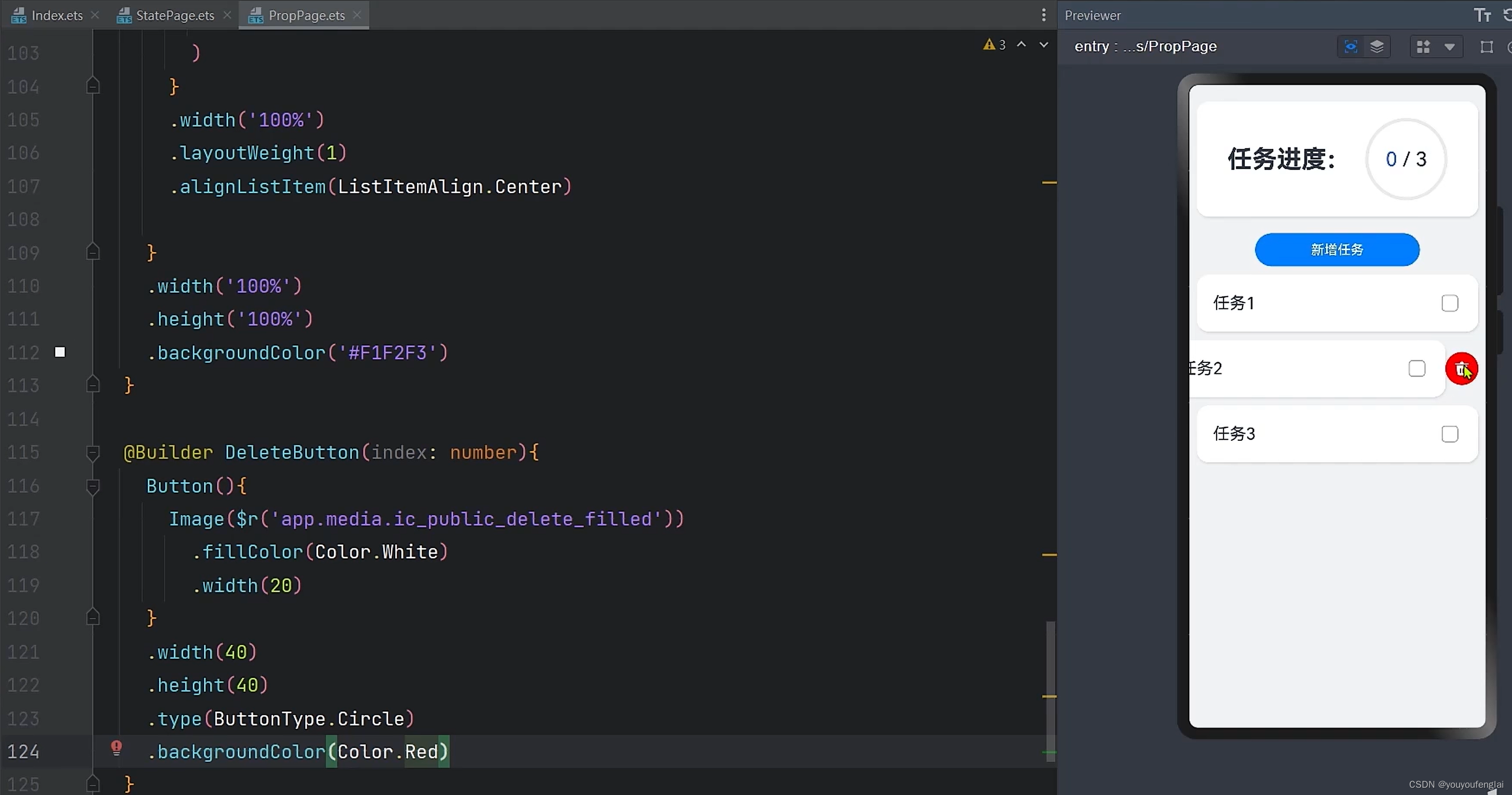
4、实现左滑显示删除按钮功能:
首先用 List 与 ListItem 改善任务列表:

**要实现左滑显示删除按钮功能,需要 ListItem 的属性 swipeAction 实现:其对应的参数是一个自定义构建函数。**强烈建议这个自定义构建函数定义为局部的,因为删除某一个任务时需要操作任务数组:




实践:
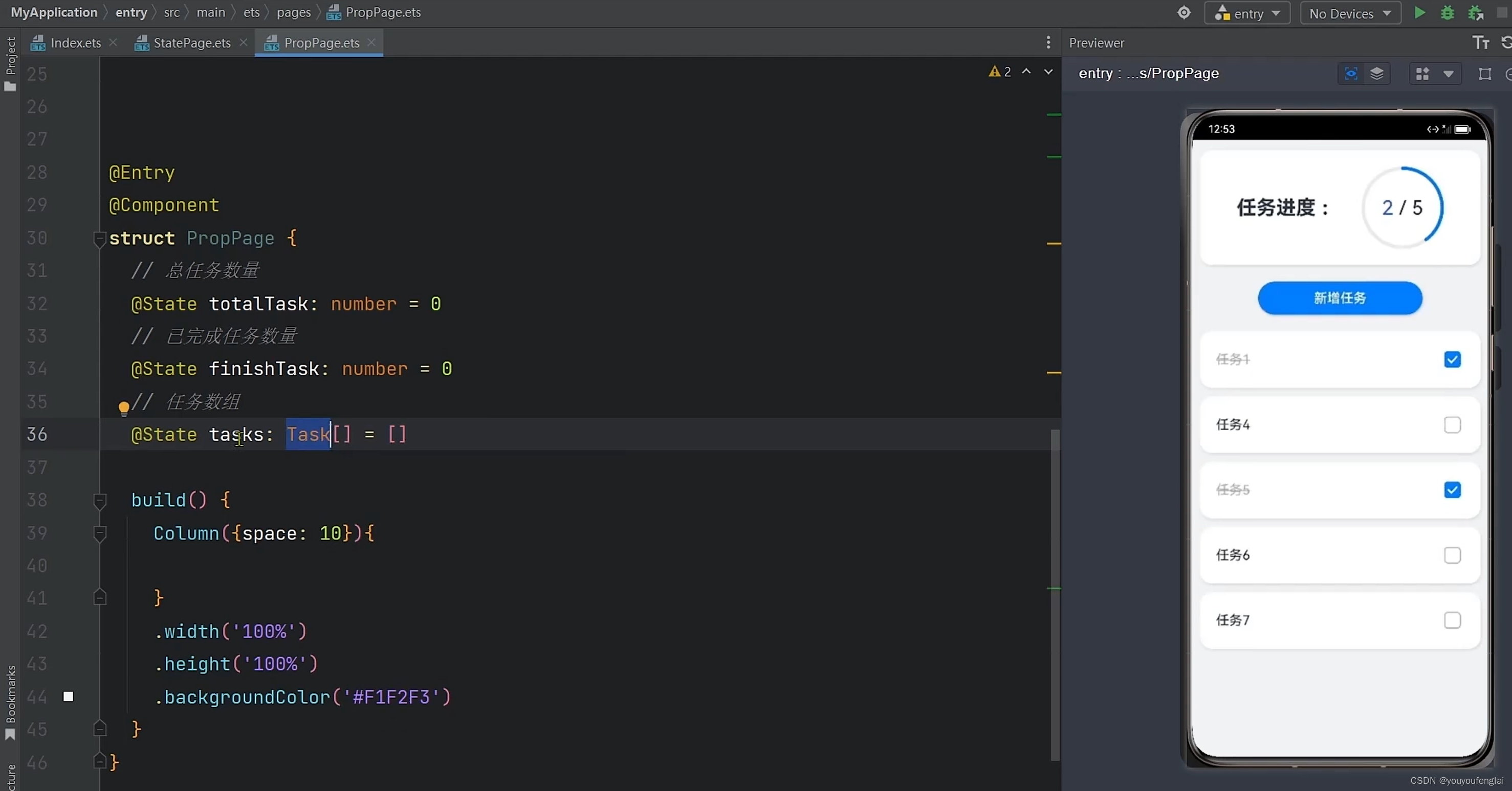
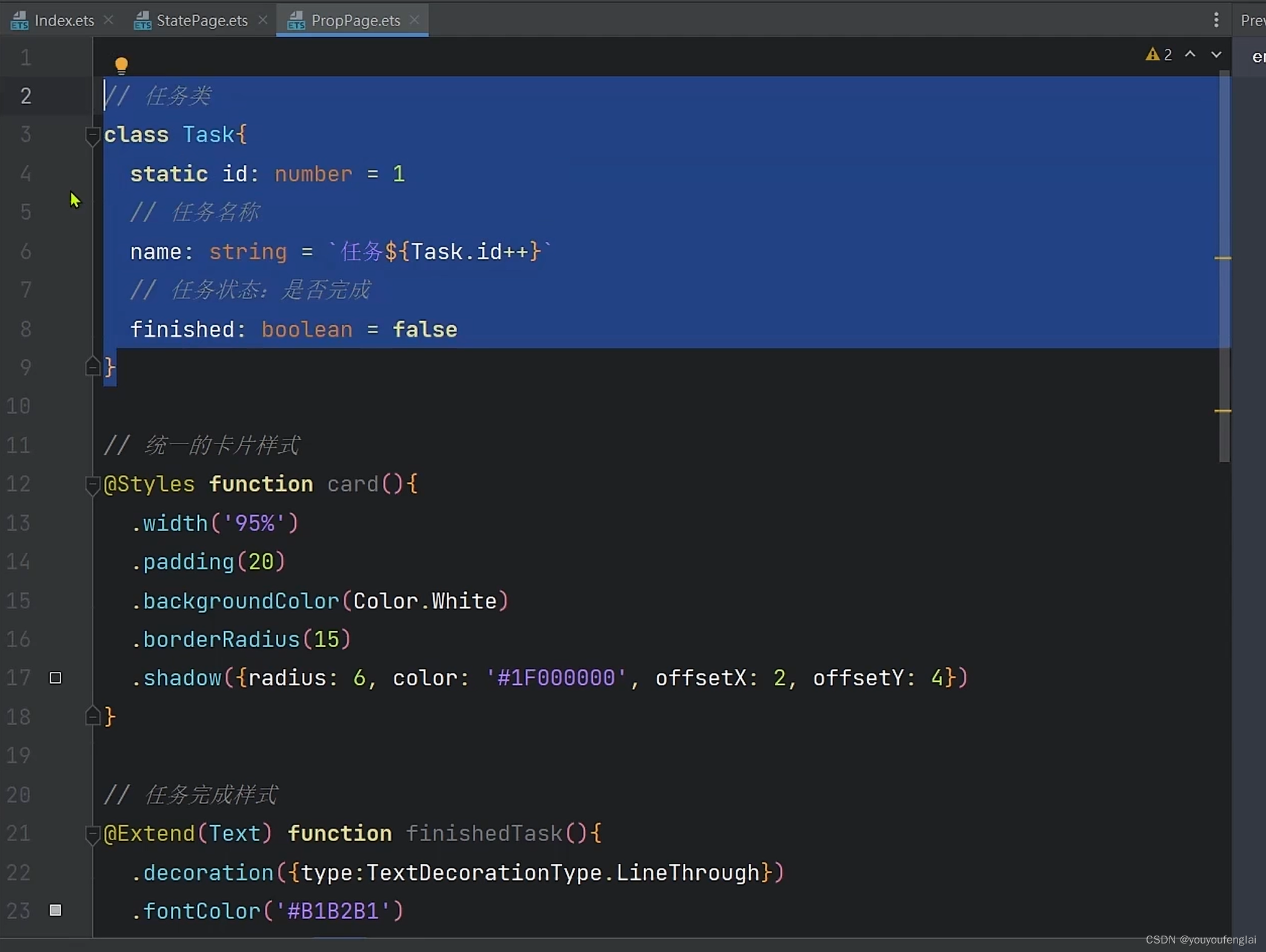
class Task { static id:number = 1 // 任务名称 name:string = `任务${Task.id++}` // 任务状态:是否完成 finished:boolean = false } @Styles function cardStyle(){ .width('100%') .height(120) .padding(10) .backgroundColor('#fff') .borderRadius(8) } @Entry @Component struct Index { // 总任务数量 @State totalTask:number = 0 // 已完成任务数量 @State finishTask:number = 0 // 任务列表 @State tasks:Task[] = [] handleTaskChange(){ // 更新任务总数量 this.totalTask = this.tasks.length // 更新已完成任务数量 this.finishTask = this.tasks.filter(item => item.finished).length } build() { Row() { Column() { // 1、任务进度卡片 Row(){ Text('任务进度:') .fontSize(22) .fontWeight(FontWeight.Bold) Stack(){ Progress({ value : this.finishTask, total : this.totalTask, type : ProgressType.Ring }) Row(){ Text(this.finishTask.toString()) Text(`/${this.totalTask.toString()}`) } } } .cardStyle() .justifyContent(FlexAlign.SpaceEvenly) // 2、新增任务按钮 Button('新增任务') .width(200) .margin({top:20, bottom:20}) .onClick(()=>{ // 新增任务 this.tasks.push(new Task()) // 更新任务总数量 // this.totalTask = this.tasks.length this.handleTaskChange() }) // 3、任务列表展示 List(){ ForEach(this.tasks,(item:Task,index)=>{ ListItem(){ Row(){ Text(item.name) Checkbox() .select(item.finished) .onChange(val => { // 更新任务状态 item.finished = val // 更新已完成任务数量 // this.finishTask = this.tasks.filter(item => item.finished).length this.handleTaskChange() }) } .cardStyle() .height(60) .margin({bottom:10}) .justifyContent(FlexAlign.SpaceBetween) } .swipeAction({ end: this.deleteBtn(index)}) }) } .layoutWeight(1) } .width('100%') .height('100%') .justifyContent(FlexAlign.Start) } .height('100%') .width('100%') .padding({top:20,bottom :20, left:10,right:10}) .backgroundColor('#efefef') } @Builder deleteBtn(index){ Button(){ Image($r('app.media.icon_delete')) .width(30) .fillColor(Color.Red) } .width(40) .height(40) .type(ButtonType.Circle) .backgroundColor(Color.Red) .margin(6) .onClick(() => { this.tasks.splice(index,1) this.handleTaskChange() }) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/616384
推荐阅读
相关标签



